<style>
p.test{
position: relative;
font-size: 24px;
width: fit-content;
cursor: pointer;
}
p.test:hover:after{
left: 0;
right: 0;
}
p.test:after {
content: "";
position: absolute;
left: 50%;
right: 50%;
bottom: 0px;
height: 12px;
background-color: #fffb57;
z-index: -1;
transition-property: left,right;
transition: all .3s ease-in-out;
transition-timing-function: ease-out;
opacity: .5;
}
</style>
<body>
<p class="test">테스트입니다.</p>
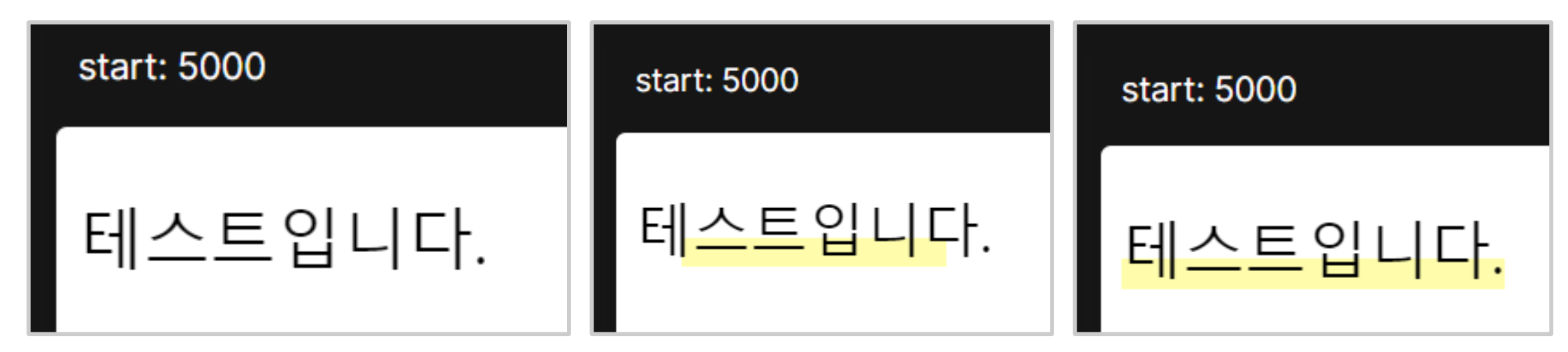
</body>마우스를 올리면 아래 스샷처럼 노량 영역이 넓어짐

CSS는 아래 사이트의 메뉴 효과를 참고했습니다.
https://www.hancomtyping.com/