sort([ compareFunction]) 함수
- 배열의 요소를 정렬하는데 사용
- 비교함수 (compareFunction) : 정렬의 순서를 정의하는 함수
- sort( ) 함수의 문제점
- 만약 sort( ) 함수에 비교 함수가 생략될 시 배열 요소들이 문자열로 ‘자동’ 변환되어 각 문자의 유니코드 코드 포인트 값에 따라 정렬
= 원치 않은 결과가 나올 수도 있다.
비교함수 생략
const array = [ 11, 2, 34, 78, 16, 5 ]
array.sort()
console.log(array)
위 코드처럼 비교함수 없이 sort() 를 사용 시 '2' 와 '5' 가 더 작은 숫자임에도 불구하고 제대로 정렬 되지 않았다. 이는 숫자를 문자열로 변환했기 때문에 유니코드 값 순서대로 정렬되어 '2' 는 '11','16' 보다 뒤에 오게 되고, '5' 도 마찬가지로 '34' 보다 뒤에 오게 된다.
- sort( 비교함수 )
const array = [ 11, 2, 34, 78, 16, 5 ]
array.sort(function (a,b) {
return a-b
})
console.log(array)
const array = [ 11, 2, 34, 78, 16, 5 ]
array.sort(function (a,b) {
return b-a
})
console.log(array)
sort ( function (a, b) { return a-b } )를 넣어주게 되면 오름차순 정렬
sort ( function (a, b) { return b-a } )를 넣어주게 되면 내림차순 정렬
sort (a, b) => a - b 화살표 함수로 생략도 가능하다.
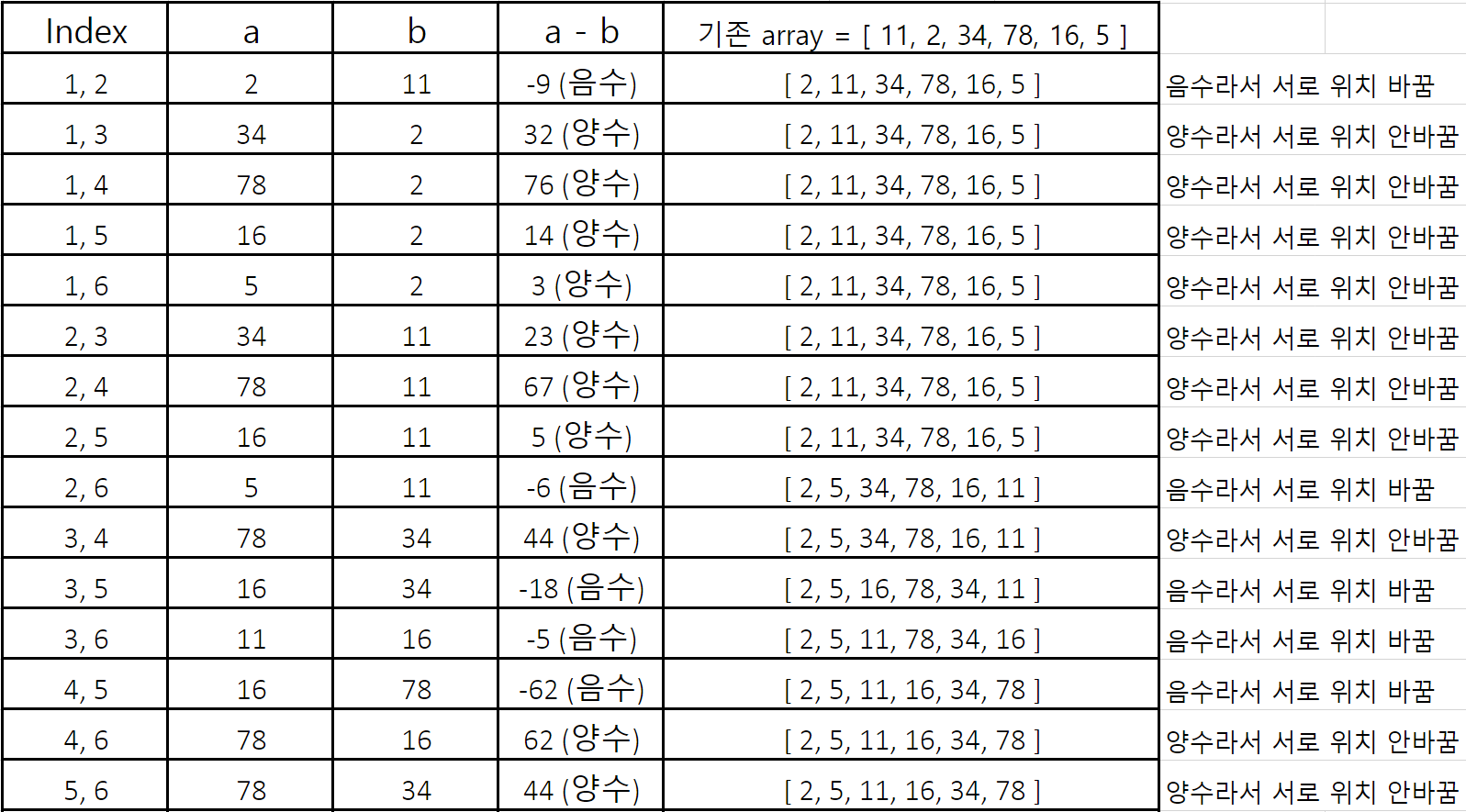
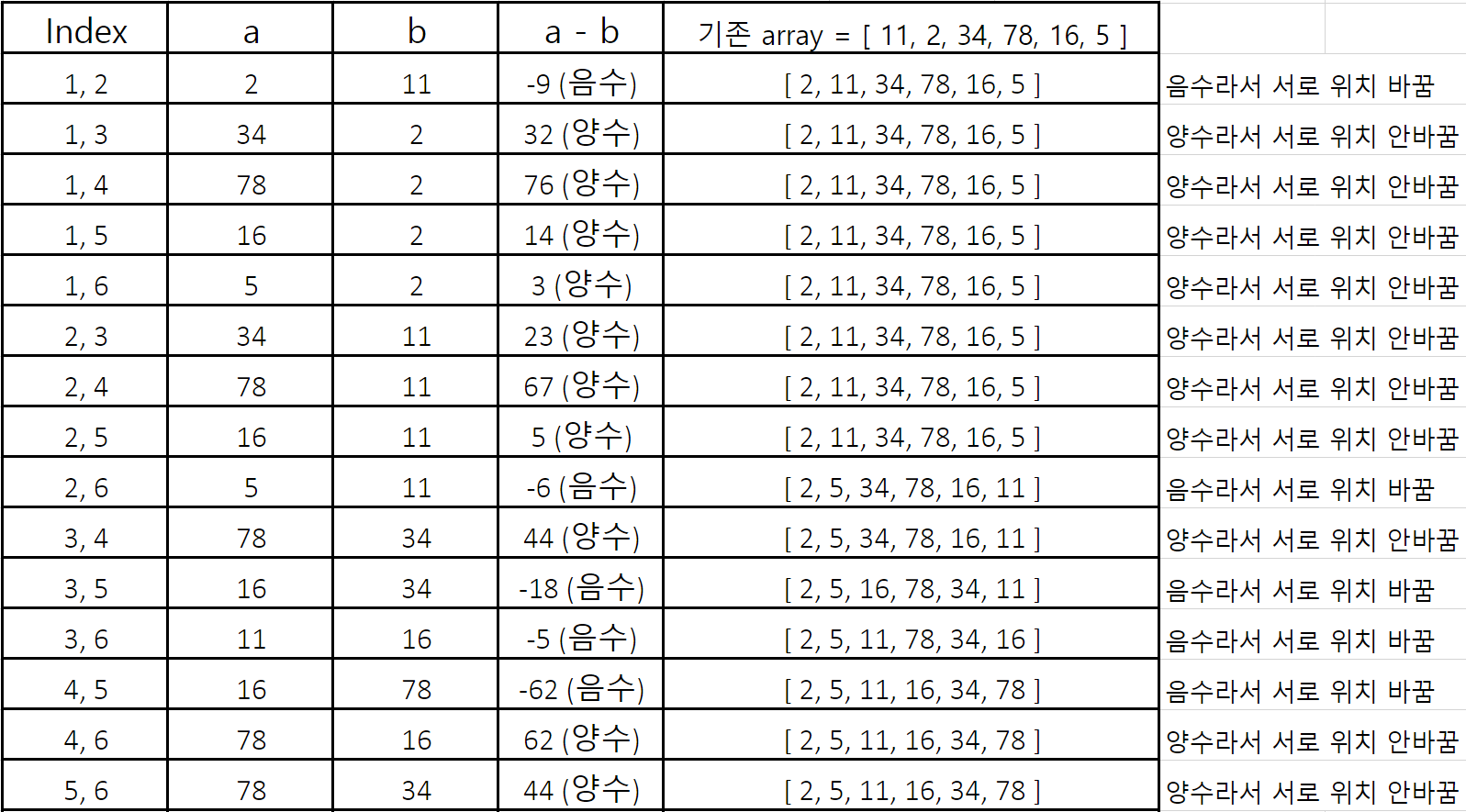
(a, b) => a - b 원리

직접 엑셀로 (a, b) => a - b 원리 를 분석해봤다.
먼저 array 에서 첫번째 index 와 두번째 index 를 대표로 뽑아서 시작하는데, 이 때 a 는 대표로 뽑은 index 중 두번째 index 가 a 가 된다. 자동으로 b 는 첫번째 index 이고 a - b 를 했을 때 값이 음수 면 서로 위치를 바꾸고, 양수 or 0 이면 현재 array 에서 그대로 둔다. 똑같은 방식으로 모든 index 를 비교했을 때 나오는 array 가 최종 정렬된 array 다.
- 객체로 이루어진 배열의 정렬
const members = [
{ name: "Jaemin", age: 11 },
{ name: "Giseob", age: 23 },
{ name: "Guychan", age: 32 },
{ name: "Seonghun", age: 26 },
{ name: "Suyeon", age: 17 },
{ name: "Dahye", age: 24 }
]
members.sort(function (a, b) {
return a.age - b.age
})
console.log(members)
객체로 이루어진 배열을 정렬할 시 a.age 를 통해서 객체 내에 age값으로 정렬할 수 있다.
- 조건부 sort
const members = [
{ name: "Jaemin", age: 11 },
{ name: "Giseob", age: 23 },
{ name: "Guychan", age: 32 },
{ name: "Seonghun", age: 26 },
{ name: "Suyeon", age: 17 },
{ name: "Dahye", age: 24 },
{ name: "Jaehyuk", age: 26 }
]
members.sort(function (a, b) {
if ( a.age === b.age ) {
return a.name.localeCompare(b.name)
} else {
return a.age - b.age
}
})
console.log(members)
만약 나이가 같다면 localeCompare 를 통해서 알파벳 순으로 정렬 할 수 있다.
- 느낀점
오늘 특강 때 들었던 내용을 참고하며 정리해보았다. sort() 라는 함수를 잘 안써봤었는데 활용 할 일이 많을 것 같았고, sort() 를 쓸 때 꼭 비교함수를 넣어서 정렬 시 문제가 안생기게 하는게 중요한 것 같다. 또한 직접 적어보면서 원리를 파악해봤는데 확실히 만들어보니 이해하기 더 쉬웠고 기억에 잘 남을 것 같다.