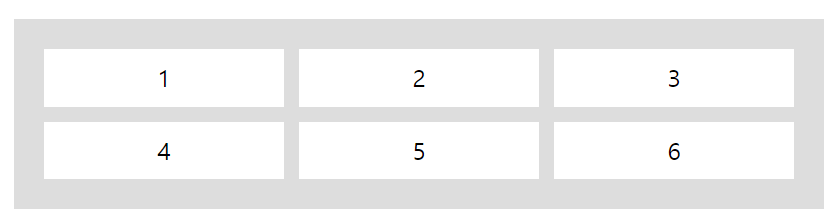
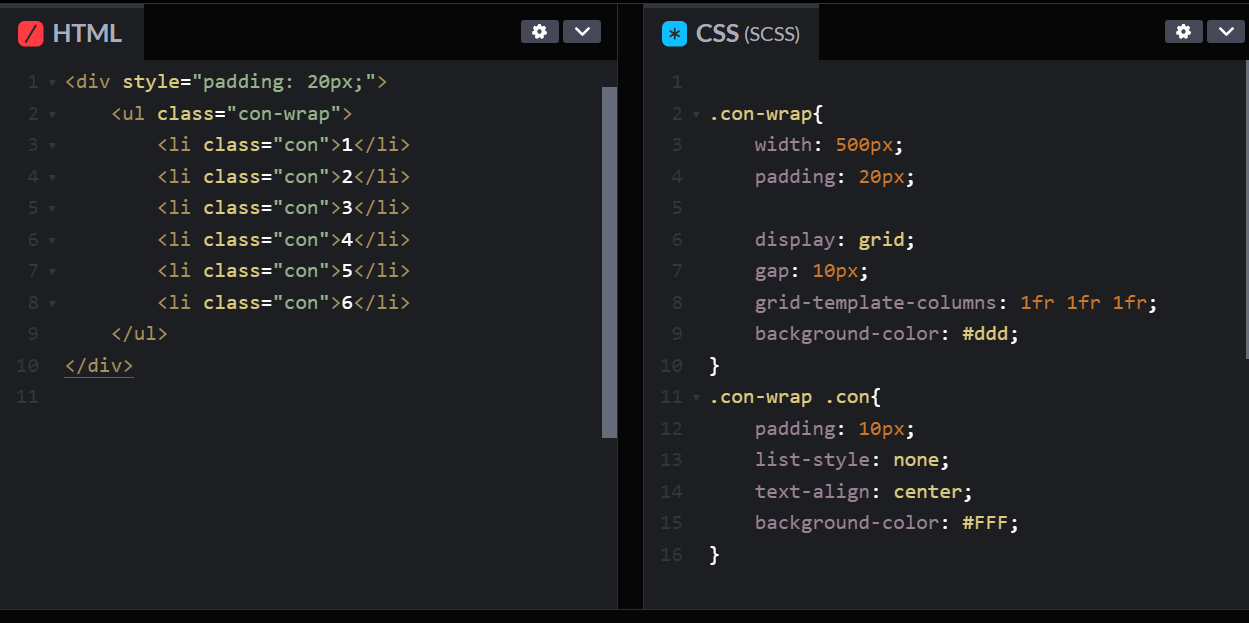
1. 일정한 간격으로 여러개의 박스 나열하기


display: grid; // 감싸는 박스에 추가
grid-template-columns: 1fr 1fr 1fr; // 가로 한 줄에 3개씩 보이도록 함.
gap: 10px; // 박스와 박스 사이의 간격을 10px로 설정.1-1) 간격 조정

gap : 20px 5px;
//(박스의 세로간 간격)px (박스의 가로간 간격)px;1-2) 가로에 박스 개수 늘리기

grid-template-columns: 1fr 1fr 1fr 1fr;
// 박스의 영역이 1/(1+1+1+1) 이 됨
1-3) 박스 가로 영역 변경

grid-template-columns: 3fr 1fr 1fr;
// 박스의 맨 처음 영역이 3/(3+1+1) 이 됨
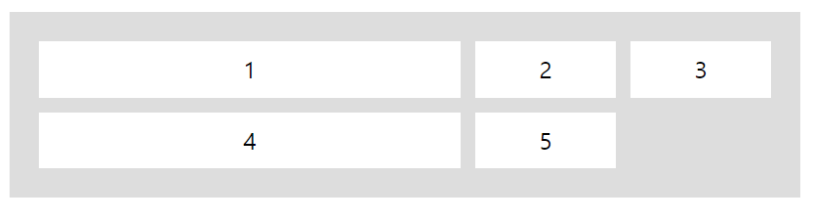
1-4) 하나만 가로 영역 변경

.con-wrap .con.long-con{
grid-column: 1/3;
}
// 3번째 Content에 class를 추가해 grid-column: 1/3; 추가
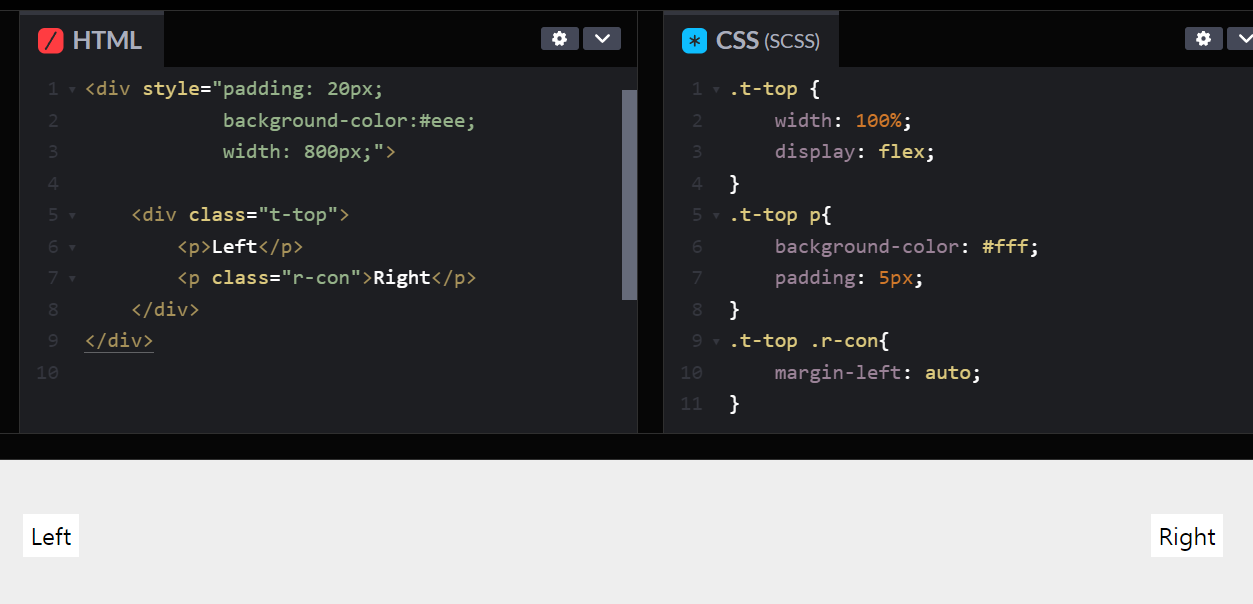
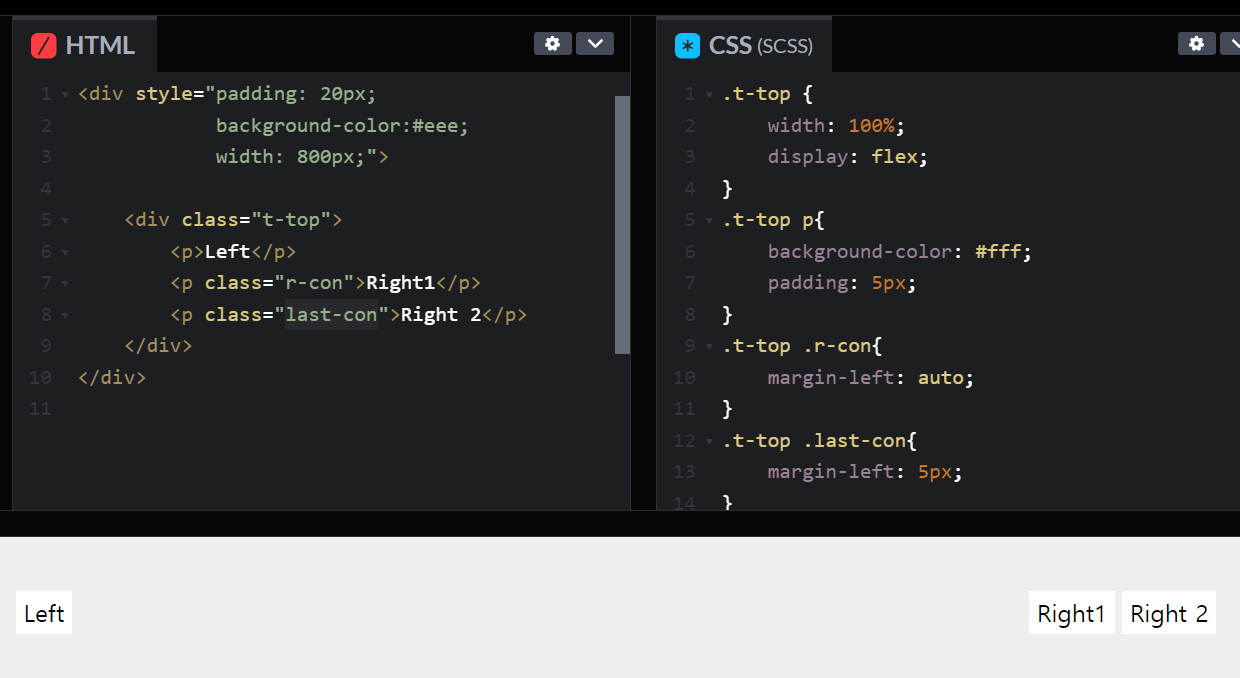
2. 박스를 양 사이드로 배치하기

감싸는 박스의 width를 지정하고, disply:flex 추가
오른쪽에 두고 싶은 박스에 margin-left: auto 추가
2-1) 여러개의 박스 중 일부만 오른쪽에 배치하기

참고 링크
Slds-grid : https://www.lightningdesignsystem.com/utilities/grid/
Grid : https://studiomeal.com/archives/533
3. 박스 정 중앙에 놓기

display: flex;
align-items: center;
justify-content: center;! 중앙이 맞지 않는 경우 감싸는 영역이 제대로 지정되어있는지 확인 할 것
+) 속성이 헷갈릴 때 display: flex까지만 치고, 우측에 아이콘 클릭하면 자동완성으로 나와서 복붙하기 편합니다.

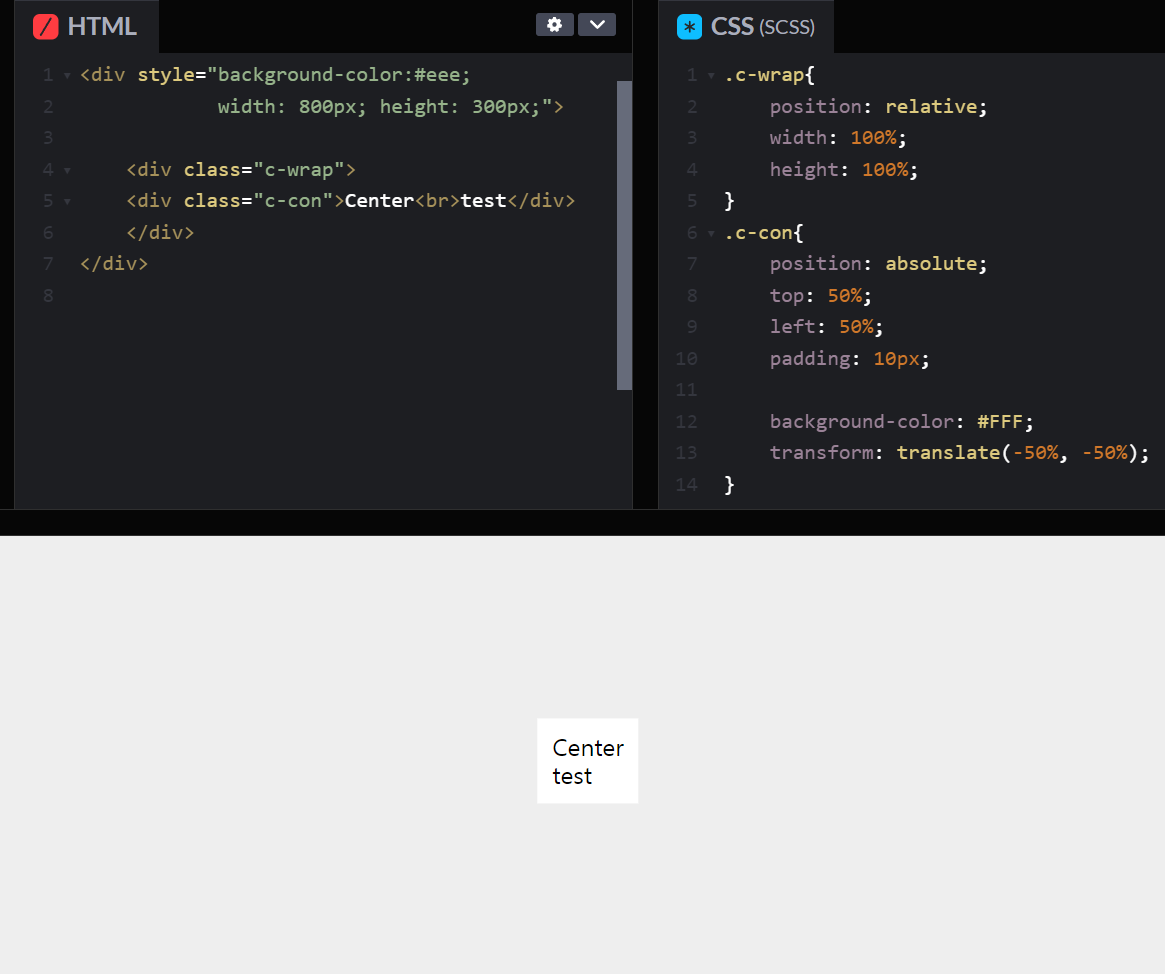
3-1) absolute 사용시 정 중앙에 배치하기 (주로 아이콘에 사용)

position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);위에서 감싸는 영역의 50% 내려오고 + 컨텐츠영역의 50%만큼 위로 올라가서 감싸는 영역과 컨텐트의 중앙이 딱 맞게 됨.

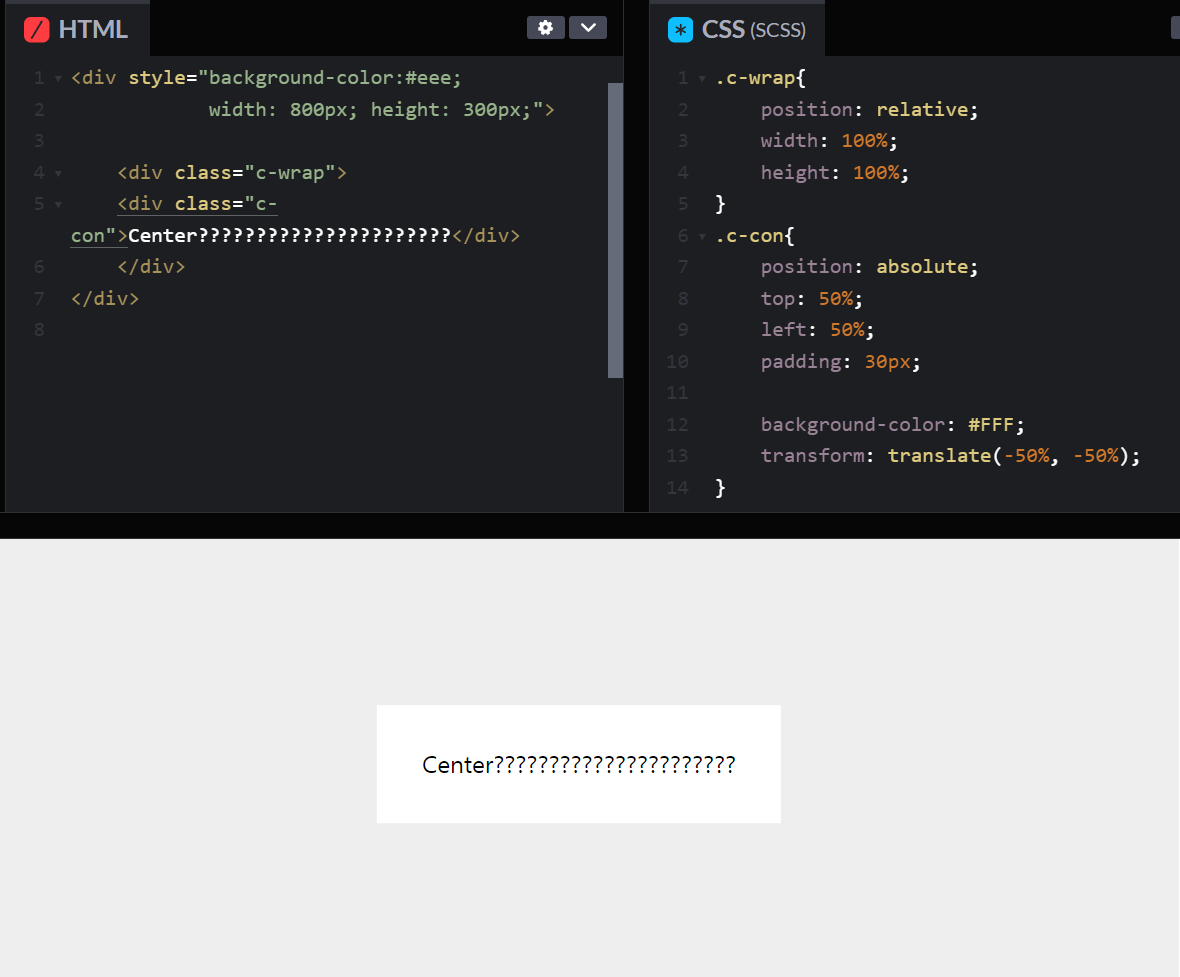
내용이나 padding이 바뀌어도 정 중앙에 위치하고 있음
테스트에 사용한 사이트 :
https://codepen.io/pen/