- 뉴스피드 팀프로젝트
💡뉴스피드란?
내 게시물을 포함한 모든 게시물을 볼 수 있는 공간으로 블로그, 커뮤니티, SNS 모두 될 수 있는 공간
이번 팀 프로젝트에서 우리팀의 이름은 New Speed 로 짓게됐는데 News + Peed 와 New + Speed 두가지 의미를 가지고 있고, "사회, 문화, 기술 등 요즘 뜨는 이슈들에 대해서 자유롭고 빠르게 의견을 나누는 커뮤니티" 를 만들기로 했다.
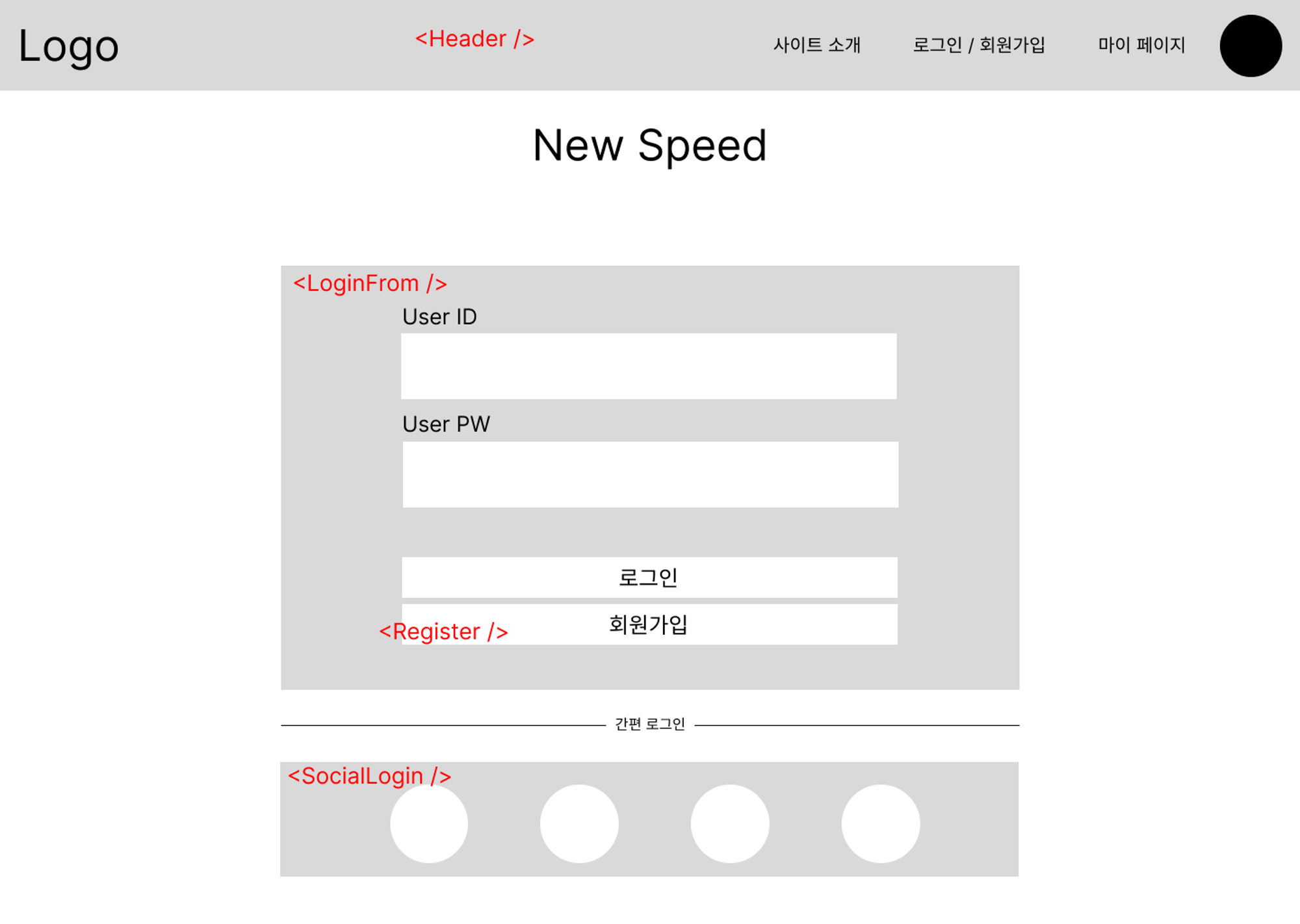
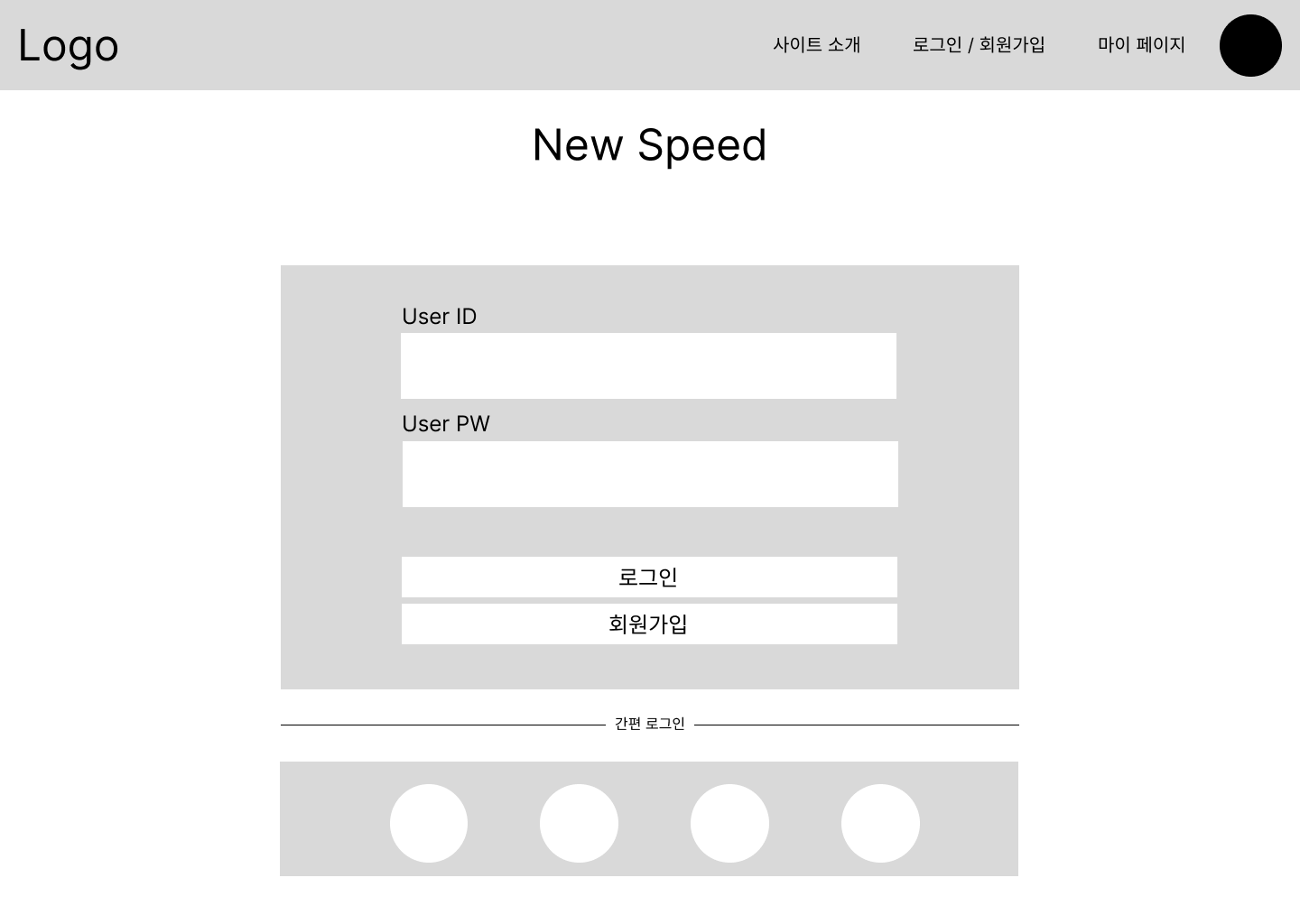
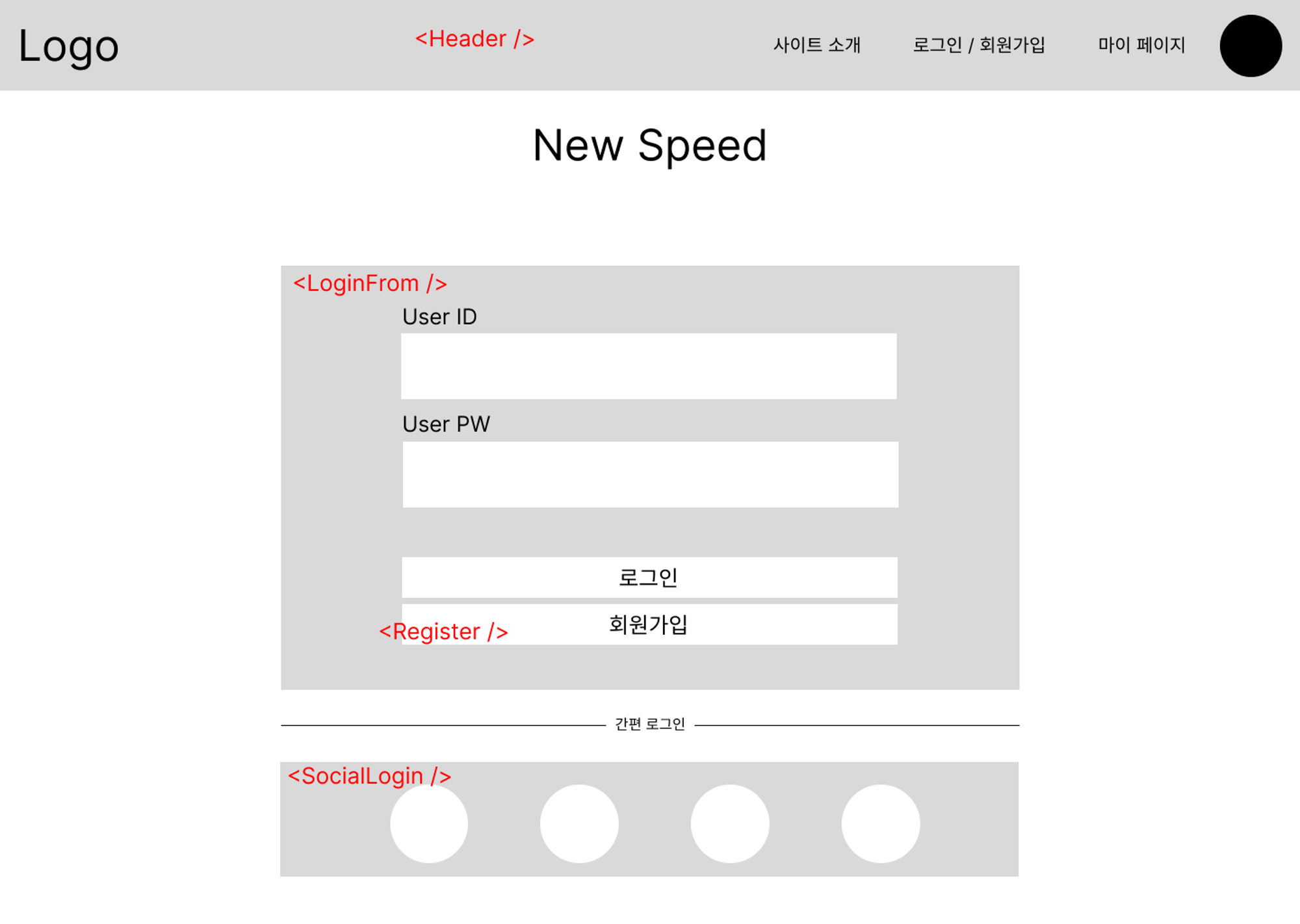
- 구성

유저의 상태를 관리, 로그인, 회원가입, 로그아웃 기능은 firebase 를 활용해서 구현할 예정이다.
<div className="App">
<h2>로그인 페이지</h2>
<form>
<div>
<label>이메일 : </label>
<input type="email" value={email} name="email" onChange={onChange} required></input>
</div>
<div>
<label>비밀번호 : </label>
<input type="password" value={password} name="password"
onChange={onChange} required></input>
</div>
<button onClick={signUp}>회원가입</button>
<button onClick={signIn}>로그인</button>
<button onClick={logOut}>로그아웃</button>
</form>
</div>