이슈 발생 & 해결 아니면 질문..
1.macOS - rbenv 설치와 gem install 에러 해결

ruby 재설정/설치 하기 (rbenv)gem install 시, (Gem::FilePermissionError) 해결방법https://happymemoryies.tistory.com/21
2.setState의 동기(?)처리

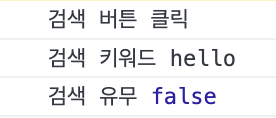
문제가 발생한 이유를 간단하게 말하자면, 버튼을 클릭하면 searchFlag라는 값이 true로 바뀌고, 그 바뀐 값으로 apiLoad()라는 함수에서 분기를 태워 결과가 달라지는 과정을 거친다.하지만 버튼을 눌렀음에도 불구하고 searchFlag가 false일 때,
3.컴포넌트에 key를 할당해도 에러가 나는 문제

문제발생 ) > Warning: Each child in an array or iterator should have a unique “key” prop. react에서 다음과 같은 에러가 뜨면, key를 할당해 해결해 주면 된다. 하지만 key값을 할당해도 에러가 났
4.gh-pages 배포 시, 빈 화면만 나오는 문제 해결하기..

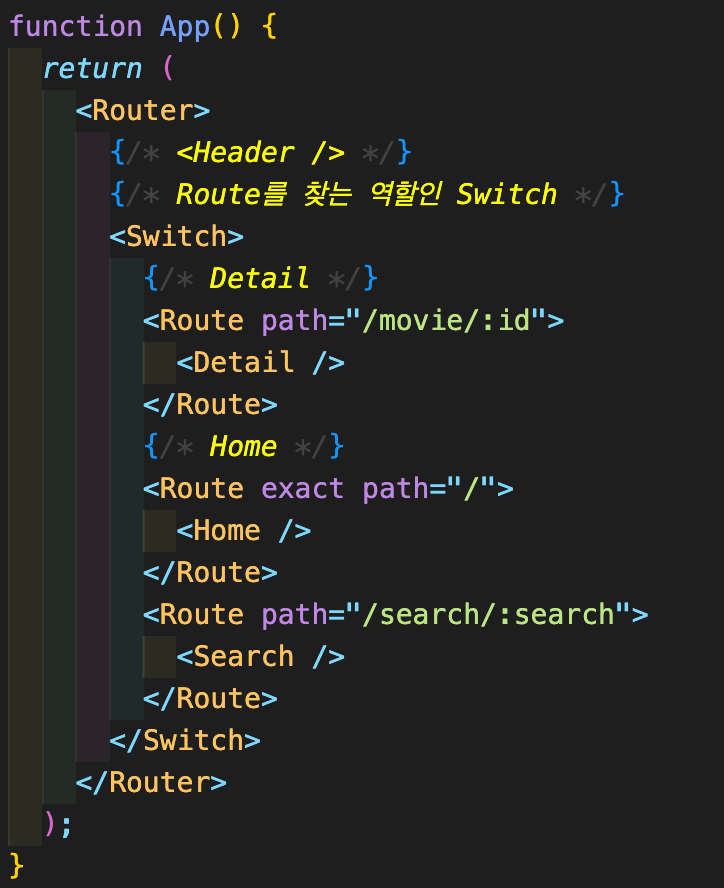
react-router-dom을 사용한 리액트 프로젝트가 gh-pages 배포 후, 사진과 같이 텅 빈 화면만 나온다면?콘솔창을 보면 이런 에러가 있을 것이다.Error with Permissions-Policy header: Unrecognized feature: '
5.사파리 정규표현식 미지원으로 인한 에러 (크로스브라우징 이슈)

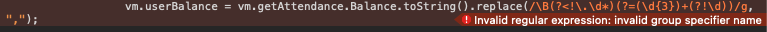
숫자에 콤마, 포메팅하는 정규표현식에 Safai와 iOS에 지원이 되지 않는 부분이 포함되어있었다.
6.$.ajax data 이름에 공백이 존재하는 배열 데이터를 가져와 보자..

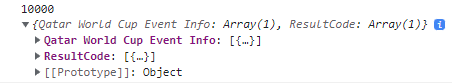
ajax 통신으로 데이터를 받으려고 콘솔을 찍어서 확인하는데, 처음보는 경우라 머리가 멈춰버렸다!그저 Qtar World Cup Event Info 의 NationID 값을 가져오고 싶었을 뿐이다...뭐라고 검색해야 할지 감이 안와서 이것저것 시도해 봤다.당연히 안될
7.Next.js) Parsing error: Cannot find module 'next/babel' Error

Next.js 프로젝트를 새로 생성하고 보면, 상단에 빨간색 밑줄로 다음과 같은 에러가 뜬다.Parsing error: Cannot find module 'next/babel'프로젝트가 존재하는 위치에 .babelrc 파일을 생성하고 그안에를 추가한다.그다음에 똑같이
8.Next.js) styled-components 리렌더 시, 적용안되는 문제 해결방법

Next.js 프로젝트로 styled-components를 사용 시, 리렌더나 새로고침을 하면 적용이 풀리는(?) 이슈가 있었다.
9.이벤트 버블링 이슈 해결

onMouseOver 와 onMouseLeave 를 mouseOver 의 값으로 구분하여 opacity 를 0 또는 1로 변화를 주어 구현했다. 하지만...
10.Next.js CORS 에러..

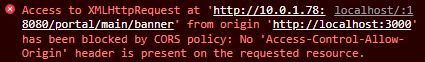
api를 호출해서 데이터를 받아오려는데 CORS에러가 뜬다. CORS(Cross-Origin Resource Sharing) 의 "Cross-Origin Resource Sharing" 문장을 직역하면 "교차 출처 리소스 공유 정책"이다...
11.질문) 조건부 렌더링을 해야 화면에 보이는 이유?

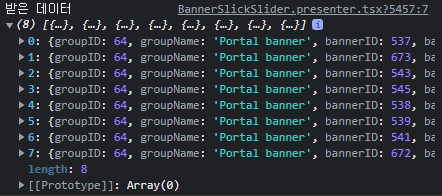
api에서 데이터를 호출받고 useState의 set함수에 데이터를 담았다. (데이터의 형태는 배열)담은 데이터를 props로 자식 컴포넌트에 데이터를 전달하고, map을 사용하여, 각각의 데이터 요소를 캐러셀(react-slick)로 보여주려고 했다.자식 컴포넌트에서
12.emotion) 애니메이션(keyframes)을 삼항연산자 사용

emotion) 애니메이션(keyframes)을 삼항연산자 사용시 에러 해결
13.div 안의 텍스트가 밖으로 넘어가는 현상 해결..

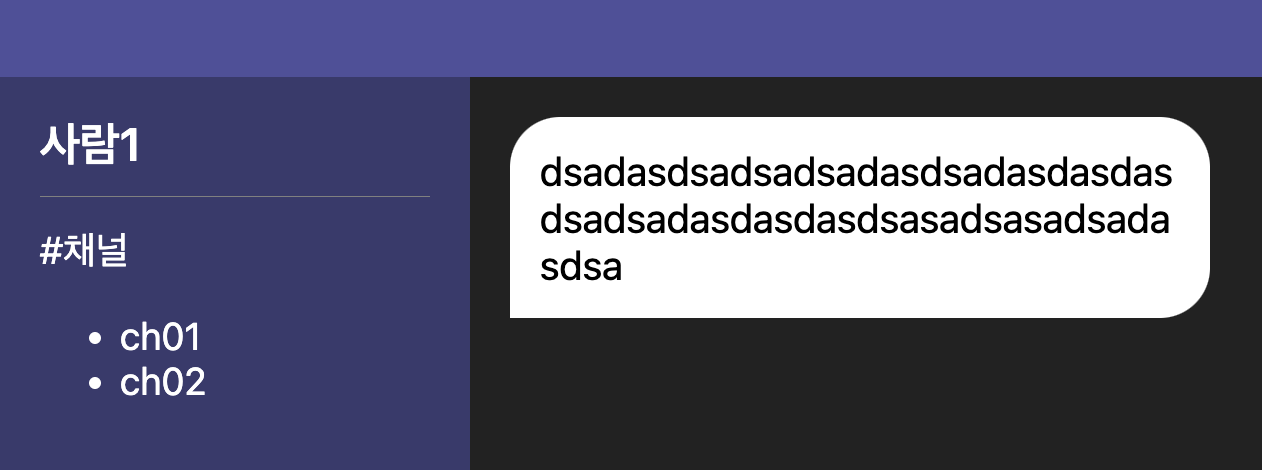
div 안의 텍스트가 넘어가는 현상을 방지하는 방법
14.useRef 사용으로 input 최적화하기 (리렌더링 막기)

useRef 사용으로 input 최적화하기
15.Module not found: Can't resolve 'react-i18next' 문제 해결

i18n를 설치 했음에도 yarn dev를 할 때마다 Module not found: Can't resolve 'react-i18next'라는 에러가 발생하고, 다시 설치하고를 반복 했었다.
16.Uncaught TypeError: Cannot read property 'split' of undefined

api로 받은 데이터인 userInfo가 undefined인데 split을 실행해서 생기는 에러이다.
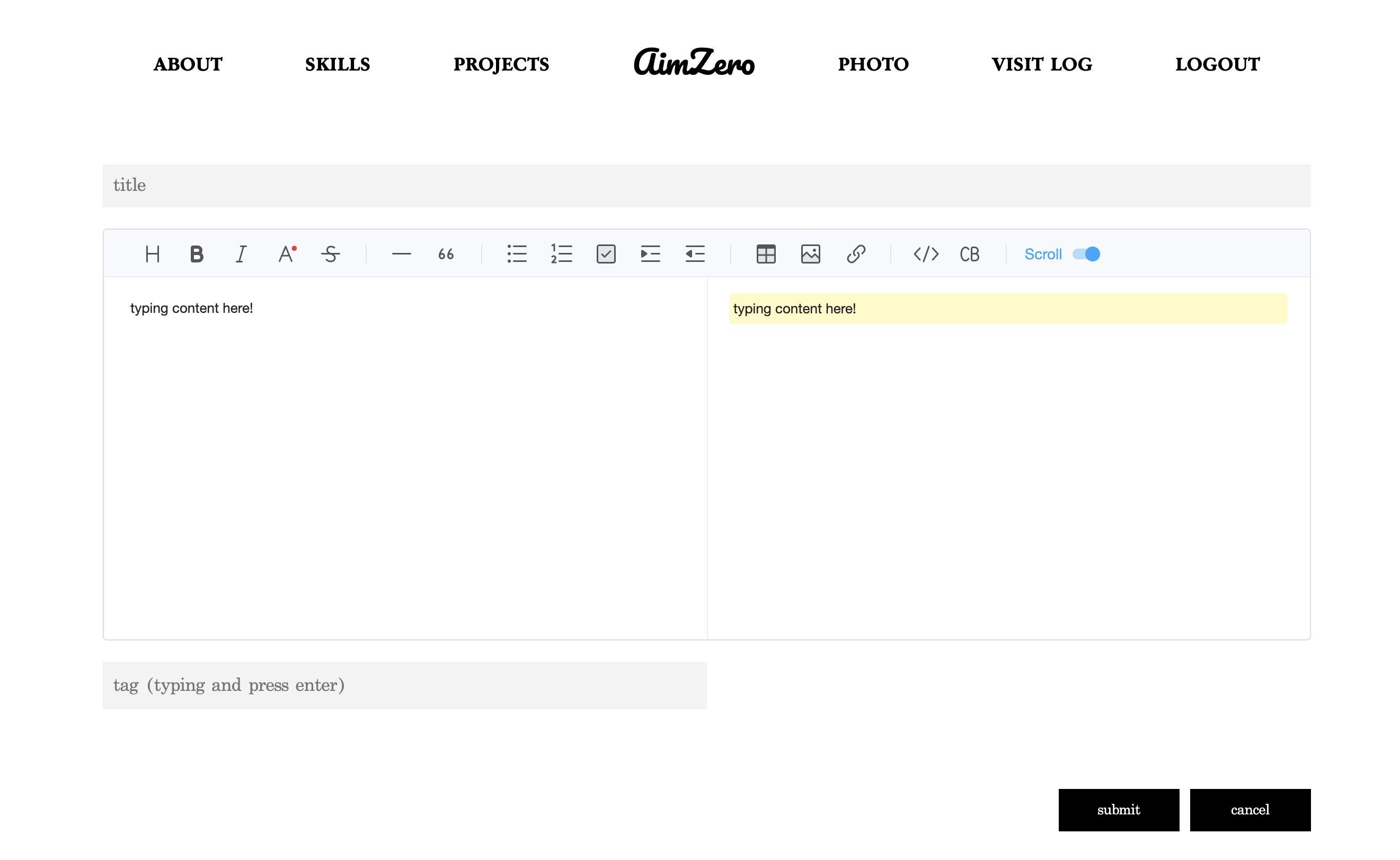
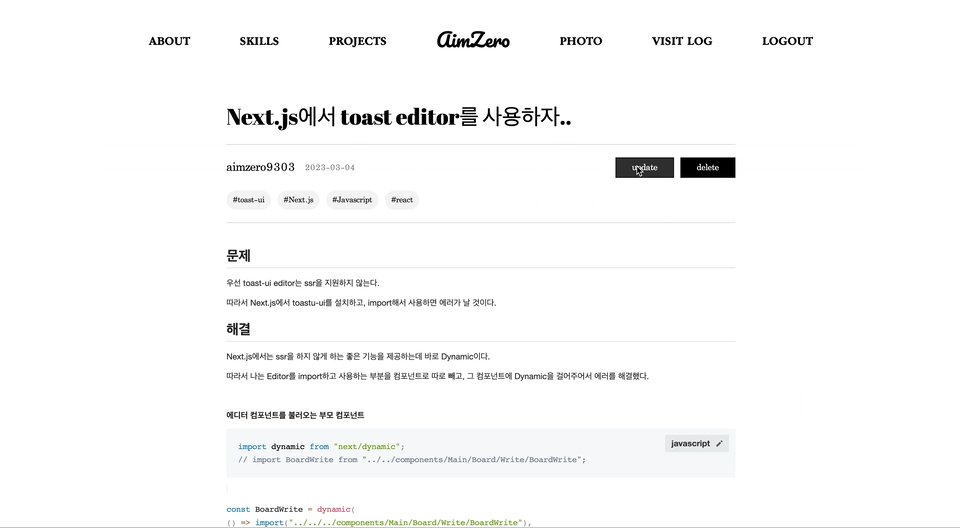
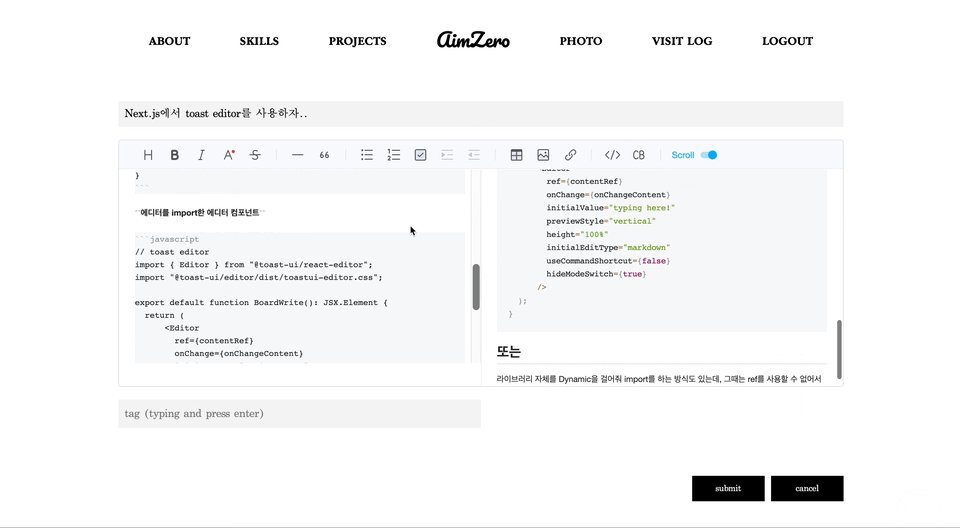
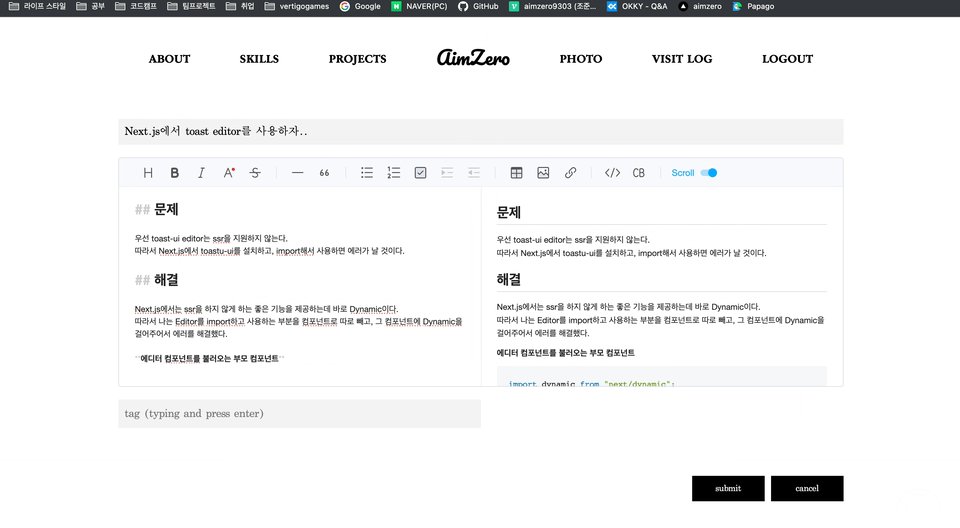
17.Next.js에서 toast editor를 사용하자..

우선 toast-ui editor는 ssr을 지원하지 않는다. 따라서 Next.js에서 toastu-ui를 설치하고, import해서 사용하면 에러가 날 것이다. Next.js에서는 ssr을 하지 않게 하는 좋은 기능을 제공하는데 바로 Dynamic이다.
18.Next.js에서 toast editor에 서버에서 불러온 값을 넣어보자..

서버에서 불러온 데이터를 state에 담고 에디터의 옵션인 initialValue에다음과 같이 처리했는데 불러온 데이터가 뜨지를 않는다..
19.Next.js router.query가 undefined일 때..

router.isReady는 라우터 필드가 클라이언트 측에서 업데이트되고 사용할 준비가 되었는지 여부를 확인
20.JQuery로 버튼(div) 중복 클릭 막기

JQuery로 버튼(div) 중복 클릭 막아보자..