오랜만에 벨로그 끄적끄적 ✍🏻
본격적으로 Next.js 를 사용하면서 사용할 때마다 헷갈리는 Data Fetching 에 대해서 정리를 해보려고 한다 이제 그만 헷갈리고 뭔지 확실하게 알고 쓰자👊🏻
Pre-Rendering
Next.js 는 일반적인 리액트 어플리케이션과는 달리 서버에서 페이지를 pre-rendering하는 SSR방식을 제공하는데 여기서 pre-rendering이란 각 페이지에 대한 HTML을 미리 생성하는 것을 의미한다.
SSG(Static Site Generation)
- 빌드 시점
next build를 실행 했을 때 HTML이 만들어 진다. - 데이터에 의존 하지 않는 페이지들이 이에 해당한다.
- 마케팅 페이지, 블로그 포스트, 도움말 등
getStaticPropsgetStaticPaths함수가 있다.
ISR(Incremental Static Regeneration)
- SSG는 빌드 시점에만 실행되기 때문에 빌드 이후에 데이터가 바뀌면 바로 적용이 되지 않는다는 단점이 있다. ISR이 바로 SSG의 단점을 보완해준다.
- 이미 빌드된 웹에 정적 페이지를 새롭게 추가하거나 데이터를 업데이트 할 수 있다.
SSR(Server Side Rendering)
- 매 요청마다 HTML이 만들어 진다.
getServerSideProps함수가 있다.
getStaticProps
- 빌드할 때 최초 한번 만 실행된다.
- 다시 빌드 하지 않는 이상 실행되지 않으므로
props값이 변경되지 않는다. - 장점
- 네트워트 요청에 필요한 리소스를 아낄 수 있다.
- 속도가 빠르다.
- 캐싱이 가능하다.
- 단점
- 동적인 데이터에 대한 처리는 할 수 없다.
export async function getStaticProps() {
try {
const { data } = await axios.get("api주소");
return {
props: { data },
revalidate: 6000,
redirect: {
destination: '/add', // add 경로로 이동
permanent: false,
},
};
} catch (err) {
return {
notFound: true,
};
}
}
props(object) : 컴포넌트가 받을 propsrevalidate(sec)- 페이지가 재생성될 지연 시간
- 몇 초마다 함수를 다시 실행해서 만약 데이터가 바뀌었으면 새로운 값으로 다시
pre-rendering - 만약 데이터가 변하지 않았다면
pre-rendering을 수행하지 않는다.
notFound(boolean): : true일 때 404 리턴redirect({destination: string, permanent: boolean }): 리다이렉트할 페이지 경로
getStaticPaths
-
동적 라우팅 +
getStaticProps를 사용하는 경우에 정적으로 렌더링할 경로를 설정하기 위한 함수이다. -
만약 동적 라우팅 +
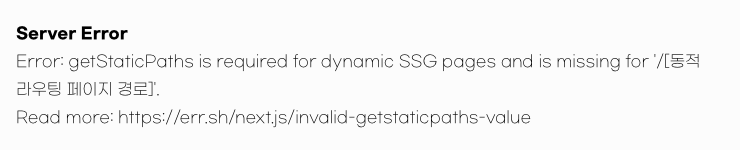
getStaticProps를 사용하는 페이지에서getStaticPaths를 사용하지 않는다면 다음과 같은 오류를 만날 수 있다.
- 이는 프로젝트 빌드 시에
getStaticProps함수가 실행되는 시점에는 동적 파라미터에 대한 정보를 받을 수 없기 때문에 미리 페이지를 생성해 놀 수 없다는 것을 의미한다. - 따라서
getStaticPaths함수에 미리 런타임에 전달 될 파라미터에 대한 정보를 전달하여 pre-rendering 되도록 해줘야한다.
- 이는 프로젝트 빌드 시에
💡정적 생성의 효과를 제대로 확인하려면
development(npm run dev)로 실행하면 안되고production(npm run build -> npm run start)으로 실행해야한다. 왜냐하면development모드로 실행할 경우 사용자가 진입할 때마다getStaticProps가실행되기 때문이다.
export const getStaticPaths: GetStaticPaths = async () => {
const { data } = await axios.get("api 주소 ");
const paths = (data as Book[]).map(({ id }) => ({ params: { id: String(id) } }));
return { paths, fallback: "blocking" };
};
paths(필수) : 어떤 경로를pre-rendering할 것인지 명시한다.fallback(필수)false:paths에 포함되지 않은 값은 404를 리턴한다.
true:getStaticpaths에서pre-rendering하지 않고getStaticProps에서 하겠다는 것을 의마한다.
blocking:getStaicPaths에 포함되지않은 경로는SSR처럼 페이지가 생성되기를 기다렸다가 해당 페이지 경로를 캐싱한 후 다음 요청 시에는 캐싱된 데이터를 리턴한다. 즉, 처음에는pre-rendering하지 않고SSR하고 다음 요청시에는 정적 생성한다는 것을 의미한다.
💡
getStaticPaths는getStaticProps와 함께 사용하며,getServerSideProps와는 함께 사용하지 않는다.
getServerSideProps
- 사용자가 페이지를 요청할 때마다 실행되는 함수 이다.
- 동적인 데이터 혹인 업데이트가 빈번한 데이터를 가져오는데 적합하다.
- 단점
- 매 요청 시마다 호출되므로 네트워크 비용이 많이 발생한다.
export const getServerSideProps = async () => {
const { data } = await axios.get("api 주소 ");
return {
props: { data },
};
};(번외) getInitialProps
If you're using Next.js 9.3 or newer, we recommend that you use getStaticProps or getServerSideProps instead of getInitialProps.
출처: 공식문서
공식 문서에 따르면 Next 9.3버전 이전엔 getInitialProps만으로 데이터 패치를 전부 해결했지만, 9.3버전부터는 getInitialProps가 getStaticProps, getServerSideProps 로 분화되었기 때문에 위의 방법을 사용하는 것을 권장한다.
📚 reference
https://nextjs.org/docs/api-reference/data-fetching/get-initial-props
https://velog.io/@mskwon/next-js-static-generation-fallback
https://velog.io/@seungchan__y/NextJS%EC%99%80-ISR

