TIL -OOP
클래스와 인스턴스의 차이
클래스
function Car(name,color,brand){
this.name
this.color
}
인스턴스
new Car('mini', 'red', 'dd')
let arr = new Array()
arr =인스턴스
Array = 클래스
프로토타입
원형객체
prototype = 이미 구현을 해둔 객체 ex)map,filter
Array.prototype.메소드
프로토타입에 들어있는것들 = 메소드, 프로퍼티
new 키워드 사용시 this의 의미 = 인스턴스텍스트
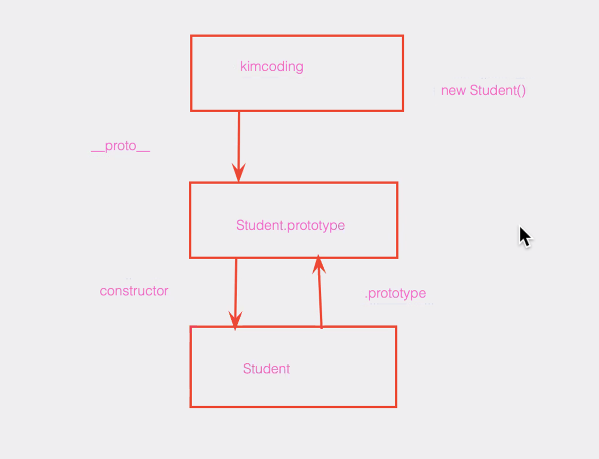
클래스 컨스트럭터 인스턴스 관계

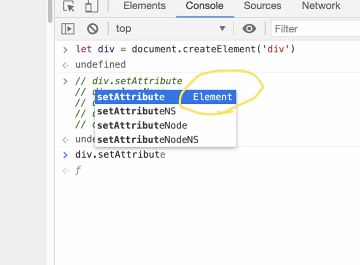
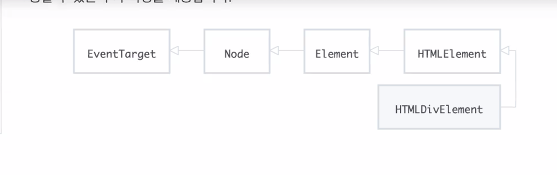
HTML element
어디서부터 왔나


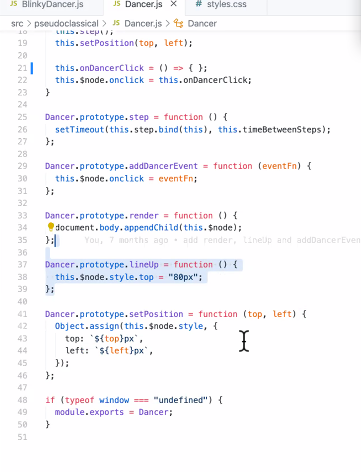
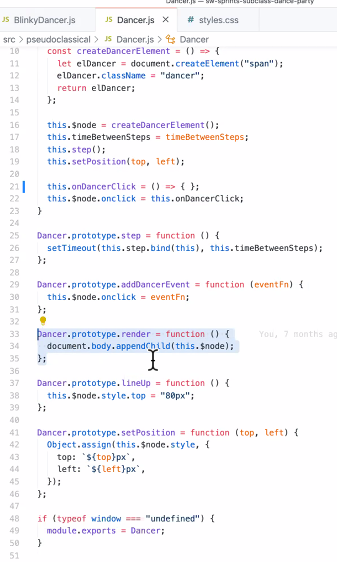
peuadoclassical
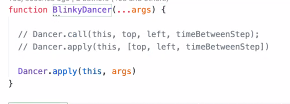
call apply bind

setTimeOut(this.step.bind(this))
셋타임아웃을 사용할때 디스를 고정해주지않으면 window로 변경된다. 그래서 bind로 고정한다.