CSS 속성중 하나인 position은 HTML 요소들을 내가 원하는 위치에 배치하기 위해서 사용한다.
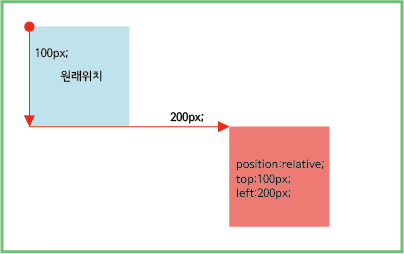
position: relative
- 상대 위치
- 부모요소
- 움직이는 기준점이 된다. (현재 위치한 자리를 기준으로 움직인다.)

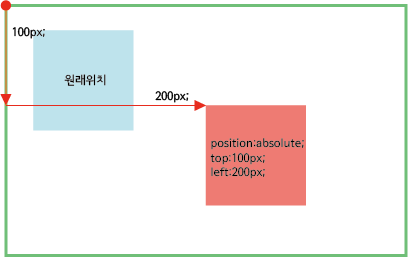
position: absolute
- 절대위치
- 자식요소
- 부모요소인
relative를 기준으로 움직인다.- 부모를 꼭 설정해주어야한다.
- 상위에 부모가 하나도 없다면 브라우저 기준으로 최상단 왼쪽이 기준이 된다.
relative와 달리 공간을 차지하지 않고 공중에 떠있는 상태이다.

position: fixed
- 부모 요소와 관계없이 브라우저의 viewport를 기준 으로 움직이다.
- 스크롤 이 되더라고 화면에서 사라지지 않고 항상 같은 곳 에 위치가 고정된다.
- 주로 웹사이트 header를 만들 때, 사용되는 속성이다.
마무리✨
레이아웃 짤 때 필수인 position 속성...!! 하지만 무분별한 position 사용은 나중에 큰 재앙을 불러올 수 있으니(높이 값이 안잡힌다거나... 컨텐츠가 겹친다거나... 등등...) position 각 속성의 특징들을 잘 이해하고 꼭 필요할 때에 적절하게 사용하도록 하자!!