지난 2주가 어떻게 지나갔는지 모르게 빠르게 지나갔다. 1차 프로젝트가 KTX였다면 2차 프로젝트는 SRT...?ㅋㅋㅋㅋ
2차 프로젝트는 물리적으로도 정신적으로도 온전히 프로젝트에만 집중하기에 힘들었던 것 같다. 공휴일도 껴있었고 바로 기업 인턴 준비도 해야했기 때문에 여러모로 마음이 뒤숭숭 했었다. 하지만? 이렇게 마무리를 흐지부지하게 끝낼 수는 없었기에 남은 1%의 집중력을 끌어올려서 프로젝트를 잘 마무리 했다.
그럼 지금부터 안수진의 우당탕탕 2주의 시간 속으로 가봅시당😎

1. Happin을 아시나요?
1-1) 팀원 및 개발 기간 소개
- 개발 기간 : 2022.10.04 ~ 2022.10.13(14일)
- BE: 응수님, 경찬님
- FE: 재현님, 유진님, 수진님(🙋🏻♀️)
1-2) 프로젝트 소개
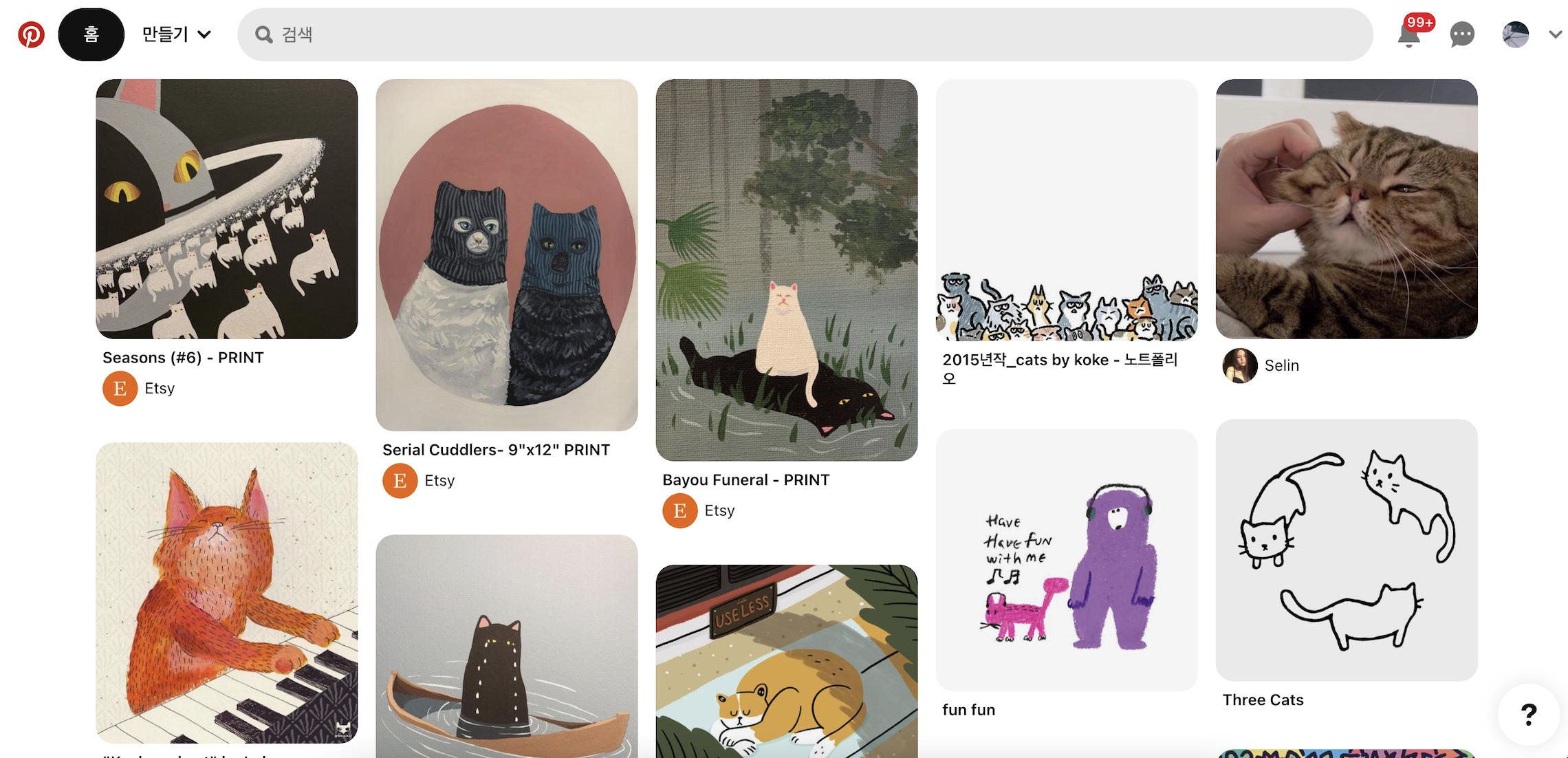
우리 팀은 이미지 공유 SNS인 핀터레스트를 클론 코딩 했다. 핀터레스트를 전부터 알고는 있었지만 단순하게 필요한 이미지를 다운받을 때만 사용했었기 때문에 기획 초반에 자세한 기능들에 대해서 팀원들과 다같이 살펴보는 시간을 가졌다.
사이트 분석을 해본 결과 핀터레스트는 크게 4가지의 기능을 갖고 있었는데,
- 이미지 서치
- 이미지 업로드
- 이미지 저장
- 저장된 이미지 보드별 관리
세세하게는 이미지를 다른 사람과 공유할 수 있는 DM, 이미지를 가져온 외부 사이트 연동, 유사 이미지 보여주기 등 자세히 살펴보면 살펴볼 수록 많은 기능들을 갖고 있었지만, 이번 프로젝트에서는 새로운 기술 스택을 사용하여 전에는 해보지 않았던 기능을 확실한 내 것으로 만든다는 생각으로 정해진 기간 내에 구현할 수 있는 기능들을 위주로 진행하기로 했다.
1-3) 구현 기능 소개
로그인, 회원가입
- 카카오 API로 진행
관심사 페이지
- 사용자가 회원가입 완료 후 관심사 필수 3개 선택하도록 기능 구현
메인 페이지 (🙋🏻♀️)
- 무한스크롤 기능 구현
- 다중 필터 기능 구현
- 검색 기능 구현
- 핀 저장 기능 구현
상세 페이지
- 핀 이미지 및 작성자 정보 노출
- 핀 저장 기능 구현
- 이미지 링크 복사 기능 구현
- 이미지 다운로드 기능 구현
핀 생성 페이지
- Formdata를 이용한 백엔드로의 이미지 업로드
- 이미지 파일 string data로 인코딩하여 미리보기 구현
- 원하는 보드에 생성한 이미지 저장 가능하도록 구현
마이페이지 - 저장됨
- 보드 추가 및 삭제 기능 구현
- 보드 대표 썸네일 노출 되도록 구현
- 보드 선택 시 보드에 담긴 핀들을 볼 수 있도록 기능 구현
마이페이지 - 생성됨
- 내가 생성한 핀이 저장되는 곳
- 핀 저장 및 삭제 기능 구현
이 중에서 나는 Nav와 Main을 맡게 되었고,
- Nav에 검색 기능
- 메인에 노출되는 핀 무한 스크롤 기능
- 메인 side에 필터를 추가하여 성별, 나이대, 관심사 다중 필터 기능
- 핀 저장 기능
이렇게 총 4가지 기능을 맡아서 구현하게 되었다.
2. 다중 필터? 제가 해냈습니다.
사실 이번 프로젝트에서 가장 기억에 남고 힘들었던 순간을 말해보라면 망설임 없이 필터라고 말할 수 있을 것 같다.
핀터레스트 메인을 보면 필터 기능이 따로 없어서 추가로 넣은 것인데, 메인에 무한으로 뿌려지는 핀들을 필터로 걸러서 보여줄 수 있다면 사용자가 이용하기에 편리할 것 같다는 생각을 했다. 그리고 아직까지 필터 기능을 한번도 해보지 않아서 이번 기회를 통해 구현해본다면 좋은 경험이 될 것 같아서 추가하게 되었다.
핀터레스트 (before)

Happin (after)

2-1) 어려웠던 점
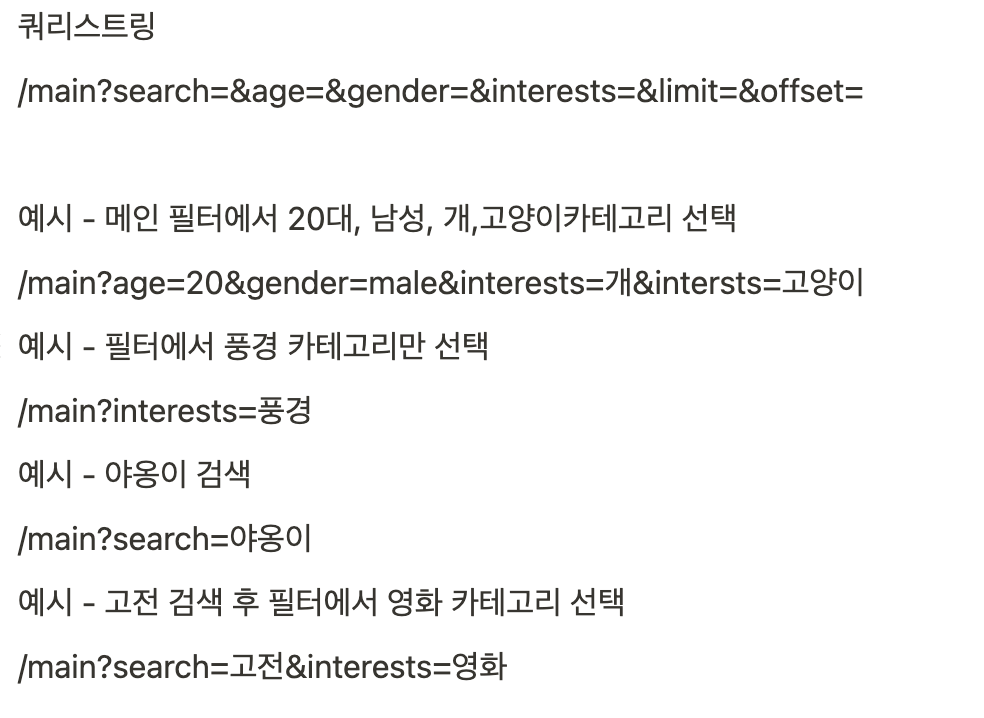
바로 쿼리스트링 이었다.
사실 이전 프로젝트에서도 쿼리스트링에 대해서 다뤄 본 적은 있지만, 그때는 정해진 한가지 항목에 대해서만 쿼리로 보내는 것이었다면, 이번에는 사용자가 필터를 선택 할 때마다 쿼리스트링에 쌓아서 백엔드에 보내줘야 했기 떄문에 사실 어떻게 시작해야할지 초반에 막막했었다.
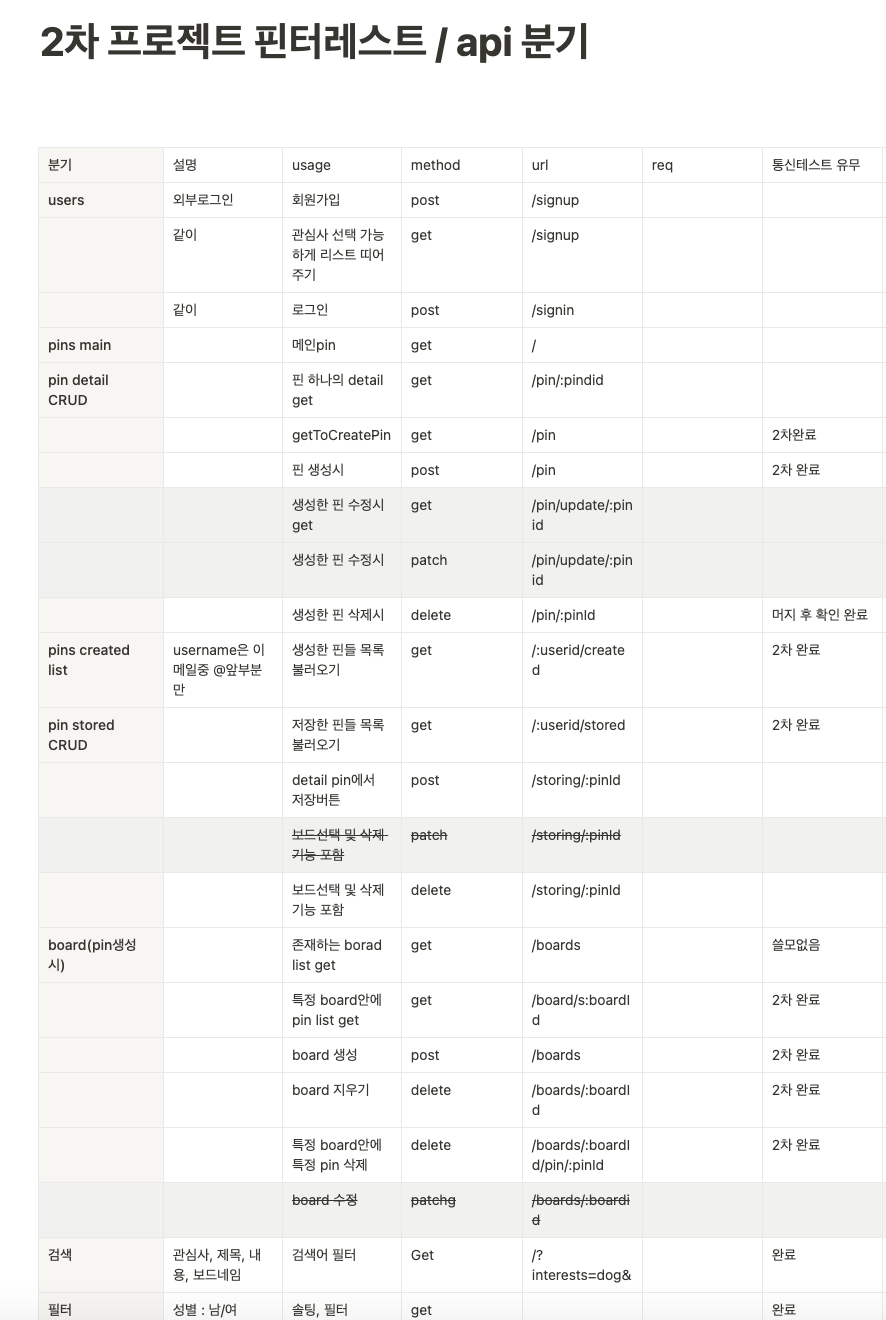
먼저 작업 전 백엔드와 쿼리스트링을 어떤 형태로 보내드려야 할지 소통을 하고, 형태를 먼저 잡았다.

2-2) 해결 방법
useSearchParams로 다중필터 기능을 구현할 수 있었다.
자세한 내용은 여기에!
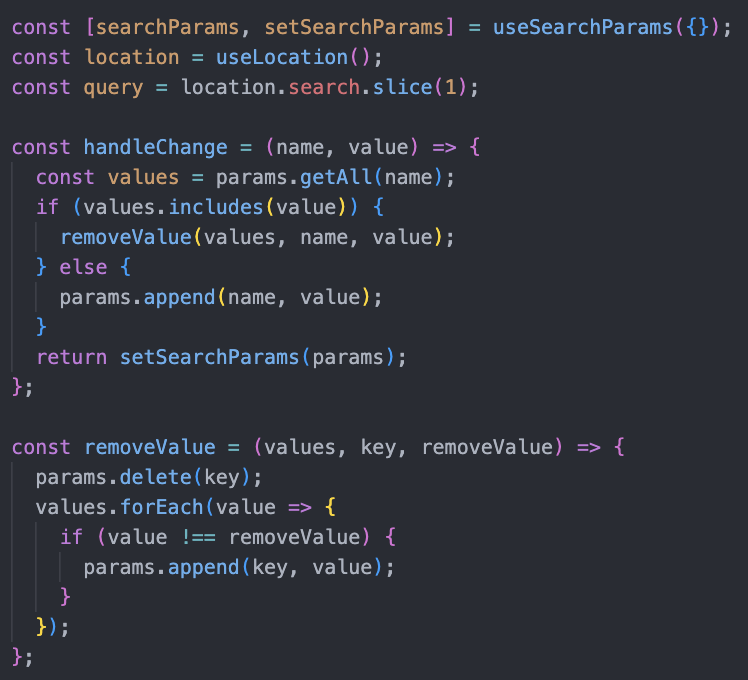
useSearchParams를 이용하여 필터를 걸때마다 쿼리 스트링에 값을 올릴 수 있도록 함수를 구현했고 쿼리 스트링에서 중복된 값도 삭제하는 코드도 작성했다.

코드에 대한 설명은 다음과 같다.
1. useSearchParams를 이용하여 쿼리 스트링에 원하는 값 올리기
- 쿼리 스트링으로 올려줄 함수
handleChange함수를 만들어 준다.handleChange에 name과 value를 인자로 설정하고 함수 안에서append메서드를 사용하여 인자로 전달한 key값을 value로 추가해줬다.
2. 쿼리 스트링에서 중복된 값 삭제 하기
- 버튼은 한번 더 눌렀을 때는 쿼리 스트링에 올려진 값이 삭제 되어야했는데 이를 구현하기 위해서
removeValue함수를 만들었다. removeValue함수는delete메서드를 사용하여 key값을 없애고 forEach문을 사용해 현재 쿼리 스트링으로 올려간 key값들의 배열을 돌면서 조건문으로 중복된 값들을 걸러준 다음 중복되지 않은 값들만 다시append메서드를 사용해서 쿼리 스트링으로 보내줬다.
useSearchParams를 프로젝트에 사용해본 것은 이번이 처음이었는데 필터와 같이 다중 쿼리문을 사용해야 할때 유용하다는 것을 느꼈다.
처음에 필터 구현 로직을 짤 때 필터 카테고리마다 state를 만들어줘서 쿼리 스트링으로 올려줘여하나 생각했었는데, 그렇게 되면 필터 카테고리가 많아지면서 관리할 state가 너무 많아지는 문제가 발생했다. useSearchParams는 쿼리 스트링의 key와 value값을 한번에 관리 해주기 때문에 아주 편리했다.
3. 마무리
이번 프로젝트는 정말 빠르게 지나간것 같다. 조금 오바하자면 2주가 아니라 이틀이라고 해도 믿을 정도였다...ㅎㅎ 그래도 이번에 두번째 프로젝트라고 전보다는 좀 더 능숙하게 프로젝트가 진행됐던 것 같다.
사실 첫번째 프로젝트때만 해도 기획 단계가 부실해서 작업이 진행되는 중간 중간 수정되는 부분들이 발생했었는데 그러다 보니 백엔드에서는 준비됐는데 프론트가 준비되지 않거나, 그 반대의 상황이 생겨서 시간이 지연되기도 했었다.
그래서 이번 2차 프로젝트 때에는 이런 일을 방지하고자 기획 회의를 꼼꼼하게 했다. 첫날은 하루종일 백엔드 분들과 다같이 회의하면 프로젝트의 전체적인 플로우를 정하면서 추가할 건 추가하고 뺄 건 과감하게 정리했다. 그리고 프로젝트가 진행되는 순간에도 백엔드와의 소통이 잘 이루어져서 데이터의 key값이나 형태를 미리 맞춰놓고 빠르게 통신 할 수 있었다.

아쉬웠던 점은 앞에서도 얘기했지만 온전히 프로젝트에만 집중력을 쏟지 못했다는 것이었다. 2차 프로젝트에 들어가면서 체력이 떨어지기도 했고 무엇보다 기업 인턴이라는 큰 이벤트(?)가 기다리고 있었기 때문에 마음이 붕떴던 것 같다.
하지만 우리가 나중에 사회에 나가서 일을 하게 된다면 그 일은 프로젝트 처럼 몇일 안에 끝나는 것이 아니라 장기적으로 해나가야하는 일이 될테니깐 꾸준한 체력 관리와 마인드 관리(?)의 중요성을 느꼈다!!
이렇게 우당탕탕 2차 프로젝트가 끝이 났지만 진짜는 지금부터 시작이기 때문에 정신 바짝 차리고 컨디션 관리! 마인드셋! 해야겠다. 언제나 그랬듯 나는 잘 해낼 수 있으리라 믿는다.





2차회고까지 쓰시다니 정말 부지런하십니다.
저도 얼른 적어야겠네요