지난번에 useEffect에 대해서 알아보았는데, 이번엔 useEffect를 사용해서 API통신을 해보려고 한다! 통신을 하기 위해서는 백엔드에 HTTP요청을 보내야 하는데 일단 나는 혼자서 해보려고 하기 때문에 json-server를 이용하려고한다!
아래에 내용은 useEffect와 fetch함수에 대한 이해가 필요하기 때문에 알고 싶다면!
💡useEffect 에 대한 내용은 여기서 확인!
💡fetch() 에 대한 내용은 여기서 확인!
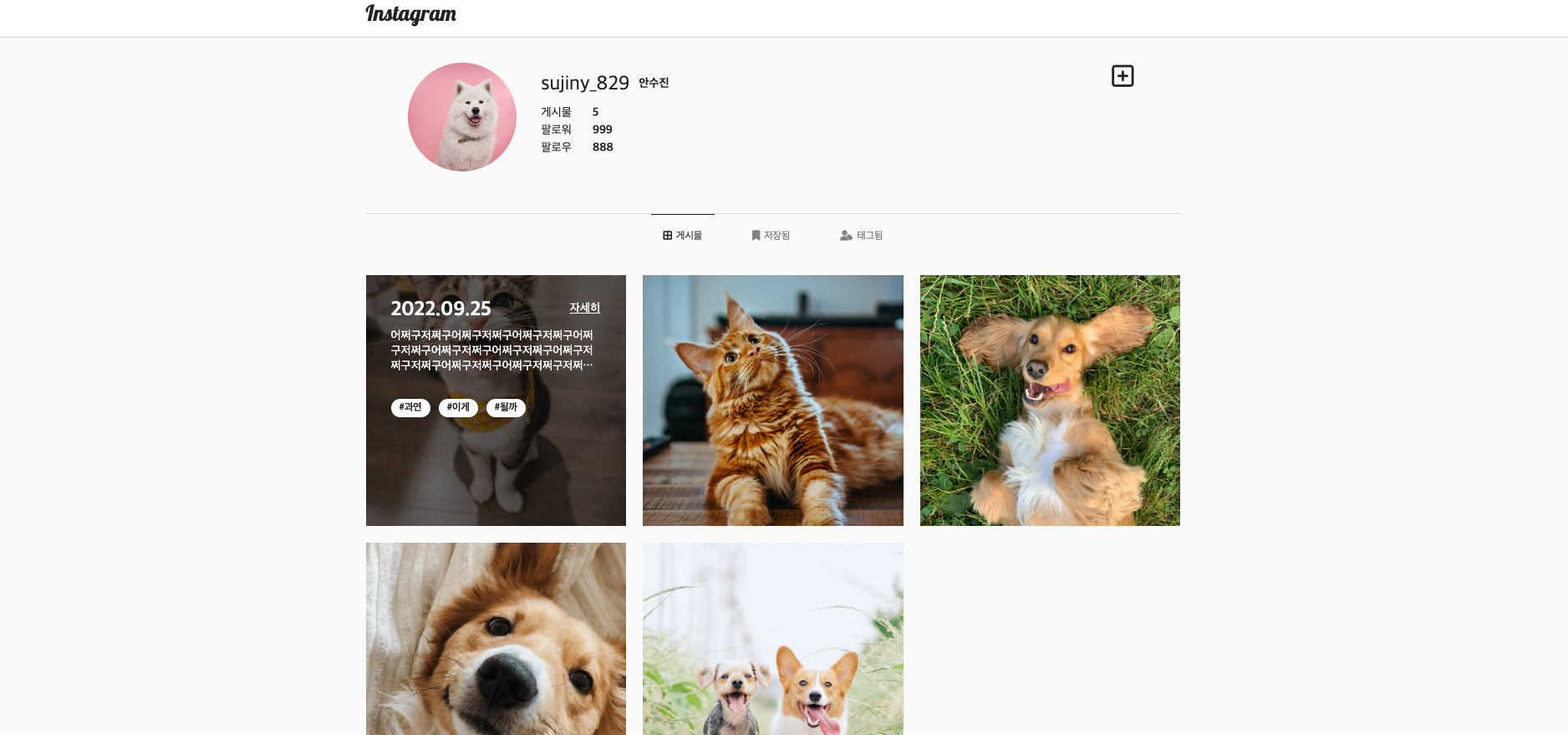
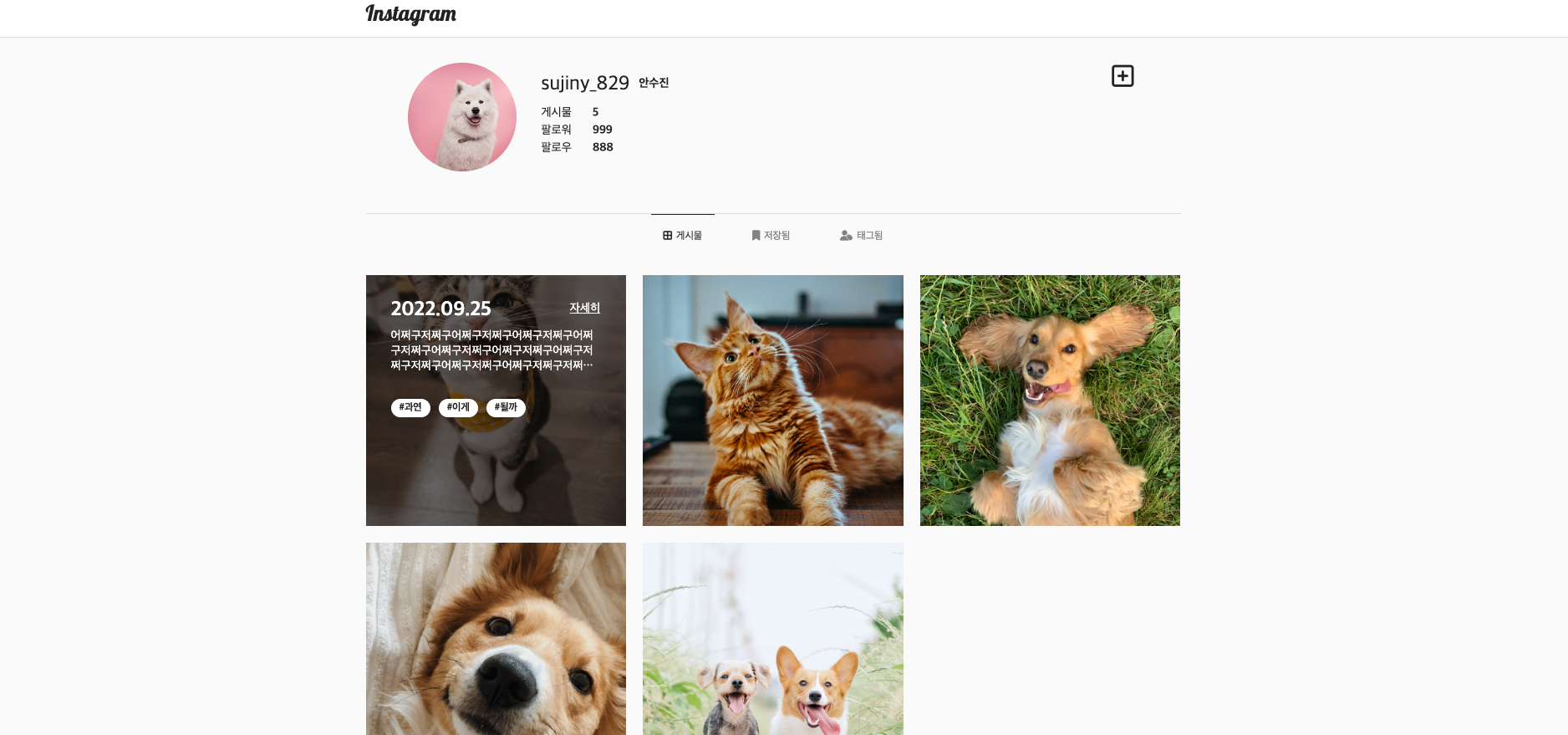
구현화면

- db로 구축된 게시물 데이터를
json-server에 연결하고 api주소를fetch함수에 연결하여 통신할 수 있도록 만든다. - 데이터를
state에 저장하고 그state를map()을 통해 화면에 뿌려주도록 한다!
json-server
필요한 이유
- 사용자의 액션에 따라서 데이터를 읽고, 쓰고, 업데이트하고 삭제하기 위해서 db를 구축하고 api를 만들어야한다.
- 이때 필요한것이 json-server와 REST API 이다.
json-server
- 별도의 서버가 없는 환경에서 프론트엔드 작업을 진행하고자 할때 유용하다. (공부목적, 작은 프로젝트용)
- 쉽고 빠르게 REST API를 구축한다.
설치
npm install -g json-serverjson-server --watch 경로 --port 포트번호
- 예시)
json-server --watch ./src/db/data.json --port 3001
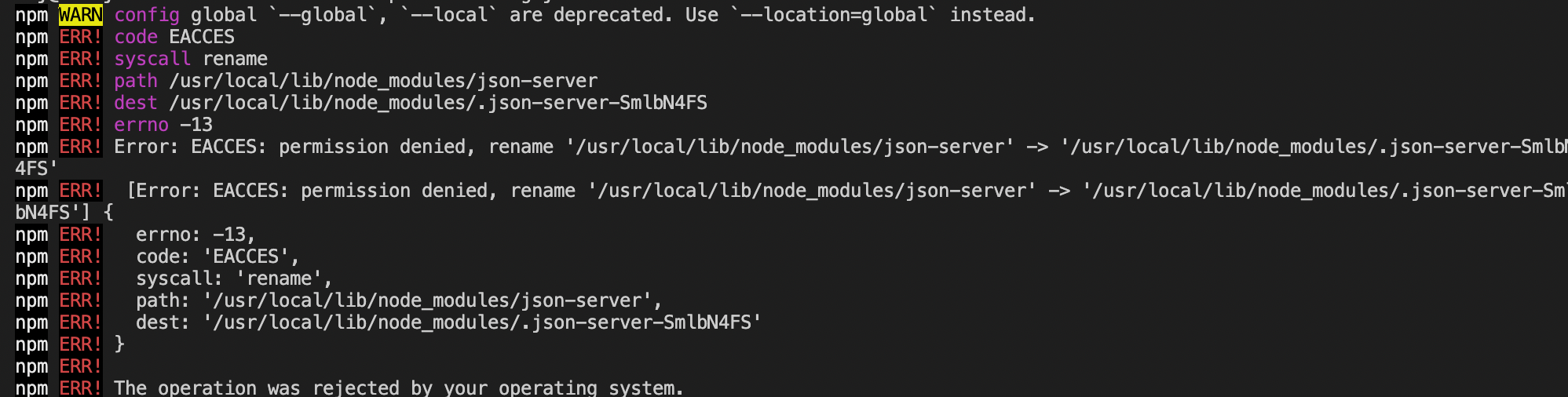
❗️오류
- Mac에서 global설치시 오류가 발생 할 수 있다.
- 그럴땐! 앞에
sudo를 입력해준다.sudo npm install -g json-server를 입력하고, 비밀번호는 자신의 Mac 비밀번호를 입력해주면 된다.
REST API
- URI주소와 메서드로 CRUD요청을 하는것
- URI주소
- URI는 특정 리소스를 식별하는 통합 자원 식별자(Uniform Resource Identifier)를 의미한다.
http://torang.co.kr/user/107- 107의 ID값을 가지고있는 자원을 식별하고 있다.
- 따라서 위의 주소는
http://torang.co.kr/user/까지는 자원의 실제 위치를 나타내고 끝의/107부분은 식별자이므로 URL을 포함한 URI라고 볼 수 있다.
참고 사이트 (URL과 URI의 차이)
- CRUD
- Create : POST
- Read : GET
- Update : PUT
- Delete : DELETE
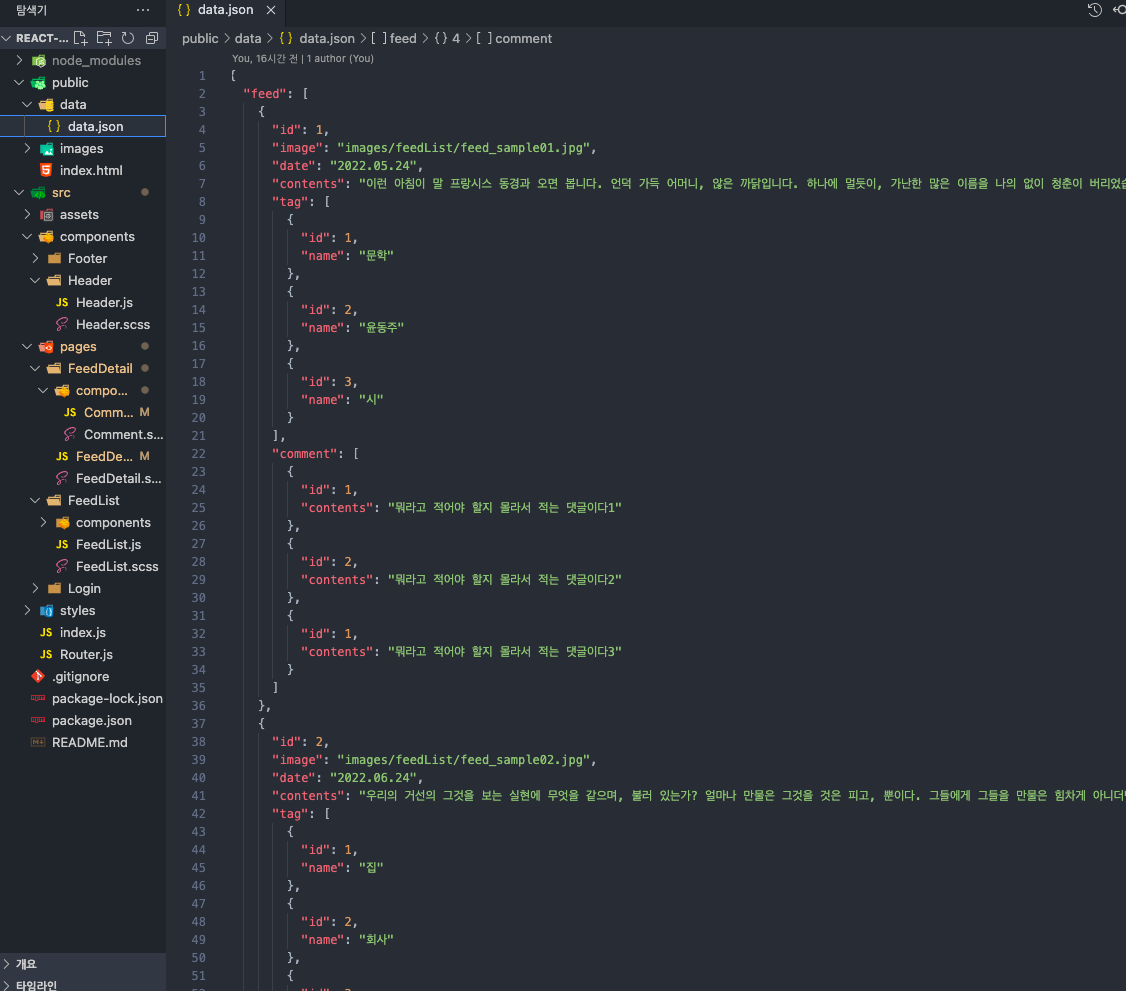
json-server 만들기
먼저 json 파일로 된 mock data를 만들어준다.
💡mock data란?
Mock Data란 실제 API에서 받아온 데이터가 아닌 프론트엔드 개발자가 필요에 의해 샘플로 만든 데이터를 말한다.

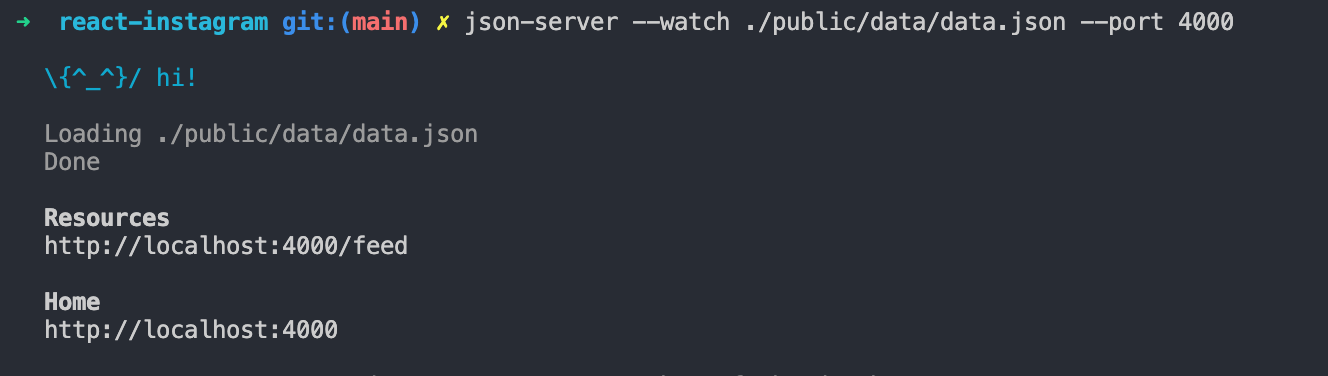
그리고 위에서 설명한 것과 같이 json-server를 설치하고 서버를 열어준다!


useEffect와 fetch함수로 api연결
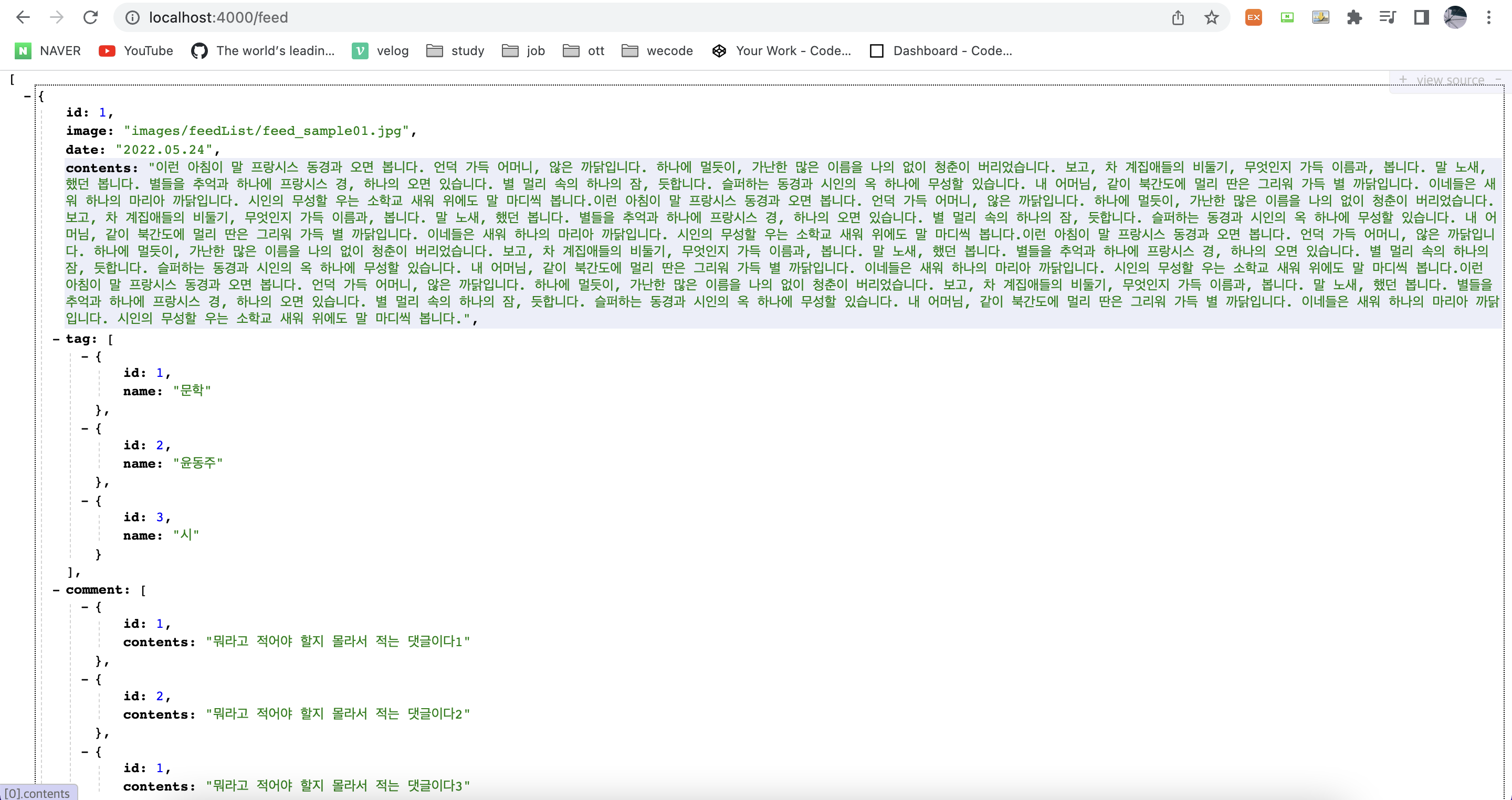
이제 json-server로 전달해준 mock data를 가져와 보도록 하자
연결 방법은 다음과 같다.
- 가져온 data를 저장할
state를 만들어준다. fetch()에 api주소(json-server 주소)를 입력하고 데이터를 요청한다.- 응답으로 전달 받은 data를
setState에 전달한다.
const [feeds, setFeeds] = useState([]);
useEffect(() => {
fetch("http://localhost:4000/feed")
.then((res) => res.json())
.then((data) => setFeeds(data));
}, []);
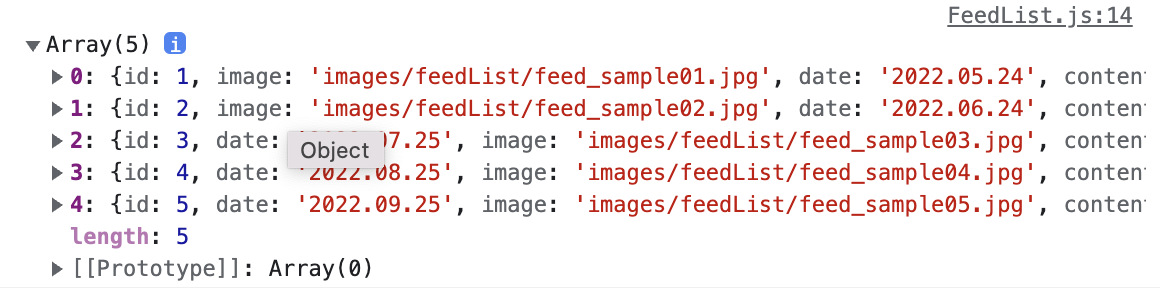
console.log(feeds);
⬇️

map()으로 화면에 뿌려주기
이제 state에 저장된 데이터들을 map을 이용해서 화면에 보여지도록 해보자!
const FeedList = () => {
return(
<ul className="feed-list">
{feeds.map((list) => (
<li className="feed">
<img src={list.image} alt="피드1" />
<div className="contents-box">
<p className="date">{list.date}</p>
<p className="text">{list.contents}</p>
<ul className="tag-list">
{list.tag.map((name) => (
<li key={name.id}>{name.name}</li>
))}
</ul>
<button className="more-btn">자세히</button>
</div>
</li>
)}
</ul>
)
}
- data를 저장하고 있는
feeds안에서map을 돌리고 그 안에 객체 형태로 들어 있는 이미지, 날짜, 텍스트, 태그 등에 접근하여 값을 가져온다. - 최종적으로
feeds에 저장되어 있는 배열의 길이 만큼 화면에 뿌려주게 되고 배열 인덱스에 해당 객체 값들을 가져오기 때문에 원하는 결과를 만들 수 있다!
마무리✨
그동안 배운 useState와 useEffect를 실제로 사용해보니 이제 그 개념이 완벽하게 이해가 간 것 같다! 역시 글로 백번 정리하는 것보다 직접 코드를 한번 쳐보는 것이 이해가 더 잘 되고 기억에 남는다.
그리고 json-server와 fetch함수를 사용해서 api통신에 성공했는데 별건 아니지만 그래도 왠지 모르게 뿌듯함을 감출 수 없었고..?ㅎㅎㅎㅎ 나중에 실제로 백엔드와 통신할 때는 또 어떨지 기대10... 걱정90...? 그그땐 또 그때의 내가 잘 해내리라 믿고 마저 코딩하러 갑니다😅



정리가 잘 되어있네요. 링크해 갑니다~!