우리 모두 SEO 100점이 되는 그날까지 ✨
지난번에 SEO최적화를 위한 사이트맵에 대해서 알아보았다. 여기요여기🙋🏻♀️
사이트맵을 만들기 위해서는 sitemap.xml robot.txt 파일을 생성해서 사이트 구조에 맞게 url를 하나 하나 넣어줘야한다.
물론, 사이트의 구조가 복잡하지 않고 페이지가 몇 개 없는 경우라면 쉽게 할 수도 있지만 규모가 큰 경우에 하나하나 다 만드는것은 번거로운 일이 될 수 있다.
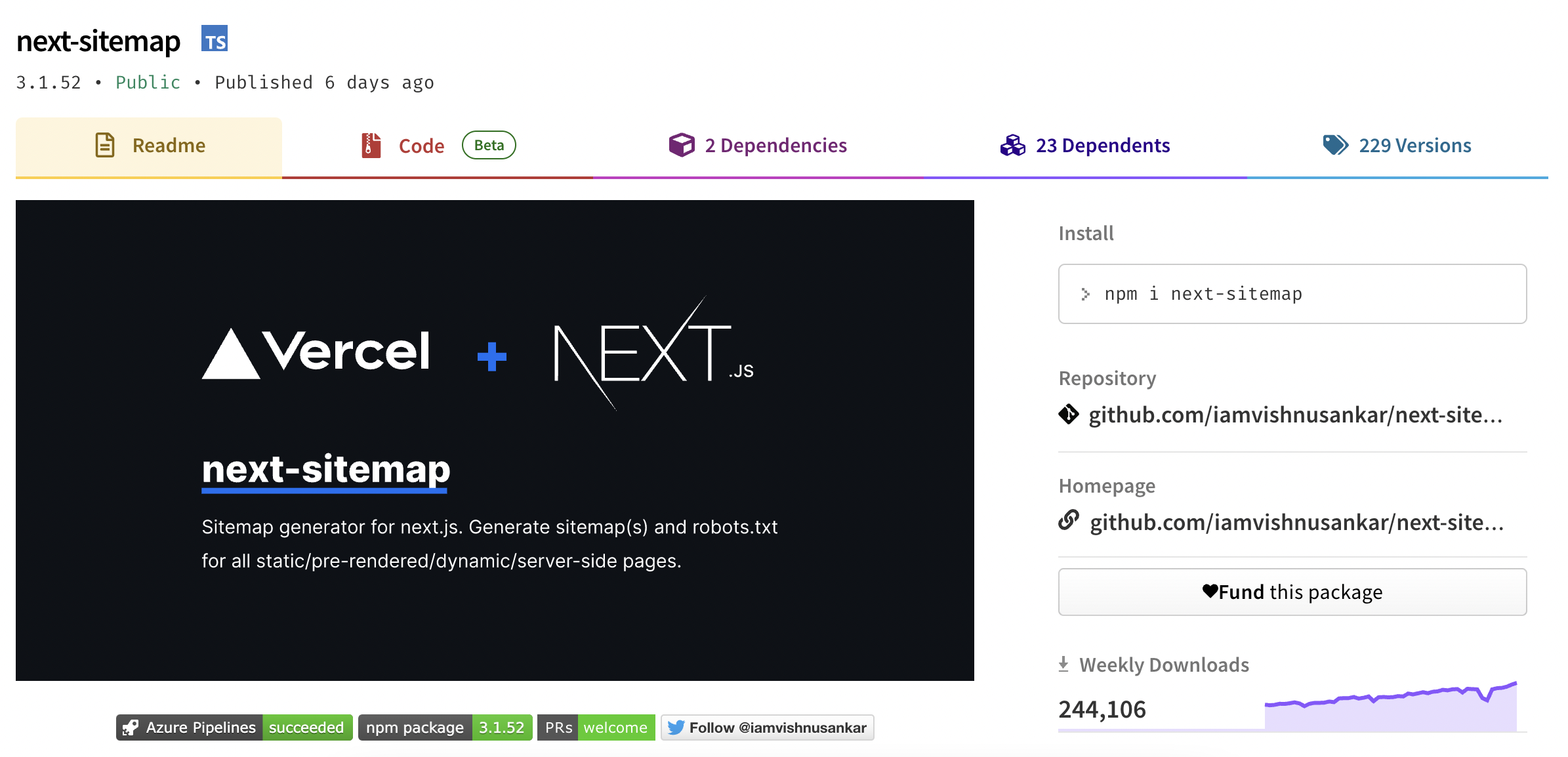
이런 번거로움을 덜어주기 위해 next.js에서는 자동으로 사이트맵을 만들어 주는 npm패키지 next-sitemap 를 제공하고 있다. 따라서 오늘은 이것을 이용해 사이트맵을 한번 만들어 보려고 한다.🧐
📍next-sitemap 사용하기
라이브러리 사용 방법은 아주 간단하다. 여기로가서 하라는대로 순서대로 진행하면 된다.

1. next-sitemap 패키지 설치
npm
npm i -D next-sitemap
yarn
yarn add next-sitemap -D
2. config 파일 생성
설치가 모두 완료되면 프로젝트 루트 디렉토리에 next-sitemap.config.js 파일을 생성해 주면 된다.
✅ next-sitemap 은 기본적으로
.env파일로 부터 환경변수를 로드해온다.
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: process.env.SITE_URL || 'https://example.com',
generateRobotsTxt: true, // (optional)
// ...other options
}https://example.com이 부분에 사이트맵을 생성하고하는 주소를 입력한다.generateRobotsTxt은 robots.txt 파일을 자동 생성해 주는 것을 뜻한다.- default 값은 false임으로 true라고 설정해야 robots.txt가 생성된다.
3. package.json에 script 추가
마지막으로 package.json 파일에 script를 추가 해주면된다. 이 부분은 build 이후에 자동으로 실행되는 스크립트이다.
{
"build": "next build",
"postbuild": "next-sitemap"
}✅ 만약 위에서 생성한
next-sitemap.config.js파일의 이름을 바꾸고 싶다면--config custom-name.config.js를 추가해 주면된다.
{
"build": "next build",
"postbuild": "next-sitemap --config awesome.config.js"
}4. build 하기
위에 세가지를 모두 설정 해주었다면 이제 프로젝트를 build하면 된다.
npm
npm run build
yarn
yarn build
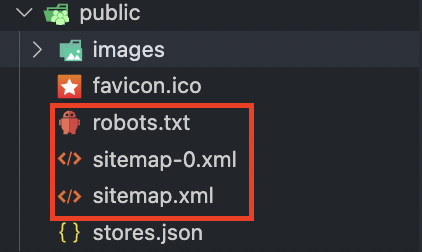
build 해보면 public 폴더 안에 robots.txt 와 sitemap.xml 이 생성된 것을 확인 할 수 있다.

각 생성된 파일을 확인하며 의도에 맞게 sitemap.xml파일과 robots.txt파일을 수정해서 사용하면 된다.
5. 마무리
next-sitemap npm 패키지 사이트를 들어가 보면 이 외에도 다양한 옵션 설정들이 존재한다. 내가 위에서 정리한 내용들은 정작 페이지 사이트맵을 생성하는 방법이었지만 동적 페이지 사이트맵을 생성하는 방법들도 있으니 이부분에 대해서 나중에 더 알아보면 좋을 것 같다.
그리고 사이트맵을 생성한뒤에 lighthouse 성능 검사를 했더니 SEO 부분 100점이 나왔다 뿌듯뿌듯ㅎㅎ 비록 성능 개선이 눈에 보이는 영역은 아니라 바로 티가 나는건 아니지만 뭔가 어질러진 서랍장을 정리한 그런 느낌이랄까…?ㅎㅎ 좀 더 완벽한 사이트를 만들어 낸것 같다는 뿌듯함과 함께 그럼 저는 20000👋🏻