React로 치면 onClick 이벤트를 Vue에서는 어떻게 사용할까?
Vue에서는 v-on:[이벤트]="자바스크립트 or 함수"의 문법을 사용한다.
템플릿 소스코드)
<button v-on:click="increaseReport">허위매물신고</button>
<span>신고수: {{ report }}</span>스크립트 소스코드)
Vue에서는 데이터 저장함과 같이, 함수를 저장하는 공간이 존재한다. 아래의 코드와 같이 methods: {} 안에 함수를 선언하여, 바인딩해서 v-on:click="함수" 식으로 사용할 수 있다.
export default {
name: "App",
// 데이터 저장함 (변수선언)
data() {
return {
products: [
{
name: "역삼동원룸",
price: 60,
},
{
name: "천호동원룸",
price: 70,
},
{
name: "마포구원룸",
price: 100,
},
],
menus: ["Home", "Products", "About"],
report: 0,
};
},
// 힘수저장함 (함수선언)
methods: {
increaseReport() {
this.report++;
},
}
};또한 데이터 공간에 선언한 변수를 함수안에서 사용하려면, 앞에 this를 붙여서 사용해야한다!
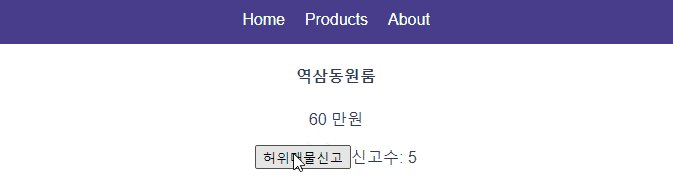
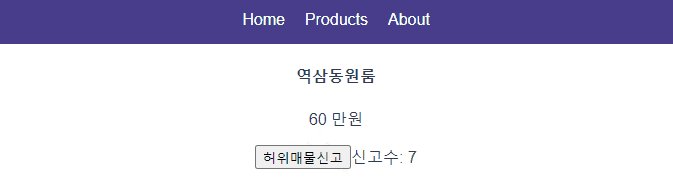
출력결과)