리액트를 설치하고 프로젝트를 시작해보자!
CRA(Creat React App)란?
- 리액트를 이용해 웹 애플리케이션을 개발하기 위해서 필요한 도구들을 모아놓은 툴체인이다.
💡툴체인이란? 여러가지 도구들을 연결해 준 것을 말한다.
💡툴체인이 필요한 이유는?
- 리액트는 ui를 구축하기 위한 자바스크립트 라이브러리이기 때문에 ui외에 많은 기능들을 위해 다른 패키지들이 필요하다!
- 패키지들을 다운받고 각각의 호환성을 맞추고 환경 설정하는 것은 번거롭고 어려운 일이기 때문에 리액트와 필요한 도구들을 미리 조합해서 설정해둔 툴체인을 만들어두고 이를 이용해 환경을 구축하는 것이다!
- 툴체인에도 여러 종류가 존재하지만 리액트를 배우고 있고, 새로운 싱글 페이지 앱을 만들기 위해서 Creat React App을 사용하도록 한다.
✋CRA를 설치하면 git init을 안해도 되는 이유는?
CRA를 이용해서 프로젝트를 구성하면 기본적으로 git init 과정을 실행해준다. 따라서, CRA로 구성을 할 때는 따로 git init을 해주지 않아도 된다.
리액트 설치
npx
- npm에 있는 패키지를 바로 실행해서 설치시켜주는 도구이다.
npx create-react-app 프로젝트명
- 프로젝트를 실행할 폴더 생성후 터미널을 실행시켜
npx create-react-app 프로젝트명를 입력한다. webpackbabel을 이용하여 수동으로 설치하고 세팅시에 번거로움이 있다.- 하지만,
npx create-react-app 프로젝트명를 사용하면 쉽고 빠르게 개발환경 세팅이 가능하다.

node_modules 폴더
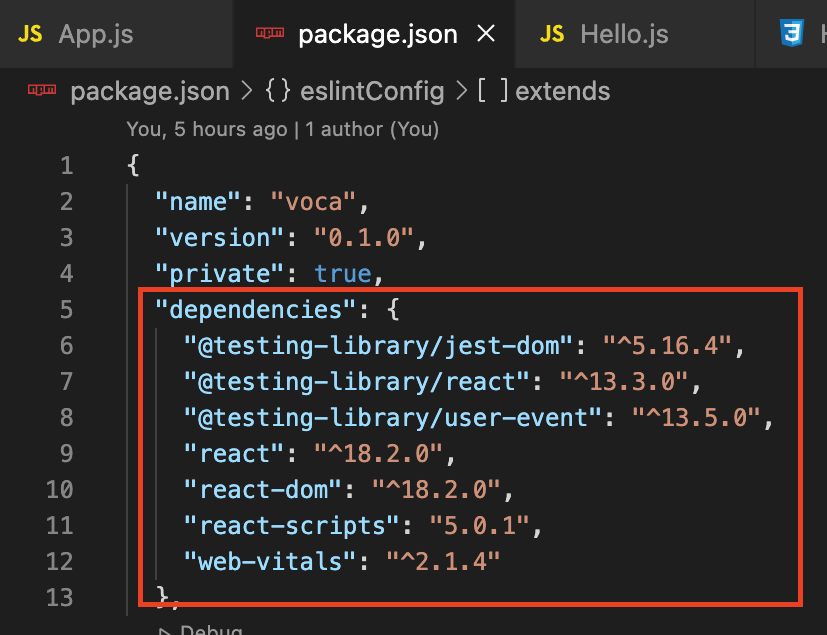
- 프로젝트를 실행할때 사용되는 dependencies 모듈들이 모여있는 폴더이다.
- 해당 내용은
package.json에 dependencies에 적혀있다.

- 이 폴더는 굳이 git으로 관리할 필요가 없고, gitignore을 통해서 git으로 관리하지 않는다.
npm install
- npm에서 dependencies에 기입된 패키지들을 한꺼번에 설치 할 수 있다.
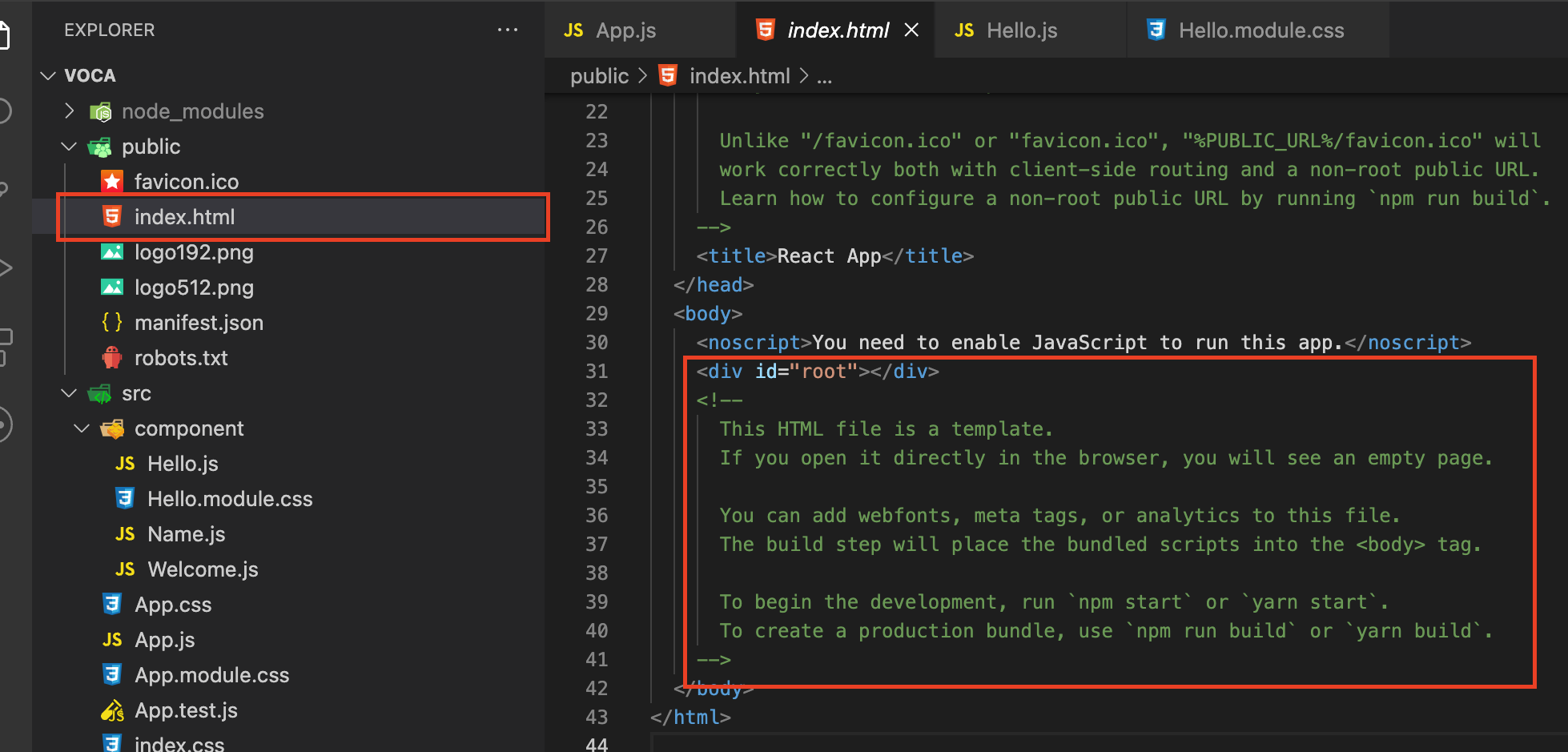
public 폴더
<div id="root"></div>밑으로 react코드가 실행돼서 만들어진 DOM이 구현된다.

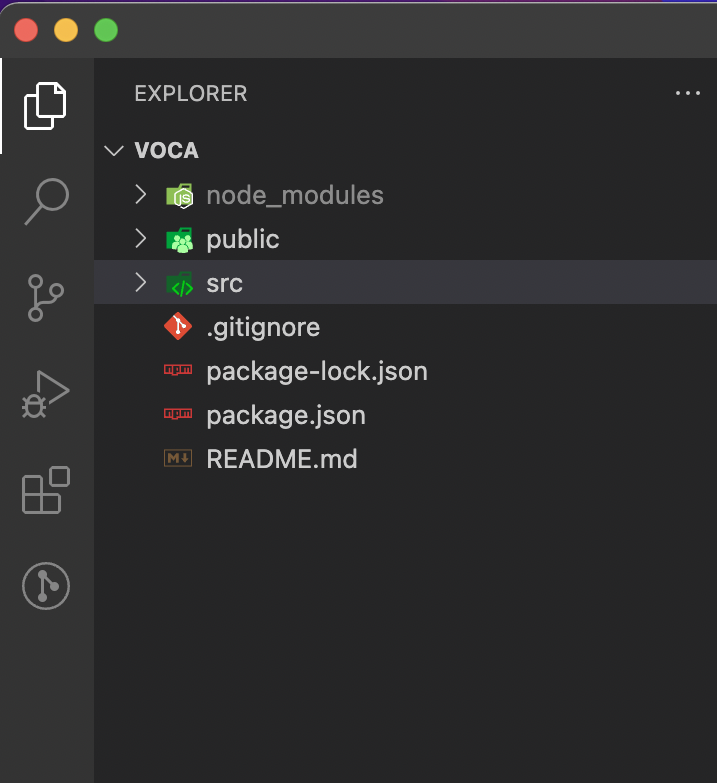
src폴더
- 대부분의 작업이 이뤄지는 폴더이다. (css,js 파일이 존재)
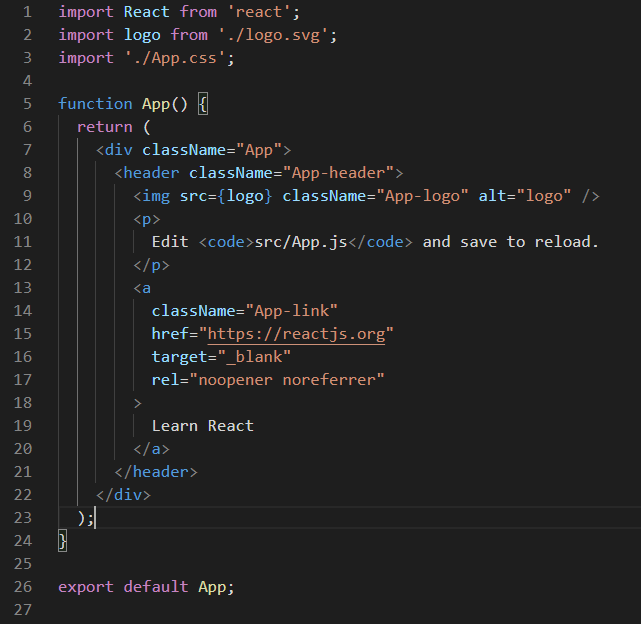
App.js
- 화면에 보여지는 코드를 구현한다.
- 이 파일을 수정, 추가, 저장시 브라우저에 바로 반영이 된다.
- 이를 Hot Modules Replacement(HMR) 이라고 한다.
index.js
- app.js안에 있는 내용은 index.html과 연결 시켜준다.
<React.StricMode>는 좀더 엄격하게 리액트로 작성된 내용을 검사하는 옵션을 위한 내용이다.reportWebVitals();은 어플리케이션의 성능을 측정하기 위한 내용이다.- react, reactDOM 등 여러 가지 패키지에서 미리 만들어둔 함수를 이용해서 DOM에서 id가 root인 요소를 변수로 선언해준 다음, 그 변수에
<App />컴포넌트를 렌더링 시켜준다. - 리액트 컴포넌트와 index.html을 연결하는 중간다리 역할을 한다.
npm명령어
- package.js에 설정되어 있다.
start: 개발모드로 프로그램 실행build: 실제 배포모드로 만들어줌test: 테스트eject: 내부 설정파일을 꺼내는 역할(webpack, babel 설절을 변경하고 싶을때 사용)
JSX

- 리액트에서 사용하는 자바스크립트 확장 문법으로 자바스크립트 내부에 HTML처럼 작성하는 것을 말한다.
- 마크업과 로직을 한번에 작성 할 수 있도록 했다.
- 하지만, 정식 js문법은 아니기 때문에 브라우저에서는 해석 할 수 없다.
- 가장 큰 장점으로는 자바스크립트 내에서 마크업을 작성 할 수 있으며, 로직도 함께 작성할 수 있다.
마무리✨
빨리 create-react-app 으로 내 프로젝트 만들어서 리액트로 무언가를 만들어 보고싶다는 생각이 든다!! 알면 알수록 신기하고 재미있는 리액트다. 앞으로 얼마나 많은 creat-reate-app을 하게 될런지... 힘들고 어렵겠지만 그래도 리액트로 무언가를 만든다는게 재밌을거 같아서 기대가 되는 마음이 더 큰거 같다.