https://velog.io/@ahncheer/Salesforce%EC%97%90%EC%84%9C-CSS%EB%A5%BC-%EB%8D%AE%EC%96%B4%EC%94%8C%EC%9A%B0%EC%A7%80-%EC%95%8A%EB%8A%94-%EC%9D%B4%EC%9C%A0
위 글을 참고해서 최대한 CSS를 덮어씌우지 않도록 합니다.
● LWC에서 slds로 시작하는 class의 css 덮어씌우기
1. 코드 작성
**※ lwc022overwriteSiteCss.html
<template>
<div class="wrapper">
<!-- lightning input-->
<div class="lightning-wrap">
<h3>* Test 용 (type email)</h3>
<lightning-input variant="label-stacked" label="예시" placeholder="입력하시오." type="email" value="">
</lightning-input>
</div>
</div>
</template>※ lwc022overwriteSiteCss.css
/* custom css (delete OK)*/
.wrapper{
width: 100%;
max-width: 800px;
margin: 10px auto;
background-color: #f3f4f6;
padding: 20px 10px;
border-radius: 5px;
min-height: 200px;
box-shadow: rgb(99 99 99 / 20%) 0px 2px 8px 0px;
}
.split-section{
margin-top: 20px;
padding-top: 10px;
border-top: 2px solid #ddd;
}
xmp{
padding: 10px;
background-color: #d4d4d4;
border-radius: 10px;
}
/* slds override */
.slds-has-error .slds-input{
border: 3px solid #8d0000; background-color: #c99494;
}
.slds-input:focus {
border: 5px solid #4B5BC3;
}※ lwc022overwriteSiteCss.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
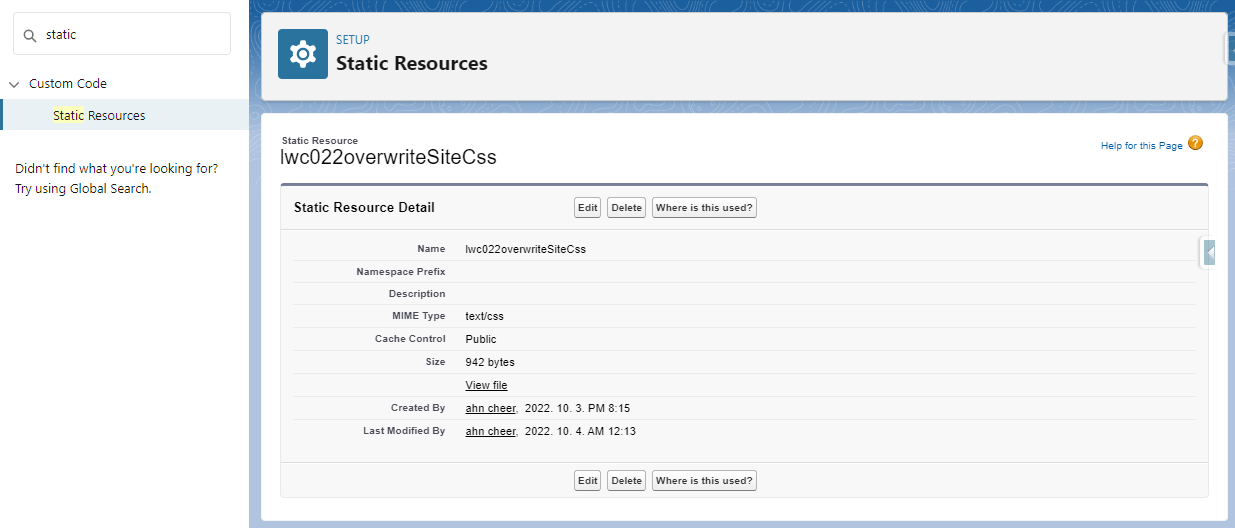
</LightningComponentBundle>2. Static Resource에 올리기

→ CSS파일만 따로 업로드 했습니다.
→ Cache Control은 Public으로 지정.
3. 코드 수정
※ lwc022overwriteSiteCss.js
→ Static Resource 파일을 불러와 CSS를 적용시킵니다.
import { LightningElement, api } from 'lwc';
import { loadStyle } from 'lightning/platformResourceLoader';
import SAMPLE_CSS from '@salesforce/resourceUrl/lwc022overwriteSiteCss';
export default class Lwc022overwriteSiteCss extends LightningElement {
renderedCallback() {
Promise.all([loadStyle(this, SAMPLE_CSS)]);
}
}
//출처 : https://niksdeveloper.com/salesforce/override-css-in-lwc-for-standard-components/4. 결과 확인


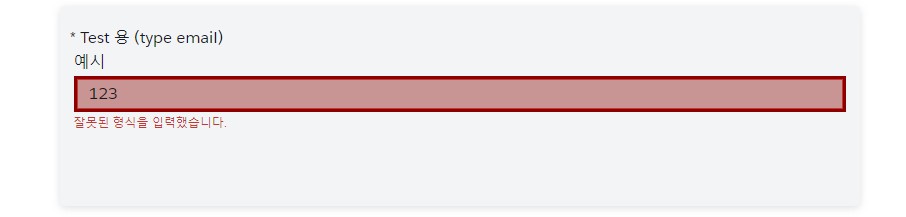
바뀐 CSS를 확인하면서 수정하기 편하도록 컴포넌트 안의 CSS파일만 업로드 하는 방식으로 했습니다.
CSS를 수정할때마다 Static Resource에 수정한 CSS파일을 올려야 합니다.
● error가 뜨는 경우 자동으로 추가되는 'slds-has-error' Class를 이용하여 에러 메세지 변경하기
1. 코드 수정
※ lwc022overwriteSiteCss.html
<template>
<div class="wrapper">
<!-- lightning input-->
<div class="lightning-wrap">
<!--
<h3>* Test 용 (type email)</h3>
<lightning-input variant="label-stacked" label="예시" placeholder="입력하시오." type="email" value="">
</lightning-input>
-->
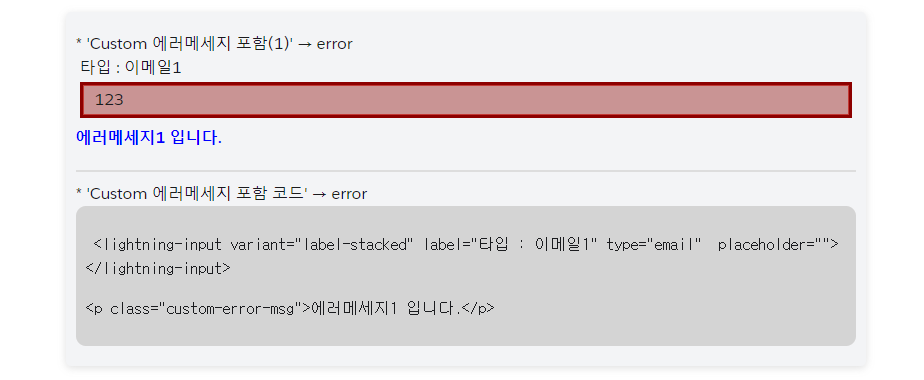
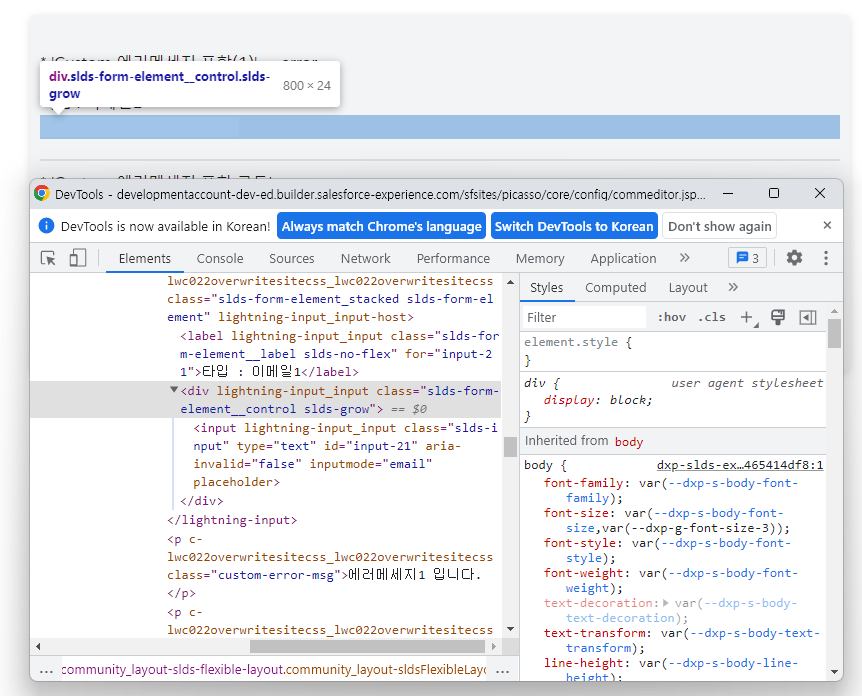
<p>* 'Custom 에러메세지 포함(1)' → error</p>
<lightning-input variant="label-stacked" label="타입 : 이메일1" type="email" placeholder=""></lightning-input>
<p class="custom-error-msg">에러메세지1 입니다.</p>
<p class="split-section">* 'Custom 에러메세지 포함 코드' → error</p>
<div class="show-code">
<xmp> <lightning-input variant="label-stacked" label="타입 : 이메일1" type="email" placeholder=""></lightning-input> </xmp>
<xmp><p class="custom-error-msg">에러메세지1 입니다.</p></xmp>
</div>
<!-- Custom Error Msg가 중복으로 나오는지 확인용 -->
<!--
<p class="split-section">* 'Custom 에러메세지 포함(2)' → error</p>
<lightning-input variant="label-stacked" label="타입 : 이메일2" type="email" placeholder=""></lightning-input>
<p class="custom-error-msg">에러메세지2 입니다.</p>
-->
</div>
</div>
</template>
※ lwc022overwriteSiteCss.css
/* custom css (delete OK)*/
.wrapper{
width: 100%;
max-width: 800px;
margin: 10px auto;
background-color: #f3f4f6;
padding: 20px 10px;
border-radius: 5px;
min-height: 200px;
box-shadow: rgb(99 99 99 / 20%) 0px 2px 8px 0px;
}
.split-section{
margin-top: 20px;
padding-top: 10px;
border-top: 2px solid #ddd;
}
.show-code{
padding: 10px;
background-color: #d4d4d4;
border-radius: 10px;
}
.show-code xmp{
white-space: break-spaces;
}
/* slds override */
.slds-has-error .slds-input{
border: 3px solid #8d0000; background-color: #c99494;
}
.slds-input:focus {
border: 5px solid #4B5BC3;
}
/* show&hide error Msg */
lightning-input + .custom-error-msg{
display: none;
font-weight: bold;
color: blue;
}
lightning-input.slds-has-error + .custom-error-msg{
display: block;
}
.slds-form-element__help{
display: none;
}2. Static Resource 수정하기

→ 저장한 파일을 수정할 때마다 올려야 합니다.
3. 결과 확인

● Template에서 CSS파일을 불러왔을 때 적용되는 지 확인하기
1. 현재 적용되어있는 Theme 확인하기

2. 코드 수정


→ 기존 컴포넌트에서 CSS 파일 불러오는 부분을 삭제하고, Theme 컴포넌트에서 불러옴
3. 결과 확인

→ 여전히 잘 적용되어있는 것을 확인
● 번외 > LWR에서 기존 CSS 제거하기
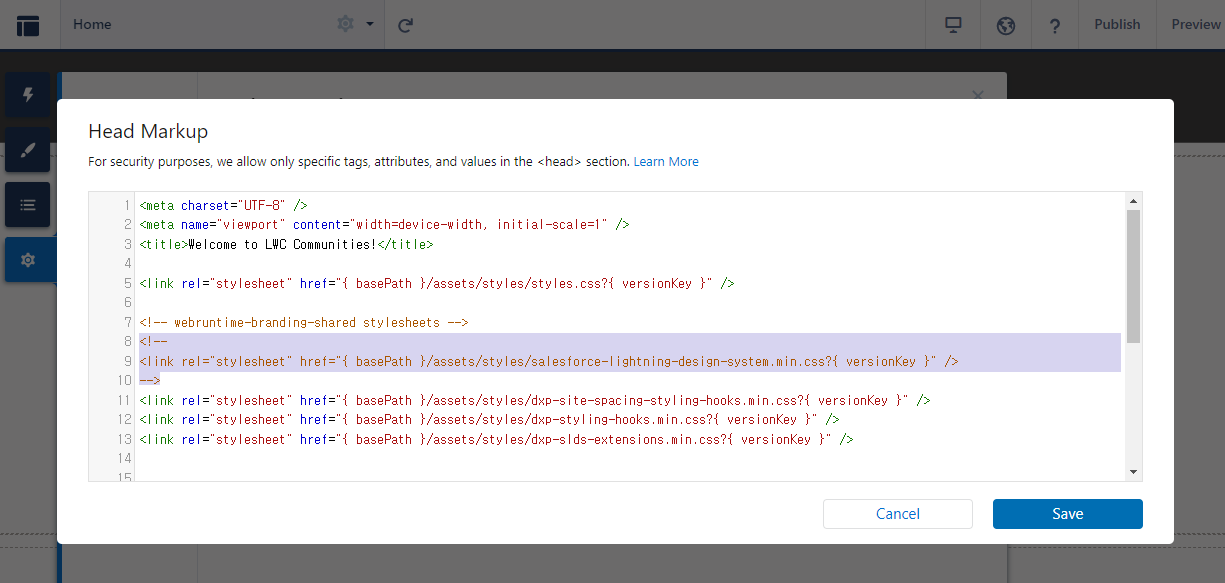
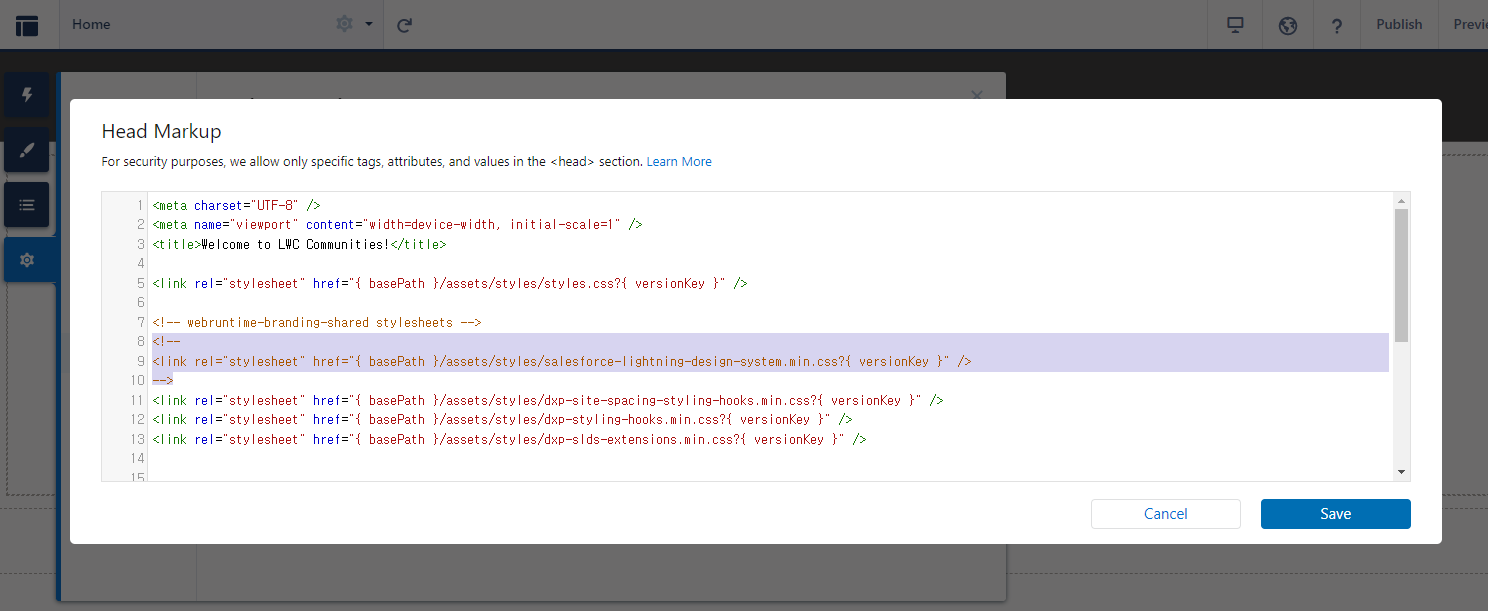
1. 코드 수정

→ Advanced > Head Markup > 아래 코드 주석처리 > Save
<link rel="stylesheet" href="{ basePath }/assets/styles/salesforce-lightning-design-system.min.css?{ versionKey }" />2. 결과 확인

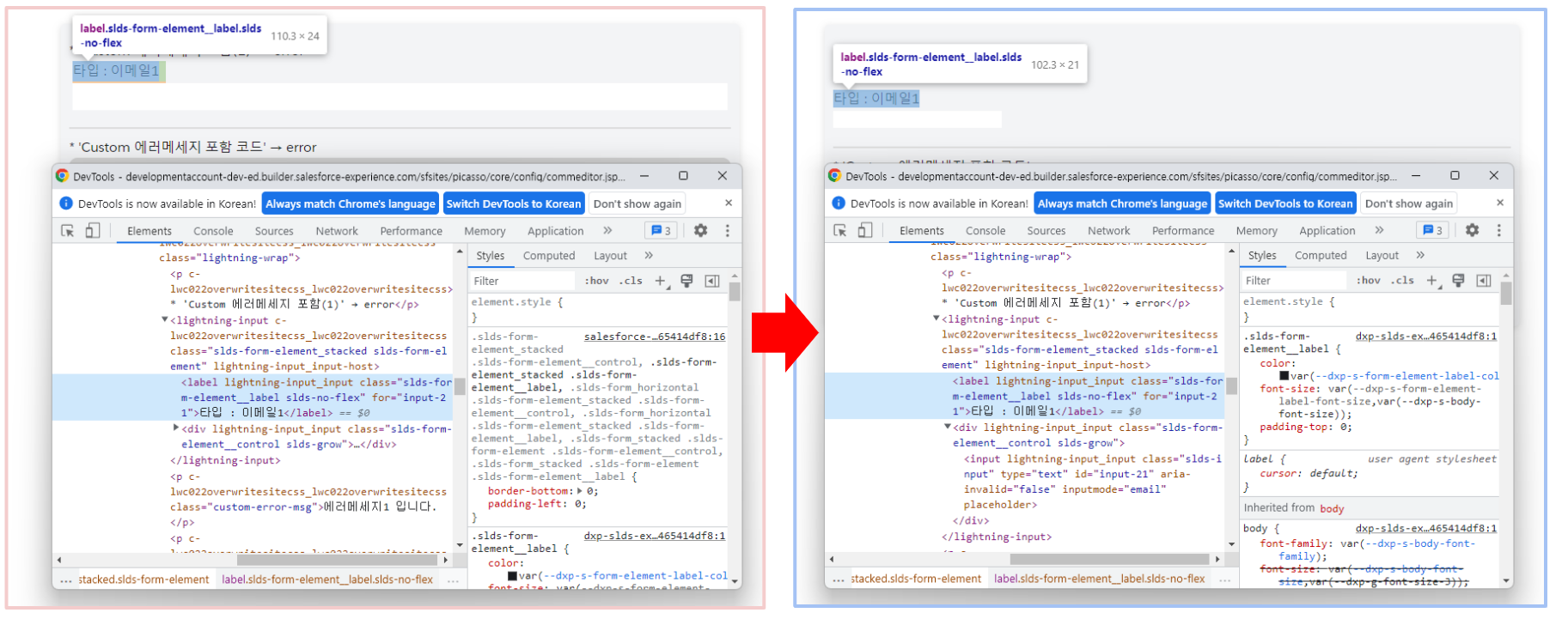
* 삭제 전 → 삭제 후
→ 전부는 아니지만 어느정도 CSS가 없어진 것을 확인함.
출처 : Remove SLDS
● 번외 > CSS를 수정하는 것이 아니라 단순 Lightning input Error 메세지 변경 할 때
속성 > https://developer.salesforce.com/docs/component-library/bundle/lightning-input/specification
https://salesforce.stackexchange.com/questions/160160/show-custom-error-on-lightninginput
let styleElement = document.createElement("style");
Style 태그를 만들어서 lwc에 추가하는 방법도 있는데 이거는 나중에 수정