개인프로젝트 - 영화 사이트
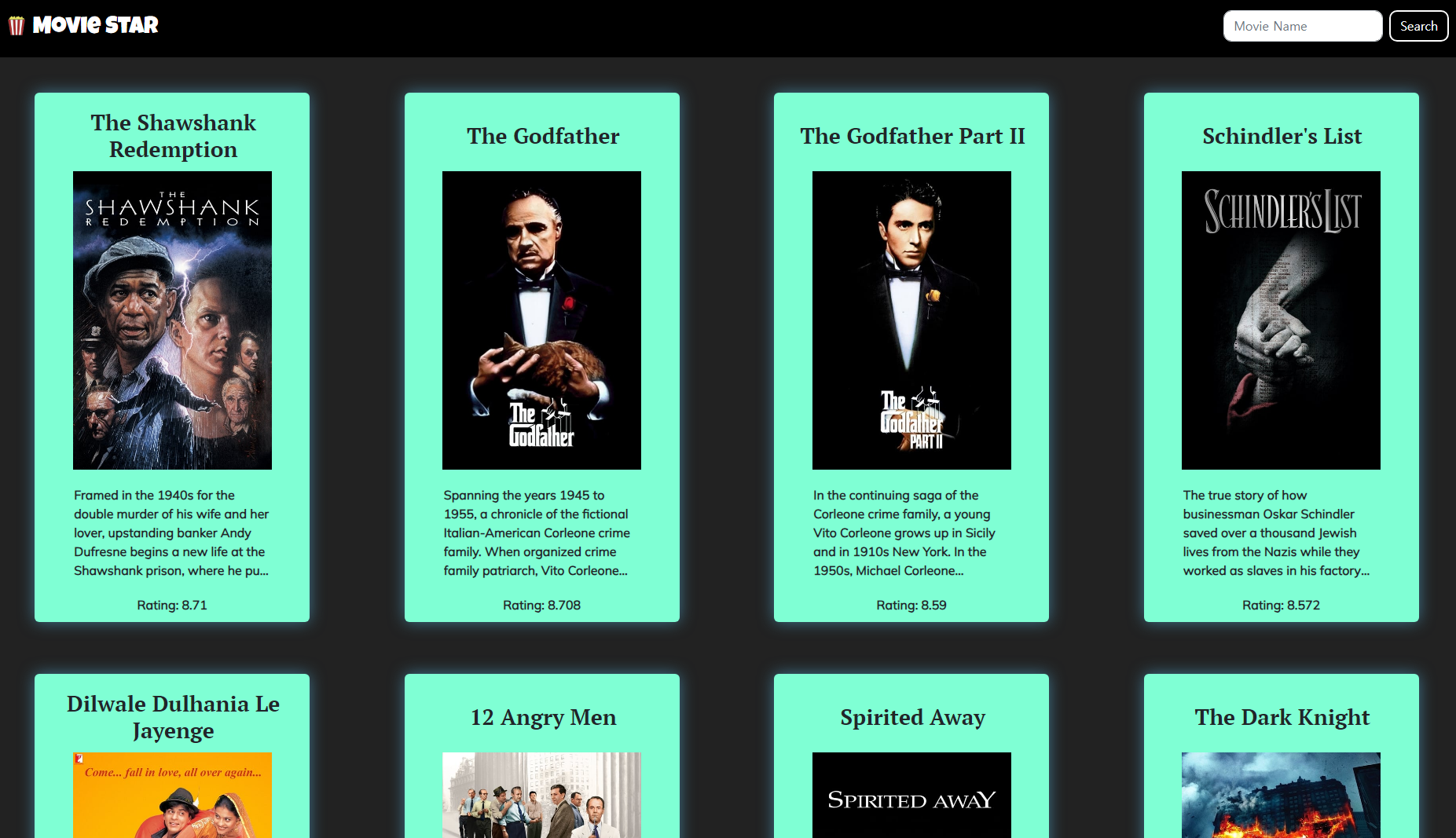
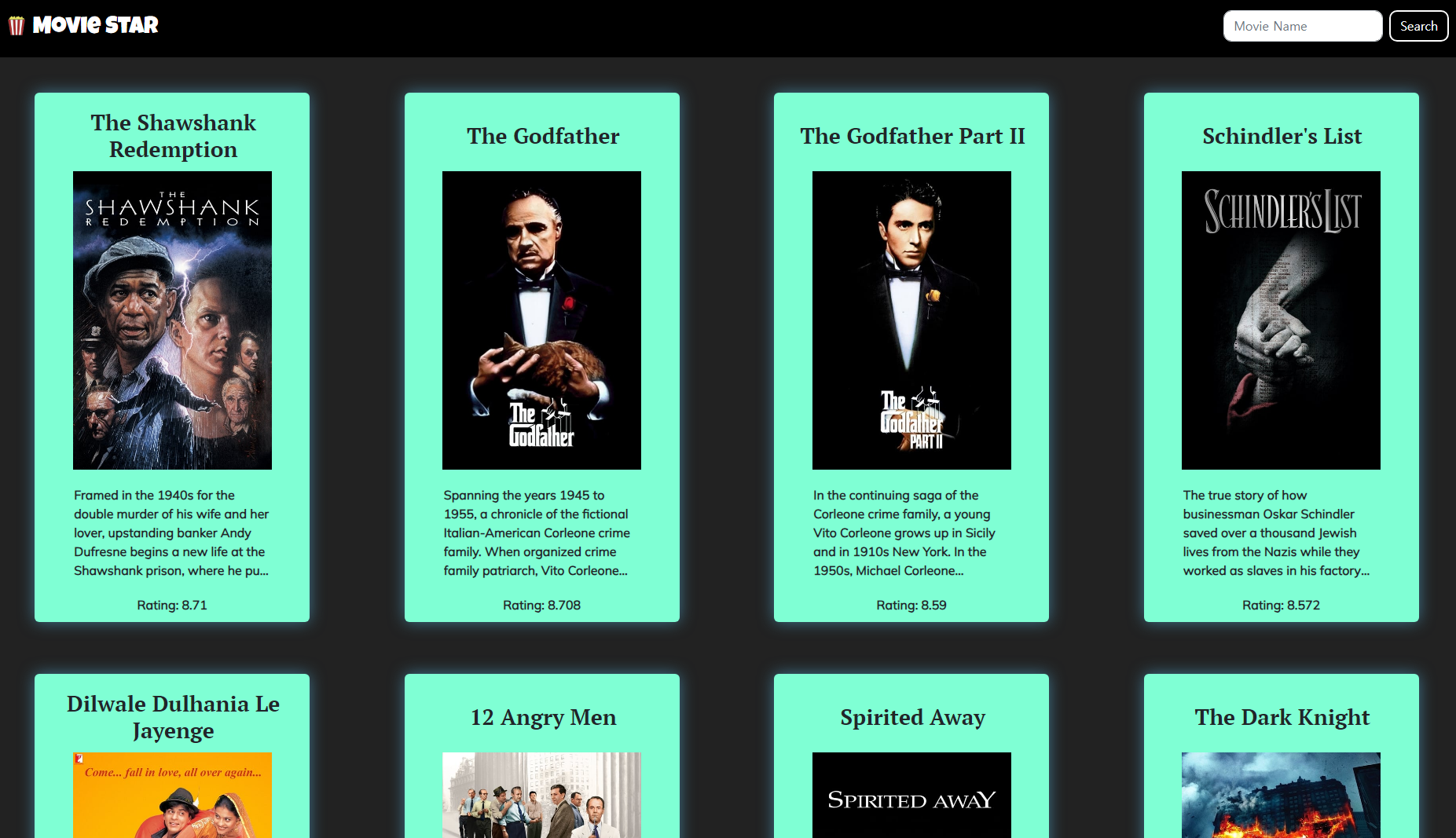
개인 프로젝트로 OPEN API 를 사용해서 영화 사이트를 만들었다.
과제를 만들기 전 JavaScript 강의를 듣고 만드는데 전체 강의 양이 많은건 아니었지만, 이해하고 습득하는 시간이 생각보다 너무 오래걸렸다. 또 순수 바닐라 JavaScript 만 사용해야했는데 최근 수업까지 JQuery 를 많이 사용했어서 다른 기능들을 조금 까먹게됐다.
아무튼 오히려 까먹은 부분은 복습도 확실하게 해버린다는 생각으로 예제를 참고하면서 만든 과제의 결과물이다.

- 과제 조건
1. jQuery 라이브러리 사용없이 순수 바닐라 자바스크립트 사용하기
2. TMDB 오픈 API를 이용하여 인기영화 데이터 가져오기
3. 영화정보 카드 리스트 UI 구현
4. 영화 검색 UI 구현
5. 하기 기재된 Javascript 문법 요소를 이용하여 구현
- const와 let만을 이용한 변수 선언 필수
- 화살표 사용
- 배열 메소드 : 예시 중 2개 이상 사용 ( forEach, map, filter, reduce, find )
6. DOM 제어하기
1. CSS flex, gird 사용하기
2. 웹사이트 랜딩 또는 새로고침 후 검색 입력란에 커서 자동 위치시키기
3. 대소문자 관계없이 검색 가능하게 하기
4. 키보드 enter키를 입력해도 검색버튼 클릭한 것과 동일하게 검색 실행시키기
- 이번 프로젝트 하며 배운 것
DOM 제어
내가 이번 프로젝트를 하면서 사용한 DOM 제어는 총 9개가 있다. 객체 생성, 선택 같은 경우는 써본적이 몇번 있었지만 객체 조작은 거의 써본적이 없었다. 더 많은 제어방법들이 있지만 다음 기회에 써보도록 하자.
document.createElement(tagName)
document.getElementById(id)
document.querySelector(selector)
element.innerHTML
element.style.property
element.appendChild(child)
element.classList.add(class)
element.addEventListener(type, listener)
window.alert(message)
CSS
grid-template-columns: repeat(auto-fill, minmax(400px, 1fr));
기본 세팅
프로젝트 완료 후 해설영상을 보면서 어떤 프로젝트를 하기 전 기본적인 세팅을 잘 해둬야 나중에 편하다는걸 알게됐다. 스크립트도 기능에 따라서 나누고 폴더로 묶어서 관리하면 좀 더 편리하고 만약 협업 시 reset.css 나 .prettierrc 같은 기본 세팅 파일들을 넣어둬야 다른사람들과 공유 시 문제 없이 진행된다.
- 어려웠던 점 및 느낀점
우선 크게 나누면 3가지 정도인 것 같다. 첫번째는 OPEN API 를 불러오는 것. 강의 중 간단하게 OPEN API 를 활용해보긴 했지만 직접 API 를 추출해서 적용시키는건 처음이었기에 시작부터 몇시간동안 어떻게 사용하는지 찾아보느라 시간을 할애했던 것 같다... 추출된 정보는 배열안에 있는데 배열안에 있는 정보를 찾고 빼오는 방법은 알고있었는데, 추출한 API에서 어떤방식으로 시작을 해야할지 감을 못잡았던 것 같다.
두번째는 모르는 부분 서칭 후 내 코드에 반영시켜서 구성하는게 생각만큼 잘 되질 않았다. 서칭 후 머릿속에는 구현하는 코드가 떠다니는데 조합이 안되는 느낌이었다. 비유하자면 퍼즐에 이미지만 나와있고 맞물리는 부분이 존재하지 않는 느낌..? 들어가고 나와있는 그 부분이 없는 느낌이었다.
세번째는 직접 코드를 짜서 시도해보는게 어려웠다. 코드를 짜는 동안 누구한테 검사받거나 틀리면 안되는 것도 아닌데 계속 머뭇거리면서 작업을 이어나가지 못할 때가 꽤 많았던 것 같다.
이번 프로젝트를 하면서 나의 문제점들을 많이 알아갈 수 있었다. 기본적으로 아직 미숙하기 때문에 위에서 말한 어려운점이 나타나는거라고 생각하지만, 자신감이 좀 부족한 상태인 것 같다. 틀려도 괜찮고 완성 못해도 괜찮으니까 하나를 배워도 확실하게 배우면서 스스로 코드 완성을 자신감 있게 해봐야할 것 같다. 다음 프로젝트는 다시 팀프로젝트로 진행되는데, 그땐 자신감있게 코드를 짜보고 틀리면 배운다는 마음가짐으로 임해보겠다.