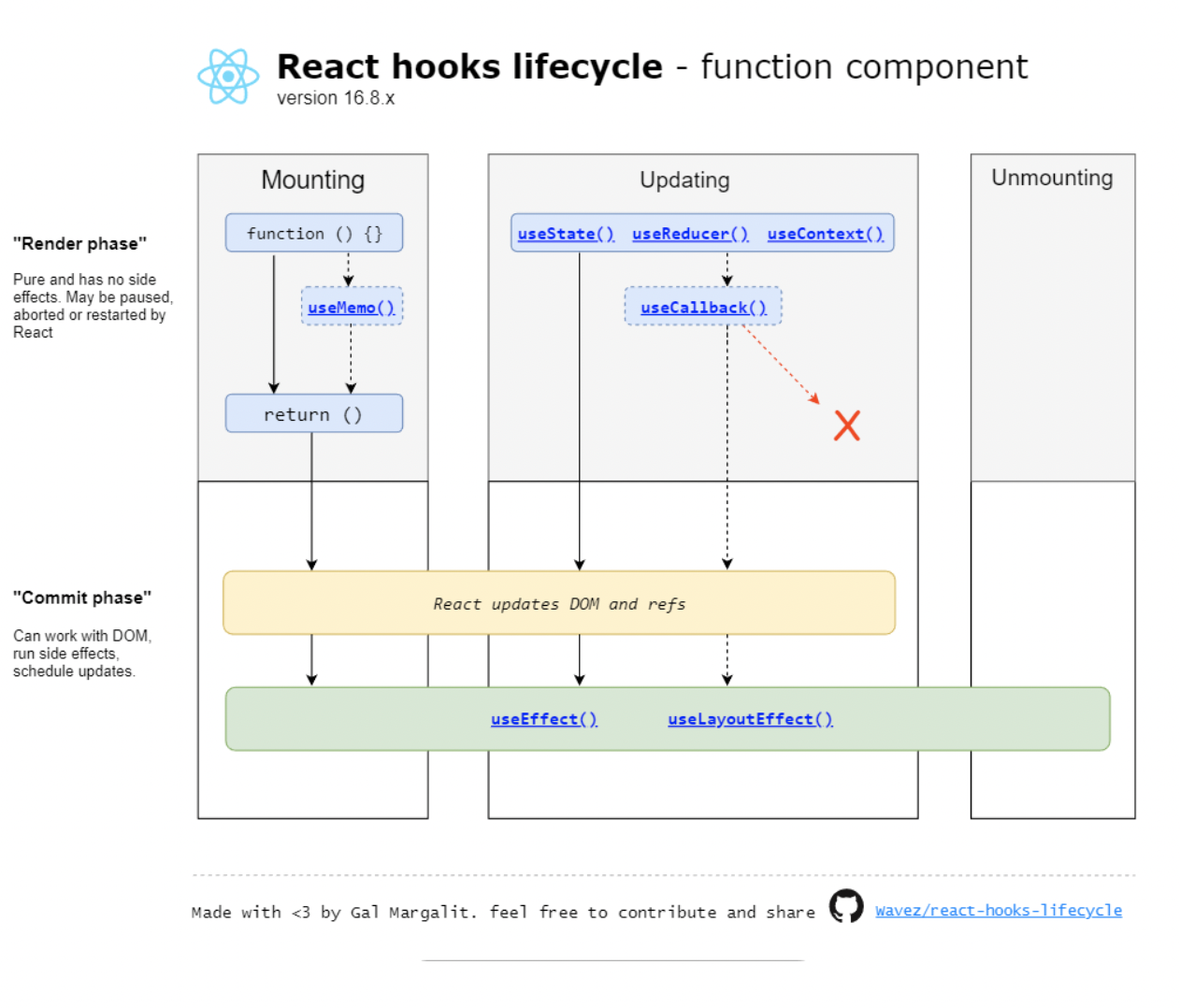
React Function기반 Lifecycle
리액트 훅은 함수형 컴포넌트에서 클래스형 컴포넌트의 기능을 구현한 개념이다. 예를 들어 클래스 컴포넌트에서만 사용 가능했던 state를 Hooks를 이용해 함수형 컴포넌트에서도 useState를 이용해서 상태 변수를 선언할 수 있다. 또한, useEffect를 통해 리액트 클래스의 componentDidMount, componentDidUpdate, componentWillUnmount 같은 라이프사이클을 관리할 수 있다.
React의 생명주기 용어
| 용어 | 설명 |
|---|---|
| ~will | 어떤 작업을 수행하기 전에 실행되는 메서드와 관련된 용어이다. |
| ~did | 어떤 작업을 수행한 이후 실행되는 메서드와 관련된 용어이다. |
| ~mount | 컴포넌트 내에서 DOM이 생성되고 웹 브라우저 상에 나타는 메서드와 관련된 용어이다. |
| ~unmount | 컴포넌트 내에서 DOM을 제거하는 메서드와 관련된 용어이다. |
| ~update | 컴포넌트 내에서 변화가 발생하였을 때 수행하는것을 의미한다. |
render()함수 (Mount)
이 메서드는 컴포넌트 모양을 정의하는 함수로 클래스형 컴포넌트에서 항상 빠지지 않고 나온 메서드이다. 라이프 사이클 메서드들 중에 유일한 필수 메서드이다.
- 주의점
- 이 메서드 내부에서 this.props, this.state에 접근 가능, 리액트 요소를 반환
- 이 메서드 내부에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안된다.
- 브라우저의 DOM에 직접 접근하면 안 되고, DOM정보를 가져오거나 state를 변화시키고 싶다면 componentDidMount 메서드에서 처리해야한다.
componentDidMount 메서드 (마운트)
컴포넌트를 만들고 첫 렌더링을 마친 후에 실행하는 메서드로, 다른 JavaScript 라이브러리, 프레임워크 함수를 호출하거나, setInterval, 이벤트 등록, 네트워크 요청과 같은 비동기 작업을 메서드로 처리한다.
shouldComponentUpdate 메서드
props혹은 state를 변경시 컴포넌트의 리렌더링을 시작할지 여부를 지정한다. 이 메서드는 따라서 반드시 true혹은 false를 반환해야한다. 컴포넌트 생성시 이 메서드를 따로 생성하지 않을 경우 기본적으로 true값이 반환되게 설정되어 있다.
이 메서드 내부에서 현재 props, state는 this.props, this.state로 접근이 가능하다. 새로 설정될 props, state는 각각 nextProps, nextState로 접근이 가능하다.
전체 프로젝트의 성능을 최적화하는 부분에 있어 상황에 맞게 리렌더링을 방지할 때, false값을 반환하게 할 수 있다. 즉, 이 메서드는 성능 최적화 부분에서 활용될 수 있다.
componentDidUpdate 메서드
리렌더링을 완료한 후 실행하는 메서드로, 업데이트가 끝난 직후라서 DOM관련처리를 해도 무방하다.
componentWillUnmount 메서드
컴포넌트를 DOM에서 제거할 때 실행하는 메서드로 componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM등을 여기서 제거 작업해야한다.
Function based React

함수형 컴포넌트에서는 이전 클래스 컴포넌트와 비교하여 설명하면, 클래스형 컴포넌트의 라이프 사이클 메서드로 사용되었던 constructor(), render(), ComponenDidMount(), componentDidUpdate(), componentWillUnmount()는 함수형 컴포넌트에서 아래와 같이 사용을 하고 있다.
| 분류 | 클래스형 컴포넌트 | 함수형 컴포넌트 |
|---|---|---|
| Mounting | constructor() | 함수형 컴포넌트 내부 |
| Mounting | render() | return() |
| Mounting | ComponenDidMount() | useEffect() |
| Updating | componentDidUpdate() | useEffect() |
| UnMounting | componentWillUnmount() | useEffect() |
정리
1. 함수형 컴포넌트가 호출 된다.
2. 함수형 컴포넌트의 내부에서 실행한다.
3. return()으로 화면에 렌더링한다.
4. useEffect()가 실행된다.
[Mounting] 컴포넌트 내부
💡 컴포넌트가 호출되었을 때, 가장 먼저 호출이 되는 것은 컴포넌트 내부이다. 라이프 사이클 메서드라고 할 수는 없지만 클래스 컴포넌트의 constructor()를 이해하기 위해 설명한다. 동일하게 State를 정의하거나 사용될 함수들에 대해 미리 정의를 하는 공간이다.
import React, { useEffect, useState } from "react";
const LifecycleFunctionComponent = (props) => {
/**
* 컴포넌트 호출 시 가장 먼저 호출이 되는 공간
* 컴포넌트에서 사용 될 state나 함수들을 정의 하는 공간입니다.
*/
console.log("해당 부분이 제일 먼저 호출이 됩니다.");
const [userInfo, setUserInfo] = useState({
userId: 'adjh54',
userAge: 50,
isShowTempComponent: false,
});
return (
<></>
)
};
[Mounting] return()
💡 미리 구현한 HTML을 화면상에 보여주는 메서드이다.
- 해당 메서드 안에서는 부모 컴포넌트로 전달 받은 props값의 접근이 가능하다.
- constructor()에서 정의한 state값의 접근이 가능하다.
- 해당 공간에서는 setState()를 사용할 수 없다.
import React, { useEffect, useState } from "react";
const LifecycleFunctionComponent = (props) => {
/**
* 컴포넌트 호출 시 가장 먼저 호출이 되는 공간
* 컴포넌트에서 사용 될 state나 함수들을 정의 하는 공간입니다.
*/
console.log("해당 부분이 제일 먼저 호출이 됩니다.");
const [userInfo, setUserInfo] = useState({
userId: 'adjh54',
userAge: 50,
isShowTempComponent: false,
});
return (
<>
{console.log("Renering ...")}
<div>
<h1>Main Function Component 입니다.</h1>
<div>{userInfo.userAge}</div>
</div>
</>
)
};
[Mounting/Updating/Unmounting] useEffect()
💡해당 메서드를 통하여 Mounting/Updating/Unmounting 처리가 가능하다. 하나의 컴포넌트 내에서 여러 개 선언이 가능하며하나의 메서드로 처리를 해도 무방하다.
- useEffect()
| deps의 값 | 구조 | 설명 |
|---|---|---|
| 값이 없을 경우 | useEffect(()=>{}) | 화면이 렌더링 된 이후 수행이 되며, 리렌더링이 발생하는 경우 다시 수행이 된다. |
| 빈 배열인 경우 | useEffect(()=>{},[]) | 화면이 렌더링 된 이후에만 수행이 된다. |
| 배열 값이 존재하는 경우 | useEffect(()=>{},[값]) | 화면이 렌더링 된 이후에 수행이 되고 '값'이 변경되었을 경우 해당 메서드가 수행이 된다. |
[Mounting] useEffect()
💡 컴포넌트 내에서 렌더링이 수행된 이후에 실행이 되는 메서드이다.
import React, { useEffect, useState } from "react";
const LifecycleFunctionComponent = (props) => {
/**
* 컴포넌트 호출 시 가장 먼저 호출이 되는 공간
* 컴포넌트에서 사용 될 state나 함수들을 정의 하는 공간입니다.
*/
console.log("해당 부분이 제일 먼저 호출이 됩니다.");
const [userInfo, setUserInfo] = useState({
userId: 'adjh54',
userAge: 50,
isShowTempComponent: false,
});
useEffect(() => {
console.log("화면이 렌더링 된 이후에 바로 수행이 됨: componentDidMount()과 동일");
}, []);
return (
<>
{console.log("Renering ...")}
<div>
<h1>Main Function Component 입니다.</h1>
<div>{userInfo.userAge}</div>
</div>
</>
)
};
[Updating] useEffect()
💡 컴포넌트 내에서 변화가 발생하였을 경우에 실행되는 메서드이다.
- 변화라하면, 컴포넌트로부터 전달받은 props 값의 변화가 발생하거나 부모 컴포넌트가 리 렌더링이 발생을 하는 경우 수행된다.
- 해당 컴포넌트 내에서 state의 값이 변하는 경우 수행된다.
import React, { useEffect, useState } from "react";
import { LifecycleType } from "./LifecycleType";
/**
* 함수형 컴포넌트 예시
*/
const LifecycleFunctionComponent = (props) => {
/**
* 컴포넌트 호출 시 가장 먼저 호출이 되는 공간
* 컴포넌트에서 사용 될 state나 함수들을 정의 하는 공간입니다.
*/
console.log("해당 부분이 제일 먼저 호출이 됩니다.");
const [userInfo, setUserInfo] = useState({
userId: 'adjh54',
userAge: 50,
isShowTempComponent: false,
});
/**
* 컴포넌트 내에서 변화가 발생하였을 경우에 실행되는 메서드이다.
*/
useEffect(() => {
console.log("전달 받은 props의 값에 변화가 생겼을 경우 / 사용자 나이의 변화가 발생하였을 경우 수행이 된다. : componentDidUpdate()와 동일");
}, [props.appState, userInfo.userAge]);
/**
* 미리 구현한 HTML(JSX)를 화면상에 보여주는 메서드이다.
*/
return (
<>
{console.log("Renering ...")}
<div>
<h1>Main Function Component 입니다.</h1>
<div>{userInfo.userAge}</div>
</div>
</>
);
};
[UnMounting] useEffect()
💡 컴포넌트 내에서 DOM을 제거할 때 실행이 되는 메서드이다.
- 컴포넌트의 DOM이 제거될때 수행이 된다. 예를 들어 A라는 컴포넌트 내에서 B라는 컴포넌트를 부르고 있을 전제하에 B컴포넌트를 조건부에 따라서 소멸을 시킬 경우 해당 라이프 사이클 메서드가 수행된다.
import React, { useEffect, useState } from "react";
import { LifecycleType } from "../../type/lifecycle/LifecycleType";
/**
* 함수형 컴포넌트 예시
*/
const LifeCycleFunctionComponent= (props) => {
const [isShowTempComp, setIsSHowTempComp] = useState(true);
/**
* 컴포넌트 호출 시 가장 먼저 호출이 되는 공간
* 컴포넌트에서 사용 될 state나 함수들을 정의 하는 공간입니다.
*/
console.log("해당 부분이 제일 먼저 호출이 됩니다.");
const [userInfo, setUserInfo] = useState({
userId: 'adjh54',
userAge: 50,
isShowTempComponent: false,
});
/**
* 임시 컴포넌트 Unmount
*/
const fn_unmountCompoent = () => {
setIsSHowTempComp(!isShowTempComp);
}
/**
* 미리 구현한 HTML(JSX)를 화면상에 보여주는 메서드이다.
*/
return (
<>
{console.log("Renering ...")}
<div>
<h1>Main Function Component 입니다.</h1>
<button onClick={fn_unmountCompoent}>컴포넌트 제거</button>
{
isShowTempComp && (
<LifeCycleUnmountComponent />
)
}
</div>
</>
);
};
export default LifeCycleFunctionComponent;
const LifeCycleUnmountComponent = () => {
useEffect(() => {
return () => {
console.log("LifeCycleUnmountComponent가 Unmount 되었습니다.")
}
}, []);
return (
<div>
<h1> Unmount Component</h1>
</div>
)
}reference
함수형 컴포넌트 생명주기 이해하기
useEffect