- 팀 소개 웹페이지 만들기
어제까지 팀원분들이랑 열심히 진행한 결과 대부분 완성을 시켰고 덕분에 오늘은 세부적인 css 정도만 추가를 하고 시연영상이랑 발표에 대해서 회의하면 된다.
발표를 위해선 우리가 짰던 코드를 잘 이해하고 있어야하기도 하고 크게 추가한 사항이나 문제도 없었어서 완성된 페이지를 살펴보자
- 메인 페이지

우리는 세션을 크게 'HOME', 'TEAM', 'MEMBER', 'BOARD' 4개로 나눴다.
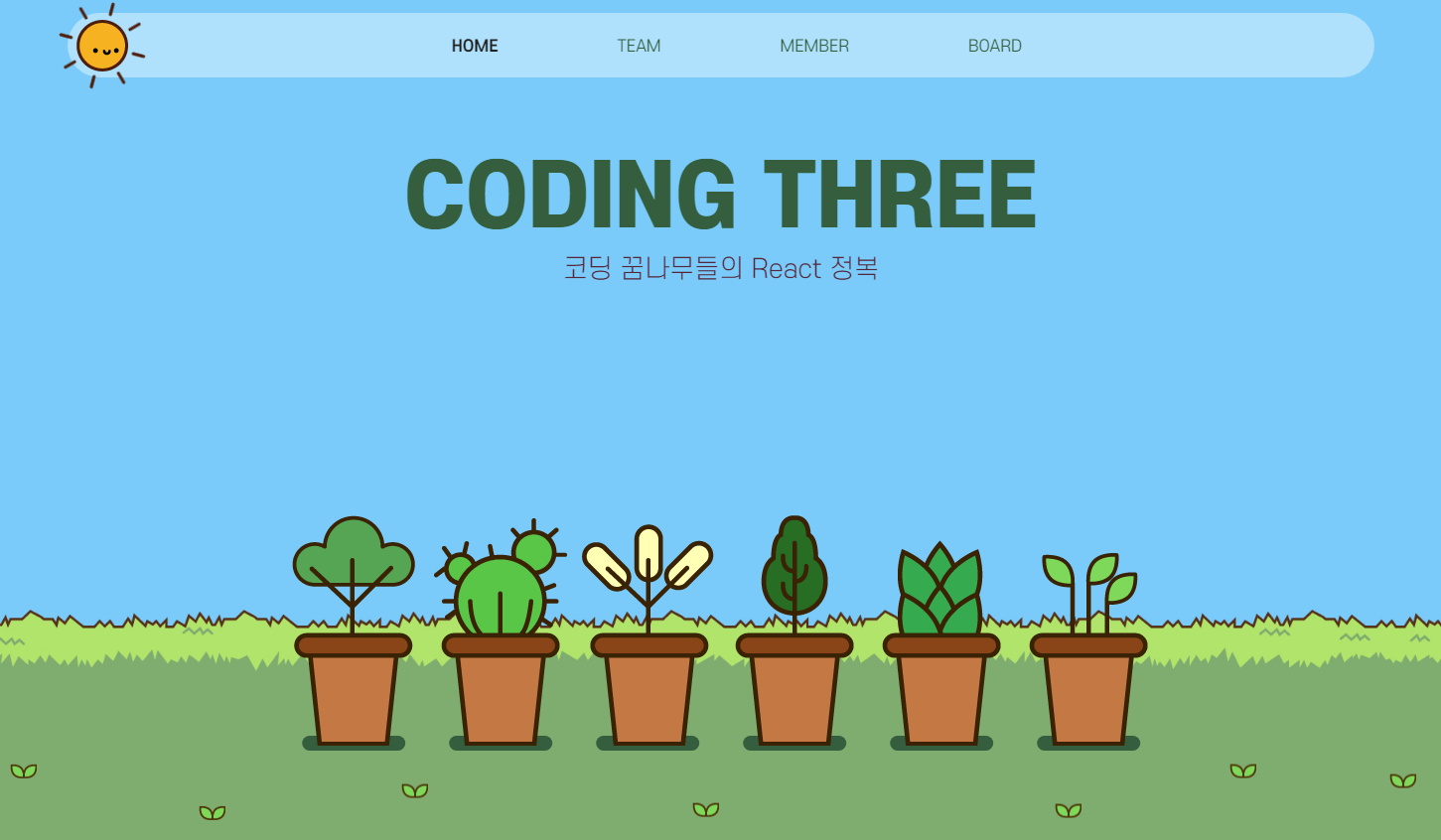
먼저 메인 페이지인 'HOME' 은 우리 팀의 컨셉과 이미지를 보여주는 페이지다.
팀의 이름은 "CODING THREE" 이다. 3번째 팀이라서 'THREE' 로 했고 컨셉을 성장 가능성이 많은 "tree" 로 잡아서 중의적인 의미를 갖게 지었다.
상단에 네비게이션을 넣어서 세션을 넘어갈 수 있게 하고 'postion' 값을 'fixed' 로 줘서 고정시켰다.
네비게이션 해 모양에 마우스 갖다대면 부끄러워하는데 귀엽다😊
- 팀 소개 페이지

우리 팀의 목표와 약속들을 적어봤다. 기능적인 역할을 하기보단 보여지는게 대부분인 세션이다 보니 CSS 요소들이 많다. CODING THREE, 목표, 약속, 나무 이렇게 4가지가 순서대로 양쪽 사이드에서 화면에 나오는 효과를 줘서 시각적인 재미를 느끼게 해봤다.
- 팀원 소개 페이지

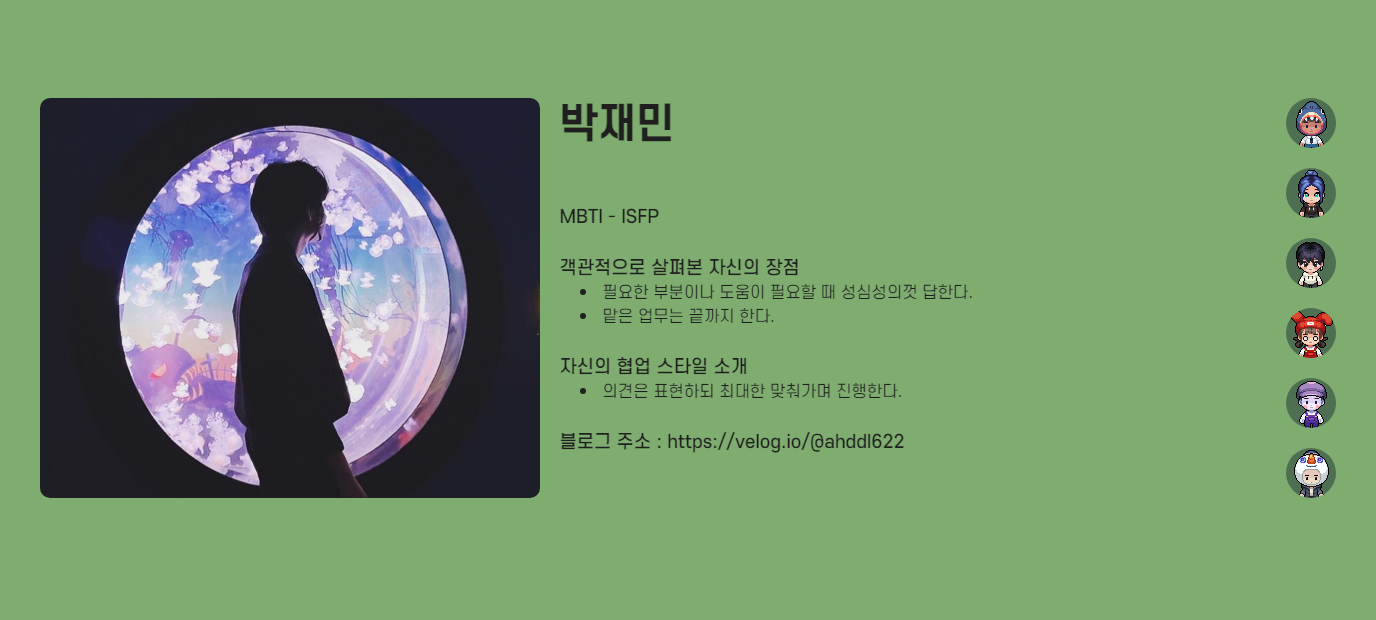
팀원 소개 페이지는 각 팀원들의 사진, MBTI, 장점, 협업 스타일, 블로그 주소를 넣었고 오른쪽 캐릭터를 누르면 각 팀원 소개로 바뀌게된다.
- 방명록

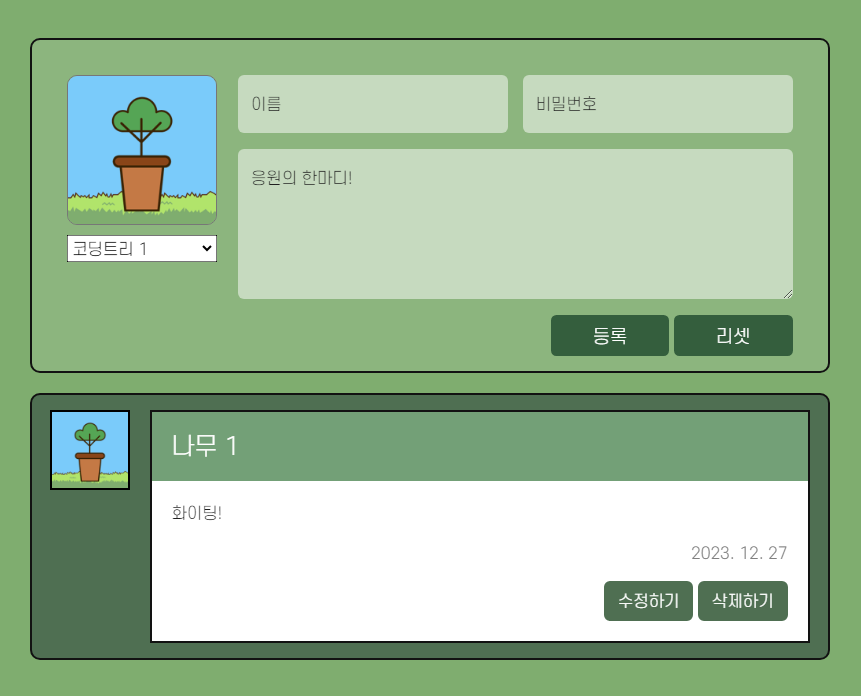
방명록은 Firebase API 와 JQuery 사용해서 만들었는데 방명록 세션이 가장 어려웠고 스크립트가 많아서 고생을 했다. 우선 기존에 등록된 방명록을 가져온다.
이름, 비밀번호, 내용을 적을 수 있고 아이콘은 원래 사용자가 원하는 사진을 첨부시킬려고 했으나, 너무 복잡해질 것 같아서 간단하게 화분 사진을 선택할 수 있게 했다. 리셋버튼은 적은 모든 사항들을 초기화 시킬 수 있고, 등록은 적은 내용대로 방명록을 남긴다.
- 삭제,수정 시 비밀번호 확인

등록된 방명록을 삭제하거나 수정할려면 처음 작성 시 입력했던 비밀번호를 입력해야한다. 비밀번호가 맞으면 수정하기 모달을 띄워주고 안맞으면 진행되지않는다.
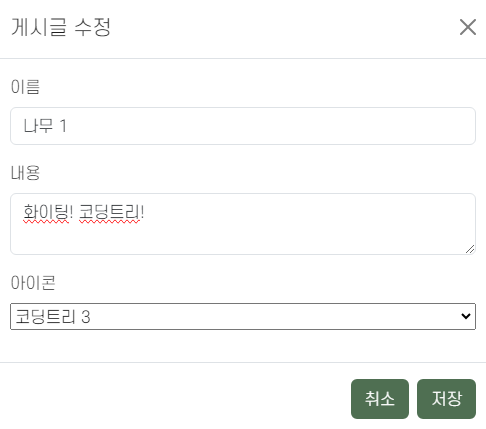
- 방명록 수정하기

비밀번호 일치 후 등록된 방명록을 수정하는 부분이다. 이름, 내용, 아이콘을 수정할 수 있고 저장을 하면 Firestore 에 처음 유저가 작성했던 내용에서 수정한 내용으로 업데이트 시켜주고 모달 창을 닫는다. 이후 업데이트한 정보를 바로 보여주기 위해 뷰포트를 새로고침 시켜준다.
- 느낀점
어려운 부분도 많고 서투른부분도 많지만 다들 열심히 해서 좋은 결과물을 만든 것 같긴한데, 완벽하게 이해하진 못한 것 같아서 발표 끝나고 코드들을 세부적으로 분석하고 공부해봐야겠다고 생각이 든다.
