프로젝트를 진행하다보면 백엔드에서 "쿼리스트링으로 전달해주세요" 라고 말씀하실 때가 있는데...

이렇게 바보 같이 앉아있을 순 없으니 쿼리스트링이 무엇이고 어떻게 쓰이는 것인지에 대해 알아보고 정리해보도록 하자!
1. 쿼리 스트링의 정의와 필요성
정의
- URL의 한 부분이다.
- 요청하고자 하는 URL에 부가적인 정보를 포함하고 싶을 때 사용한다.
- 일반적으로 URL을 통한 정보요청은 비교적 단순한 형태로 이루어진다.
필요성
1억개의 상품이 존재한다고 가정했을 때 이것을 판매량 순, 최신순, 리뷰순 등으로 더 정렬되고 특정되 형태의 정보로 구체적으로 요청할 때 활용할 수 있다.
2. 형태

?를 통해서 쿼리스트링의 시작을 알린다.key = value로 표현된다.- 표현할 수 있는
key=value페어의 개수 제한은 없다. (&으로 각key=value의 페어를 구분한다.)
3. 활용
쿼리 스트링을 포함한 라우팅
- 쿼리 스트링은 요청하고자 하는 URL에 부가적인 정보를 포함하기 위해서 사용하는 것으로 별도의 설정은 필요 없다.
컴포넌트에서 쿼리 스트링 가져오기
- 쿼리 스트링의 값을 가져올 수 있는 hook이 존재
useLocationuseSearchParams
useLocation
- 현재의 location 객체를 반환한다.
- location 객체는 현재 URL에 포함된 여러 가지 정보를 가지고 있고, 각각의 정보를 여러 프로퍼티(
pathnamesearchhashstatekey등)로 표현 하고 있다. - 각각의 프로퍼티가 무엇인지는 공식문서 참고!
- 여러 프로퍼티 중 쿼리스트링에 대한 정보를 나타내는 프로퍼티는
search이다. Location 객체 search 프로퍼티 URL중 쿼리스트링에 대한 정보가 문자열 형태로 저장되어 있다.
import React from 'react';
import { useLocation } from 'react-router-dom';
const List = () => {
const location = useLocation();
const queryString = location.search;
return (
<section>
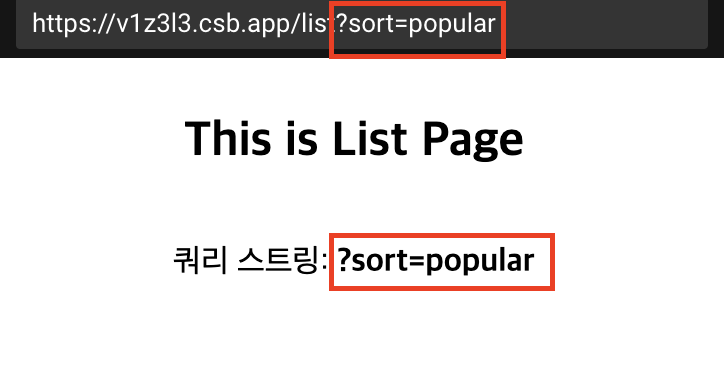
<h1>This is List Page</h1>
<p>
쿼리 스트링: <b>{queryString}</b>
</p>
</section>
);
};
export default List;

- 하지만, useLocation을 통해서 쿼리스트링의 값을 활용하고자 하는데 불편함이 있다. 전체 쿼리스트링을 하나의 문자열 형태
?sort=popular로 표현하기 때문에 이 중에서 원하는 값만 가져오려면 문자열을 자바스크립트를 통해 parsing하는 과정을 거쳐야한다. - 예를 들어 쿼리스트링에서 sort의 값을 얻고자한다면,
?를 문자열에서 제거하고,sort문자열을 찾아내고=뒤에 위치한 값을 최종적으로 꺼내오는 과정을 거쳐야한다는 것이다. - 이런 복잡한 과정을 거치지 않고 원하는 쿼리스트링 값만 얻어낼 수 있는
useSearchParams라는 hook이 존재한다.
useSearchParams
- 쿼리 스트링에서 원하는 값만 추출해 낼 수 있다.
- useSearchParams hook을 호출하면 useState와 비슷하게 배열의 형태로 searchParams와 setSearchParams 함수를 리턴해준다.
const [searchParams, setSearchParams] = useSearchParams();- searchParams : URLSearchParams 객체, 쿼리스트링을 다루기 위한 여러 매서드 제공
- setSearchParams : 인자에 객체 또는 문자열을 넣어주면 URL의 쿼리스트링을 변경하는 기능을 제공
- searchParams는 URLSearchParams 객체이며 URLSearchParams 객체는 쿼리 스트링을 다루기 위한 여러 편리한 메서드를 제공한다.
searchParams의 자주 사용하는 메서드
?sort=popular&sort=latest값을 읽어오는 메서드
searchParams.get(key)
- 특정한 key의 value를 가져오는 메서드
searchParams.get("sort")=>"popular"
searchParams.getAll(key)
- 특정한 key에 해당하는 모든 value를 가져오는 메서드
searchParams.getAll("sort")=>["popular","latest"]
searchParams.toString()
- 쿼리 스트링을 string 형태로 리턴
searchParams.toString("sort")=>"?sort=popular&sort=latest"
값을 변경하는 메서드
searchParams.set(key, value)
- 인자로 전달한 key값을 value로 설정하는 메서드
searchParams.set("sort", "clear")호출searchParams.toString()=>"?sort=clear"
searchParams.append(key, value)
- 기존 값을 변경하거나 삭제하지 않고 추가하는 방식으로 동작하는 메서드
searchParams.append("sort", "clear")호출searchParams.toString()=>"?sort=popular&sort=latest&sort=clear"
💡 seachParams의 값을 변경하더라고 실제 URL의 쿼리스트링은 변경되지 않는다. 만약 변경시키고 싶다면, setSearchParams 함수에 searchParams를 인자로 전달하면서 호출해야한다.