LWC & LWR
1.LWC란?

Lightning 웹 구성 요소는 Salesforce 플랫폼에서 번개 구성 요소를 생성하기 위한 업데이트된 웹 표준 기반 프레임워크 방법입니다.
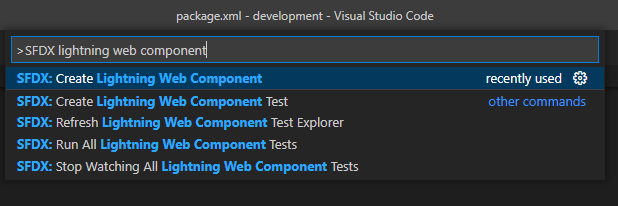
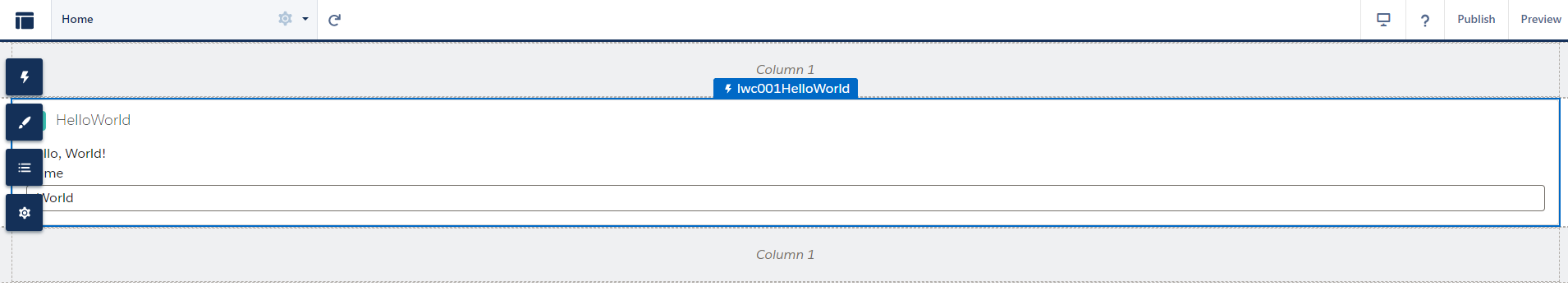
2.LWC 생성 후 화면에 Hello World 출력

위 링크를 참고해 VSCode를 다운받은 후, 오그에 연결한 뒤 시작합니다.
3.LWR 생성하기

LWR 생성
4.LWR 세팅

제가 사용한 세팅을 정리한 글로, 참고용으로만 부탁드립니다.
5.LWC에서 DOM 이벤트 사용하기

onchange, onclick, onmouseover, onmouseout, onscroll
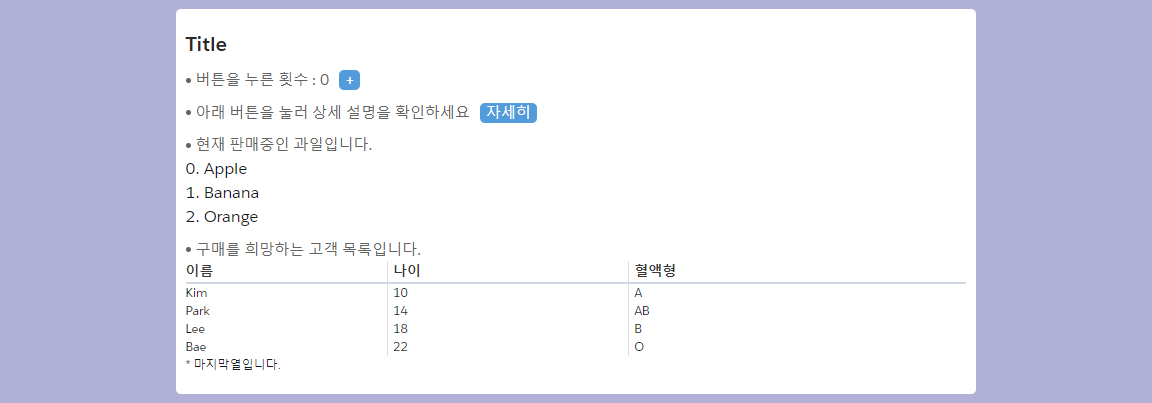
6.LWC lwc:if, for:each, iterator 사용하기

if:True, for:each, iterator
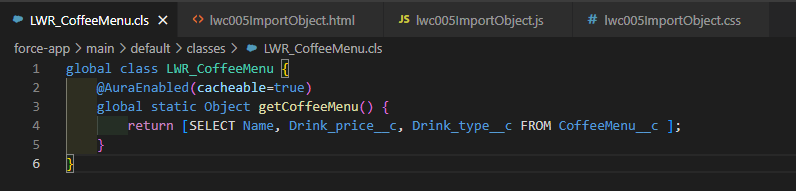
7.Object 생성 후 LWC로 불러오기

Object 생성 후 LWC로 불러오기
8.LWC에서 다른 LWC페이지 불러오기

LWC에서 다른 LWC페이지 불러오기/ 오른쪽에서 나오는 화면
9.LWC에서 다른 LWC로 데이터 이동하기

부모 컴포넌트에서 자식 컴포넌트로 데이터 이동하기/ 자식 컴포넌트에서 부모 컴포넌트로 데이터 이동하기
10.LWC에서 Array 다루기

배열에 값을 추가하거나, 삭제하기/ 배열의 값을 객체로 바꾸어 값 수정하기
11.LWC Slot 사용하기

> slot을 사용해 자식 컴포넌트에 들어갈 내용을 부모 컴포넌트에서 작성 할 수 있다.
12.LWC Modal/Popup 띄우기

기본으로 제공되는 Modal 사용하기/ Custom Modal 만들기
13.LWC에서 Custom Label, Static Resource 사용하기

LWC에서 Custom Label, Static Resource 사용하기
14.LWC에서 다른 LWC로 데이터 이동하기2

부모자식 관계가 아닌 서로 상관없는 LWC 사이의 데이터 교환하기
15.CustomLabel 여러개 불러오기

Custom Label을 하나씩 불러오기/ JS 파일을 만들어 한번에 불러온 뒤, JS파일을 사용해 불러오는 방식
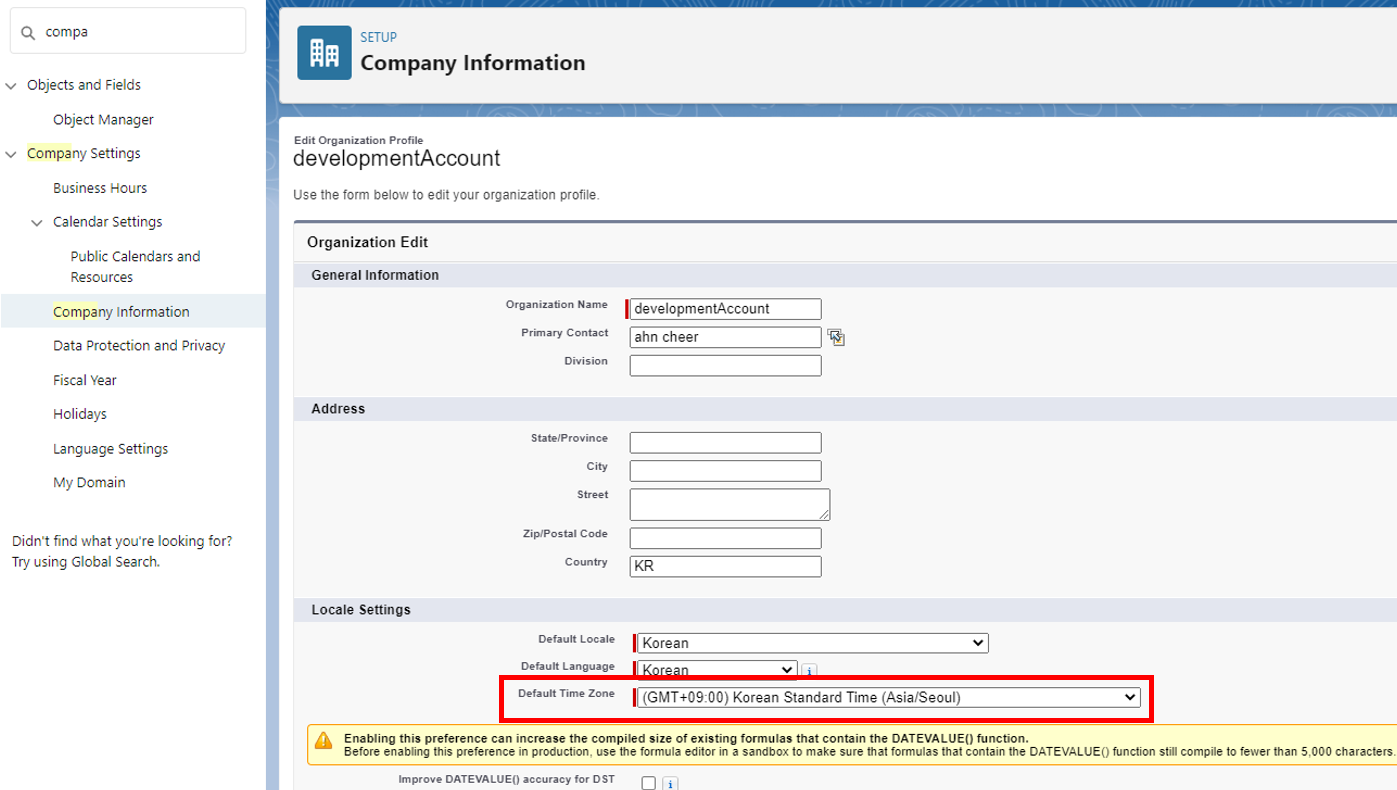
16.LWC에서 LWR Site 언어 바꾸기

@salesforce/i18n/lang
17.LWR에서 LWC로 Swiper 사용하기

LWR에서 LWC로 Swiper 사용하기
18.LWR에서 Salesforce CSS 덮어씌우기

LWC에서 slds로 시작하는 class의 css 덮어씌우기
19.LWC에서 검색 기능 추가한 Custom Combobox + Checkbox 만들기

Custom Combobox + Checkbox
20.LWC 화면에 남은 시간 표시하기 (setInterval)

● 결과화면 미리보기 ● 코드 작성 ※ lwc024UseTimer.html ※ lwc024UseTimer.js > 타이머 시간을 10초로 설정했습니다 ※ lwc024UseTimer.css ● 결과 화면 확인
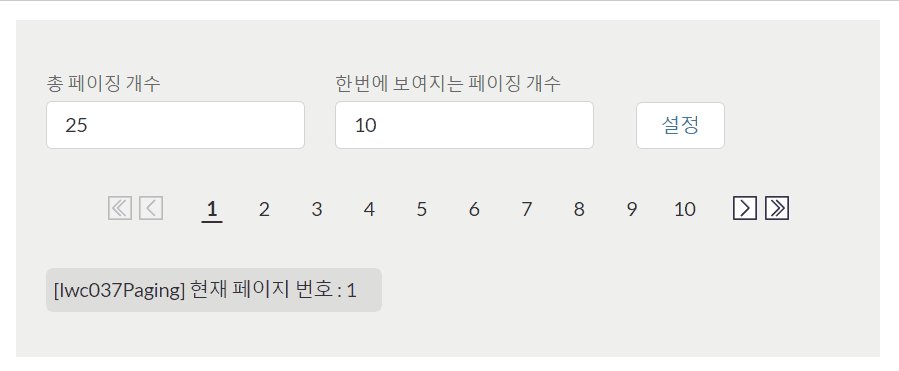
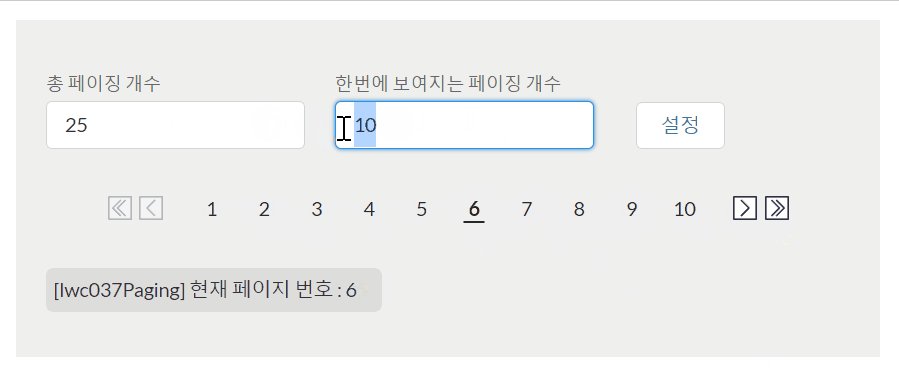
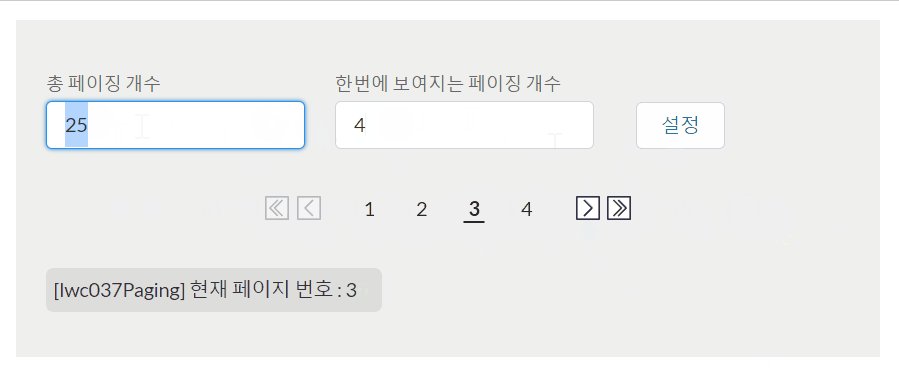
21.Custom 더보기 버튼 만들기

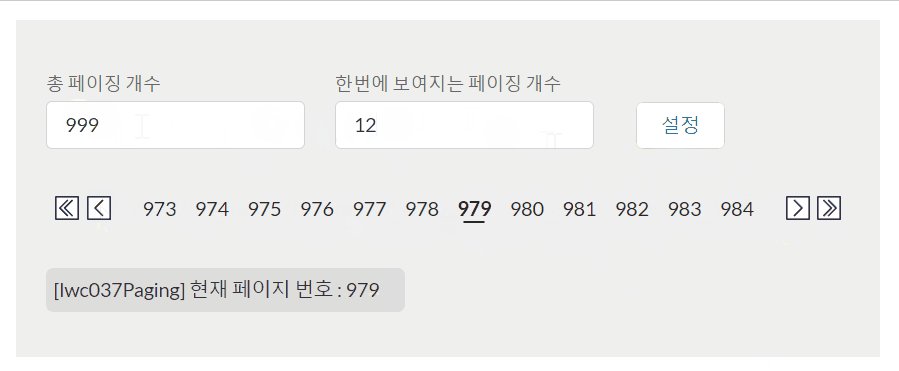
● 실행 화면 미리보기 ● 코드 작성 ※ lwc026CustomPaging.html ※ lwc026CustomPaging.js ※ lwc026CustomPaging.css ● 실행 화면 확인
22.Custom Scrollbar 만들기

● 화면 미리보기 ● 코드 작성 ※ lwc027CustomScrollbar.html ※ lwc027CustomScrollbar.js ※ lwc027CustomScrollbar.css ● 화면 확인 ● 참고 > CSS 속성 의 overlay값은 overflow공간을 차지하지 않고 콘텐츠 상단에 스크롤바가 나타나도록 하는 비표준 값입니다. 이 값은 ...
23.Record에 추가한 이미지를 LWC에서 불러오기

Record에 추가한 이미지를 LWC에서 불러오기
24.LWC에서 Array 다루기2

기존 배열을 5개씩 나눠서 출력하기, 왼쪽에서 오른쪽 방향으로 위에서 5개씩 채우기
25.XML 파일에서 Elements 정의하기

XML 파일에서 Elements 정의하기
26.LWR에서 Object Page 만들기

Object 생성 후 LWR에서 Object 페이지를 만들어 확인하기
27.LWC에서 GSAP 사용하기 (기본기능만)

LWC에서 GSAP 이용해서 오른쪽으로 이동시키기
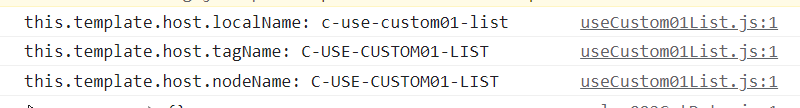
28.LWC 현재 컴포넌트 이름 console로 찍기

모두 대문자나 소문자로 바뀌긴 했지만, 컴포넌트 이름이 잘 찍힙니다.
29.Site의 자산에 파일 올려 사용하기

Site.com Studio 사용하기
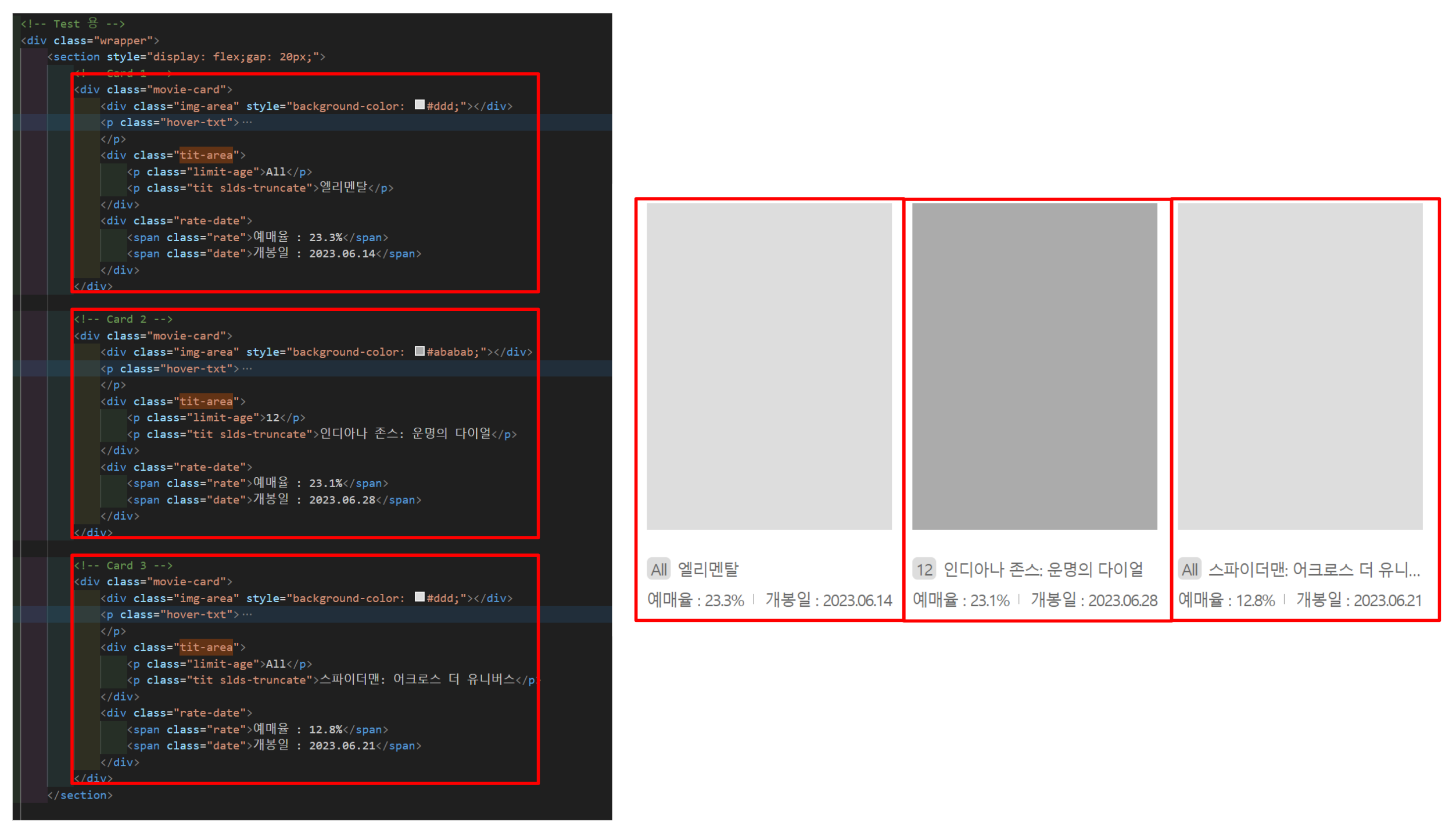
30.HTML -> LWC 세팅 참고

테스트중입니다. 정확하지 않으니 참고용으로만 부탁드립니다
31.재사용 LWC 만들기

화면상 반복되는 부분이나, 여러번 재사용되는 부분을 공통 컴포넌트로 만들 영역으로 정합니다.
32.lwc 에서 class 변경하기

classList.add, classList.remove, classList.toggle 사용
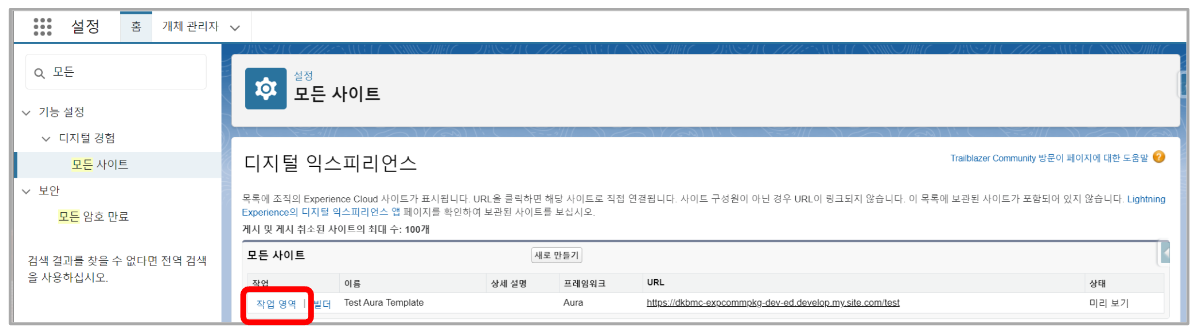
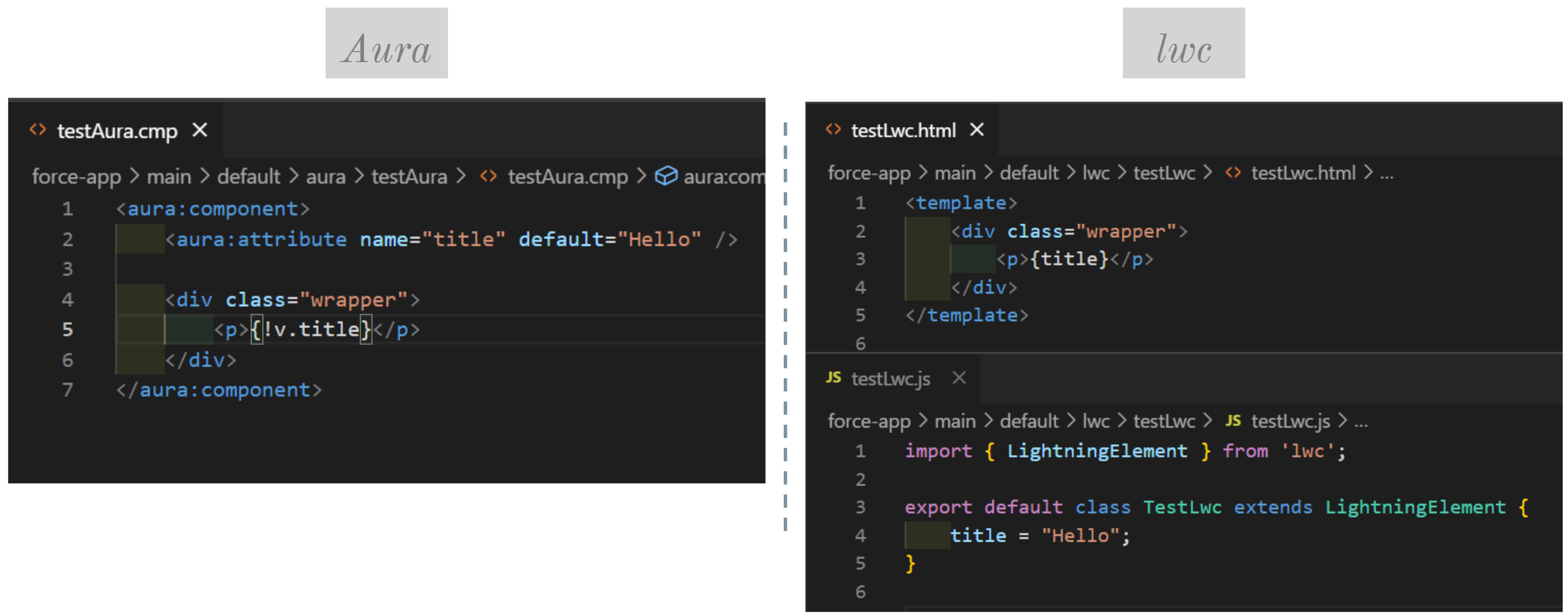
33.Aura 컴포넌트를 LWC 컴포넌트로 변경하기

예전에 만들어 둔 것 스샷으로만 정리해서 올립니다. 자세한 것은 공식 링크 참고해주세요.
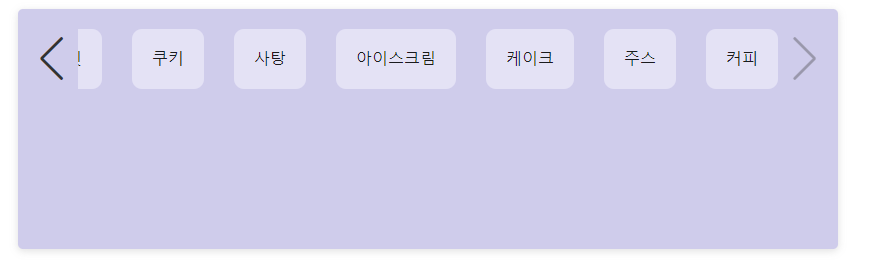
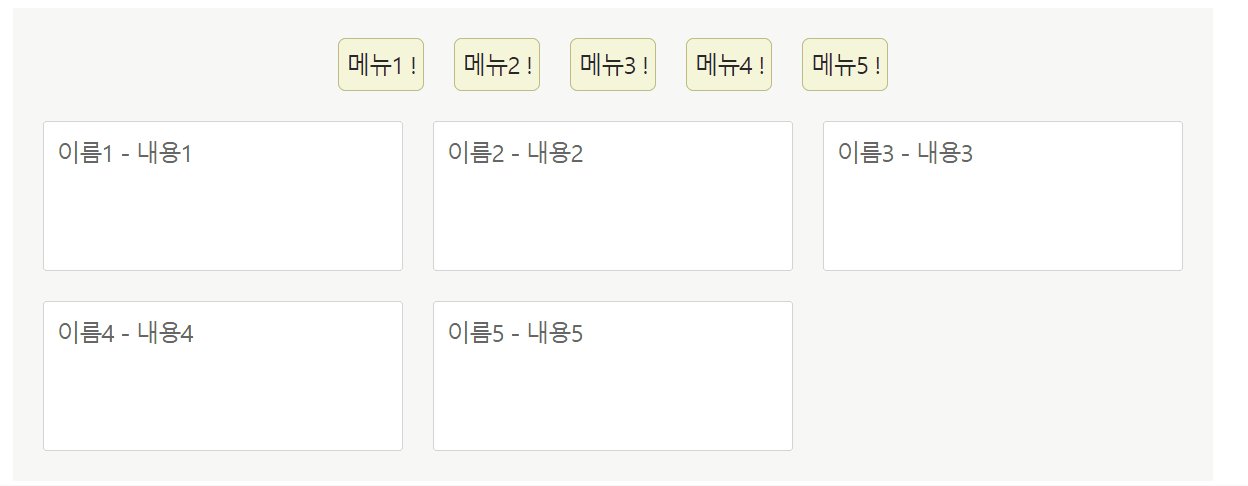
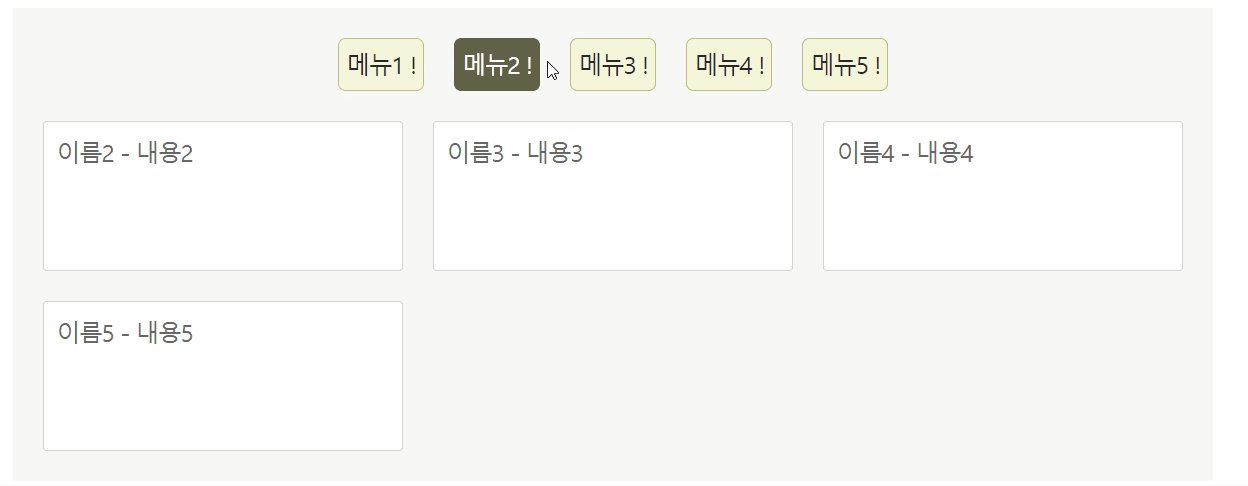
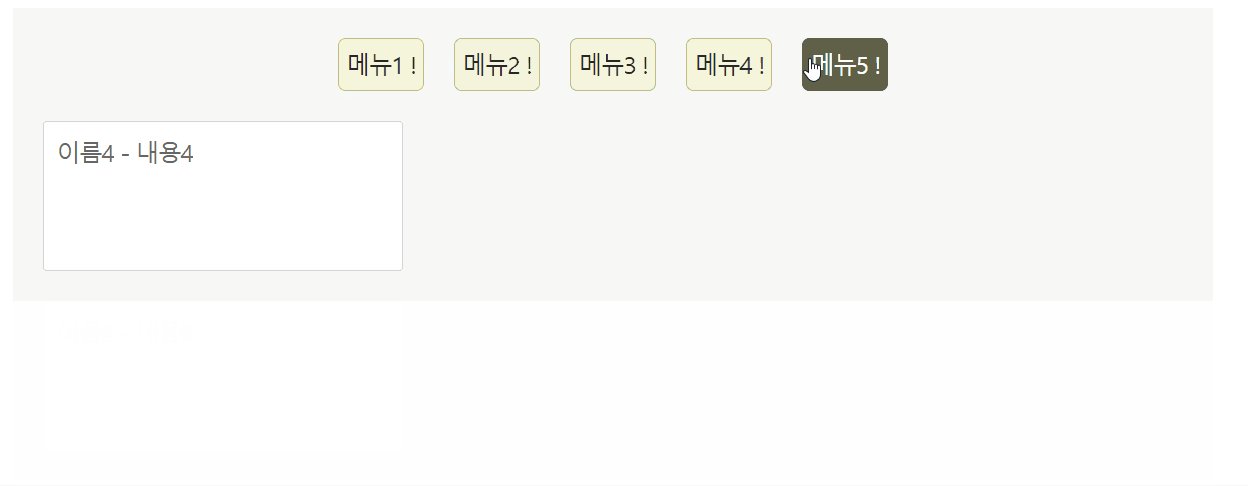
34.중복 컨텐츠를 보여주는 메뉴 만들기

중복 컨텐츠를 나눠서 보여주는 메뉴
35.스크롤 시 올라오는 효과 추가하기

바닐라 JS로 올라오는 효과 추가하기
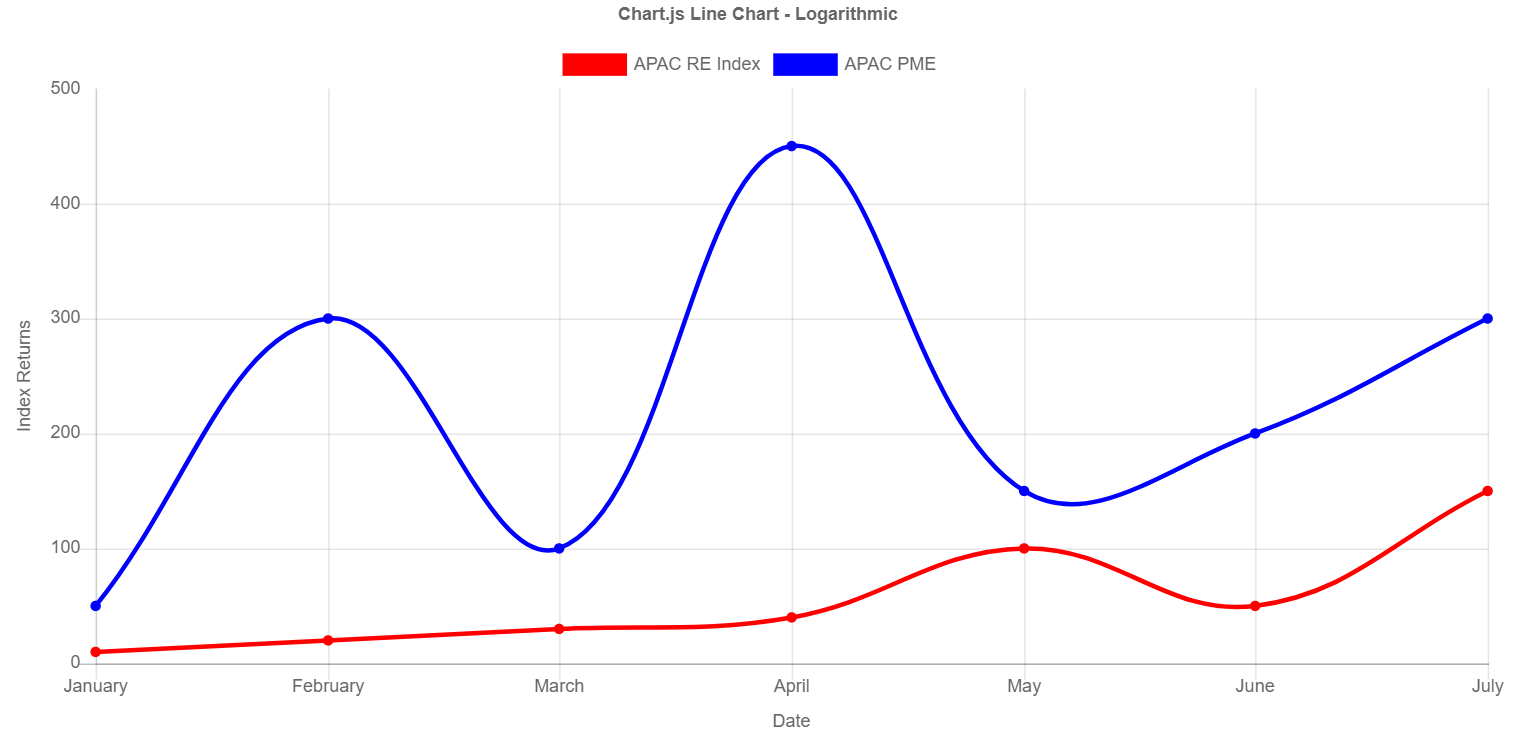
36.LWC에서 chart.js 사용하기

Chart.js LWC로 미리 구현하신 분이 계셔서 많이 참고했습니다.
37.디코딩 코드 백업

decode
38.innerHTML을 사용해 js에서 모달 만들기

modal
39.LWC에서 자주 쓰는 표현들

개인적으로 자주 쓰는 표현들 정리
40.페이징 만들기

swiper을 사용하지 않은 페이징
41.CMS 이미지 등록 후 LWC에서 이미지 불러오기

CMS 이미지
42.lwc에서 이미지 에러 나는 경우 디폴트 이미지 설정하기

이미지 src가 바뀜
43.LWC에서 Video(자동 재생) 사용하기

site에서 영상 가져와서 사용하기
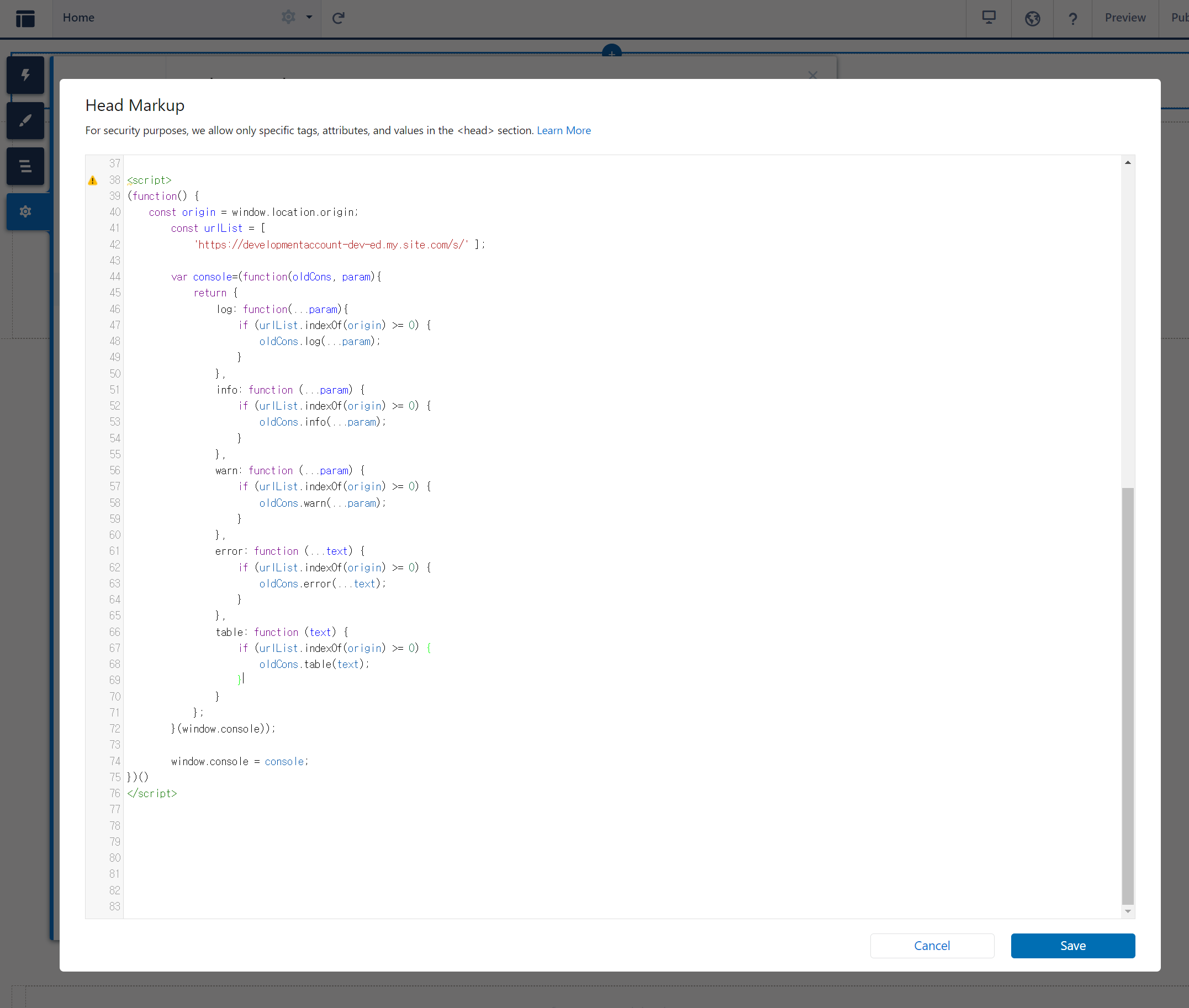
44.빌더에서 console.log 안 보이게 처리하기

.
45.Gauge 만들기 (CodePen)

Sites의 Head Markup에서 Script를 불러옵니다. 1. 사용하고 싶은 CodePen을 찾습니다. https://codepen.io/haiiaaa/pen/rNVbmYy 2. Script의 경우 url을 Site Head MarkUp에 저장합니다 (백업 필수) (CSP 설정도 잊지 맙시다.) 3. LWC를 생성합니
46.스크롤 이동시키기 (1)

단순 이동
47.스크롤 이동시키기 (2)

스크롤 이동 (2)
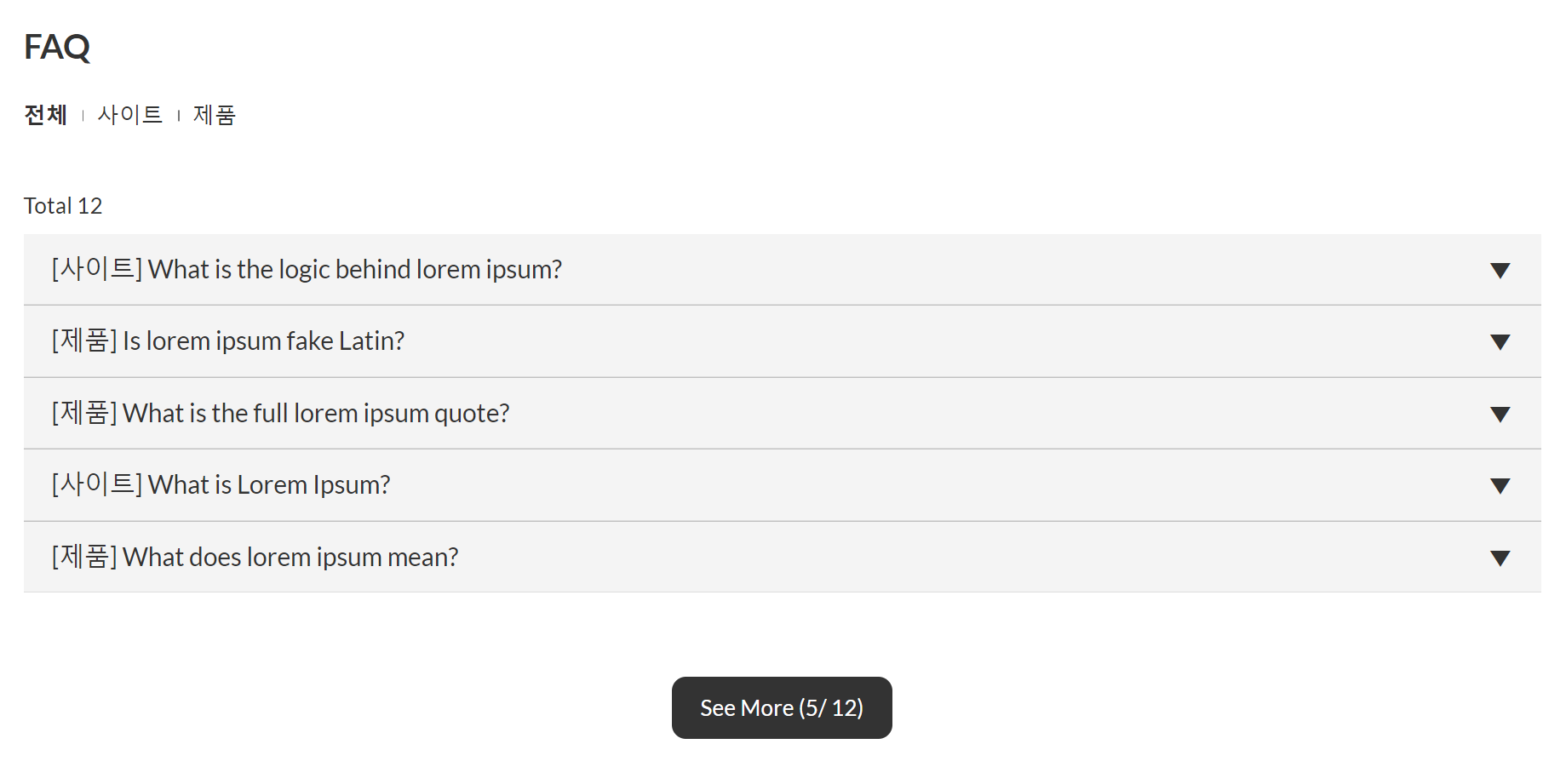
48.더보기 버튼 및 아코디언 만들기

0. 사용할 임시 데이터 생성 1. 탭에 따라 리스트 나누기 1-1. html 작성 1-2. js 작성 1-3. CSS 작성 1-4. 화면 확인 2. 더보기 버튼 생성 (5개 이상인 경우에만 더보기 버튼이 나오도록) 2-1. html 작성 2-2. JS 2-3. 화면 확인 3. 아코디언 추가 3-1. html 수정 

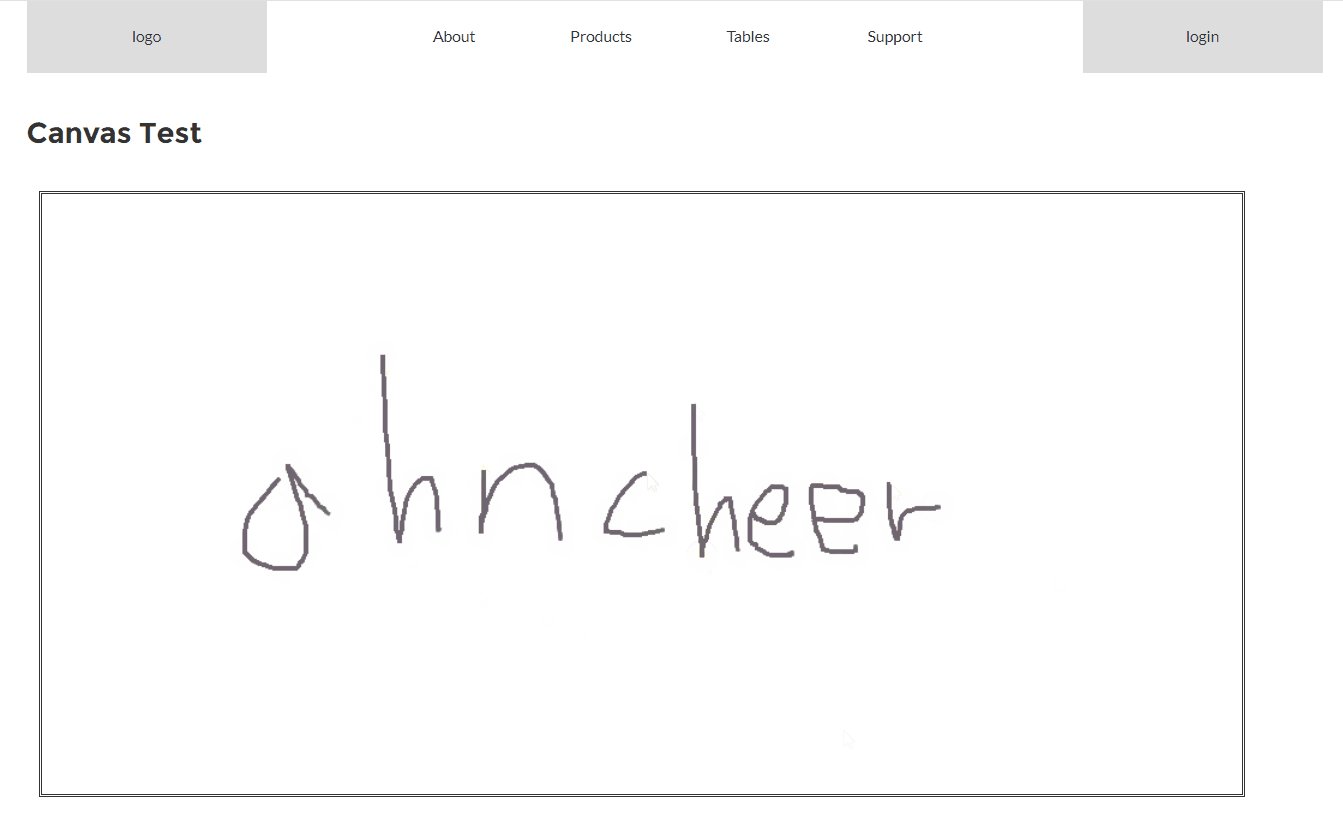
document.createElement('canvas')
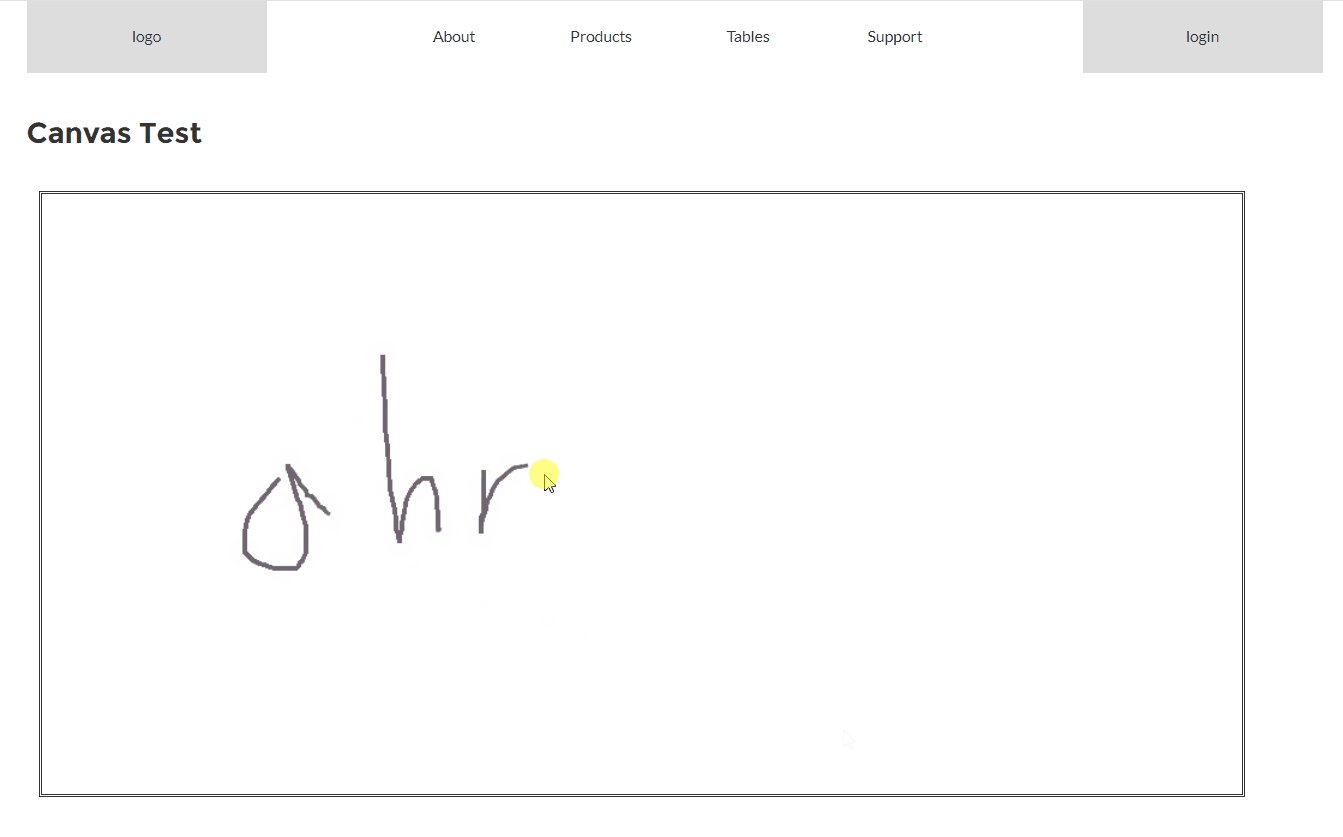
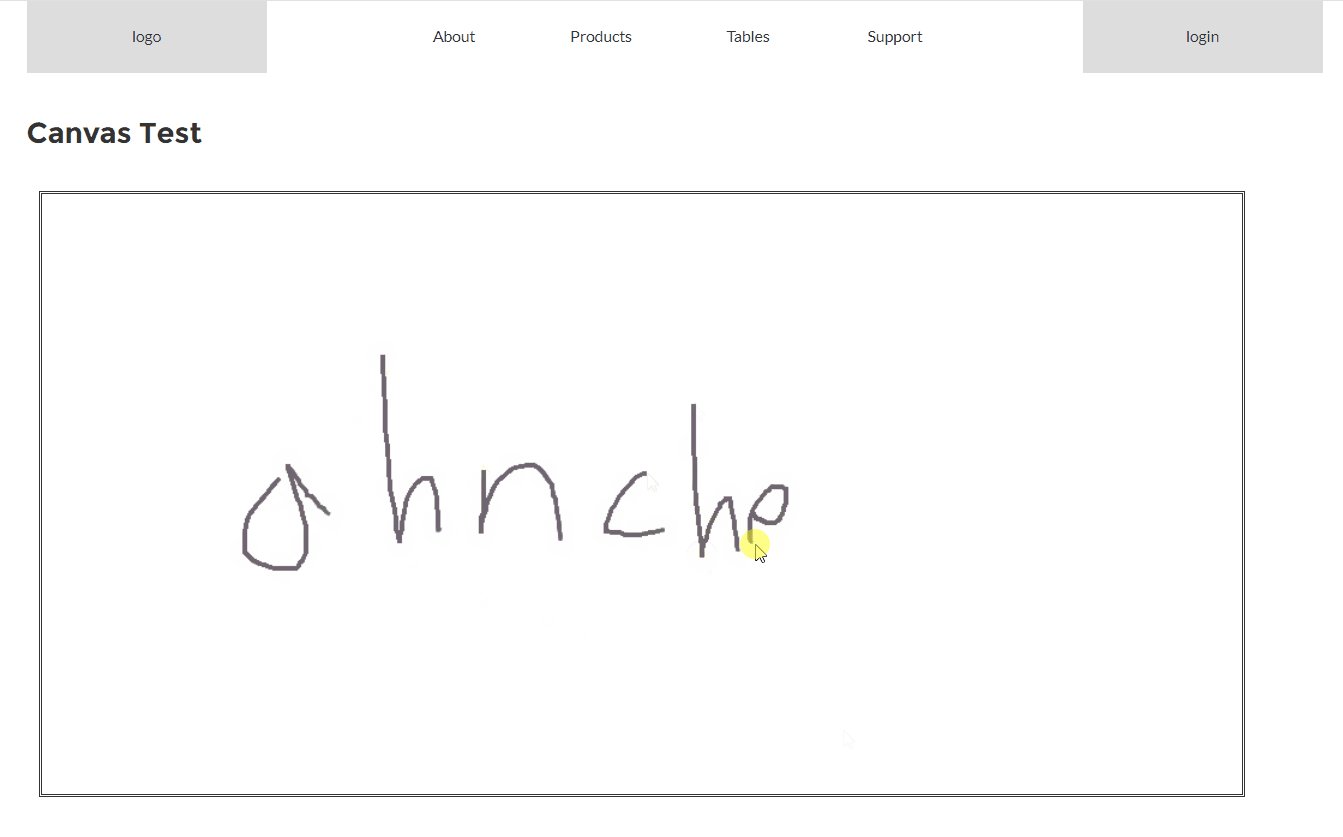
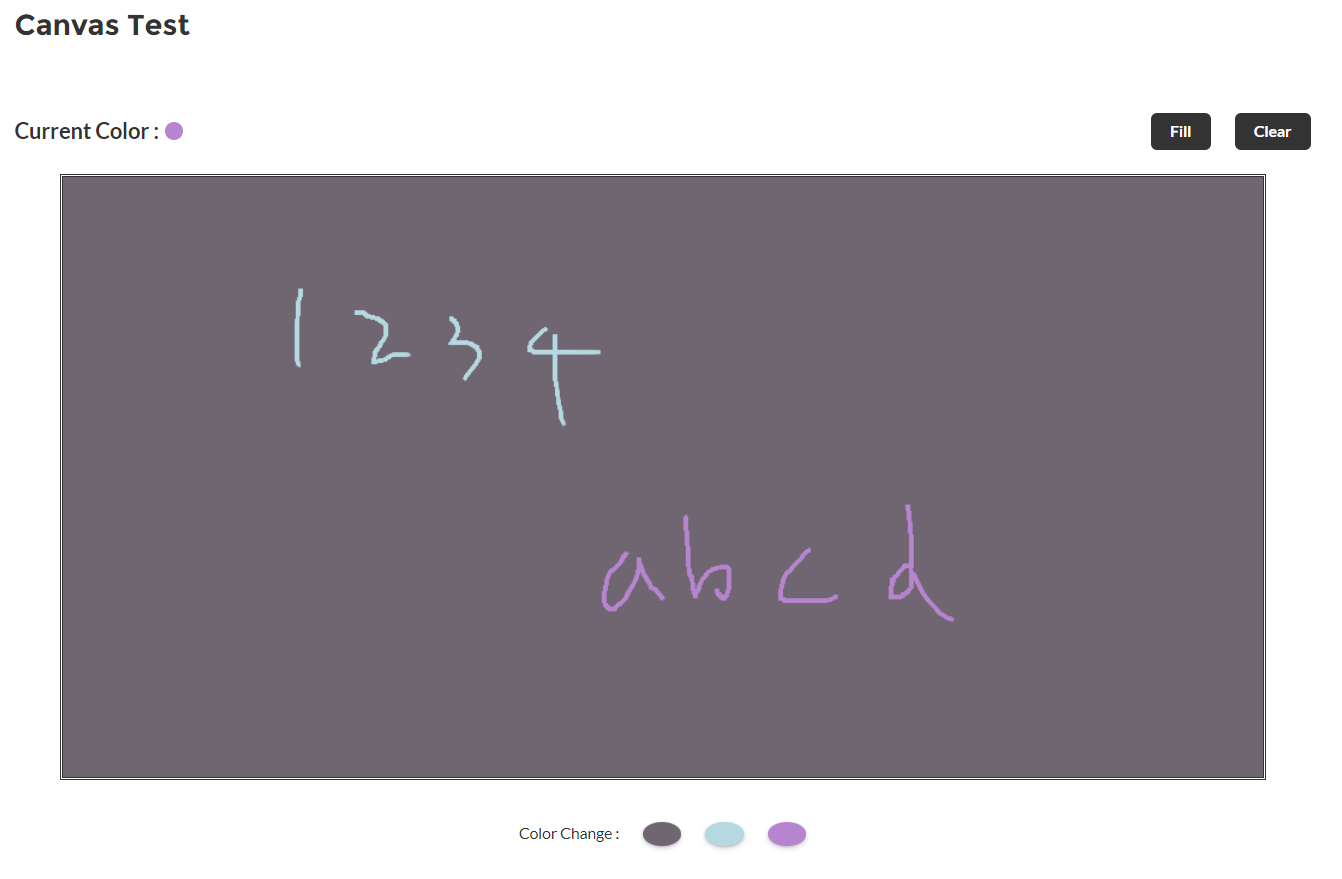
50.LWC에서 Canvas 사용해서 글씨 쓰기 (2)

canvas.getContext("2d")
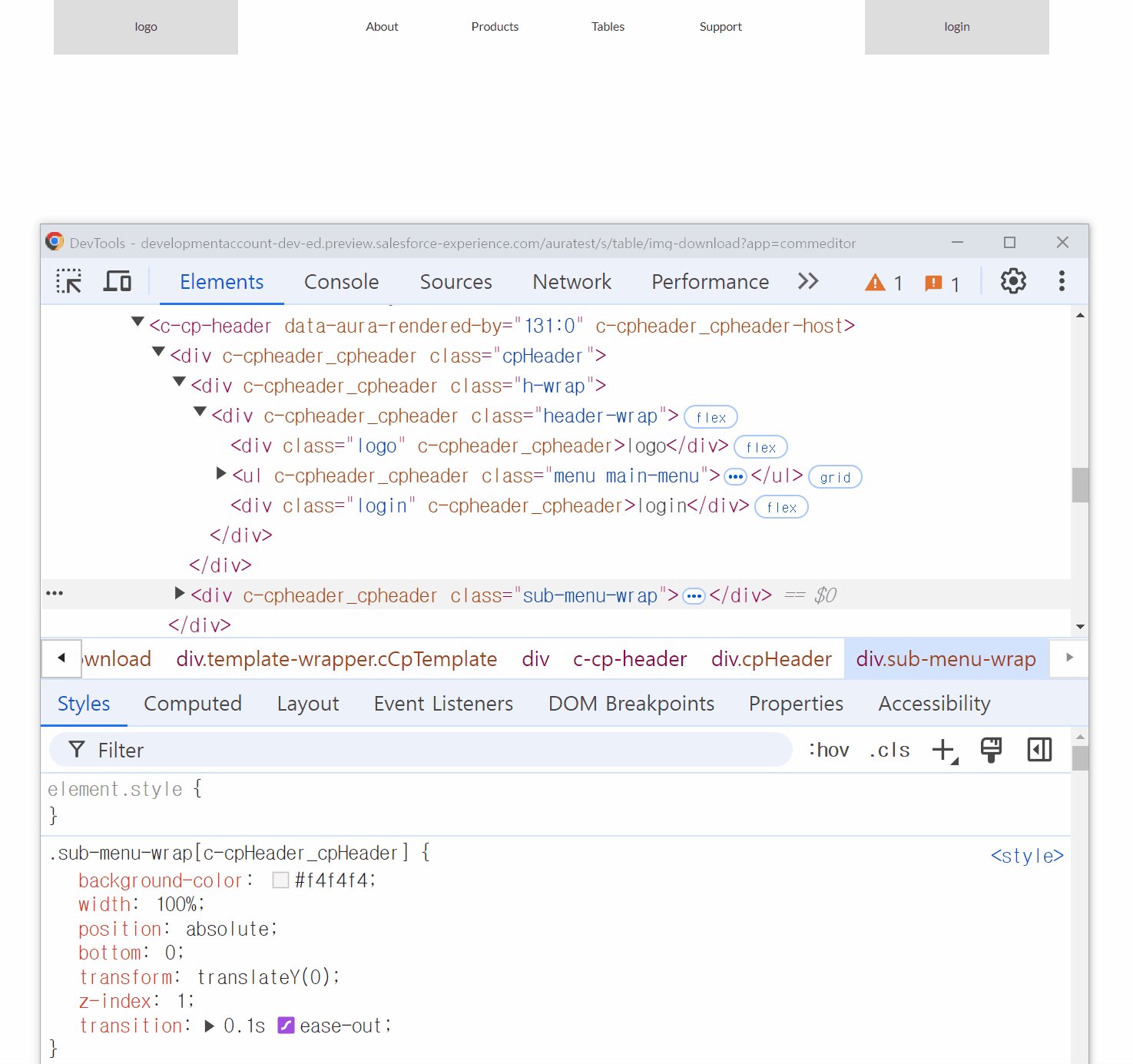
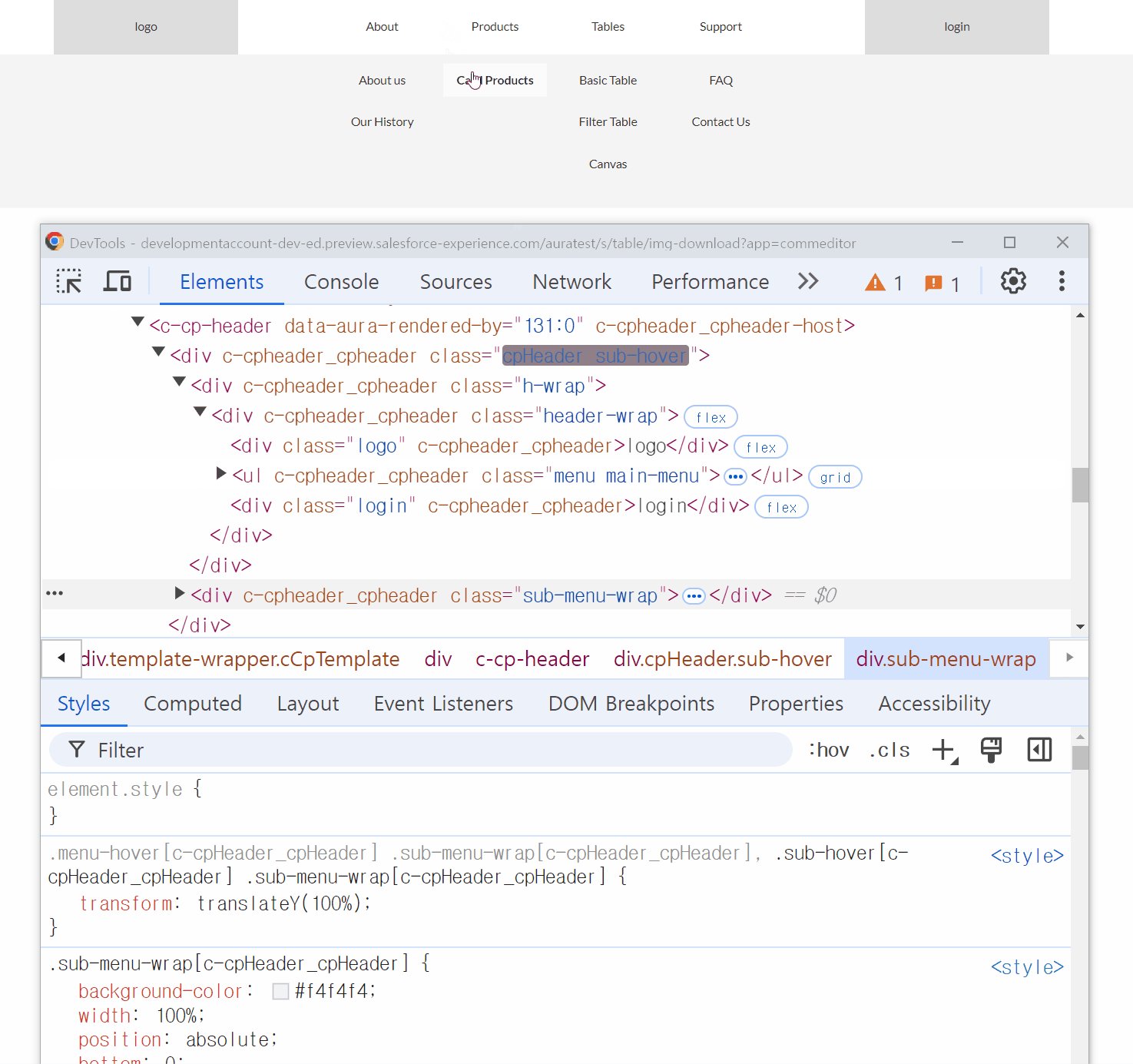
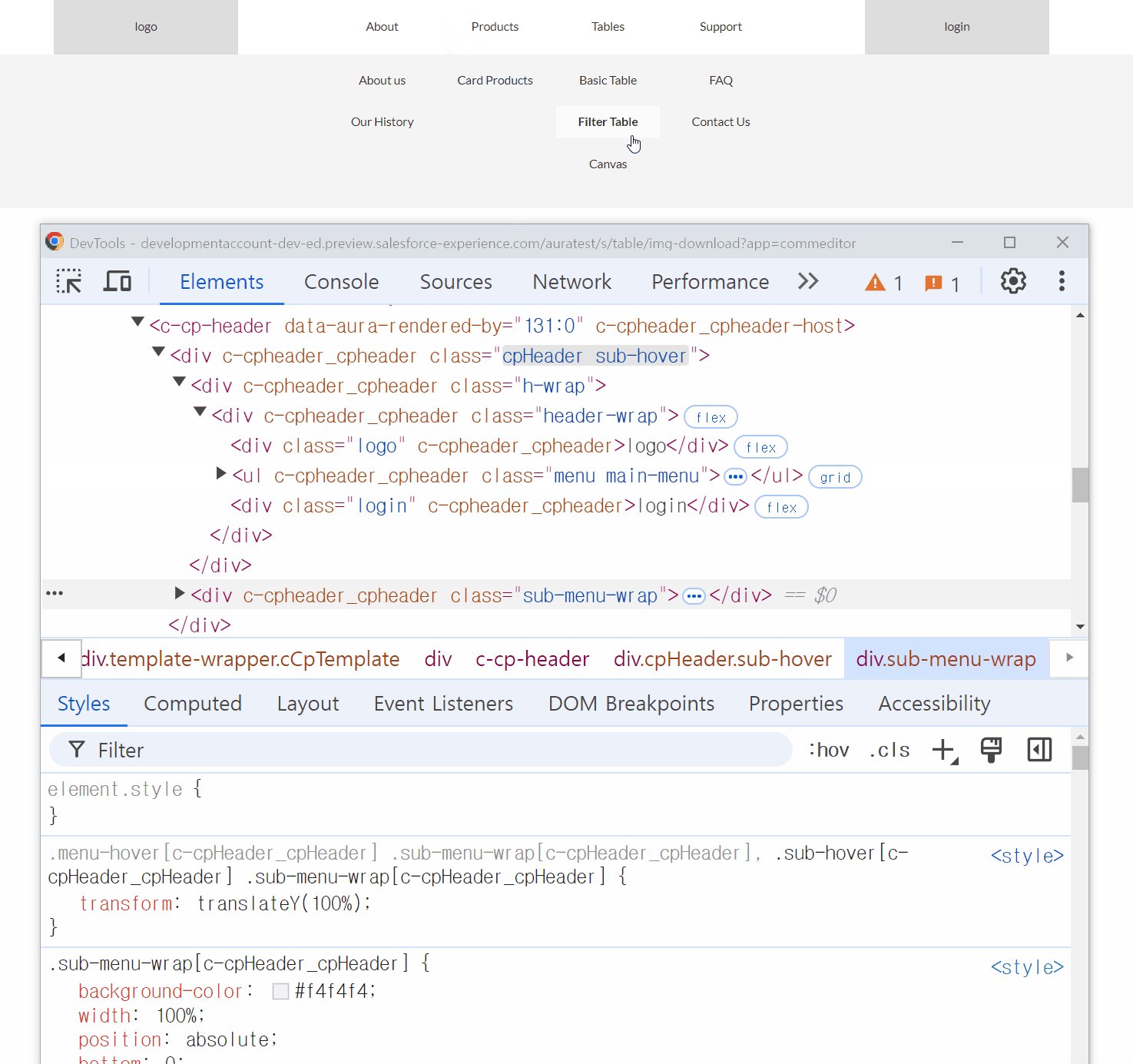
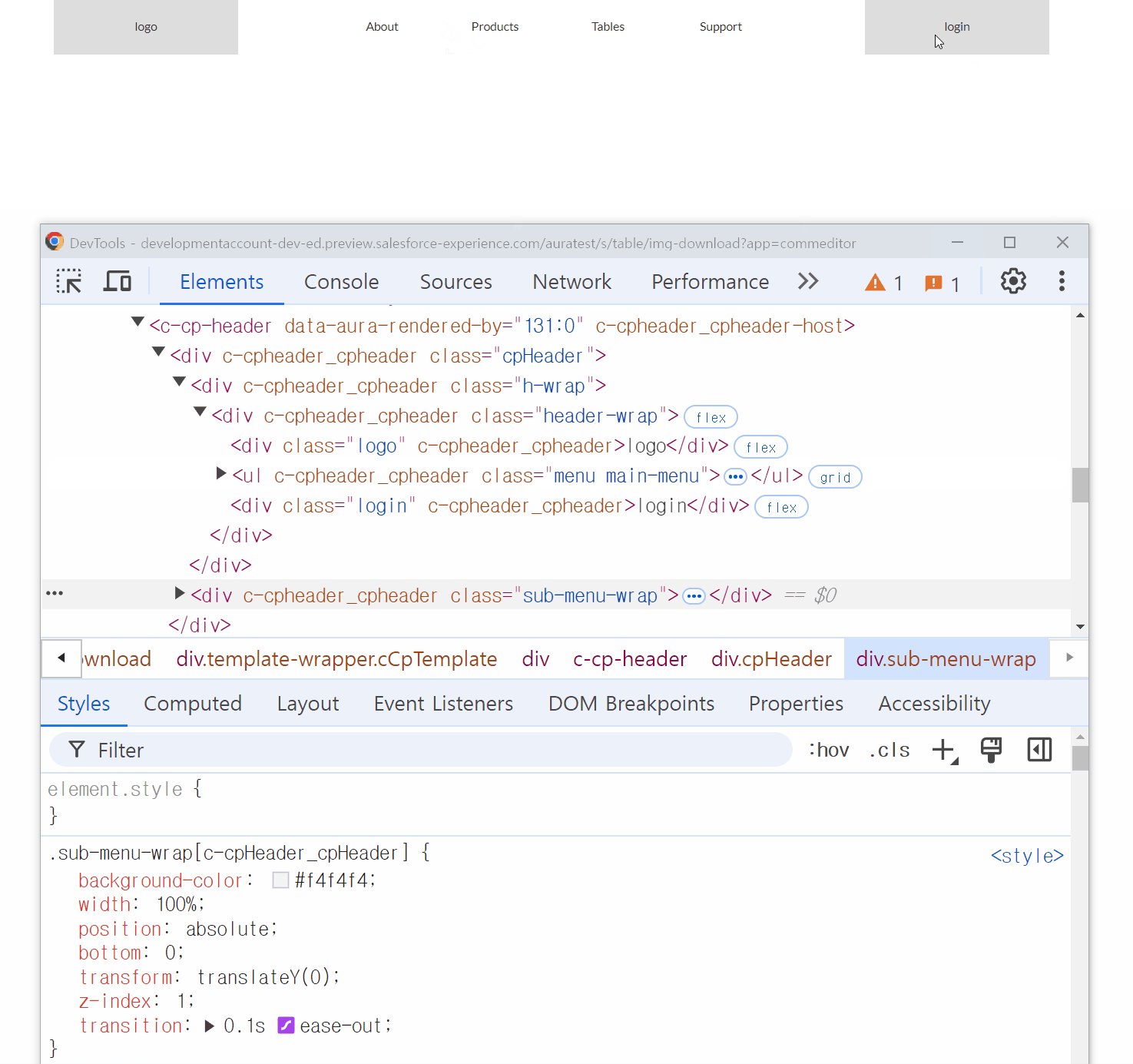
51.header hover시 하위 메뉴 보여주기

mouseover mouseleave
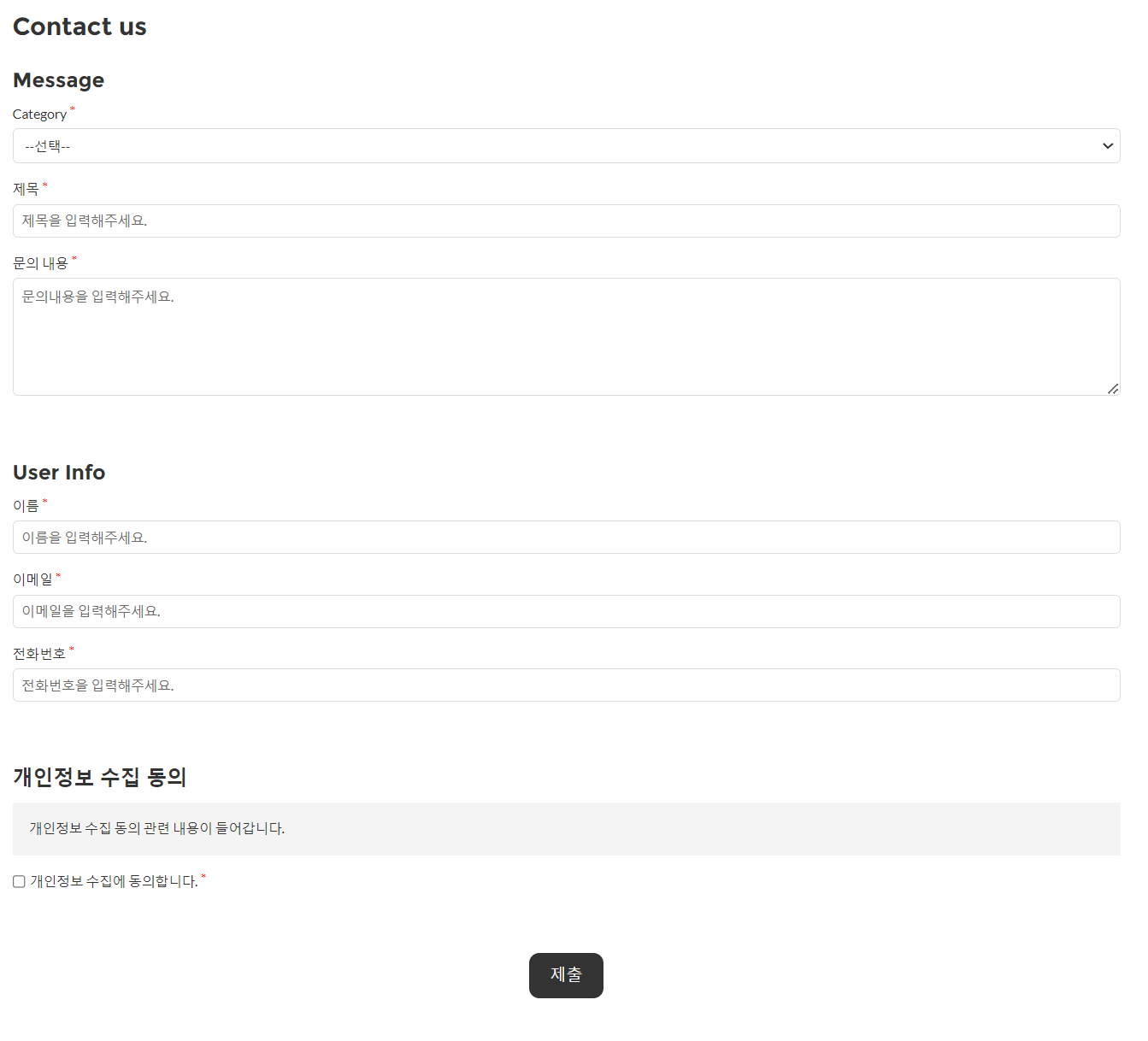
52.LWC에서 Form 만들어보기

단순 필수 값 확인의 경우 반복해서 체크할 수 있도록 하기