전자 고양이를 볼 수 있다길래 냉큼 설치해봤다
사용 방법
-
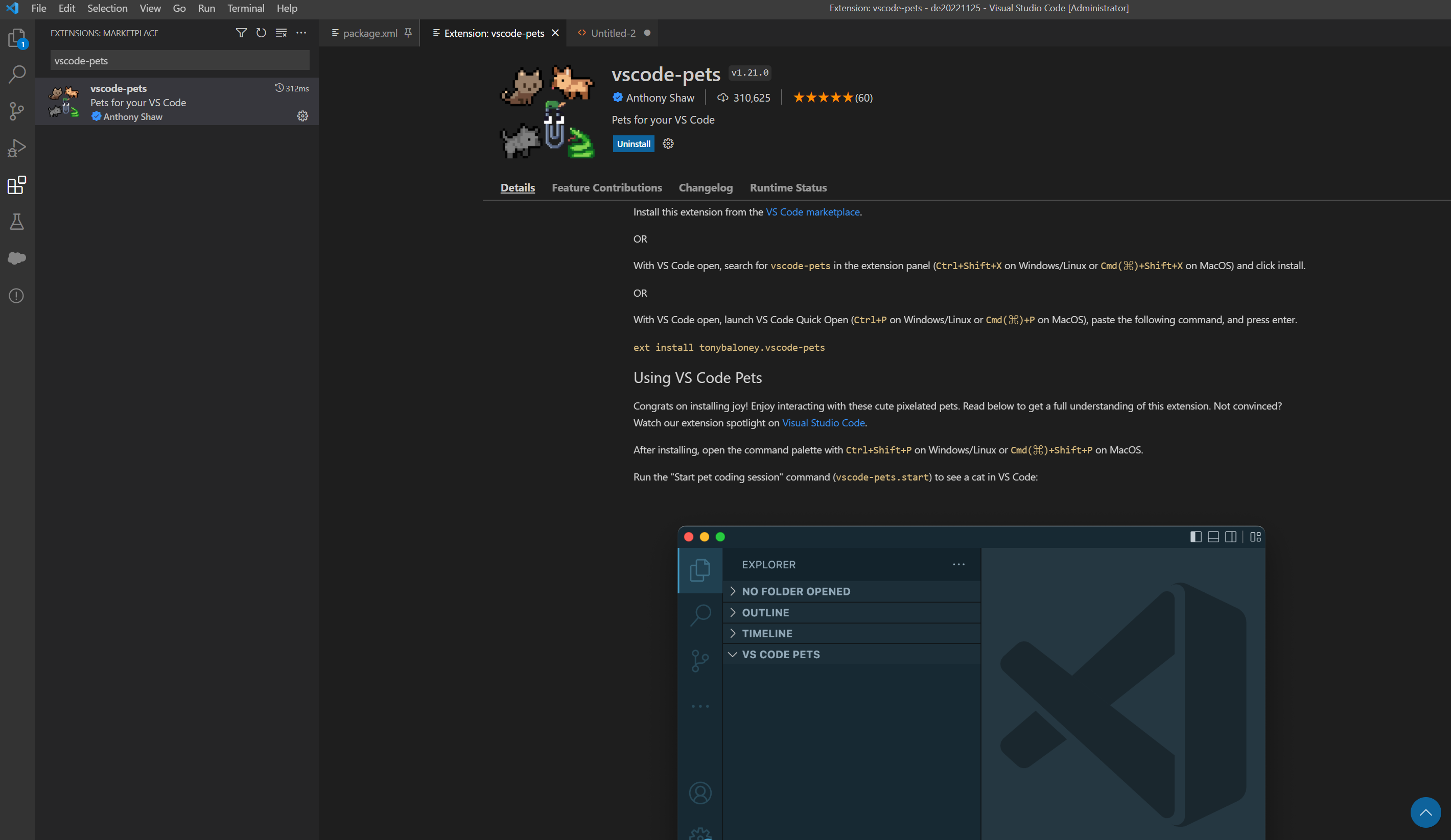
EXTENSIONS: Market place에서 vscode-pets을 install 한다

-
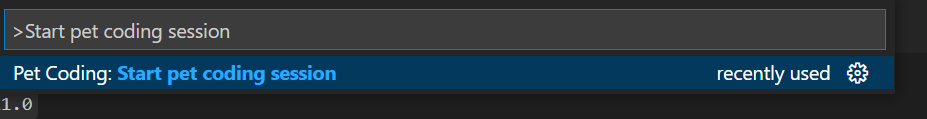
Ctrl+Shift+P(MacOs에서는 Cmd(⌘)+Shift+P) 를 눌러 'Start pet coding session' 실행

-
왼쪽 아래 영역에 고양이가 나온다

-
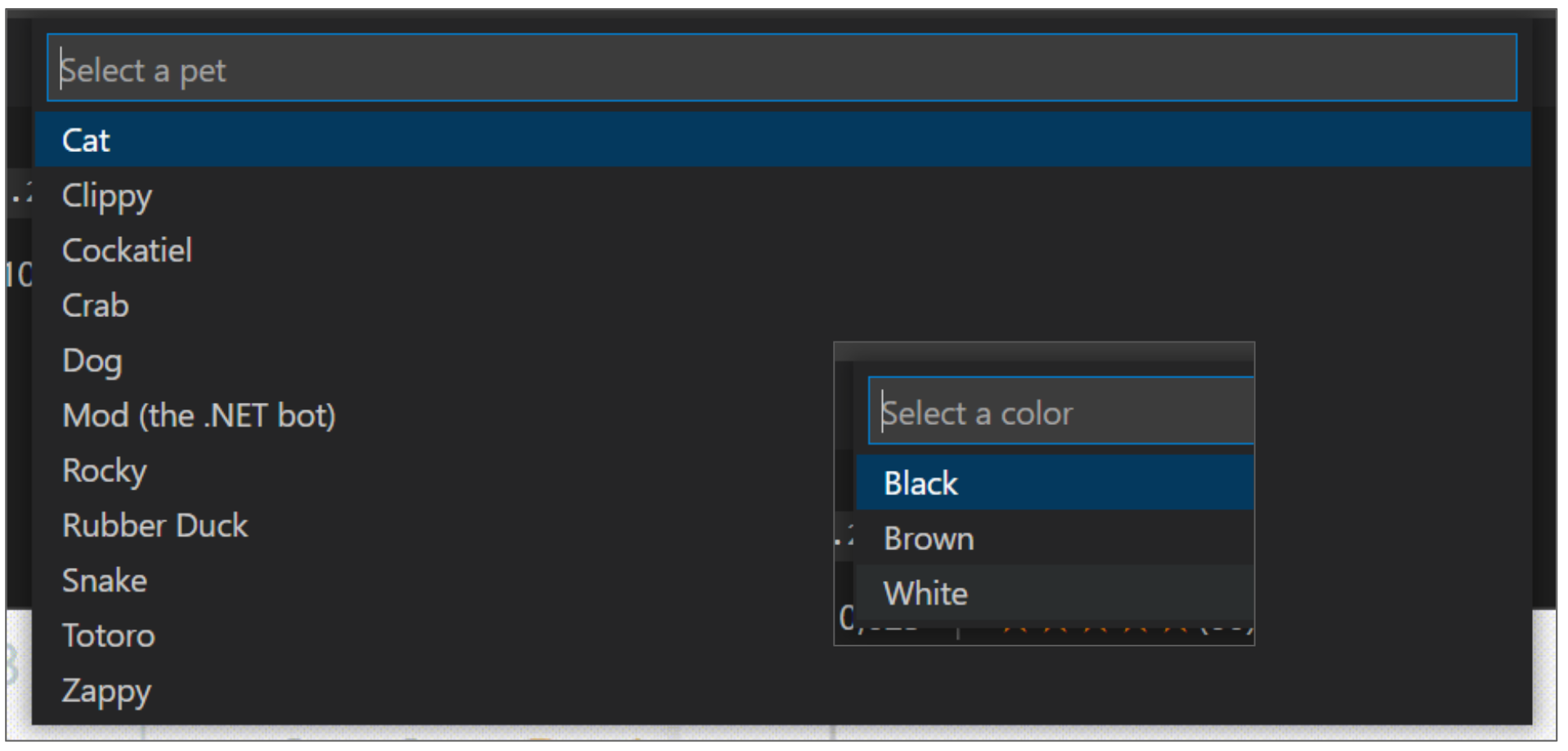
VS CODE PETS라고 쓰여있는 여백에 + 버튼을 눌러 새로운 동물을 추가할 수 있다. 강아지나 고양이의 경우 색도 지정할 수 있는 듯 하다.

귀엽다