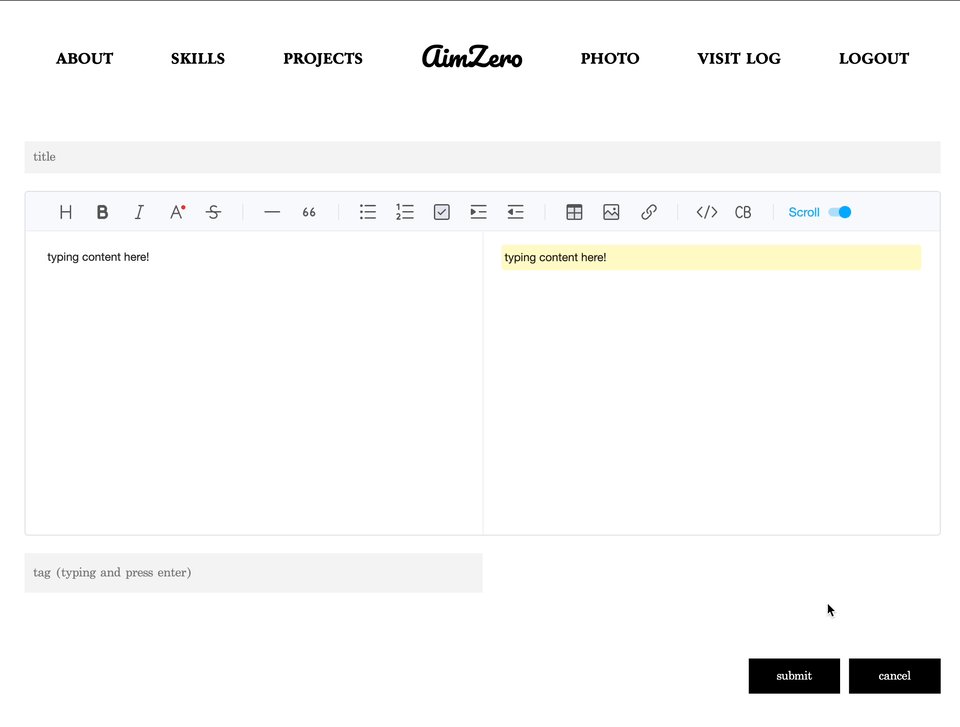
기존의 사용했던, 파이어베이스 이미지 업로드 로직을 재사용해서, 기존의 toast-editor에서 제공하는 이미지 업로드는 base64의 형식에서, url 업로드 형식으로 바꿔주었다.
code
기본적으로 에디터에서 제공하는 훅인 addImageBlobHook을 제거하고, url업로드 로직addImage() 을 추가한 같은 이름의 훅을 추가해주었다.
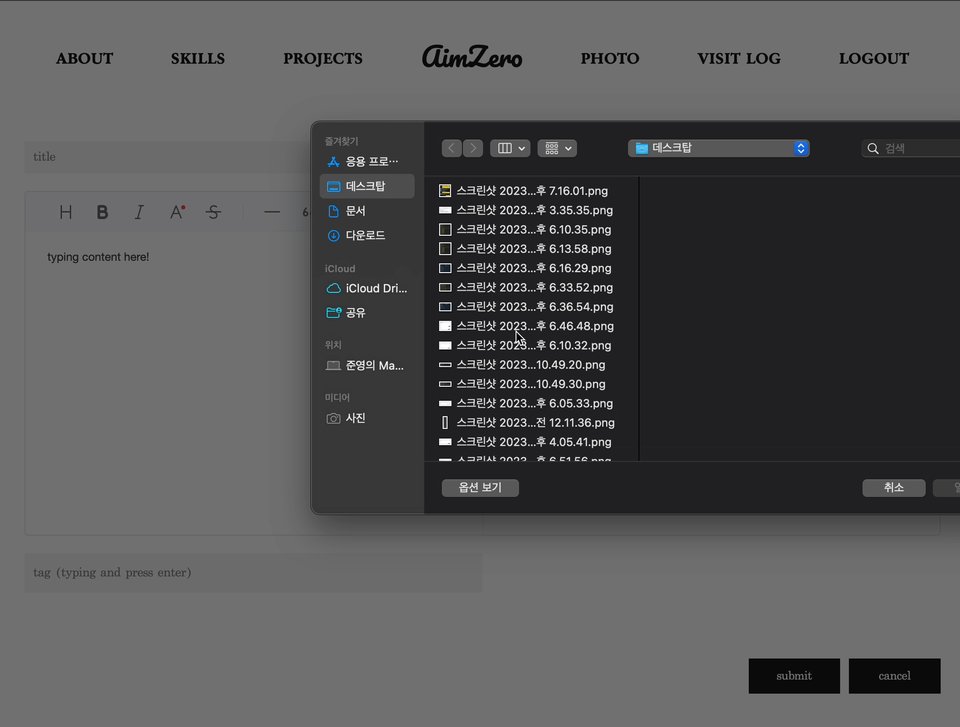
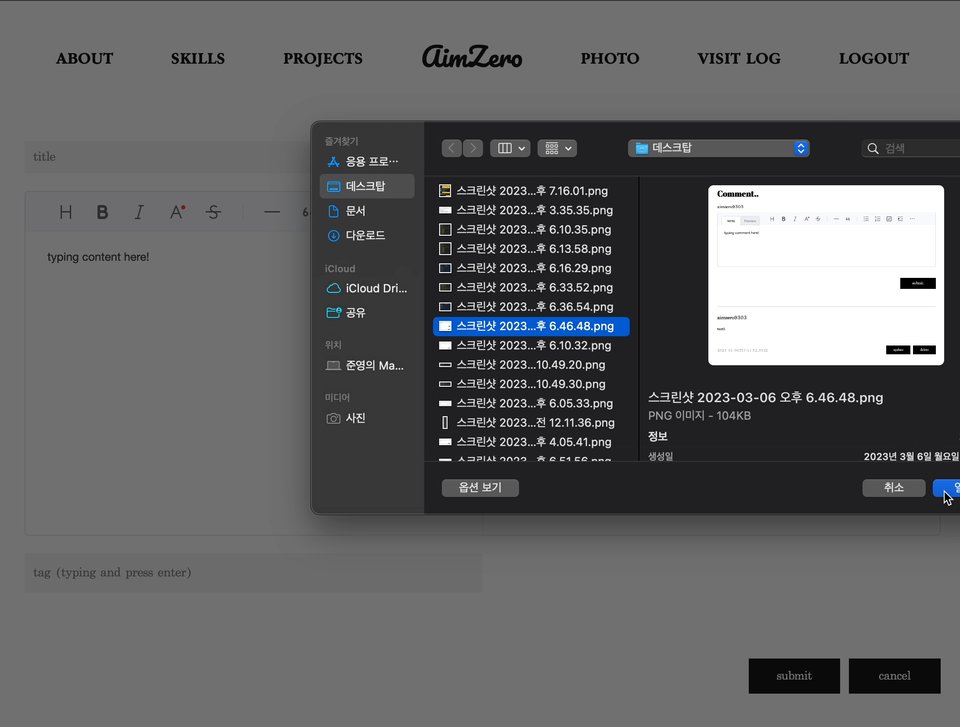
- 해당 훅은 에디터의 업로드 창에서, 이미지를 고르고 "OK" 버튼을 누를 때 동작한다.
const contentRef = useRef(null);
useEffect(() => {
const editorIns = contentRef.current.getInstance();
editorIns.removeHook("addImageBlobHook"); //<- 제거
editorIns.addHook("addImageBlobHook", addImage); //<- 추가 },
}, []);
const addImage = async (file, showImage) => {
console.log(file); //이미지 압축 및 서버 업로드 로직 실행
let imgUrl;
const imageRef = ref(firebaseStorage, `boardPhoto/${file.name}`); // storage directory (path, file name)
if (!file) return;
await uploadBytes(imageRef, file).then((snapshot) => {
getDownloadURL(snapshot.ref).then((url) => {
imgUrl = url;
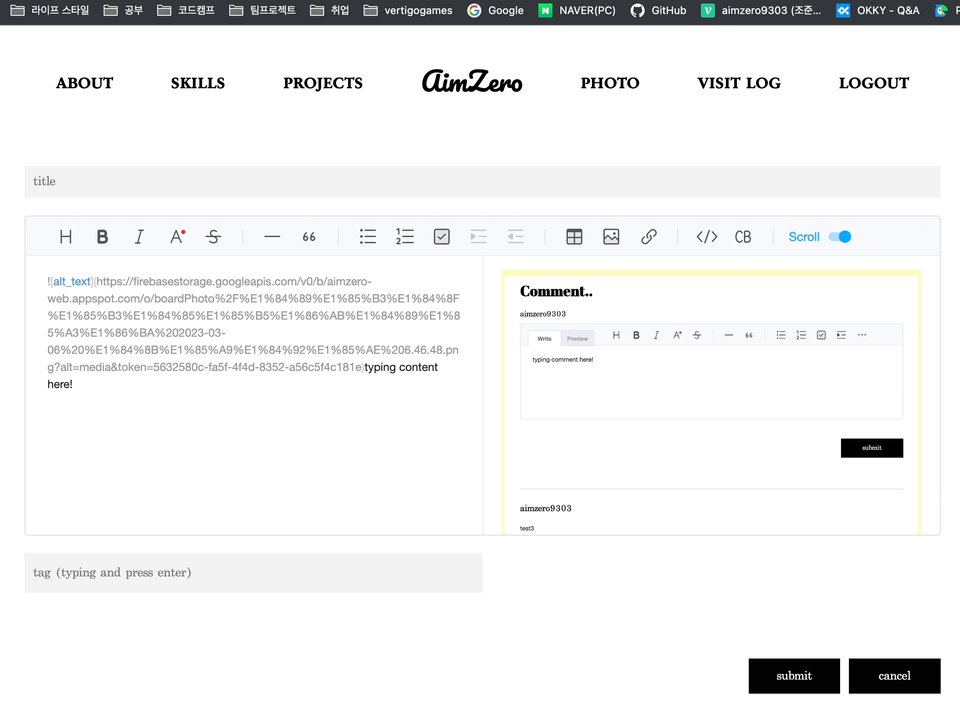
showImage(imgUrl, "alt_text"); //에디터에 이미지 추가
});
});
};result


좋네요