
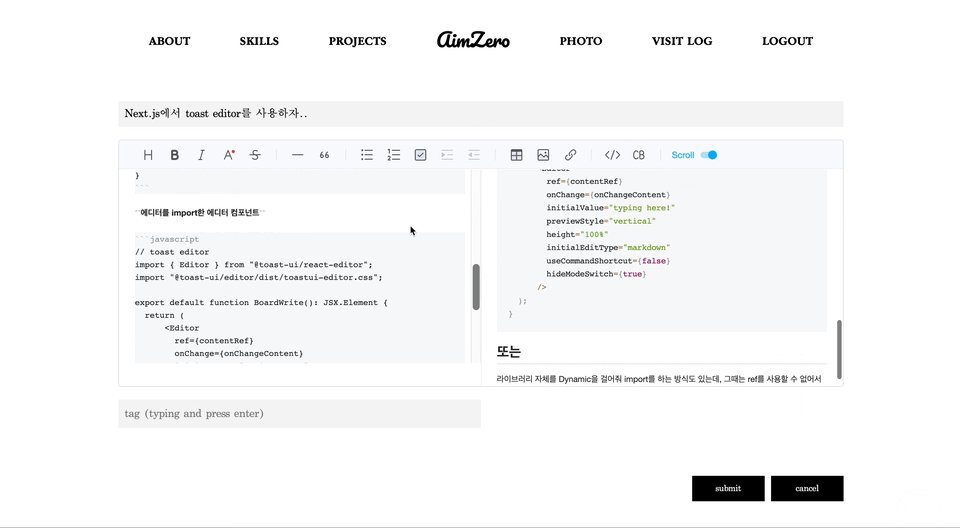
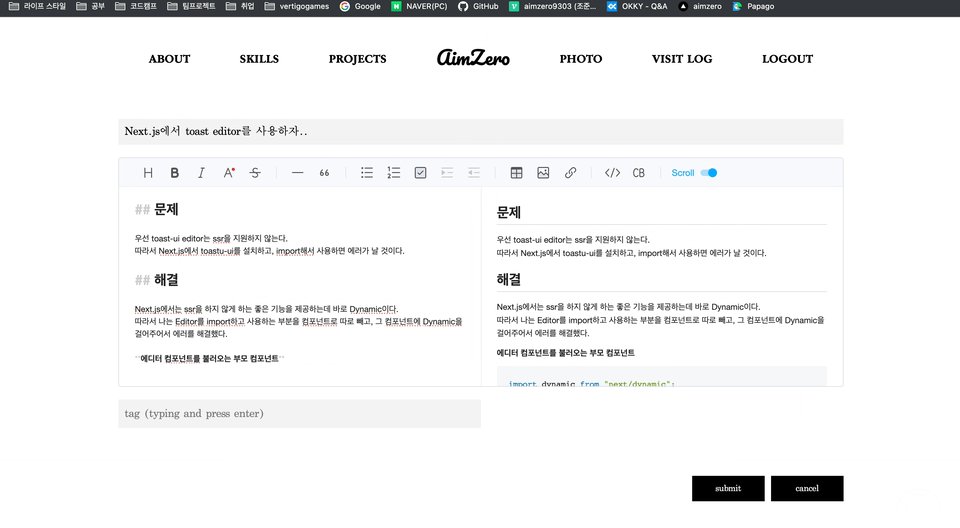
문제
서버에서 불러온 데이터를 state에 담고 에디터의 옵션인 initialValue에
다음과 같이 처리했는데 불러온 데이터가 뜨지를 않는다.
<Editor
ref={contentRef}
onChange={onChangeContent}
initialValue={boardData.content || "typing content here!"}
previewStyle="vertical"
height="100%"
initialEditType="markdown"
useCommandShortcut={false}
hideModeSwitch={true}
plugins={[[codeSyntaxHighlight, { highlighter: Prism }], colorSyntax]}
/>해결
// fetch board detail data func (update)
async function fetchBoardDetail(condition) {
const querySnapshot = await getDocs(condition);
querySnapshot.forEach((doc) => {
// fetch title data init staticMethods(title)
setTitle(doc.data().title);
// fetch content data init editor
contentRef.current.getInstance().setHTML(doc.data().content);
});
}본인의 상황에 맞는 언어로
contentRef.current?.getInstance().setHTML(doc.data().content
또는
contentRef.current?.getInstance().setMarkDown(doc.data().content
를 골라서 사용하자
