사라진 나의 2일의 기록
12.28.(화): 오늘은 새로운 팀과 팀프로젝트가 처음으로 시작하는 날이다.
이번 팀에서는 짧게나마 프론트엔드쪽일을 하다오신분과 기본 지식이 많으신 분들이 팀원으로 있었다. 그래서 그런지 역활분담, SA작성 등에서 이전 팀 보다느 훨씬 더 체계적인 느낌을 받았다.(전팀이 나빴다는것 X!!) 나는 백엔드가 가장 궁금했지만, 다른분의 강한 어필과, 이전까지 과제였던 html,css과제에서 많이 부족했기에, 프론트부분을 맡았다.
갈아엎음의 반복
어떻게 프로젝트를 구성할지 회의 후, 내가 맡은 페이지를 구현하기 위해서 나는 새로운 강의들은 제쳐두고, 페이지 만들기에 몰두했다.
1.부트스트랩으로 만들기
나는 지금까지 "부트스트랩으로 만들면 너무 쉽게 만들 수 있는 거아니야?" 라는 생각을 갖고 있었다. 하지만, 부트스트랩을 잘 모르는 상태에서 사용하기에는 적합하지 않았다.
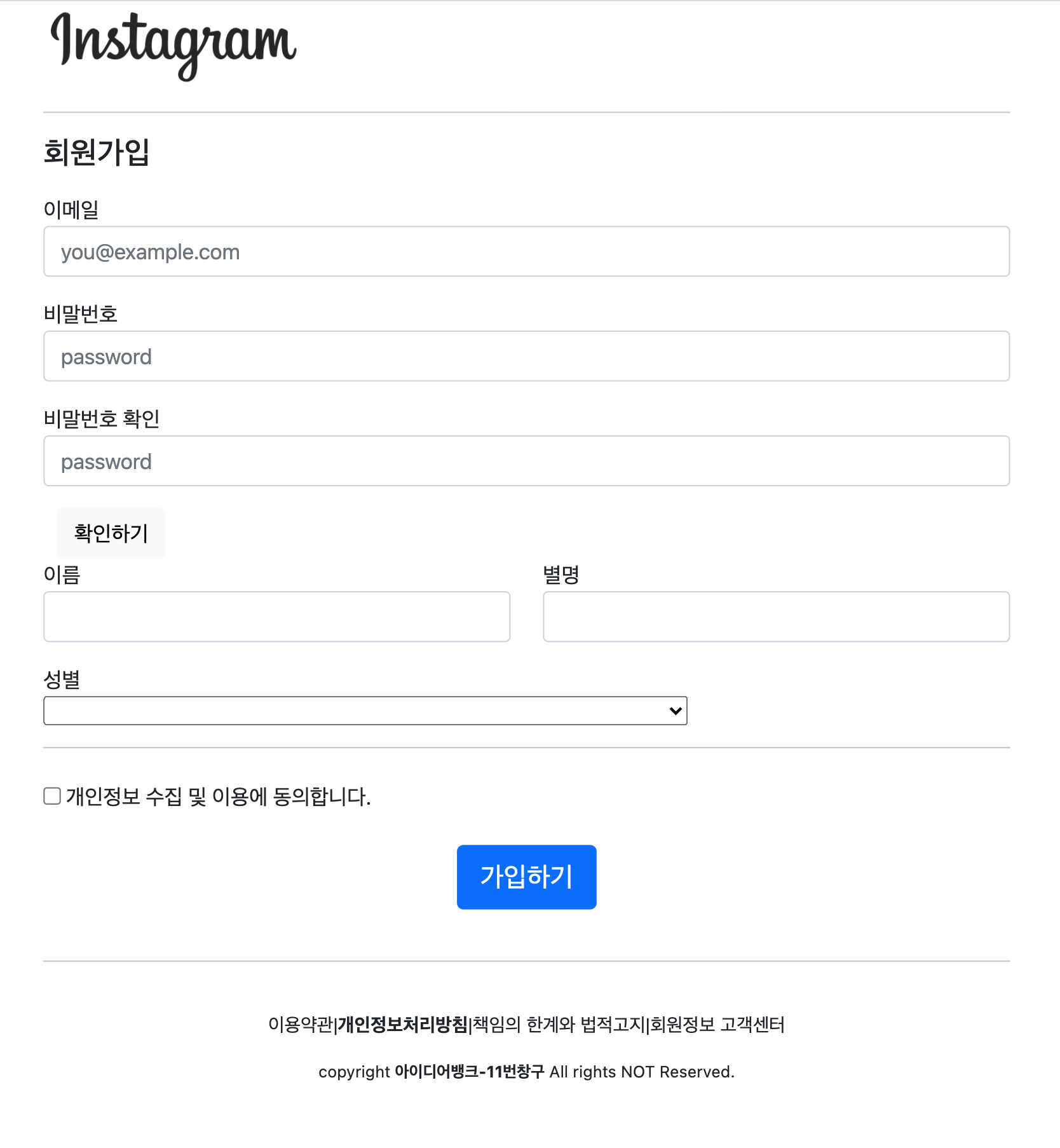
처음에 만든 내 입맛에 맞는 인스타 회원가입 페이지
처음에는 내 입맛대로 만들어보았다. 이걸 만드는데도, css를 수정할 때 문제가 있어서 수 시간을 사용했었다. 하지만 이 페이지는 문제가 있었다.(내가 잘못만든거지)
"크기를 줄이면, 모바일 화면처럼 되야하는데 그게 안된다.. 그래서 갈아엎었다"
갈아엎게된 가장 큰 이유는, "반응형이아니여서?"(사실 마지막 수정까지 반응형에대한 나의 잘못된 생각이 있었다.) 보다 "이게 클론코딩이 맞나?"하는 생각이 들어, 실제 인스타그램과 똑같이 만든 뒤, 기능을 더 넣어보자는 생각으로 갈아엎게되었다.
근데 이거까지하는데만 하루가 다 지나간건 비밀.(git에서도 진짜 시간 너무뺏기고.. 힘든 하루였다..)
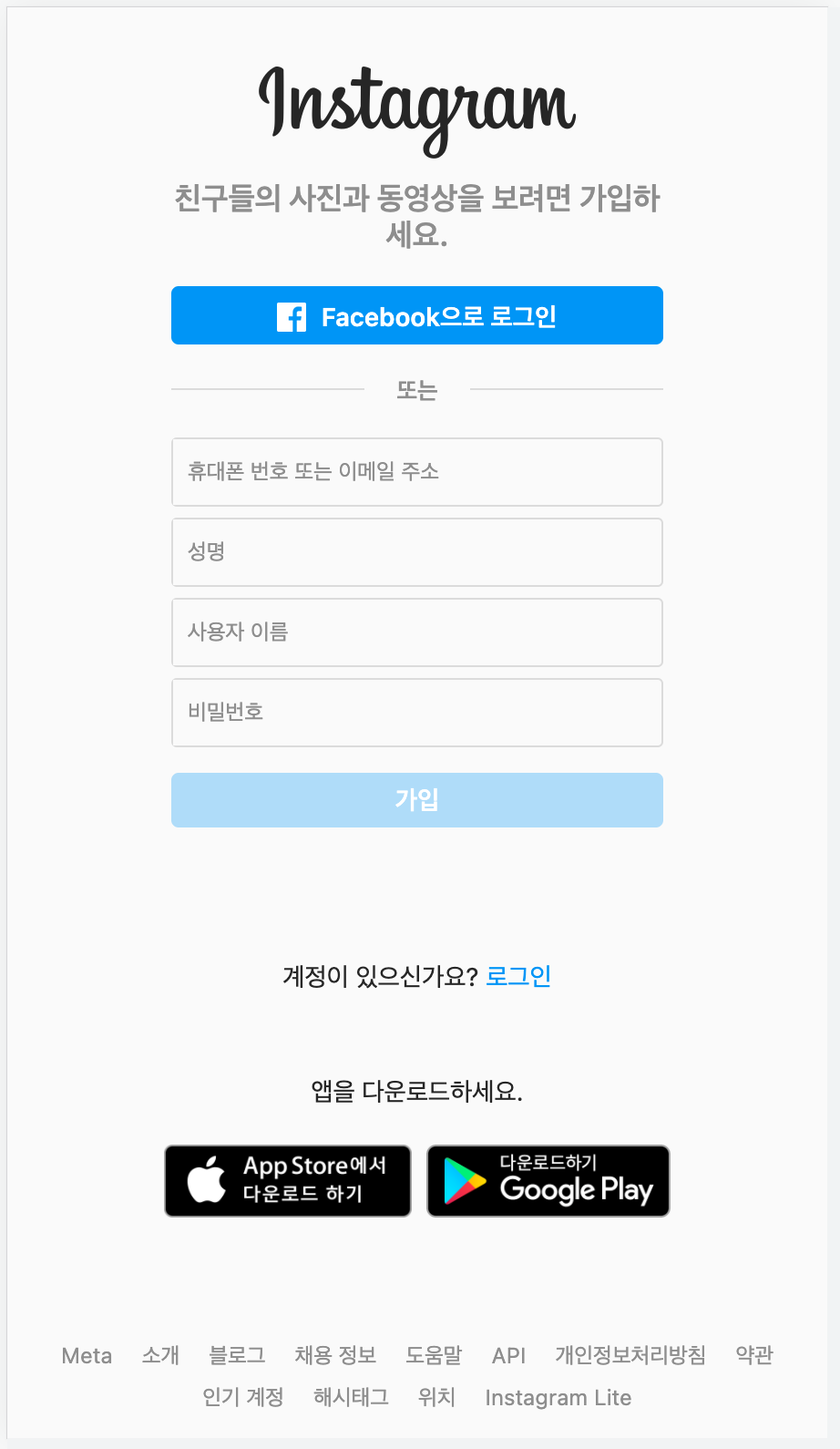
실제 인스타그램 가입화면_내가 기준으로 한것
나는 이걸보고 갈아엎어야겠다 다짐한 날(28일 23시 44분경)부터 이걸 토대로 다시 만들기 시작했다.
백엔드담당팀원분의 진행을 위해서 ajax로 post할 형식을 가장 빠르게 만들었다.
그리고 시작된 css와의 전쟁(?)
"어떻게 하면 똑같이, 아니 최대한 비슷하게 만들 수 있을까?" 정말 많이 생각하고 고민하고, 이것 저것 해보고, 검색해보고 했다. 이러면서 시간은 사르르 녹았다.
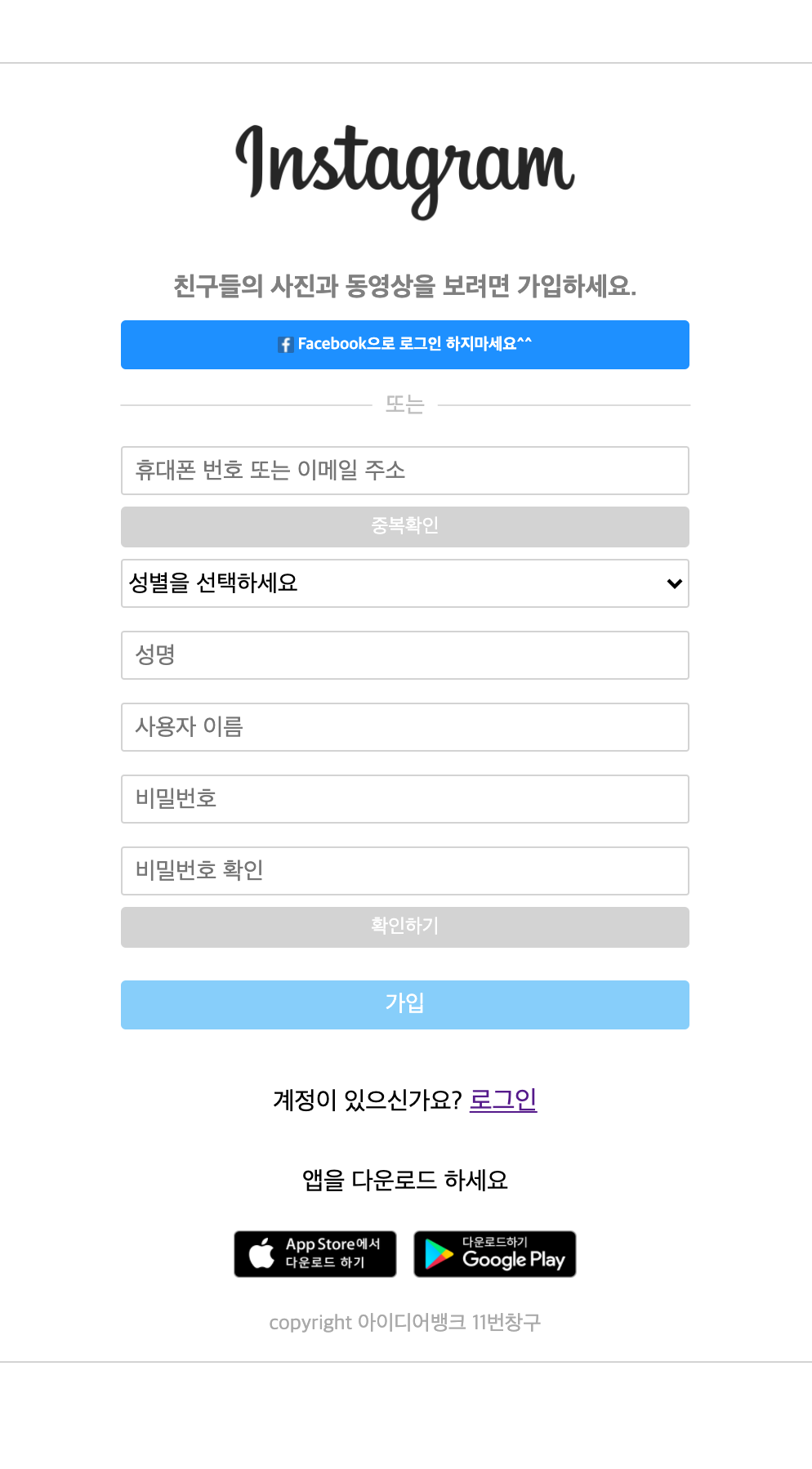
시간이 녹아 만들어진 결과물_진짜 억지로 어떻게 만들어냈다.
나의 시간을 가장 많이 잡아먹은, 정렬, 상속되는 속성들...
"이 div안에 있는 요소들을 가운데로 정렬할거니깐... " 하면?안됨ㅋ
진짜 아직 내가 정리가 많이 부족하다. 그래도 나아진 부분은 있다.
width의 반응형에 대한 생각이 어제보다는 생각이 정리 됬다는 점.
이외에도 중복확인 함수, 비밀번호 확인 함수에서 해결하지 못한 문제들이 있는데, 이건 정말 좀 더 구글링하고 팀원하고도 이야기 해봐야할 것 같다.(정말 모르겠다.. 왜 alert를 하면 입력한 input값들이 왜 새로고침되서 다 날라가는지..)
내일은 부족한 기능들과 css를 좀 더 다듬고, 다른 페이지를 만들어 볼 수 있도록 해야겠다. 벌써 목요일인게 믿을 수 없는데, 내일은 저번주 보다 더 나아진 금요일이 됬으면 좋겠다.