📗 시작하기 전..
리액트의 주요 특징 중 하나인 Virtual DOM을 사용하는 것이다. 그렇다면 Virtual DOM이 뭘까?
📍 DOM이란?
Virtual DOM을 알아보기 전에, 먼저 DOM이 무엇인지부터 제대로 알고 넘어가야한다.
DOM은 Document Object Model의 약자어이다.
즉, 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다.
웹 브라우저는 DOM을 활용하여 객체에 자바스크립트와 CSS를 적용한다.
DOM은 트리 형태라서 특정 노드를 찾거나 수정하거나 제거하거나 원하는 곳에 삽입할 수 있다.
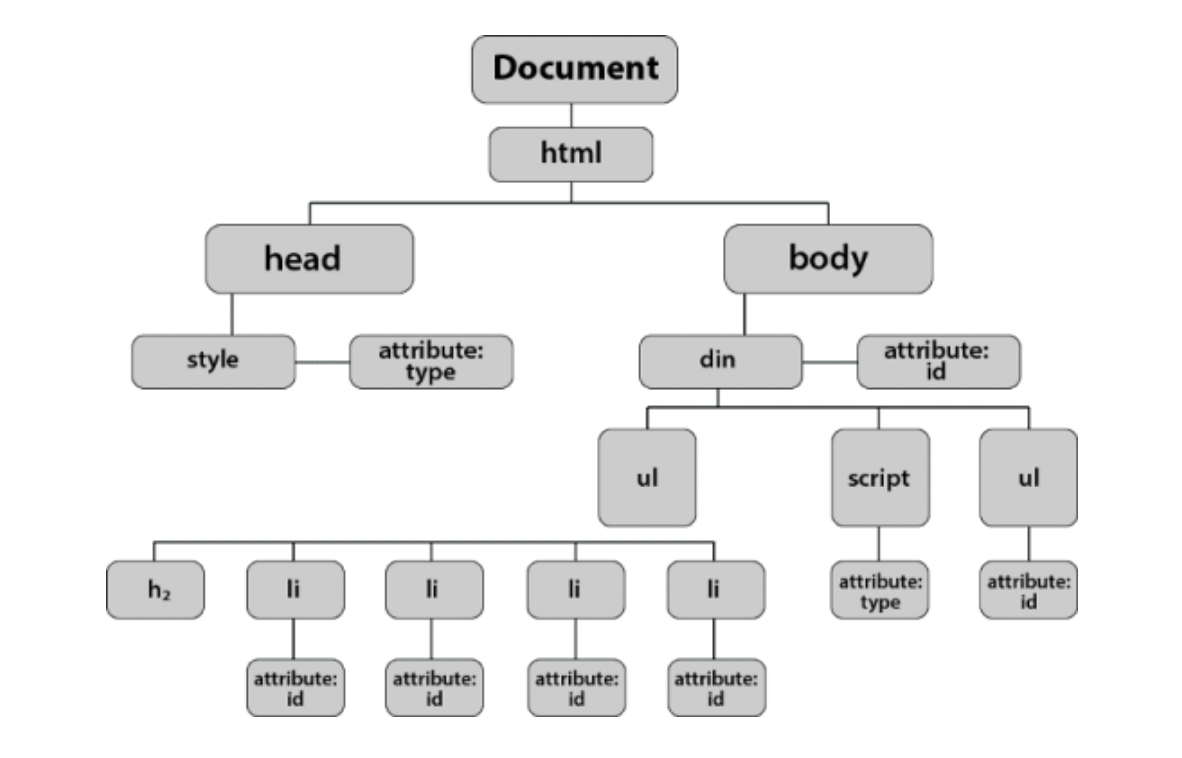
📍 HTML의 DOM 트리

📍 DOM은 과연 느린가?
이것은 DOM의 치명적인 한 가지 문제점을 알면 알 수 있다. 바로 동적 UI에 최적화되어 있지 않다는 것이다.
HTML은 자체적으로는 정적이지만, 자바스크립트를 통해 동적으로 만들 수 있다.
예를 들어 페이스북을 생각해 본다면, 스크롤바를 내리면 내릴수록 수많은 데이터(게시글)들이 로딩이 된다.
여기서 각 데이터를 표현하는 요소(<div>)의 개수가 몇 백, 몇 천 개 단위로 많아진다면, 이야기는 달라진다.
규모가 큰 웹 애플리케이션에서 DOM에 직접적으로 접근해 변화를 주다 보면 성능 이슈가 발생하기 시작한다.
DOM 자체는 빠르지만, 웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃 구성하고, 페이지를 리페인트한다.
바로 이 과정에서 시간이 허비되는 것이다.
📍 해결방법은 없는걸까?
DOM을 조작할 때마다 엔진이 웹 페이지를 새로 그리기 때문에 업데이트가 너무 잦으면 성능이 저하될 수 있다.
이런 문제를 해결하려면, DOM을 아예 조작하지 않는다는 말은 불가능하지만, 대신 DOM을 최소한으로 조작하여 작업을 처리하는 방식으로 개선할 수 있다.
리액트는 Virtual DOM 방식을 사용하여 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
📗 Virtual DOM
Virtual DOM은 간단하게 말해서 DOM의 가벼운 사본이라고 생각하면 된다.
리액트에서 데이터가 변하여 웹 브라우저에 실제 DOM을 업데이트할 때는 세가지의 절차를 밟는다.
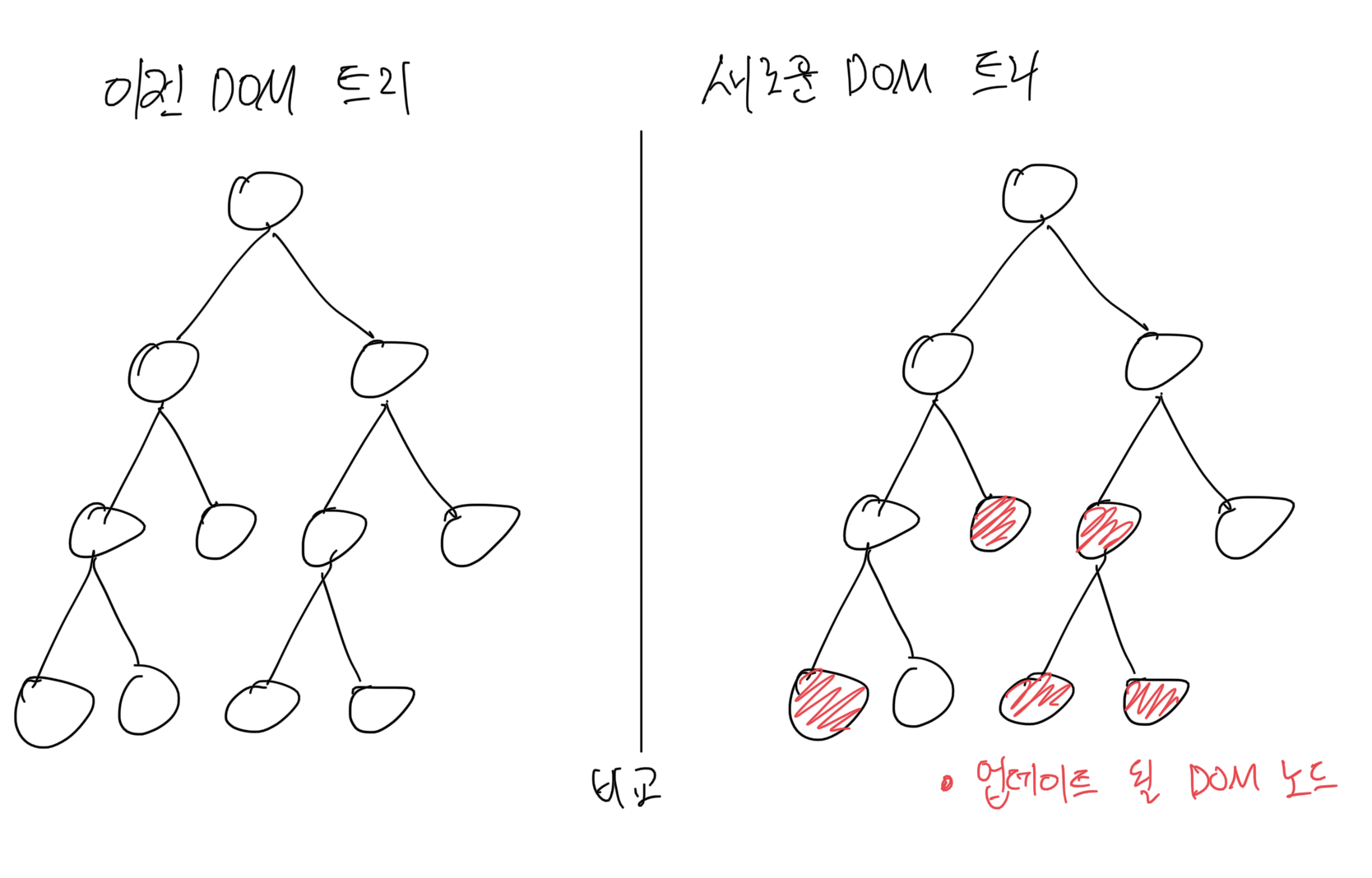
1️⃣ 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
2️⃣ 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
3️⃣ 바뀐 부분만 실제 DOM에 적용한다.
아래 사진에서 오른쪽의 있는 '새로운 DOM 트리'가 바로 Virtual DOM이다.