- React Todo List 만들기
const [todos, setTodos] = useState([]);
const [title, setTitle] = useState("");
const [content, setContent] = useState("");
const titleHandler = (event) => {
setTitle(event.target.value);
};
const contentHandler = (event) => {
setContent(event.target.value);
};
useState 를 사용해서 상태변수와 상태를 업데이트 하는 함수를 사용했고 titleHandler 와 contentHandler는 각각 title과 content 상태를 업데이트하는 함수다. event.target.value 는 입력필드에 입력된 값을 나타내고, setTitle과 setContent 함수를 사용하여 각각 title과 content 상태를 업데이트한다.
const clickAddBtnHandler = () => {
const newTodo = {
id: Date.now(),
title: title,
content: content,
isDone: false
};
setTodos([...todos, newTodo]);
setTitle("");
setContent("");
};
Date.now() 를 사용해서 각 할일들에 고유한 id 를 생성한다. newTodo 객체를 생성하여 새로운 할 일의 정보를 담는데, 여기서 title과 content는 사용자가 입력한 값, 그리고 isDone은 새로운 항목이 추가되면서 초기값으로 false로 설정된다. setTodos([...todos, newTodo]);를 통해 기존의 todos 상태와 새로운 할 일을 합쳐 업데이트하고, setTitle("")과 setContent("")를 통해 입력 필드에 입력된 값을 초기화한다.
- 문제점
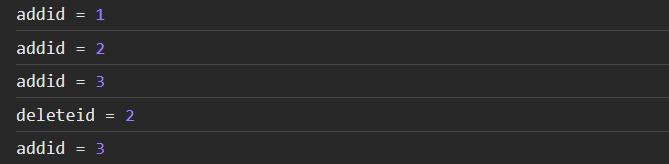
현재는 id 를 Date.now() 로 바꾸면서 해결했지만, 처음에는 todo 의 갯수만큼 ( todos.length + 1 ) id 를 부여했는데 1, 2, 3 id 가 있을 때 2 를 삭제한 다음 todo를 추가하면 length + 1이기때문에 id 가 3으로 생성되고 id 가 겹치는 상황이 생겼다.
 ( 콘솔에서 입력했을 때 2번 id 를 지우고 todo를 추가했지만 새로 추가된 todo는 기존 3 id 가 있음에도 3으로 추가된 모습 )
( 콘솔에서 입력했을 때 2번 id 를 지우고 todo를 추가했지만 새로 추가된 todo는 기존 3 id 가 있음에도 3으로 추가된 모습 )
이를 해결하기 위해 id 값을 length 가 아닌 현재 시간으로 설정하여 중복되는 상황을 해결했다.
( 콘솔에서 입력했을 때 2번 id 를 지우고 todo를 추가했지만 새로 추가된 todo는 기존 3 id 가 있음에도 3으로 추가된 모습 )
