
📍 Classnames
리액트에서 클래스의 이름을 조건부 로 className을 함께 결합하기 위한 자바스크립트 라이브러리다.
터미널에서 npm을 사용해 설치한다.
npm i classnames아래와 같이 불리언(true / false )를 사용해 클래스를 조건부로 추가할 수 있게 된다.
classNames('foo', 'bar'); // => 'foo bar'
classNames('foo', { bar: true }); // => 'foo bar'
classNames({ 'foo-bar': true }); // => 'foo-bar'
classNames({ 'foo-bar': false }); // => ''
classNames({ foo: true }, { bar: true }); // => 'foo bar'
classNames({ foo: true, bar: true }); // => 'foo bar'
// lots of arguments of various types
classNames('foo', { bar: true, duck: false }, 'baz', { quux: true }); // => 'foo bar baz quux'
// other falsy values are just ignored
classNames(null, false, 'bar', undefined, 0, 1, { baz: null }, ''); // => 'bar 1'현재 진행중인 [TodoList] 예제에서는 아래와 같이 사용된다.
return (
<div className='TodoListItem'>
<div className={classNames('checkbox', { checked })}>
{checked ? <MdCheckBox /> : <MdCheckBoxOutlineBlank />}
<div className='text'>{text}</div>
</div>
<div className='remove'>
<MdRemoveCircleOutline />
</div>
</div>
);임의로 데이터 값을 배열로 저장해놨다.
const [todos, setTodos] = useState([
{ id: 1, text: '운동하기', checked: true },
{ id: 2, text: '요리하기', checked: true },
{ id: 3, text: '학원가기', checked: false },
]);
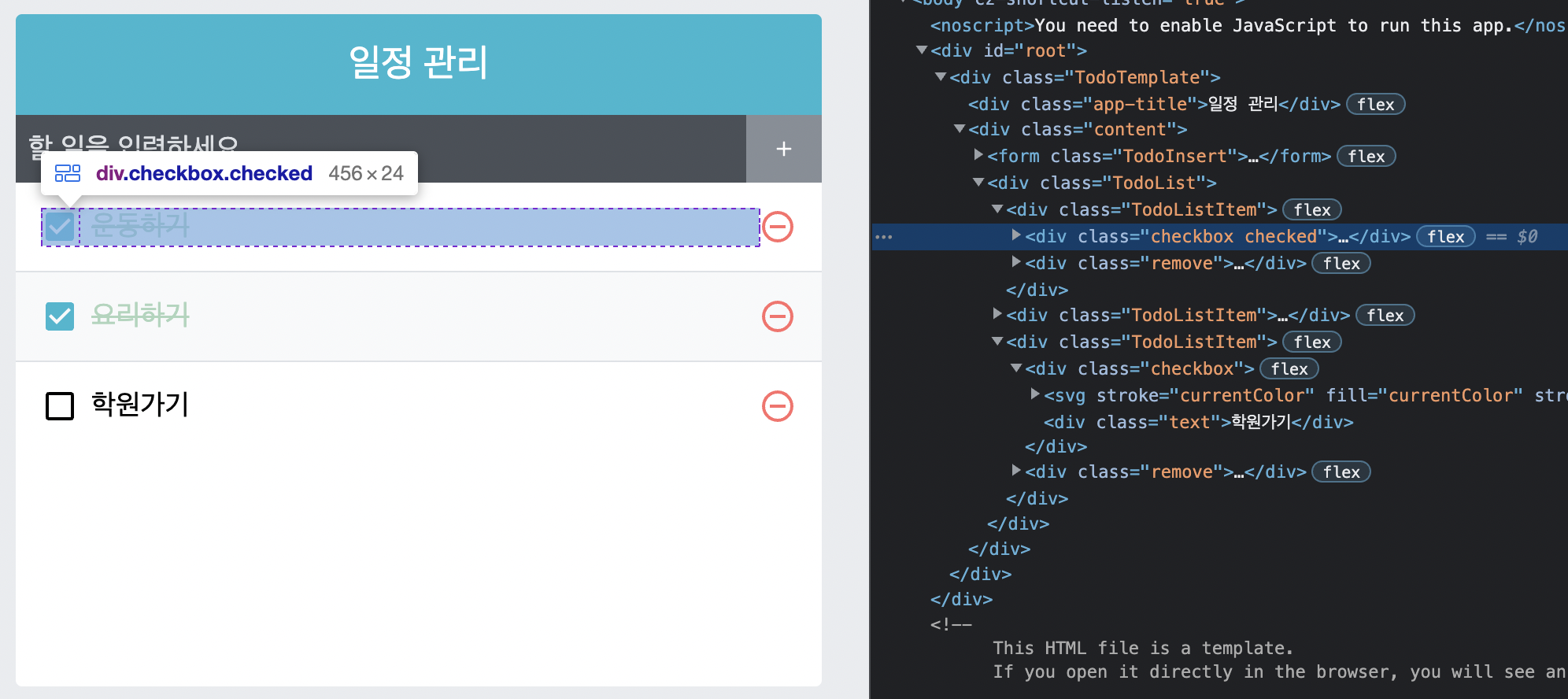
구조분해할당으로 받아온 checked의 값(true / false)에 따라 클래스명이 달라진다.
<div className={classNames('checkbox', { checked })}>
{checked ? <MdCheckBox /> : <MdCheckBoxOutlineBlank />}
</div>