
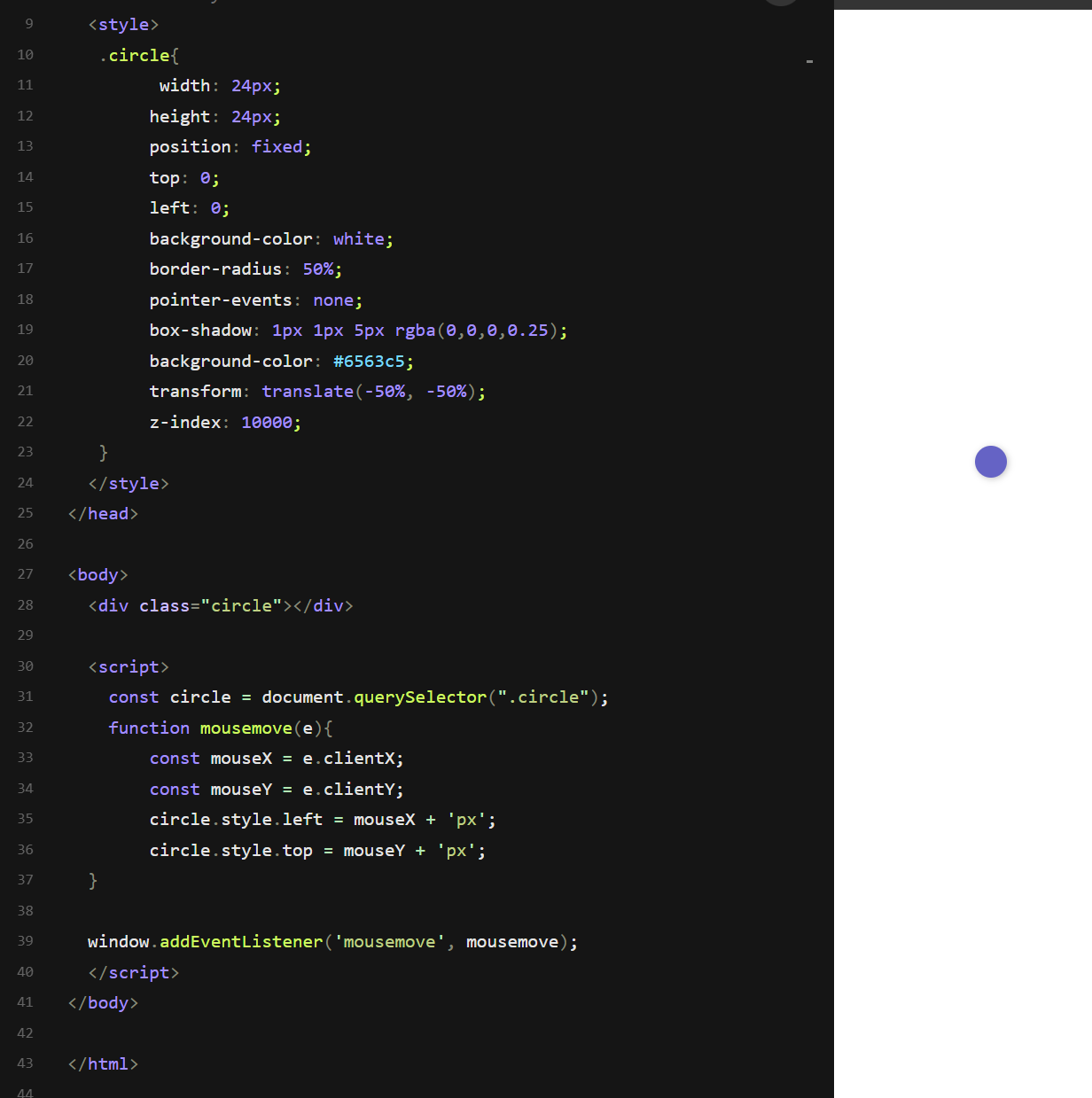
오른쪽이 실제 화면입니다.
<style>
.circle{
width: 24px;
height: 24px;
position: fixed;
top: 0;
left: 0;
background-color: white;
border-radius: 50%;
pointer-events: none;
box-shadow: 1px 1px 5px rgba(0,0,0,0.25);
background-color: #6563c5;
transform: translate(-50%, -50%);
z-index: 10000;
}
</style>
</head>
<body>
<div class="circle"></div>
<script>
const circle = document.querySelector(".circle");
function mousemove(e){
const mouseX = e.clientX;
const mouseY = e.clientY;
circle.style.left = mouseX + 'px';
circle.style.top = mouseY + 'px';
}
window.addEventListener('mousemove', mousemove);
</script>
</body>
gsap 사용하는 방법도 있음