
🔥 HTML/CSS/Javascript를 활용한 간단 계산기 만들기
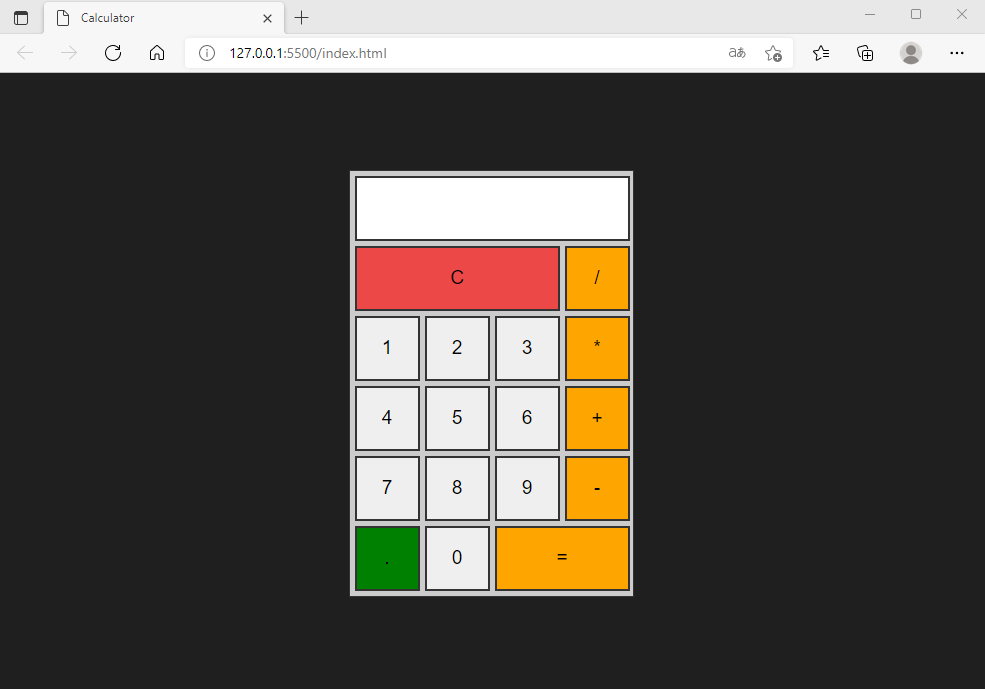
🔥 계산기
1. 📖 뼈대 만들기 & 효과 넣기
✍ code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculator</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="calculator">
<form name = 'forms'>
<input type="text" name="output" readonly>
<input type="button" class="clear" value="C" onclick="document.forms.output.value=''">
<input type="button" class="operator" value="/" onclick="document.forms.output.value+='/'">
<input type="button" value="1" onclick="document.forms.output.value+='1'">
<input type="button" value="2" onclick="document.forms.output.value+='2'">
<input type="button" value="3" onclick="document.forms.output.value+='3'">
<input type="button" class="operator" value="*" onclick="document.forms.output.value+='*'">
<input type="button" value="4" onclick="document.forms.output.value+='4'">
<input type="button" value="5" onclick="document.forms.output.value+='5'">
<input type="button" value="6" onclick="document.forms.output.value+='6'">
<input type="button" class="operator" value="+" onclick="document.forms.output.value+='+'">
<input type="button" value="7" onclick="document.forms.output.value+='7'">
<input type="button" value="8" onclick="document.forms.output.value+='8'">
<input type="button" value="9" onclick="document.forms.output.value+='9'">
<input type="button" class="operator" value="-" onclick="document.forms.output.value+='-'">
<input type="button" class="dot" value="." onclick="document.forms.output.value+='.'">
<input type="button" value="0" onclick="document.forms.output.value+='0'">
<input type="button" class="operator result" value="=" onclick="document.forms.output.value = eval(document.forms.output.value)">
</form>
</div>
</body>
</html>form 태그 -> input 태그(상호작용이 필요할때 쓰인다. 일반적인 경우에는 button 태그로 가능하다.)
"="의 class가 operator, result 두개. eval 함수는 실제 계산을 가능케하는 함수
2. 📖 꾸며주기
✍ code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #1f1f1f;
display: flex;
justify-content: center;
align-items: center; /* justify-content와 수직 방향의 정렬 */
height: 100vh;
}
.calculator {
width: 285px;
border: 1px solid #333;
background-color: #ccc;
padding: 5px;
}
.calculator form {
display: grid;
grid-template-columns: repeat(4, 65px); /* 열 만들기 */
grid-auto-rows: 65px; /* 행 높이 설정 */
grid-gap: 5px;
}
.calculator form input {
border:2px solid #333;
cursor: pointer;
font-size: 19px;
font-style: bold;
}
.calculator form input:hover {
box-shadow: 1px 1px 2px #333;
}
.calculator form .clear {
background-color: #ed4848;
grid-column: span 3 ;
}
.calculator form .operator {
background-color: orange;
}
.calculator form .dot {
background-color: green;
}
.calculator form input[type = "text"] {
grid-column: span 4;
text-align: right;
padding: 10px;
}
.calculator form .result {
grid-column: span 2;
}class 는 .[class이름] 의 형태로 작성, 해당 태그에 적용하려면 .[class이름][태그이름] 형태로 작성한다.
display: flex
display: flex;justify-content: center메인 축 방향으로 아이템들을 정렬(center로)
align-items: center; height: 100vh;justify-content와 수직 방향의 정렬
