📍 터미널 설치 )
npm
npm install bootstrap@next @popperjs/core
yarn
yarn add bootstrap@next @popperjs/core
부트스트랩 4버전..
npm install bootstrap@4 jquery popper.js
📍 main.js 수정 )
main.js에 다음의 코드를 추가
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'📍 부트스트랩 이용방법 )
Bootstrap 이용하는 법은..
-
getbootstrap.com 들어가서 원하는 UI를 검색
-
button, navbar, card 이런거 검색하면 html 예제 코드가 나옴
-
그걸 복사붙여넣기 하면 UI 디자인 끝
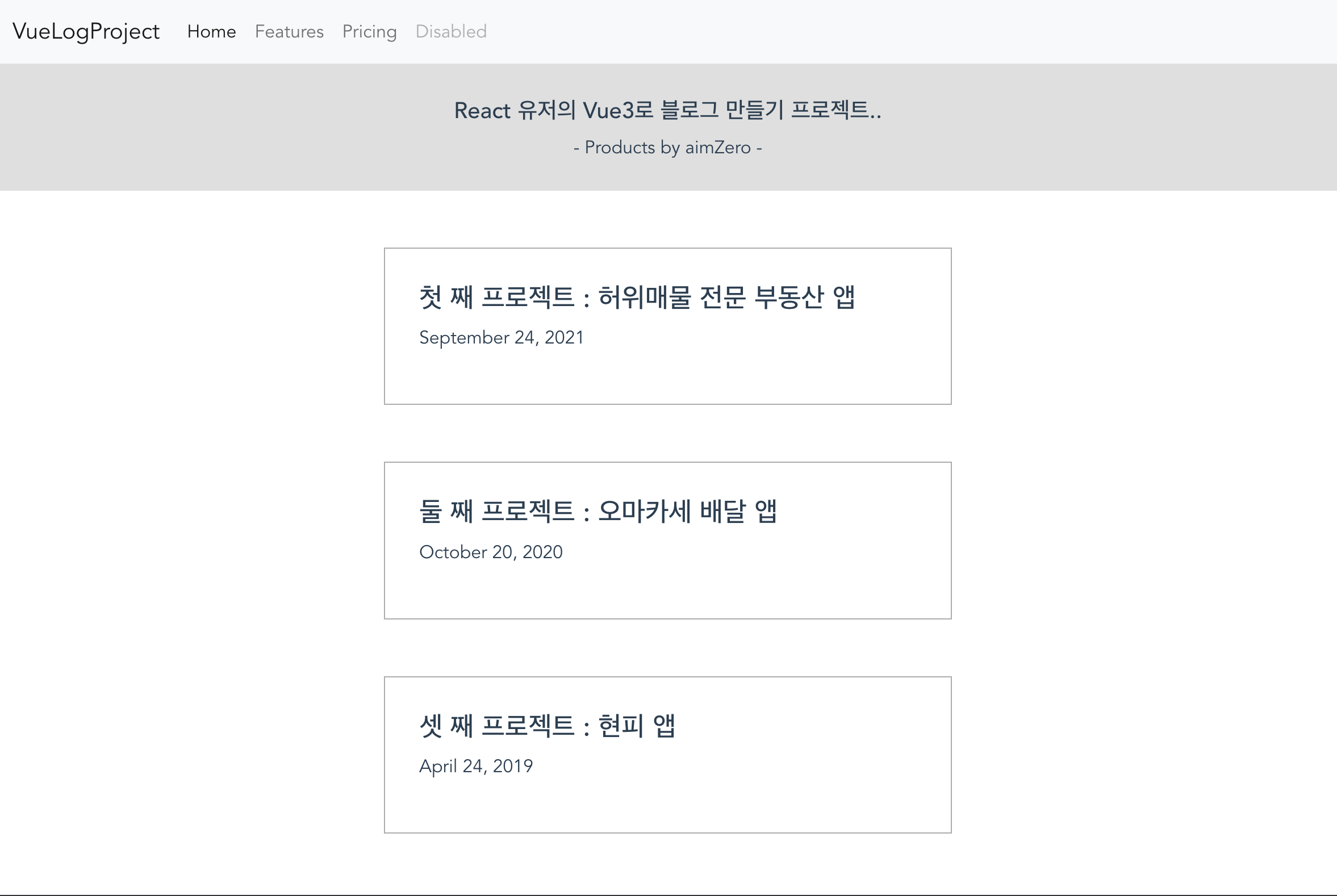
📍 부트스트랩의 navbar를 적용한 결과물 )
본격적인 시작에 앞서서 글 리스트 데이터를 blog.js파일에 배열형태의 더미데이터를 만들었고, 컴포넌트로 만들었다.
또한 상단의 navbar는 부트스트랩을 사용하여 간편하게 코드의 복붙만으로 그럭저럭 볼만한 디자인의 navbar가 보여지는것을 볼 수 있다.