이제 드디어 바닐라자바스크립트 지옥에서 벗어나 리액트를 배우게 되었다...!! 바닐라자바스크립트 그동안 즐거웠고 다시는 만나지 말자🤬
바닐라자바스크립트로 몇 시간 혹인 몇 일을 걸려서 구현한 기능이 리액트로 하면 몇 분만에 끝낼 수 있다는 소문(?)을 들었는데 본격적으로 리액트를 들어가기 전에 리액트란 무엇이고 왜 많은 기업들에서 리액트를 쓰고 있는지에 대해서 정리를 해보려고 한다!

React의 등장배경
- 웹 브라우저를 통해 응용 소프트웨어의 기능을 이용할 수 있도록 만든 웹 서비스, 즉 웹 애플리케이션이 다양 해짐
- ex) 인스타그램, 아마존 등
- 이에 따라 웹 개발이 복잡 해짐에 따라
html,css,js만으로는 한계가 생겼다. - DOM 조작을 쉽게 해주는 라이브러리인
jQuery가 등장 하지만, 이또한 DOM을 직접 조작하는 방식에서 벗어나지 못했다. - 따라서, 프론트엔드 개발을 좀 더 쉽게 할 수 있는 프레임워크와 라이브러리가 필요해졌다.
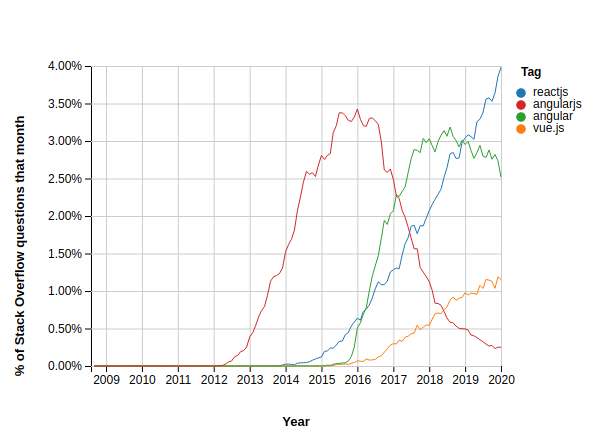
- 그 결과 앵귤러, 뷰, 리액트를 가장 많이 사용하고 있다.
프레임워크? 라이브러리?
위에서 프론트엔드 개발을 좀 더 쉽게 하기 위해 프레임워크나 라이브러리가 필요하다고 했는데 그렇다면 프레임워크는 무엇이고 라이브러리는 무엇일까?
공통점
- 복잡한 개발을 편리하게 하기 위해서 미리 작성해서 제공해준 코드이다.
- 필요한 기능을 미리 만들어서 사용할 수 있는 형태로 제공한다.
- 개발자들은 처음부터 모든 것을 다 만드는 것이 아니라 프레임워크와 라이브러리를 이용해서 편리하게 개발 할 수 있다.
차이점
프레임워크
- 개발자가 작업을 하기 위한 전체적인
tool을 제공한다. - 개발자는 틀 안에서 그 방식에 맞춰서 작업을 한다.
라이브러리
- 전체적인 틀이 아닌 하나의 기능만을 도구처럼 제공한다.
- 개발자는 필요한 도구(라이브러리)를 가져와서 사용한다.
💡쉽게 말해 요리에 비유를 하자면 프레임워크가 주방이라면 라이브러리는 주방 도구 인것 이다.
🤔앵귤러? 뷰? 리액트?
- 앵귤러와 뷰는 웹 개발을 할 때 필요한 모든 기능과 툴을 포함하고 있기 때문에 프레임워크라고 할 수 있다.
- 리액트는 ui를 만드는 기능만을 제공하기 때문에 라이브러리라고 할 수 있다.
왜 React인가?

- 앵귤러와 뷰는 자신들만의 문법을 갖고 있지만, 리액트는 자바스크립트 기반의 문법이기 때문에 자바스크립트에 익숙하다면 보다 쉽게 사용이 가능하다!
- 메타(구 페북)의 지속적은 관리하에 사용자가 많기 때문에 생태계가 활성화 되어있다!
- 생태계 활성화가 되었다는 것은 리액트를 사용하면서 마주친 문제들에 대한 해결 방법이 존재하고 계속해서 발전해 나가고 있음 뜻한다.
- 리액트는 앞서 말했든, ui만을 만드는 기능을 제공하기 대문에 유연하게 확장할 수 있으면 실제 앱개발을 하는 React Native라는 기술이 존재한다!
마무리✨
요즘 많은 기업들에서 리액트를 선호하고 많이 사용하는데 다른 라이브러리나 프레임워크가 아니라 왜 리액트인지 궁금했었는데 아무래도 새로운 문법이 아닌 자바스크립트 기반이기 때문에 익숙하고 활용도가 높아서가 아닐까 하는 생각이 들었다.
그리고 나는 원래 리액트가 프레임워크라고 생각했었는데, (제이쿼리만 사용해봤던 나는 제이쿼리 외에 것은 다 프레임워크라고 생각했었다...) 리액트도 ui를 만드는 기능만 제공해주기 때문에 라이브러리라는 새로운 사실을 알게 되었고 라이브러리인지 프레임워크인지 논란이 많지만 공식문서에도 라이브러리라고 나와있기 때문에 라이브러리라고 생각하기로 했다...
이상 끝



깔끔한 정리네요!