display는 화면에 어떻게 드러나게 할지 결정하는 속성이다.
쉽게 말해서 요소 크기를 어떻게 결정할건가 를 나타낸다고 할 수 있다.
모든 HTML요소는 아무런 CSS를 적용하지 않아도 기본적으로 브라우저에 표현되는 디폴트 값을 가지는데, HTMl요소는 block 또는 inline특성을 가진다.
알아보도록 하자...!👊🏻
display: block;
- 항상 새로운 라인에서 시작한다.
- 화면 크기 전체의 가로폭을 차지한다. (width: 100%)
- width, height, margin, padding 프로퍼티 지정이 가능하다.
- block 레벨 요소 내에 inline 레벨 요소를 포함할 수 있다
- block 레벨 요소 예
divh1~h6polullihrtableform

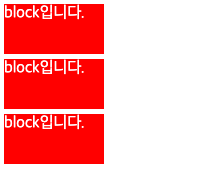
<div class="wrap">
<div class="box">block입니다.</div>
<div class="box">block입니다.</div>
<div class="box">block입니다.</div>
</div>
.box{
width:100px;
height:50px;
margin: 0 5px 5px 0;
color: #fff;
background: red;
}
display: inline;
- 새로운 라인에서 시작하지 않으며 문장의 중간에 들어갈 수 있다. 즉, 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치한다.
- content의 너비만큼 가로폭을 차지한다.
- width, height, margin-top, margin-bottom 프로퍼티를 지정할 수 없다. 상, 하 여백은 line-height로 지정한다.
- inline 레벨 요소 내에 block 레벨 요소를 포함할 수 없다. inline 레벨 요소는 일반적으로 block 레벨 요소에 포함되어 사용된다.
- inline 레벨 요소 예
spanastrongimgbrinputselecttextareabutton

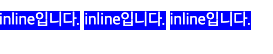
<div class="wrap">
<span>inline입니다.</span>
<span>inline입니다.</span>
<span>inline입니다.</span>
</div>
span{
background: blue;
color: #fff;
}
display: inline-block;
- block과 inline 속성을 모두 갖고 있다.
- 기본적으로 inline 레벨 요소와 흡사하게 줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치시킬 수 있다.
- block 레벨 요소처럼 width, height, margin, padding 프로퍼티를 모두 정의할 수 있다. 상, 하 여백을 margin과 line-height 두가지 프로퍼티 모두를 통해 제어할 수 있다.
- content의 너비만큼 가로폭을 차지한다.

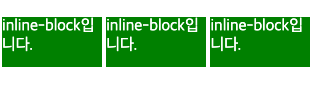
<div class="wrap">
<div class="inline">inline-block입니다.</div>
<div class="inline">inline-block입니다.</div>
<div class="inline">inline-block입니다.</div>
</div>
.inline{
display:inline-block;
width:100px;
height:50px;
color: #fff;
background: green;
}
마무리✨
inline 과 inline-block이 조금 헷갈리수 있지만 inline의 단점을 해소시킨게 inline-block이라고 생각하면 될 것 같다. 그리고 태그의 기본 성질이 block인지 inline인지 파악하는 것도 레이아웃을 짤 때 많은 도움이 될 것 같다.
inline-block은 inline에 block을 얹은 느낌...?