1) 코드 작성
※ lwc004Object.html
<template>
<div class="wrap">
<h1>{title}</h1>
<div class="con">
<p><span class="dot"></span>버튼을 누른 횟수 : {clickNum}
<button onclick={btnClick} value={clickNum} class="custom-btn">+</button>
</p>
</div>
<div class="con">
<p><span class="dot"></span>아래 버튼을 눌러 상세 설명을 확인하세요
<button onclick={openDetails} class="custom-btn">자세히</button>
</p>
</div>
<template lwc:if={isBoxOpen}>
<p class="detail-con">설명 부분이 열렸습니다.</p>
</template>
<div class="con">
<p><span class="dot"></span>현재 판매중인 과일입니다.</p>
<ul>
<template for:each={fruitList} for:item="item" for:index="index">
<li key={item}>{index}. {item}</li>
</template>
</ul>
</div>
<div class="con">
<p><span class="dot"></span>구매를 희망하는 고객 목록입니다.</p>
<table>
<template iterator:it={customerObj}>
<tr key={it.value.Id} lwc:if={it.first}><td>이름</td><td>나이</td><td>혈액형</td></tr>
<tr key={it.value.Id}>
<td data-index={it.index} onclick={showCustomerInfo} class="customer-name">{it.value.name}</td>
<td>{it.value.age}</td>
<td>{it.value.bloodType}</td>
</tr>
<tr key={it.value.Id} lwc:if={it.last}><td colspan="3">* 마지막열입니다.</td></tr>
</template>
</table>
</div>
</div>
</template>*aura component와 LWC의 if문 차이점
<!-- aura component의 경우 -->
<aura:component>
<aura:if isTrue="{!v.isTrue}">
True
<aura:set attribute="else">
False
</aura:set>
</aura:if>
</aura:component>
<!-- lwc의 경우 -->
<template if:true={isTrue}>True</template>
<template if:false={isTrue}>False</template>
*반복문 참고 > Render Lists - for:each, iterator
※ lwc004Object.js
import { LightningElement, track} from 'lwc';
export default class Lwc004Object extends LightningElement {
@track title = 'Title';
@track clickNum = 0;
@track isBoxOpen = false;
@track fruitList = ['Apple', 'Banana', 'Orange'];
@track customerObj = [{Id: 'customer01', 'name' : 'Kim', 'age' : 10, 'bloodType' : 'A'},
{Id: 'customer02', 'name' : 'Park', 'age' : 14, 'bloodType' : 'AB'},
{Id: 'customer03', 'name' : 'Lee', 'age' : 18, 'bloodType' : 'B'},
{Id: 'customer04', 'name' : 'Bae', 'age' : 22 , 'bloodType' : 'O'} ];
@track selectedCustomerAge='';
btnClick() {
this.clickNum = this.clickNum + 1;
}
openDetails() {
this.isBoxOpen = !this.isBoxOpen;
}
showCustomerInfo(event) {
this.selectedCustomerAge = this.customerObj[event.target.dataset.index].age;
console.log('showCustomerInfo : ', this.selectedCustomerAge);
alert('선택한 사람의 나이 : '+ this.selectedCustomerAge);
}
}※ lwc004Object.css
.wrap{
width: 100%;
max-width: 800px;
margin: 10px auto;
background-color: #FFFFFF;
padding: 20px 10px;
border-radius: 5px;
}
.wrap h1{
font-weight: bold;
color: #282828;
font-size: 20px;
}
.con{
padding-top: 10px;
}
.con p{
display: flex;
font-size: 15px;
color: #636363;
align-items: center;
}
.wrap .detail-con{
background-color: #ece8e8;
margin-top: 5px;
border-radius: 5px;
padding: 10px 5px;
font-size: 12px;
color: #636363;
}
.con .dot{
width: 5px;
height: 5px;
background-color: #636363;
border-radius: 50%;
margin-right: 5px;
}
.con .custom-btn{
height: 20px;
display: flex;
justify-content: center;
align-items: center;
margin-left: 10px;
background-color: #539cdb;
border: none;
border-radius: 5px;
color: #FFFFFF;
font-size: 15px;
}
.con tr:first-child{
border-bottom: 2px solid #d3d8e9;
}
.con tr:first-child td{
font-size: 14px;
font-weight: bold;
color: #393939;
}
.con td+td {
border-left: 1px solid #ddd;
padding-left: 5px;
}
.con td {
font-size: 12px;
}
.customer-name{
cursor: pointer;
}
.customer-name:hover{
background-color: #636363;
color: #FFFFFF;
}js-meta.xml 코드 생략
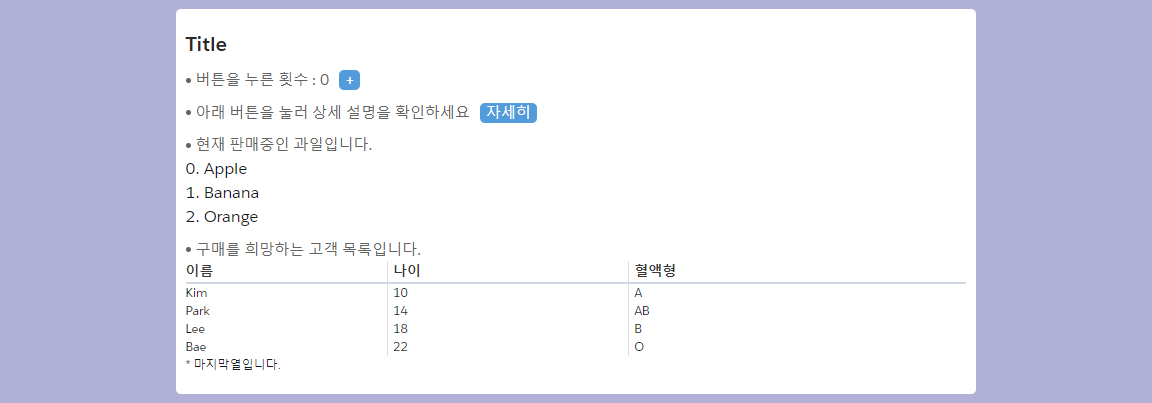
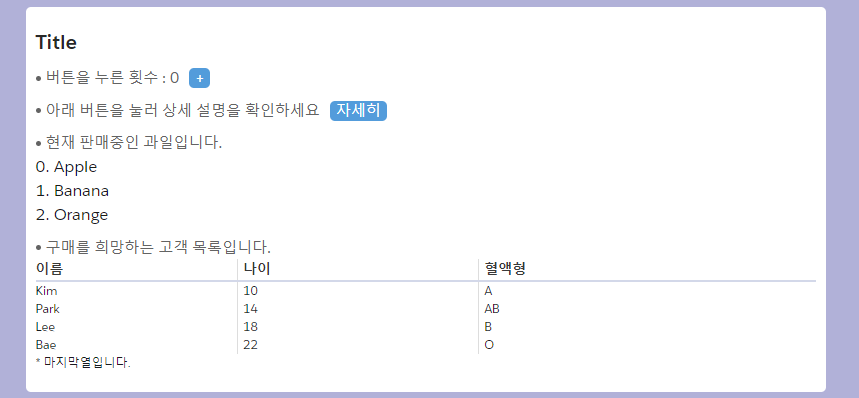
2) 결과 확인

↑ 버튼 누르기 전/ 버튼, 표의 이름을 누른 후 ↓

0901 iterator 추가
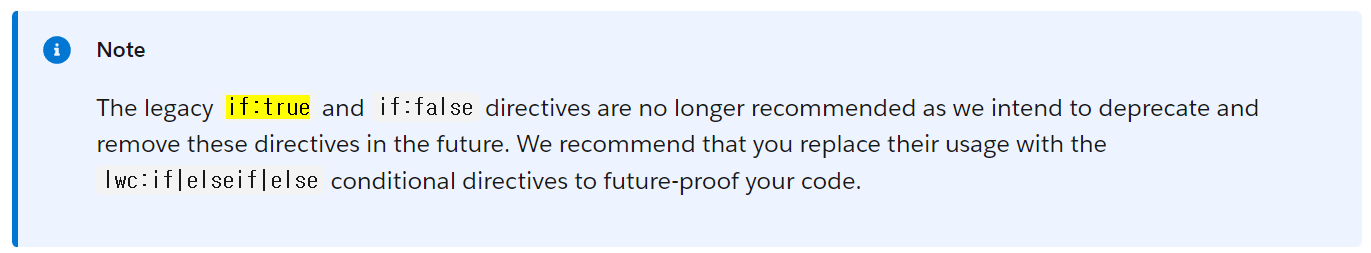
231106 if:true, if:false를 지원하지 않는다는 글을 확인해 if:true를 lwc:if로 변경
출처 : https://developer.salesforce.com/docs/platform/lwc/guide/create-conditional.html