제 개인적인 개발환경 세팅으로, 자세한 팁은 다른 블로그를 참고하세요
참고한 velog : https://velog.io/@duswn38/React
● Node.js 다운받기
1. 구글에 Node.js 검색

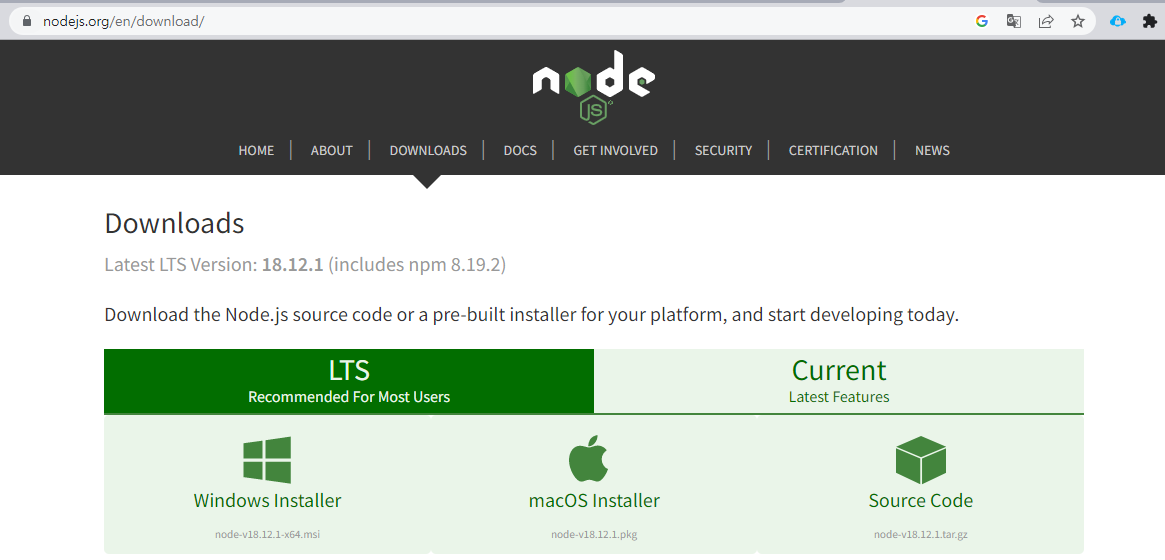
2. 본인 OS에 맞는 소스 다운로드
 https://nodejs.org/en/download/
https://nodejs.org/en/download/
3. 내 파일 → 다운로드 → .msi 파일 실행

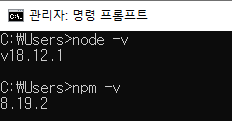
4. Window 키 → cmd 입력 → 'node -v'를 입력하고 엔터
→ node 버전이 잘 나오는지 확인

● 프로젝트 폴더 만들기
1. cmd에서 프로젝트를 만들 폴더 위치로 이동

cd (폴더 위치)
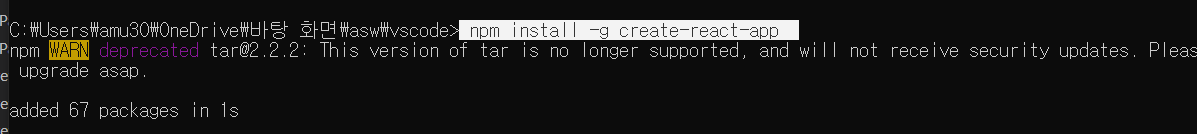
2. 해당 폴더에 npm다운받기

npm install -g create-react-app
3. cmd에서 프로젝트 폴더 생성
npx create-react-app 프로젝트폴더이름
4. vscode로 폴더를 열어 초기 구성이 잘 되어있는지 확인

5. Ctrl + j 키로 terminal을 연 뒤, 'npm start'를 입력해 크롬에서 열기

5. 열린 화면 확인
