nested routes란?
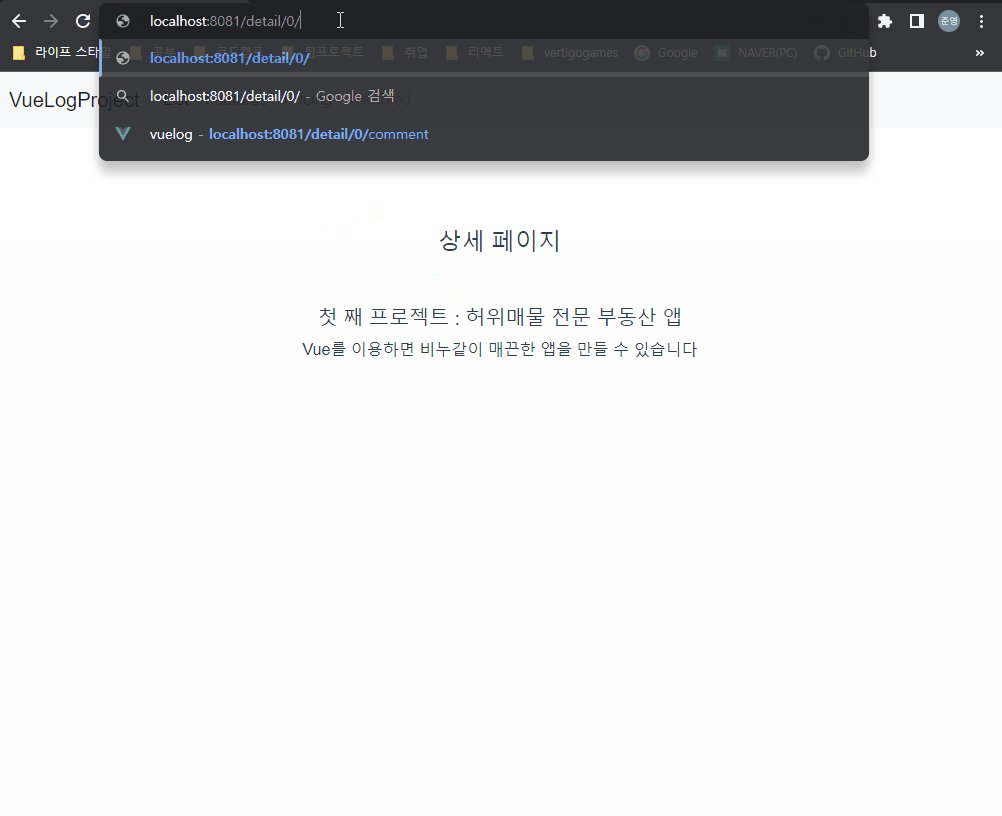
/detail/0/author로 접속하면, detail 페이지 내에 작가소개란을 보여주고
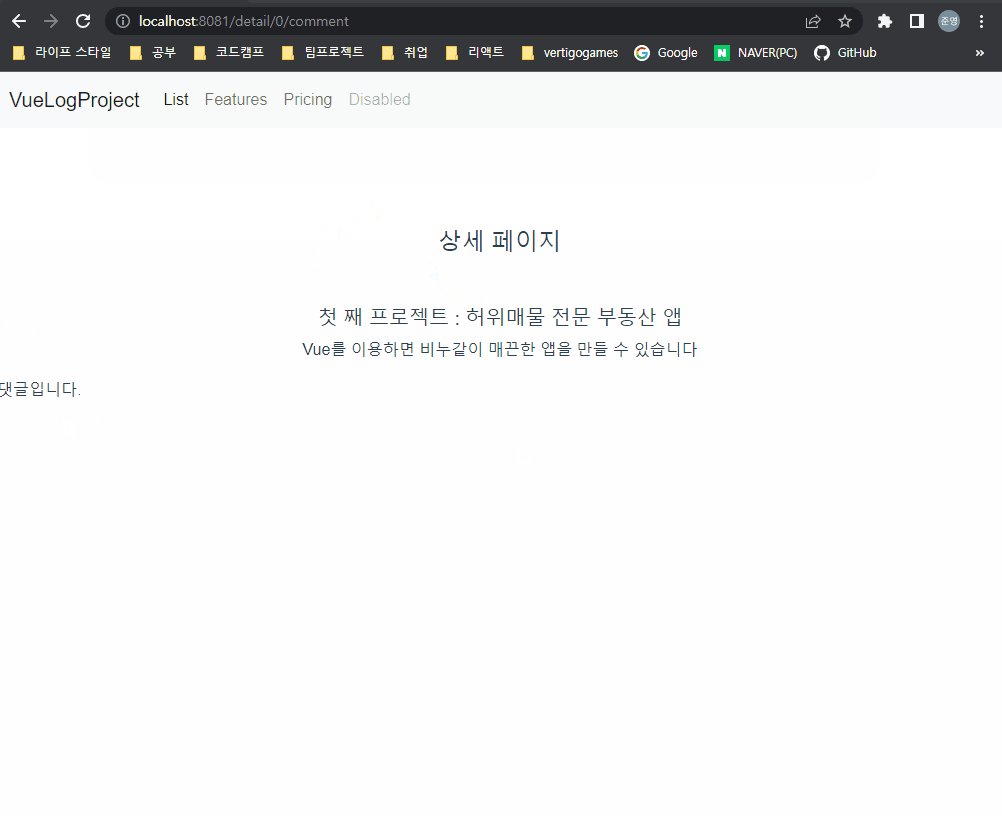
/detail/0/comment로 접속하면, detail 페이지 내에 댓글을 보여준다.
특정 페이지 내에서 또 라우트를 나누는 경우를 nasted routes라고 한다.
저렇게 다른 url로 나눠두면 장점이 있는데, 바로 뒤로가기 앞으로가기 버튼이 동작하는 것이다!!
Code
이것을 구현하기 위해선 router.js에 아래와 같은 형식으로 코드를 짜야한다.
router.js
const routes = [
{
path: "/list",
component: List,
},
{
path: "/",
component: Home,
},
{
path: "/detail/:id",
component: Detail,
children: [
{
path: "comment",
component: Comment,
},
],
},
];/detail/:id url에서 라우트를 comment로 나눈것이다!
위의 코드에는 안보이지만 컴포넌트 import는 잊지말자
Detail.vue (template)
<template>
<div class="detailWrapper">
<div class="detail">
<h4 class="menuTitle">상세 페이지</h4>
<h5>{{ blogData[$route.params.id].title }}</h5>
<p>{{ blogData[$route.params.id].content }}</p>
</div>
</div>
<router-view></router-view>
</template>그리고 마무리로 Detail.vue에 <router-view></router-view>라는 태그를 추가해주면
/detail/:id/comment 로 접속했을 때 <router-view>자리에 Comment.vue 컴포넌트가 보입니다.
하지만 간단한 UI라면 이렇게 만들지 말고 탭기능 식으로 만드는게 나을 수 있으니 판단은 각자의 몫이다.
Result