부트캠프 종료 후..
1.SCR, SSR

하나의 HTML 파일을 기반으로 자바스크립트를 이용해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹 어플리케이션이다.필요한 모든 정적 리소스를 최초에 한 번에 다운로드 한다.CSR(Client Side Rendering) 방식으로 렌더링한다고 말한다.장점첫 로딩만 기다리면
2.브라우저의 렌더링 과정

브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷이나 게코(Gecko) 등과 같은 렌더링 엔진을 사용한다. 렌더링 엔진이 HTML, CSS, Javascript로 렌더링 할 때 CRP(Critical Rendering Path) 라는 프로세스를 사용하며 다음 단계
3.JS 엔진이 코드를 실행하는 과정

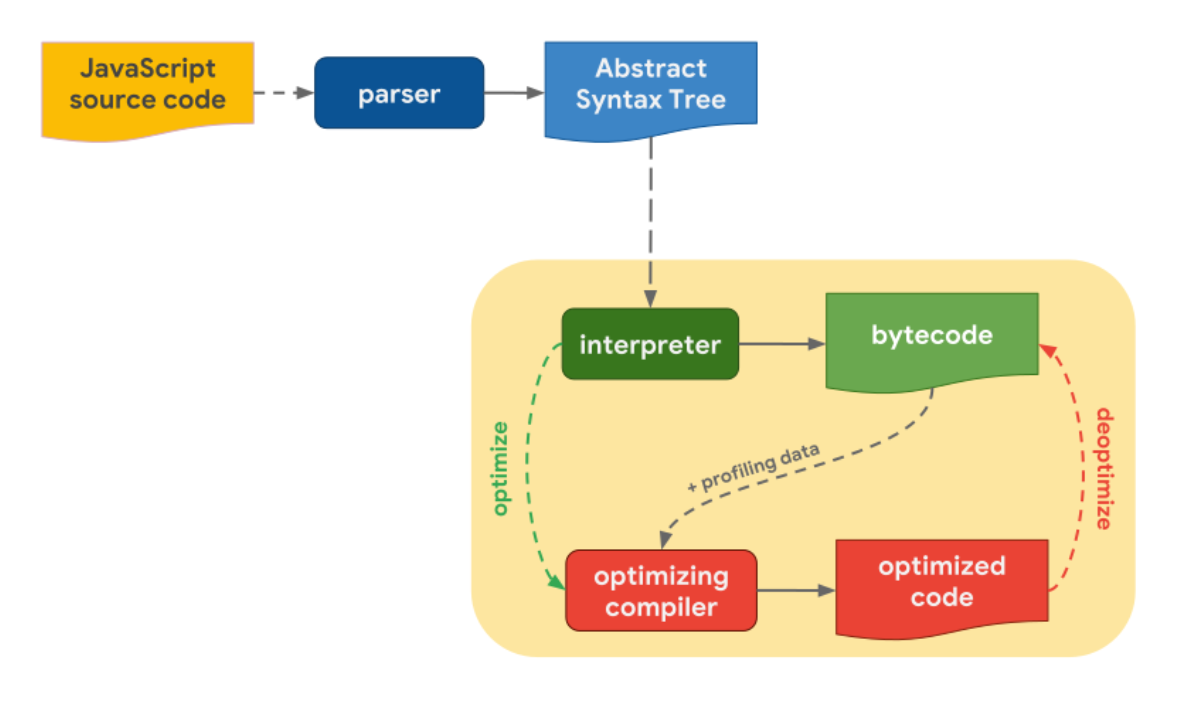
자바스크립트를 실행하기 위해서는 자바스크립트 엔진이 필요하고, 웹 브라우저는 자바스크립트 엔진을 내장하고 있다. 각 브라우저 마다 엔진은 다르지만 실행 방식은 비슷하기 때문에, 보통은 어떻게 실행하는지를 알아보자...소스코드를 만다면 파싱하여 AST(Abstract S
4.BOM, DOM

브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있게 도와주는 객체모델로 브라우저의 새창을 열거나 다른 문서로 이동하는 등의 기능을 실행시킬 수 있다. 전역 객체로는 window가 있으면 하위 객체로는 locaiton, navigator, document, scr
5.모듈 번들러, 트랜스 파일러

지금의 프론트엔드 개발은 모듈단위로 파일을 엮어서 개발하는 방식이다. 즉, 모듈은 서로 의존성을 띄고 있는데 이런 점에서 다음과 같은 문제점이 생긴다.수많은 모듈의 순서를 어떻게 처리 할 것인가? (의존성 처리)모듈이 많아 질 수록 HTTP 요청이 많아질 텐데, 이로
6.CI, CD

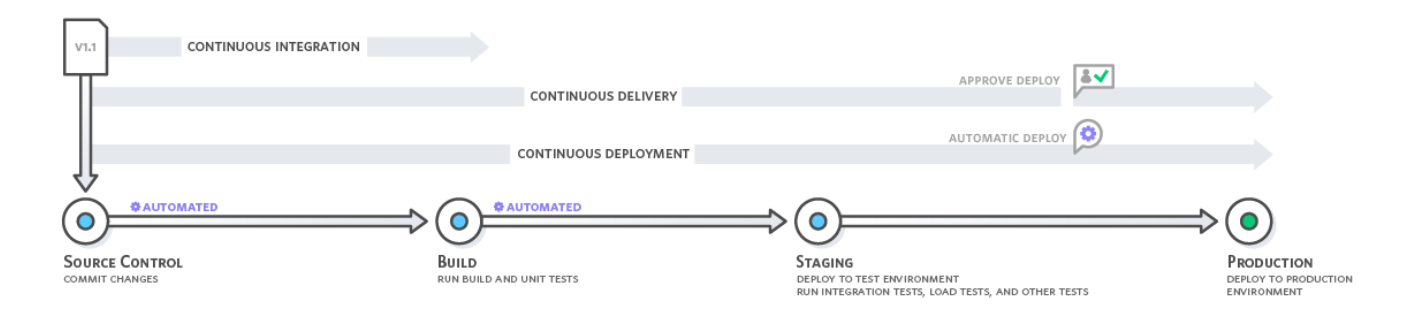
CI는 빌드와 테스트를 자동화해서 공유 저장소에 병합시키는 프로세스를 뜻한다. git과 같은 버전관리 시스템을 사용할 때 여러명의 개발자가 하나의 공유 저장소를 사용하는 경우가 많다. 이렇게 된다면, 새로운 코드의 변경 사항이 저장소에 통합되지 않을 경우 서로 충돌 할
7.CSS와 JS 애니메이션의 차이점

웹사이트에 애니메이션 효과를 부여할 때, CSS의 transition / animation 속성을 사용할 수 있고 JS의 setInterval() / requestAnimationFrame() 을 사용할 수 있다. 하지만 각각을 사용할 때의 특징이 다르고 장단점이 있기
8.HTML & DOCTYPE

HTML이란 프로그래밍 언어가 아니다. 컨텐츠의 구조를 정의하는 마크업 언어이다.'HTML'은 어떠한 형식으로 보이게 하거나 특정한 방식으로 동작하도록 하는 요소들로 이루어져 있다.각 요소들은 속성을 가질 수 있는데, 속성은 실제 컨텐츠로 표시 되길 원하지 않는 추가적
9.Meta tags & SEO

메타태그는 웹 페이지의 보이지 않는 정보를 제공하는데 쓰인다. 페이지에 대한 설명, 제작자, 크롤링 정책 등의 정보를 제공할 수 있다.SEO는 Search Engine Optimization의 약자로 검색 엔진 최적화를 의미한다. 메타태그를 이용해 description
10.Semantic tags

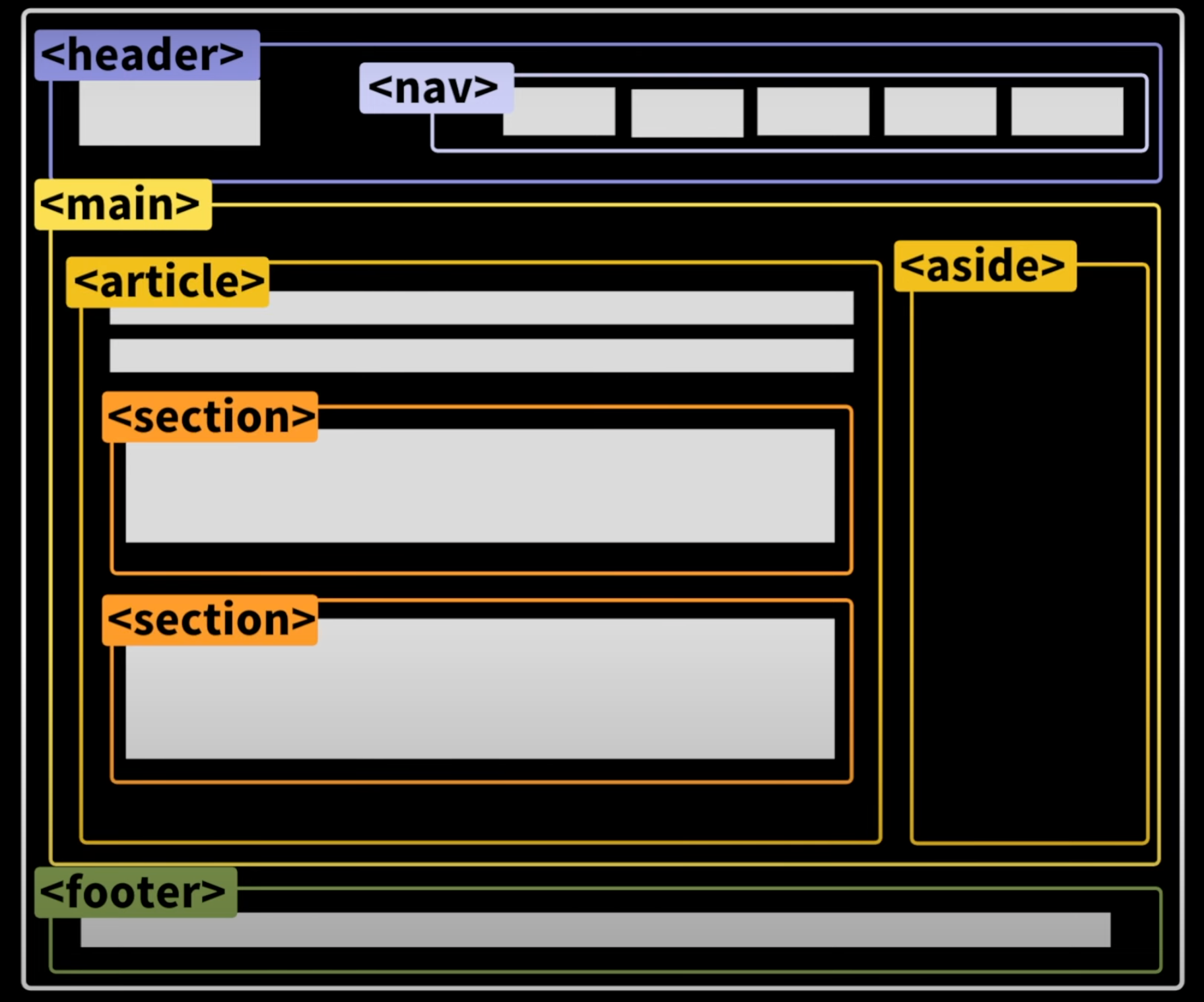
SEO: 제목과 부제목을 표현함으로써 검색엔진 최적화웹 접근성: 스크린리더, 키보드만 사용해도 잘 동작유지보수 용이: 웹페이지 구성을 한 눈에 알아보기 쉬움HTML에 의미를 부여하기 위해서 사용된다.div와 외형은 같지만 section 혹은 article을 사용하여 c
11.data- 속성

DOM에 데이터를 저장할 수 있는 사용자 정의 데이터 속성 으로 data- 다음 오는 값이 데이터가 된다. 이 속성은 사용하고자 하는 용도에 적합한 속성이나 요소가 없을 때 사용하며 해당 웹페이지가 독자적으로 사용하는 값 이다. 즉, 웹페이지와 독립적인 소프트웨어가 이
12.useState를 더 공부해보자

13.useEffect를 더 공부해보자

index.jsx timer.js
14.useRef를 더 공부해보자 [변수관리]

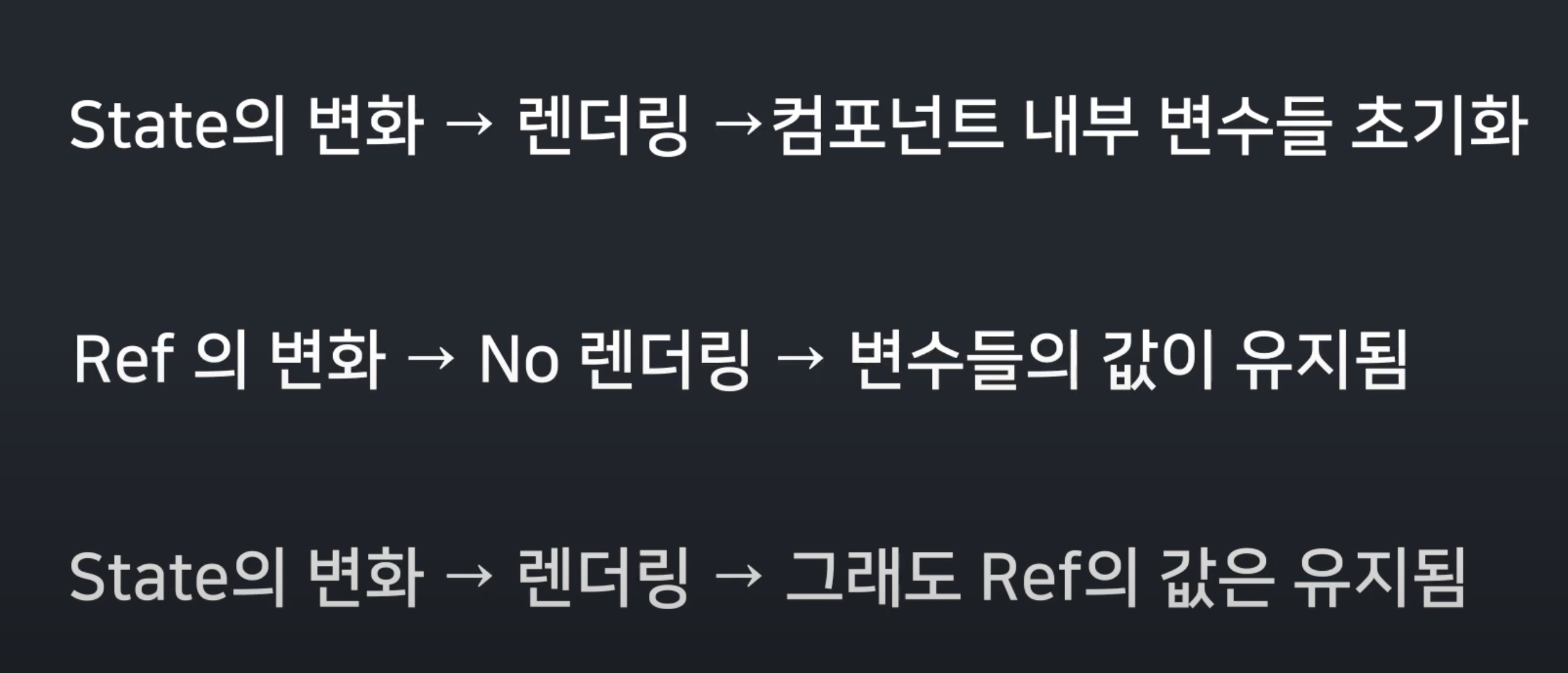
원하지 않는 렌더링 때문에 state값이 초기화가 된다면, ref를 사용하여 값의 초기화를 막을 수 있다.useRef는 또한 DOM 요소에 접근해서 여러가지 일들을 할 수 있다. => focus()로 예를 들 수 있고, 마치 바닐라 자바스크립트의 Document.que
15.스코프를 더 공부해보자..

자바스크립트 엔진이 참조의 대상이 되는 식별자를 검색할 때, 사용하는 규칙이다.즉, 어떤 변수를 사용하거나 함수를 호출할 때 해당하는 식별자로 사용하는데, 그 식별자를 검색하는 메커니즘이라고 보면 이해하면 된다.현재 스코프에서 식별자를 검색할 때, 상위 스코프를 연쇄적
16.클로저를 더 공부해보자

앞서 공부한 스코프와 스코프체인을 생각하면, 클로저에 대해서 쉽게 알 수 있다.위의 코드와 같이 inner함수가 리턴이 됨과 동시에 var b = 'B'라는 변수는 사라져야하지만, someFunc()를 실행시키면 콘솔에는 'B'가 찍히는 것을 알 수 있다.이러한 것이
17.useRef를 더 공부해 보자 [DOM접근]

앞서 공부했듯이, Ref는 변수관리 말고도 자바스크립트의 Document.querySelector()처럼, DOM요소에 접근 할 수도 있다. Vscode
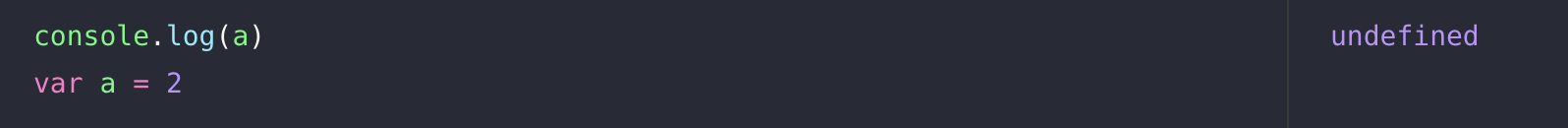
18.호이스팅을 더 공부해보자..

호이스팅이랑 "끌어올린다"라는 뜻으로 변수 및 함수 선언문이 스코프 내의 최상단으로 끌어올려지는 현상을 말한다.🙋🏻♂️ 대입문은 끌어올려지지 않는다컴파일러는 자바스크립트 엔진이 인터프리팅(Interpreting)을 하기 전에 컴파일을 하는데 이 때, var a =
19.local storage VS session storage VS cookie

| | cookie | local storage | session storage | | --- | --- | --- | --- | | 생성자 | 클라이언트/서버 | 클라이언트 | 클라이언트 | | 지속시간 | 설정 여부에 따름 | 명시적으로 지울때까지 | 탭,윈도우 닫을때까지 | | 용량 | 5KB | 5MB / 10MB | 5MB | | 서버와의 통신 ...
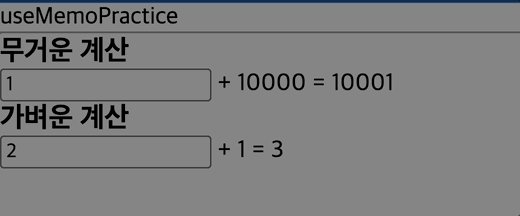
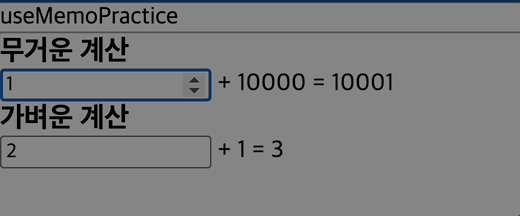
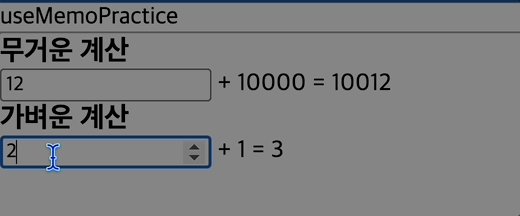
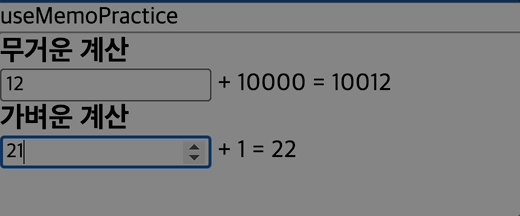
20.useMemo를 더 공부해보자.. (useCallback과의 차이점)

컴포넌트 최적화에 사용되는 대표적인 훅은 useMemo와 useCallback이 있다. 오늘은 그 중에서 useMemo에 대해서 공부해보려고 한다.useMemo에서 memo라는 말은 Memoization(메모이제이션)을 뜻하는 말이다.동일한 값을 리턴하는 함수를 반복적
21.React란?

페이스북에서 제공하는 컴포넌트 기반의 프론트엔드 라이브러리이다.HTML, CSS만으로는 동적 데이터를 UI에 뿌려주기 적합하지 않지만, 리액트는 사용자와 상호작용을 할 수 있는 UI를 손쉽게 만들 수 있기 때문에 리액트를 사용한다.💡 Augular와 React의 차이
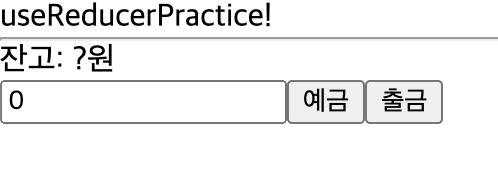
22.useReducer를 공부해 보자..

📍 useReducer란? useState처럼 state를 생성하고 관리해 주는 도구이다. 여러개의 하위값을 포함하는 복잡한 state를 다뤄야 할때, useState 대신 useReducer를 사용하면 더 깔끔하게 코드를 짤 수 있고, 유지보수도 한결 편해진다
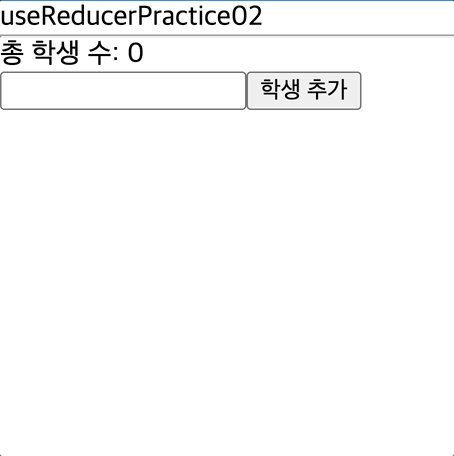
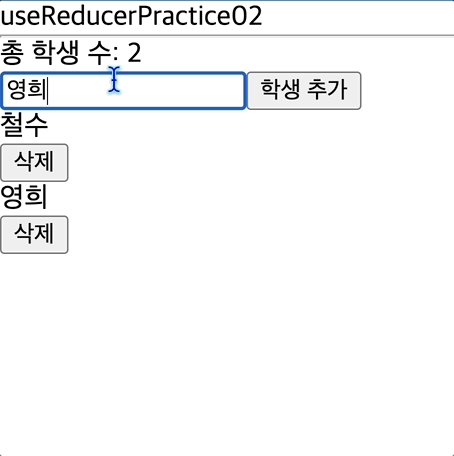
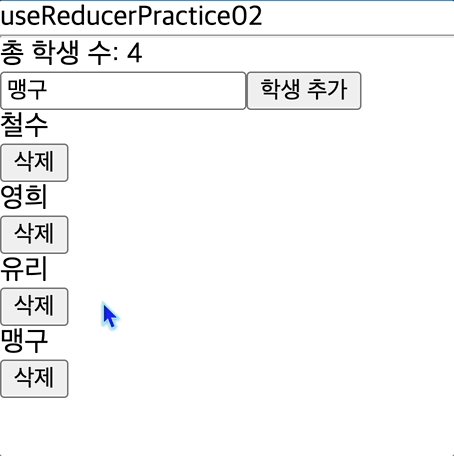
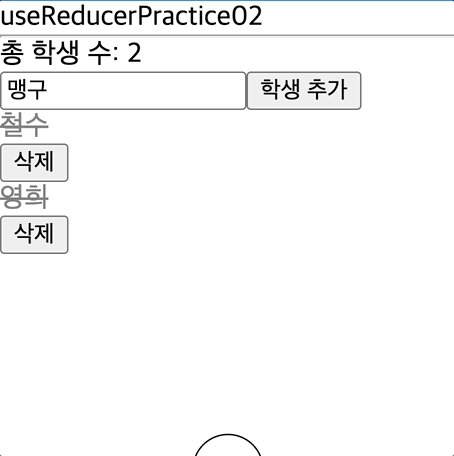
23.useReducer를 활용한 출석부 만들기

📍 index.jsx 📍 Students.jsx 📍 시연영상
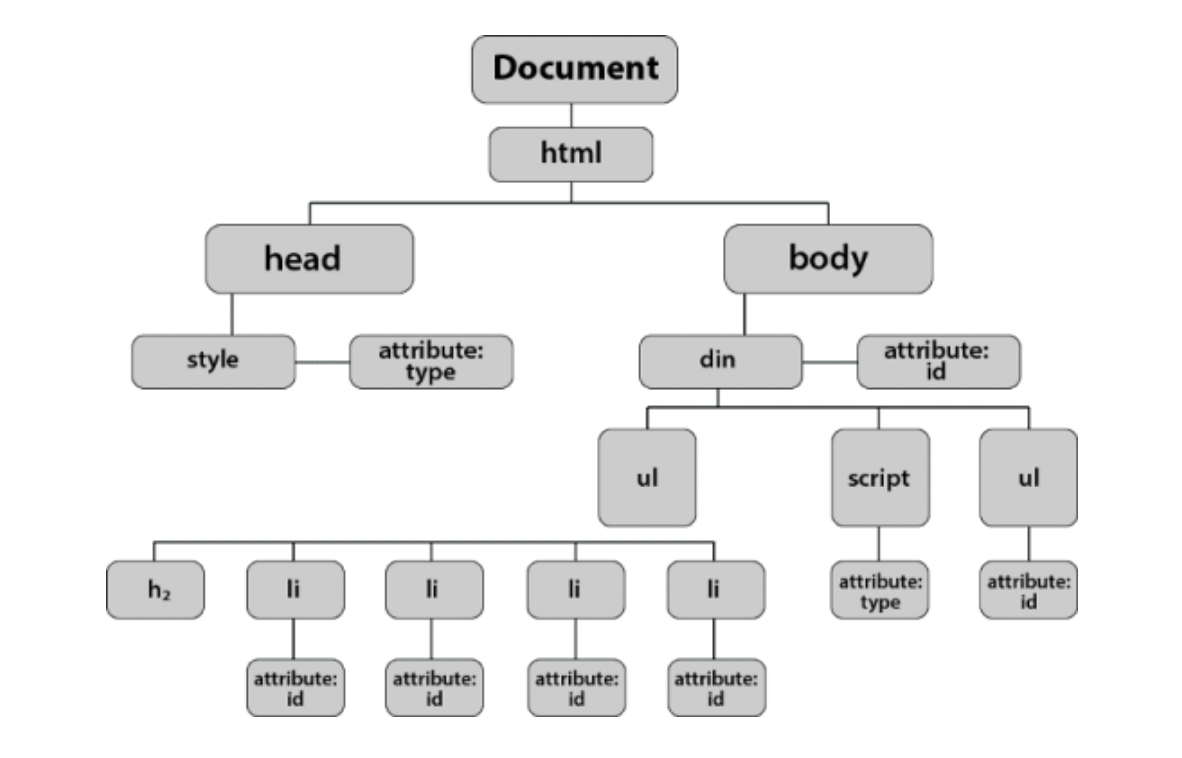
24.DOM, Virtual DOM

리액트의 주요 특징 중 하나인 Virtual DOM을 사용하는 것이다. 그렇다면 Virtual DOM이 뭘까?Virtual DOM을 알아보기 전에, 먼저 DOM이 무엇인지부터 제대로 알고 넘어가야한다.DOM은 Document Object Model의 약자어이다.즉, 객