1. 코드 작성
1) useCustom01List.js
import { LightningElement } from 'lwc';
export default class UseCustom01List extends LightningElement {
connectedCallback(){
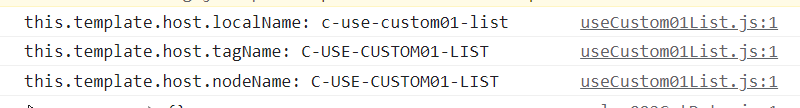
console.log('this.template.host.localName:', this.template.host.localName);
console.log('this.template.host.tagName:', this.template.host.tagName);
console.log('this.template.host.nodeName:', this.template.host.nodeName);
}
}
2) useCustom01List.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
</LightningComponentBundle>2. 개발자도구로 확인하기

모두 대문자나 소문자로 바뀌긴 했지만, 컴포넌트 이름이 잘 찍힙니다.