- React 란?
- SPA 를 기반으로 하는 프론트엔드 개발 프레임워크 중 하나.
- 컴포넌트 단위의 독립적인 블록을 이용한 개발 방법을 이용한다.
- SPA
- 정의 : Single Page Application, 한 개의 페이지로 이루어진 애플리케이션
- 장점 및 특징
1. Single Page 로 구성된 웹 앱
2. 서버에 리소스를 1회 요청하고, 그 이후에는 필요할 때 데이터만 받아와서 수정해주는 방식.
원활한 UX를 구현할 수 있다.
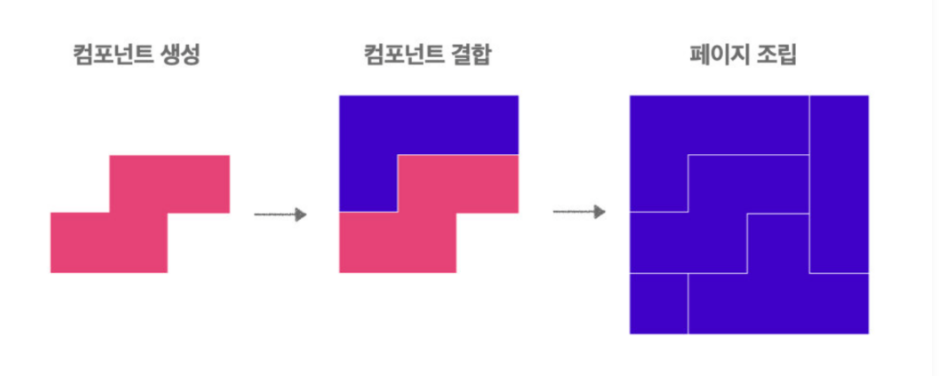
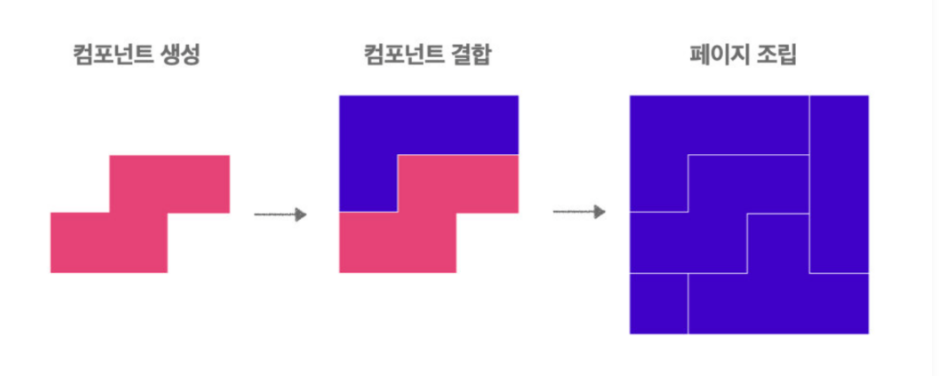
- 컴포넌트
- 리액트로 만들어진 앱을 이루는 최소한의 단위

- JavaScript 함수와 유사함.
- 컴포넌트를 통해 UI를 재사용이 가능한 개별적인 여러 조각으로 나누고, 각 조각을 개별적으로 살펴볼 수 있다.
부모-자식 컴포넌트
- 컴포넌트는 다른 컴포넌트를 품을 수 있다. 이때 다른 컴포넌트를 품는 컴포넌트를 "부모 컴포넌트"라고 부르고, 다른 컴포넌트 안에서 품어지는 컴포넌트를 "자식 컴포넌트"라고 부른다.
import React from "react";
function Child() {
return <div>자식 컴포넌트</div>;
}
function App() {
return <Child />;
}
export default App;
import React from 'react';
function ChildCompo () {
return <span>I'm Child.</span>
}
function ParentsCompo () {
return <ChildCompo />
}
function GrandFater() {
return <ParentsCompo />
}
function App() {
return <GrandFater />
}
export default App;
컴포넌트 주의사항
- 컴포넌트를 만들 때 반드시 가장 첫 글자는 대문자로 만들어야 한다.
- 폴더는 소문자로 시작하는 카멜케이스로 작성하고, 컴포넌트를 만드는 파일은 대문자로 시작하는 카멜케이스로 이름을 짓는다.
- CRA ( Create React App )
Create React App : 하나의 명령어를 실행하여 최신 웹 앱을 설정.
- 편리하게 React 프로젝트를 구성하게 해줌.