React Class기반 Lifecycle
React 컴포넌트는 생명주기가 있다. 컴포넌트가 실행되거나 업데이트 되거나 제거될 때, 특정한 이벤트들이 발생하게 된다.
React의 생명주기 용어
| 용어 | 설명 |
|---|---|
| ~will | 어떤 작업을 수행하기 전에 실행되는 메서드와 관련된 용어이다. |
| ~did | 어떤 작업을 수행한 이후 실행되는 메서드와 관련된 용어이다. |
| ~mount | 컴포넌트 내에서 DOM이 생성되고 웹 브라우저 상에 나타는 메서드와 관련된 용어이다. |
| ~unmount | 컴포넌트 내에서 DOM을 제거하는 메서드와 관련된 용어이다. |
| ~update | 컴포넌트 내에서 변화가 발생하였을 때 수행하는것을 의미한다. |
render()함수 (Mount)
이 메서드는 컴포넌트 모양을 정의하는 함수로 클래스형 컴포넌트에서 항상 빠지지 않고 나온 메서드이다. 라이프 사이클 메서드들 중에 유일한 필수 메서드이다.
- 주의점
- 이 메서드 내부에서 this.props, this.state에 접근 가능, 리액트 요소를 반환
- 이 메서드 내부에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안된다.
- 브라우저의 DOM에 직접 접근하면 안 되고, DOM정보를 가져오거나 state를 변화시키고 싶다면 componentDidMount 메서드에서 처리해야한다.
componentDidMount 메서드 (마운트)
컴포넌트를 만들고 첫 렌더링을 마친 후에 실행하는 메서드로, 다른 JavaScript 라이브러리, 프레임워크 함수를 호출하거나, setInterval, 이벤트 등록, 네트워크 요청과 같은 비동기 작업을 메서드로 처리한다.
shouldComponentUpdate 메서드
props혹은 state를 변경시 컴포넌트의 리렌더링을 시작할지 여부를 지정한다. 이 메서드는 따라서 반드시 true혹은 false를 반환해야한다. 컴포넌트 생성시 이 메서드를 따로 생성하지 않을 경우 기본적으로 true값이 반환되게 설정되어 있다.
이 메서드 내부에서 현재 props, state는 this.props, this.state로 접근이 가능하다. 새로 설정될 props, state는 각각 nextProps, nextState로 접근이 가능하다.
전체 프로젝트의 성능을 최적화하는 부분에 있어 상황에 맞게 리렌더링을 방지할 때, false값을 반환하게 할 수 있다. 즉, 이 메서드는 성능 최적화 부분에서 활용될 수 있다.
componentDidUpdate 메서드
리렌더링을 완료한 후 실행하는 메서드로, 업데이트가 끝난 직후라서 DOM관련처리를 해도 무방하다.
componentWillUnmount 메서드
컴포넌트를 DOM에서 제거할 때 실행하는 메서드로 componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM등을 여기서 제거 작업해야한다.
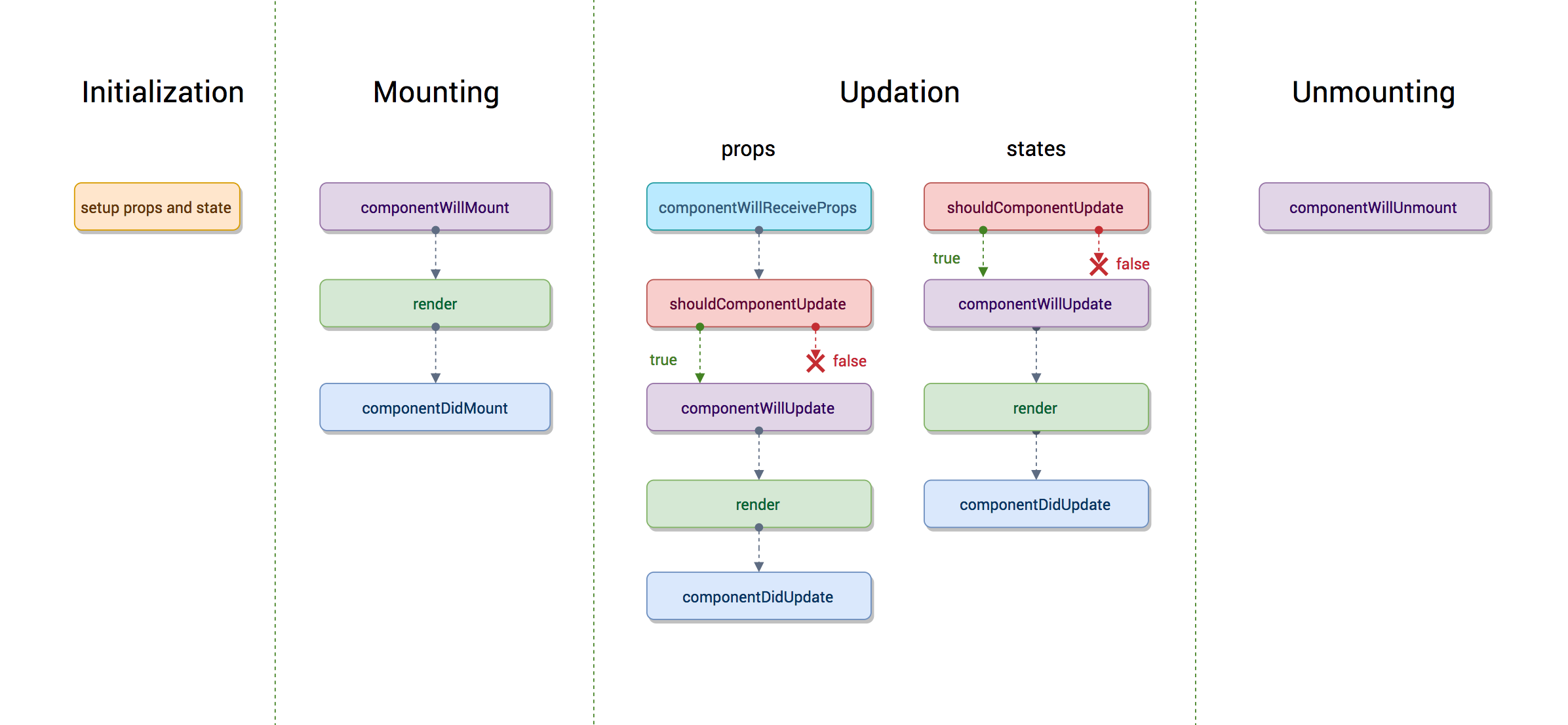
Class based React

위의 그림과 같이 모든 Component는 크게
Mounting(생성) - Updating(업데이트) - Unmounting(제거)의 단계를 거치게 된다고 한다. 각각의 단계에서는 또 세분한 cycle이 존재하는데 이를 간단하게 요약하자면 아래와 같다.
Mounting
컴포넌트가 처음 실행될 때 Mount라고 표현한다. 컴포넌트가 시작되면 먼저, context, deflautProps와 state를 저장한다. 그 후에 componentWillMount메소드를 호출한다. 그리고 render 함수로 컴포넌트를 DOM에 부착하고 Mount가 완료된 후, ComponentDidMount가 호출된다.
여기서 주의할 점은 componentWillMount에서는 Props나 state를 바꾸면 안된다. Mount중이기 때문이다. 그리고 아직 DOM에 render하지 않았기 때문에, DOM에도 접근할 수 없다.
정리
1. state, context, defaulrProps 저장
2. componentWillMount 실행
3. render
4. componentDidMount 실행
Props UpDate
props가 업데이트될 때의 과정이다. 업데이트 되기 전에 업데이트가 발생하였음을 감지하고, componentWillReciveProps 메소드가 호출된다. 그 후 shouldComponentUpdate, componentWillUpdate가 차례대로 호출된 후, 업데이트가 완료(render)되면 componentDidUpdate가 된다. 이 메소드들은 첫 번째 인자로 바뀔 props에 대한 정보를 가지고 있다. componentDidUpdate만 이미 업데이트되었기 때문에 바뀌기 이전의 props에 대한 정보를 가지고 있다.
shouldcomponentUpdate에서는 아직 render하기 전이기 때문에 return false를 하면 render을 취소할 수 있다. 주로 여기서 성능 최적화를 한다. 쓸데없는 update가 일어나면 여기서 걸러내게 되는 것이다.
주의사항이 있는데, componentWillUpdate에서는 state를 바꿔서는 안 된다. 아직 props도 업데이트하지 않았으므로 state를 바꾸면 또 shouldComponentUpdate가 발생하기 때문이다. componentDidUpdate에서는 render이 완료되었기 때문에 DOM에 접근할 수 있다.
정리
1. componentWillReceiveProps
2. shouldComponentUpdate
3. componentWillUpdate
4. render
5. componentDidUpdate
State Update
setState 호출을 통해 state가 없데이트 될 때의 과정이다. props update와 과정이 같지만, componentWillReceiveProps메소드는 호출되지 않는다. 그리고 메소드의 두 번재 인자로는 바뀔 state대한 정보를 가지고 있다. componentDidUpdate는 두 번재 인자로 바뀌기 이전의 state에 대한 정보를 가지고 있다.
정리
1. shouldComponentUpdate
2. componentWillUpdate
3. render
4. componentDidUpdate
Unmount
컴포넌트가 제거되는 것은 Unmount라고 표현한다. 더는 컴포넌트를 사용하지 않을 때 발생하는 이벤트는 componentWillUnmount이다. componentDidUnmount는 없다. 이미 제거된 컴포넌트에서 이벤트를 발생 시킬 수는 없기 때문이다. componentWillUnmount에서 주로 연결했던 이벤트 리스너를 제거하는 등의 여러가지 정리 활동을 한다.
정리
1. componentWillUnmount