- 전체보기(158)

미니프로젝트 DAY2(2)
서버(app.py)세션에 csrf_token을 하나 만들어 둔다.모든 POST/PUT/DELETE 요청이 들어올 때, 요청 안에 실린 토큰이 세션에 저장된 값이랑 같은지 체크다른 경우 공격으로 보고 400 에러 발생템플릿(HTML)<form method="post
미니프로젝트 DAY2(1)
사용자가 의도하지 않은 요청이 사용자의 권한으로 서버에 전달되도록 속이는 공격.정상적으로 사이트에 로그인한 상태의 피해자가 공격자가 생성한 악의적 웹페이지 또는 링크에 접속하면, 브라우저는 쿠키를 자동으로 첨부하기 때문에 공격자의 요청을 정상 사용자 요청으로 착각한다.
생성형 AI 활용한 보안 프로그래밍 기술 - DAY3(2)
네트워크에서 데이터를 주고받기 위한 통신 통로.네트워크 통신용 인터페이스로, 프로그램이 네트워크로 데이터를 주고받기 위해 OS에 요청할 수 있는 표준화된 통신 엔드포인트(endpoint)이다.운영체제는 네트워크 프로토콜(TCP/IP 등)을 직접 제어하게 하지 않는다.
도커, 쿠버네티스, 젠킨스
도커(Docker), 쿠버네티스(Kubernetes), 젠킨스(Jenkins)는 모두 소프트웨어 개발 및 배포에 사용되는 도구들입니다. 그들 각각은 다음과 같은 역할을 합니다: 도커(Docker): 도커는 컨테이너 기반의 애플리케이션 배포를 가능하게 하는 도구입니다.
SpringBoot:Annotation
@Controller : 컨트롤러임을 표기 @GettMapping : 이러한 요청을 받으면 다음을 실행하라. //Get 요청 @ResponseBody : 이 함수의 리턴값을 브라우저에 전송하라. //없으면 리턴값이 클라이언트에 보여지지 않음. //리턴값이 있어야 함
생성형 AI 활용한 보안 프로그래밍 기술 - DAY4(1)
Windows 10 Home 버전을 사용하고 있기 때문에, Hyper-V가 없는 상황이었다. 따라서 WSL2를 설치한 뒤 Docker를 사용했다.powerShell을 관리자로 실행해 wsl 설정을 해준다.Docker Compose 실행Docker Desktop 설치 및
생성형 AI 활용한 보안 프로그래밍 기술 - DAY2(2)
파이썬 파일 입출력 Text 파일 open( )를 사용 > open(file 경로, mode, encoding='utf8') mode with로 파일 닫기 > with open(file, mode, encoding) as f: readline( ) >
생성형 AI 활용한 보안 프로그래밍 기술 - DAY2(1)
파이썬 슬라이싱을 이용해 문자열을 역순으로 뒤집기string::-1 슬라이싱의 기본 형태는 다음과 같다.seqstart : end : stepstart: 시작 인덱스end: 끝 인덱스(해당 인덱스는 포함되지 않음)step: 증가량(간격)step = -1인 경우 거꾸로
생성형 AI 활용한 보안 프로그래밍 기술 - DAY1(3)
문자열에 변수의 값을 삽입하여 출력하고 싶은 경우, %s, %d, %f를 사용할 수 있다.%s: string%d: decimal%f: float가격은 100원날짜 시간 포맷팅%Y: 연도%m: 월(숫자)%B: 월(문자)%d: 일%H: 시(24시간)%I: 시(12시간)%M
생성형 AI 활용한 보안 프로그래밍 기술 - DAY1(2)
def 함수명(입력 값): 연산할 내용 return 연산이 끝난 후 돌려줄 값 반환값이 여러개일 수 있다.이 때에는 여러개의 변수로 반환값을 받는다.리턴값은 다양한 자료형이 될 수 있다.함수는 아무것도 반환하지 않을 수 있다.(보통 출력값만 있는 경우
졸업 프로젝트: 트러블 슈팅(1)
테이블 DROP 후 다시 생성이 안 돼서 이틀을 꼬박 잡아먹고 지쳐있었다. 보통 application.yml 파일 문법의 문제라고 나와 있는데, 나는 도대체 어디가 틀린건지 찾을 수가 없었다...그러던 중, 질문글의 해답을 보고 혹시...?하는 마음에 고쳐보자 바로 테

Baekjoon:10250
https://www.acmicpc.net/problem/10250이 문제의 경우 수학 계산식에서 오류가 있었다.우선 첫 번째 제출예제 입출력은 잘 나와서 뭐가 잘못된거지? 했었던 문제.하지만 질문 게시판을 눌러보니 바로 잘못된 출력을 찾았다.110 10 10
Paging
Paging 모든 데이터가 한 페이지에 표시되도록 설계해서는 안된다. 페이징을 통해 한 페이지당 보이는 데이터의 양을 제한할 것이다. 이 때, 라이브러리를 추가로 설치하지 않고 이미 설치해두었던 JPA 관련 라이브러리를 사용한다. 페이징에 사용되는 클래스들은 다음과

Baekjoon:11720
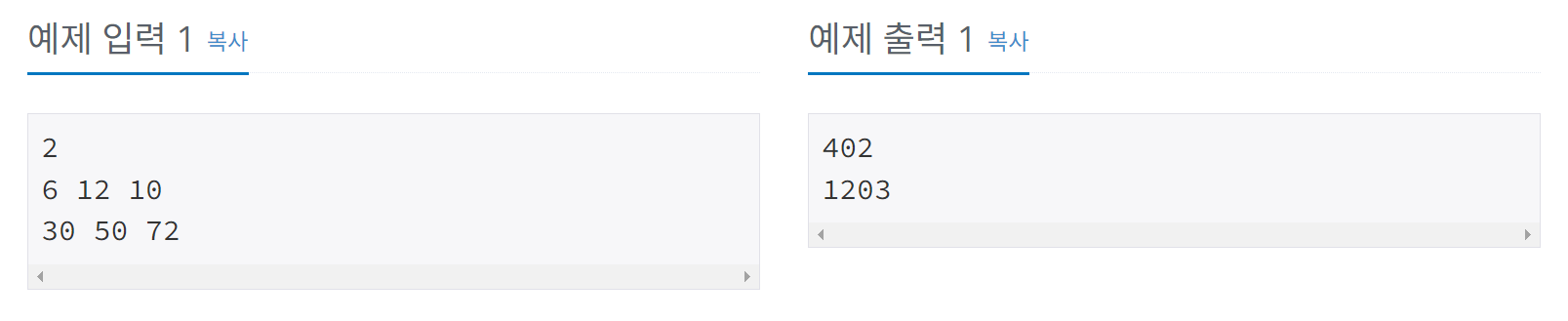
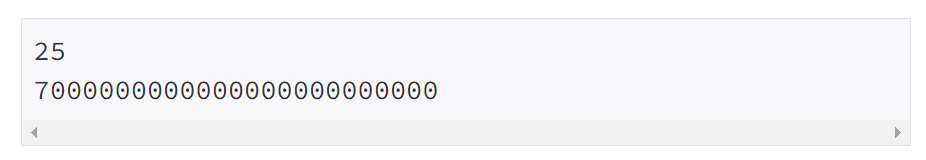
https://www.acmicpc.net/problem/11720이 문제의 경우, 조건과 입력 케이스를 잘 살피지 않아 발생한 실수라고 할 수 있겠다.앞으로도 코테들을 볼 때 항상 조건이 포함되어 있을 텐데, 그 부분을 고려하지 않은 점에 대해 반성해야겠다.

Baekjoon:10951
https://www.acmicpc.net/problem/1095110951 문제는 앞선 10950 문제와는 다르게 입력 데이터의 끝맺음이 없다. 처음에는 너무 쉽게 생각했는지, 그냥 while(true)로 작성해버렸다. 나와 비슷한 사람들이 매우 많이 보였다
Thymeleaf Utility
Thymeleaf Utility 타임리프(Thymeleaf)는 제공하는 유틸리티 객체를 통해 템플릿 내에서 여러 기능을 이용할 수 있다. 각 유틸리티는 다양한 메서드와 필드를 포함하고 있으며, 템플릿 내에서 #{} 표현식을 통해 사용할 수 있다. 타임리프의 주요 유틸리티는 다음과 같다. #dates, #calendars 날짜와 시간에 관련된 작업을 돕...
btn
btn 클래스는 버튼을 스타일링하기 위해 사용되는 Bootstrap CSS 클래스이다.주로 사용되는 btn 클래스의 서브 클래스는 다음과 같다.btn-primary:주요한 동작을 나타내는 버튼으로, 일반적으로 파란색 배경과 흰색 텍스트로 표시된다. btn-seconda
alert
alert 클래스는 주로 경고 메시지나 알림 메시지를 표시하기 위해 사용되는 Bootstrap CSS 클래스이다.일반적으로 경고 메시지를 강조하기 위해 사용되며, 다양한 색상과 스타일을 제공한다.alert 클래스의 서브 클래스 중 자주 사용하는 클래스는 다음과 같다.a
Binding Result
BindingResult는 스프링 프레임워크에서 사용되는 클래스로, 데이터 바인딩과 관련된 결과를 저장하는 데 사용된다. 주로 폼 데이터의 유효성 검증 결과를 담고 있다.BindingResult 매개변수는 @Valid 애너테이션으로 검증이 수행된 결과이며 항상 @Val