
원하는 영역(body)에 다음과 같은 CSS를 추가합니다.
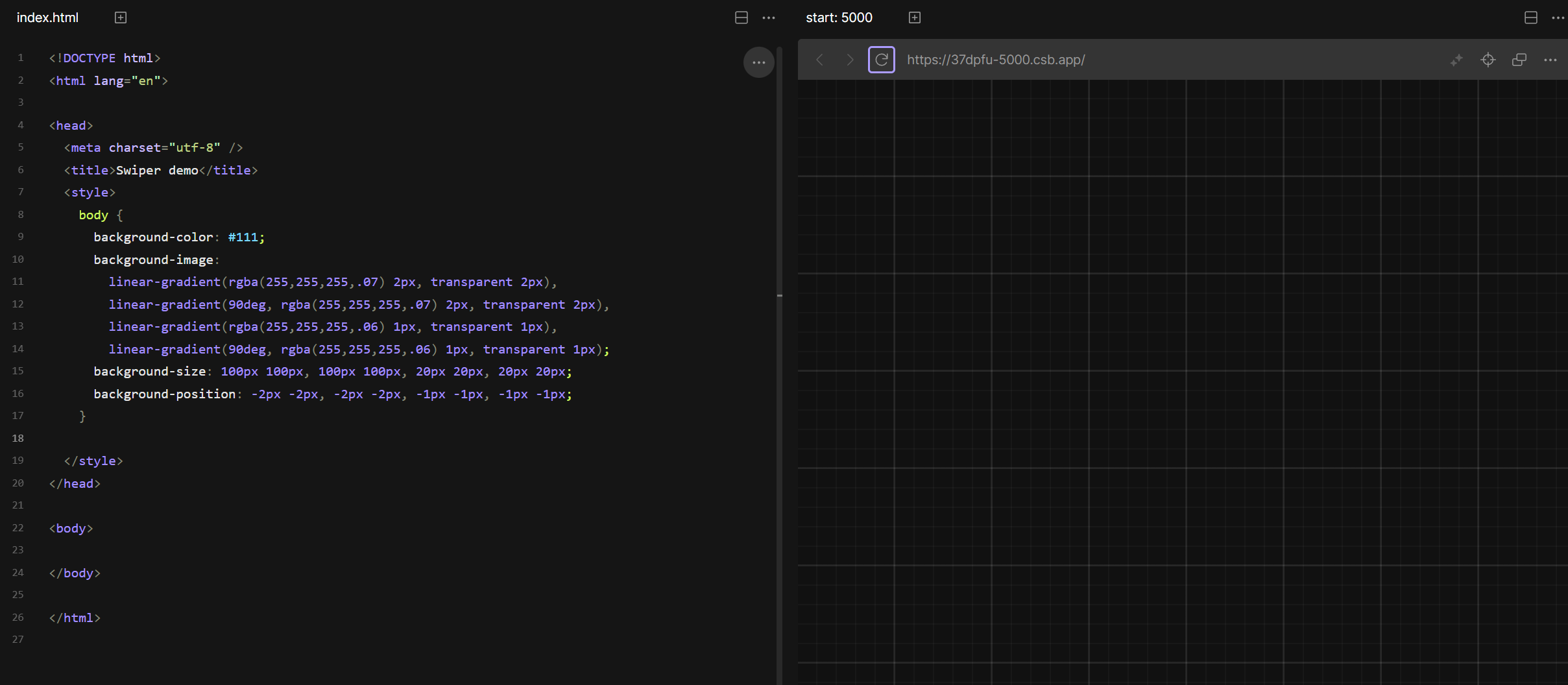
body {
background-color: #111;
background-image:
linear-gradient(rgba(255,255,255,.07) 2px, transparent 2px),
linear-gradient(90deg, rgba(255,255,255,.07) 2px, transparent 2px),
linear-gradient(rgba(255,255,255,.06) 1px, transparent 1px),
linear-gradient(90deg, rgba(255,255,255,.06) 1px, transparent 1px);
background-size: 100px 100px, 100px 100px, 20px 20px, 20px 20px;
background-position: -2px -2px, -2px -2px, -1px -1px, -1px -1px;
}아래 예제에서 부분 CSS만 따왔습니다.