React
1.[React] 리액트는 프레임워크? 라이브러리?

리액트에 대해서 알아보자
2022년 9월 1일
2.[React] 리액트를 하는데 Node.js와 npm을 왜 알아야 할까

리액트를 설치하려면 먼저 node.js가 설치되어야하는데, 과연 이들은 어떤 연관이 있는걸까?
2022년 9월 3일
3.[React] Virtual DOM 이란?

리액트 가상돔에 대해서 알아보자
2022년 9월 3일
4.[React] 리액트 컴포넌트

리액트로 만들어진 페이지는 컴포넌트로 만들어져 있다. 컴포넌트 무엇이고 어떻게 쓰이는지 알아보도록 하자😎
2022년 9월 5일
5.[React]SPA 와 Routing

리액트에서 가장 대표적인 특징인 SPA와 Routing에 대해서 알아보도록 하자
2022년 9월 7일
6.[React] Link 컴포넌트와 useNavigate의 차이

조건이 있는 이동과 없는 이동의 차이랄까🤔
2022년 9월 11일
7.[React]state와 props

드디어 리액트에서 가장 중요하고 가장 많이 쓰이는 state와 props개념에 대해서 정리해보려고 한다.
2022년 9월 11일
8.[React]useEffect

이번엔 useEffect에 대해서 알아보쟈
2022년 9월 13일
9.[React] input이 여러개 일때 상태 관리하기 / 계산된 속성명 사용

useState가 어느 정도 익숙해진 것 같으니(?) 좀더 심화적인 내용을 다뤄볼까 한다. 바로 이름부터 낯선 계산된 속성명이라는 개념인데 이것이 무엇이고 어떻게 쓰이는지 살펴보도록 하자!
2022년 9월 13일
10.[React]useEffect와 fetch함수를 이용한 API호출

useEffect와 fetch 사용해서 API통신을 해보려고 한다!
2022년 9월 15일
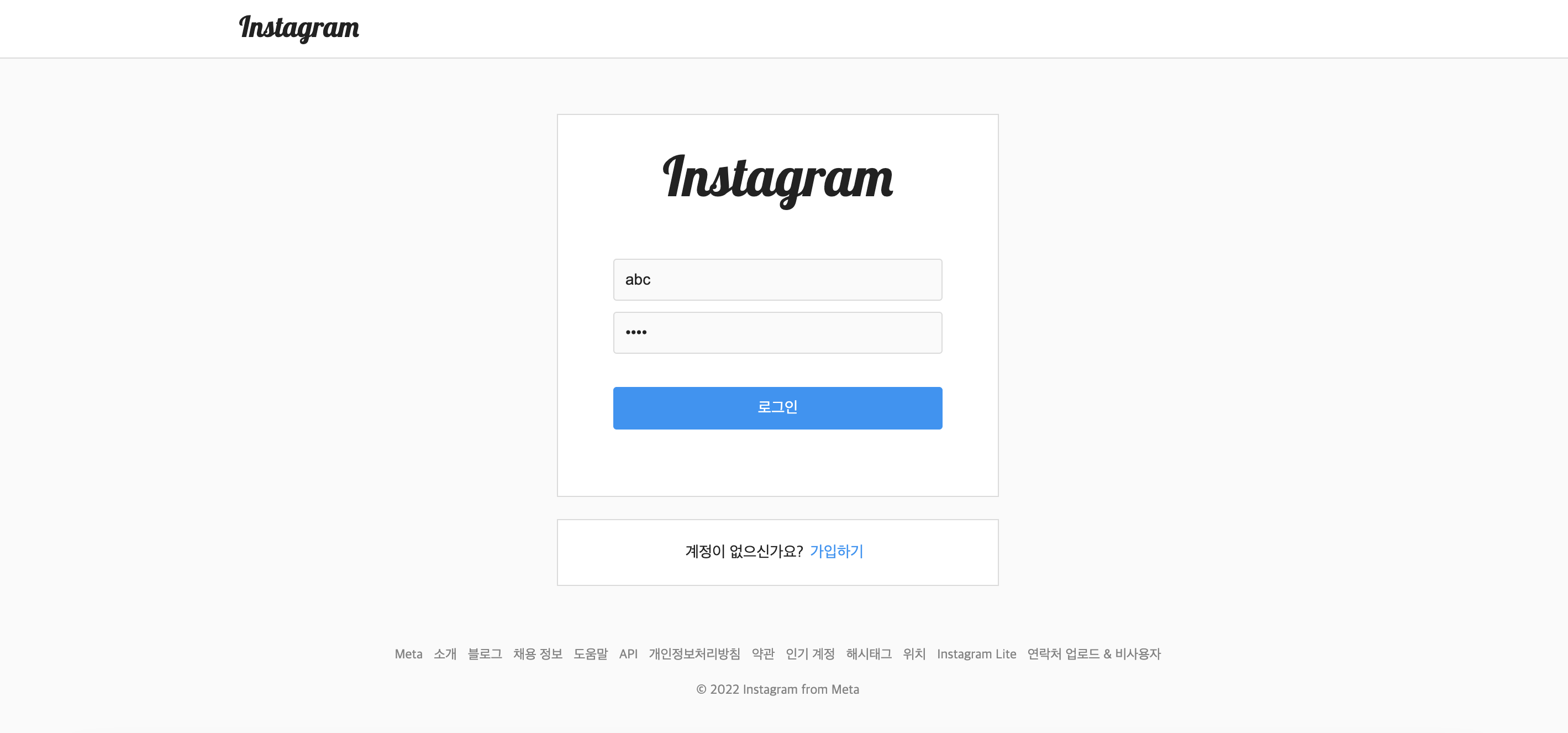
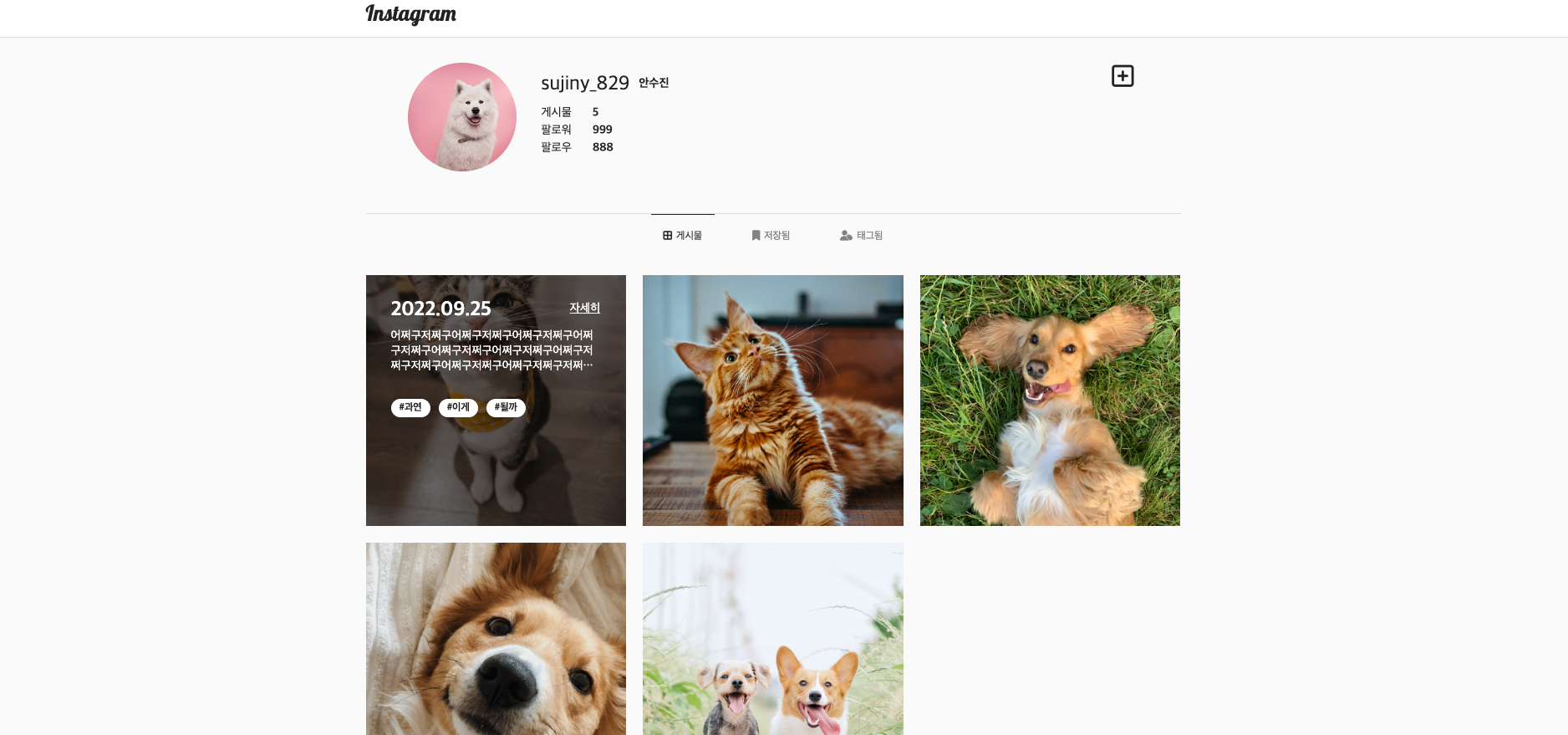
11.[React] 컴포넌트 재사용 - 로그인/회원가입 페이지

컴포넌트의 재사용으로 로그인과 회원가입 페이지를 리펙토링 해보자!
2022년 9월 25일
12.[React] 동적 라우팅으로 상세페이지 연결하기

리스트 페이지에서 상세페이지를 연결하려면?
2022년 10월 2일
13.[React] 쿼리스트링 이란?

BE : “쿼리스트링으로 주세요.” ??? : “….예?”
2022년 10월 2일
14.[React]Intersection Observer 사용하여 무한스크롤 구현하기

무한 스크롤...? 어렵지 않아요😅
2022년 10월 9일
15.[React] Style-component에서 attrs() 사용하기

style-component랑 친해지는 중...
2022년 10월 9일
16.[React] 어떤 상태관리 라이브러리를 써야할까?(Redux, Mobx, SWR, React Query)

상태관리 라이브러리 찍먹하기
2023년 2월 25일
17.📲 React Native 웹뷰 통신하기

RN과 통신하기!
2024년 8월 25일