리액트로 만들어진 페이지는 컴포넌트로 만들어져 있다.
컴포넌트 무엇이고 어떻게 쓰이는지 알아보도록 하자😎
컴포넌트

컴포넌트란?
- 컴퓨터 과학적의미 로는 독립적으로 재사용할 수 있는 소프트웨어 구성요소이다.
- 프론트엔드 의미 로는 독립적으로 재사용 가능한 UI단위 이며, UI를 재활용 가능한 단위로 나눴다는 것을 뜻한다.
컴포넌트의 장점
- 컴포넌트는 독립적이고 재사용할 수 있다.
- 유지보수에 용이하다.
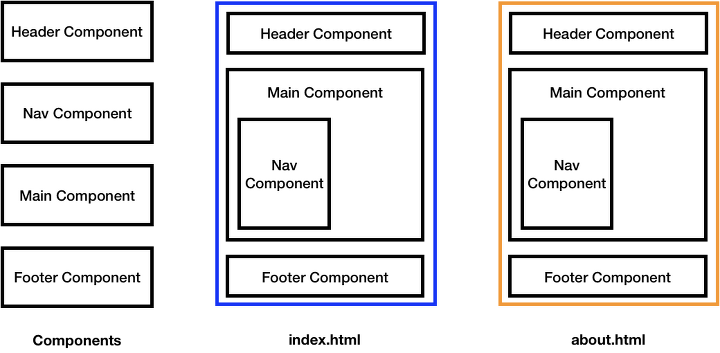
- 다른 컴포넌트를 포함할 수 있다.
- 컴포넌트 간 계층(부모-자식)관계 형성이 가능하다.
- 컴포넌트를 조합해서 큰 컴포넌트를 만들 수 있다.
- ui가 어떻게 구성되었는지 파악하기 용이하다.
- 가독성이 향상된다.
컴포넌트 선언방법
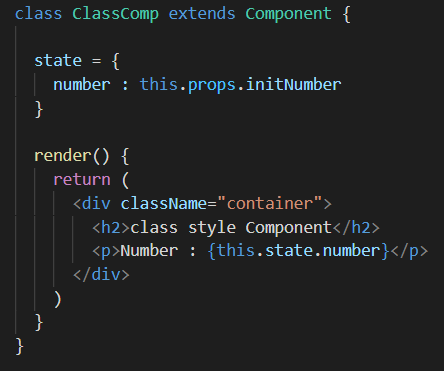
☝🏻클래스 컴포넌트

- state,lifeCycle 등의 기능을 사용할 수 있어서 초창기에 많이 사용하다.
- 하지만, Class 문법과 동작이 복잡하다는 단점이 있다.
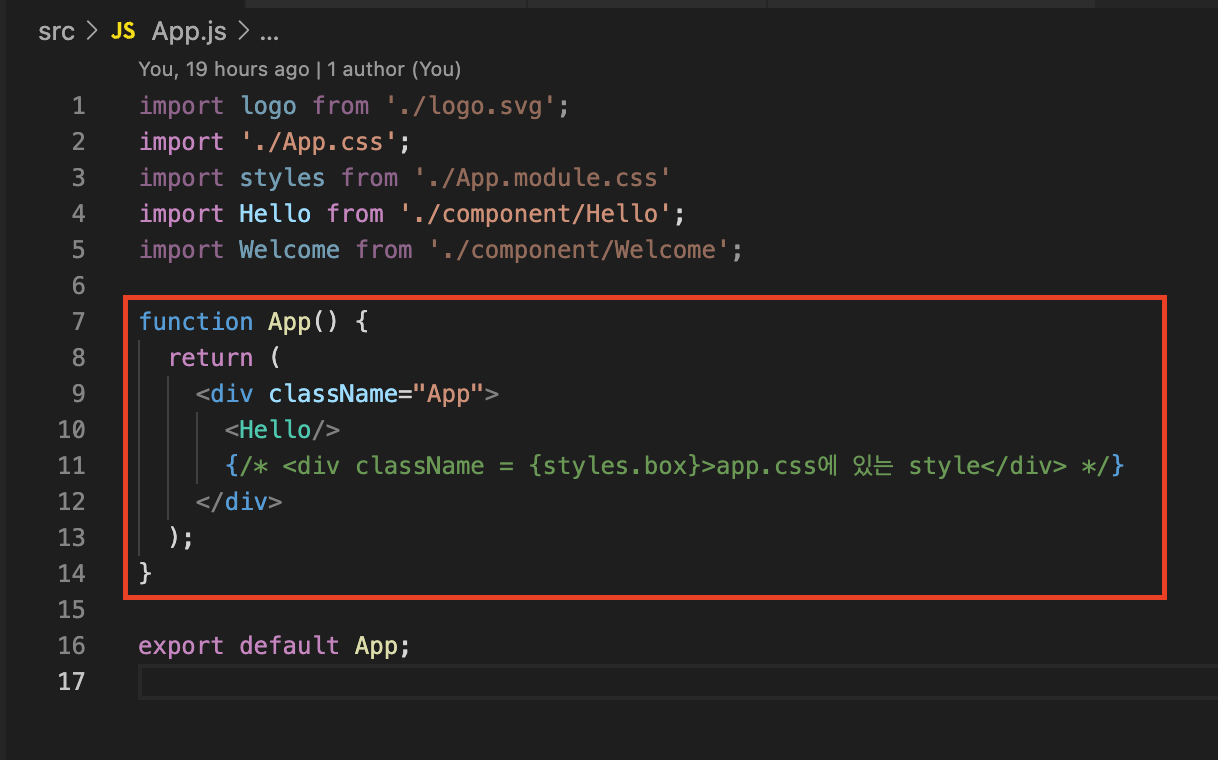
✌🏻함수 컴포넌트
- 클래스 컴포넌트에 비해 직관적이고 사용하기 쉽지만, state,lifeCycle등의 기능을 사용하지 못한다.
- 하지만, Hook(react 16.8)의 등장으로 위의 기능들을 사용할 수 있게 되었다.
- 현재 리액트 생태계에서 함수 컴포넌트를 많이 사용한다.

- 함수로 만들어졌다.
- 함수명은 대문자로 시작한다.
- 함수가 return 하는 것은 JSX(JavaScript XML)로 작성한다.
class는 자바스크립트 예약어이기 때문에 리액트에서는className을 사용한다.style은 객체로 전달해야한다.- camleCase로 작성한다.
-는 사용하지 않는다. (background-color -> backgroundColor)

{변수,숫자,문자}는 사용이 가능하지만{boolean, 객체}는 사용할 수 없다.
마무리✨
컴포넌트를 통해 웹페이지의 구조를 더 잘 파악하고 코드 가독성을 더 높일 수 있다. 하지만 너무 무분별하게 컴포넌트 생성은 오히려 파일들을 관리하는데 더 복잡할 수 있을거 같다는 생각을 했다.
내가 컴포넌트화 시키려는 부분을 했을 때와 안했을 때의 차이를 잘 구별하고 파악해서 재사용성의 여부에 따라 만드는 것이 가장 좋은 방법인 것 같다.