이것저것..
1.MQTT를 알아보자..

MQTT는 최소한의 전력과 패킷량으로 통신하는 프로토콜로, 제한된 통신 환경을 고려하여 만들어졌다.
2.플로팅 배너를 만들어보자..

스크롤을 하면 나타나고, 일정시간 동안 스크롤 동작을 안하면 사라지는 플로팅 배너를 만들어보자!
3.HTML의 <meta>태그를 알아보자..

meta tag는 해당 문서에 대한 정보인 메타데이터(metadata)를 정의할 때 사용한다.
4.javascript slick slider (캐러셀)

옵션의 prevArrow나 nextArrow는 클래스를 지정해서 버튼을 커스텀 할 수 있다.
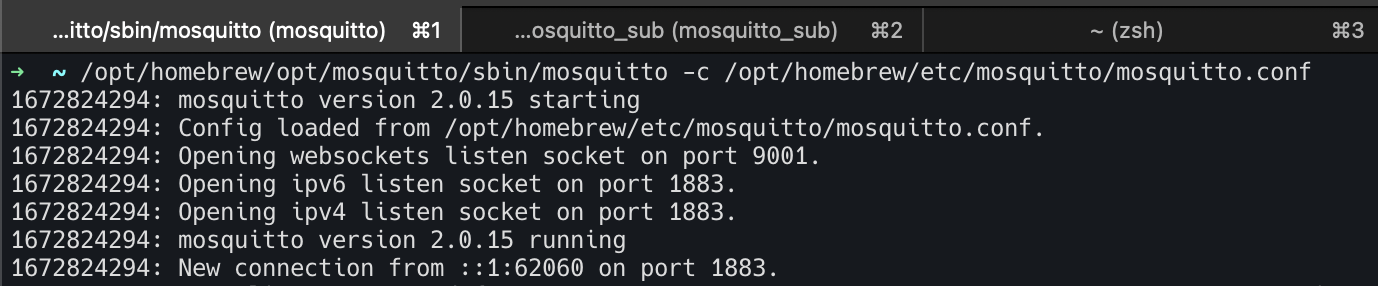
5.Mac) MQTT mosquitto 설치 & 테스트

MQTT mosquitto를 설치하고, 메세지를 주고 받아보자
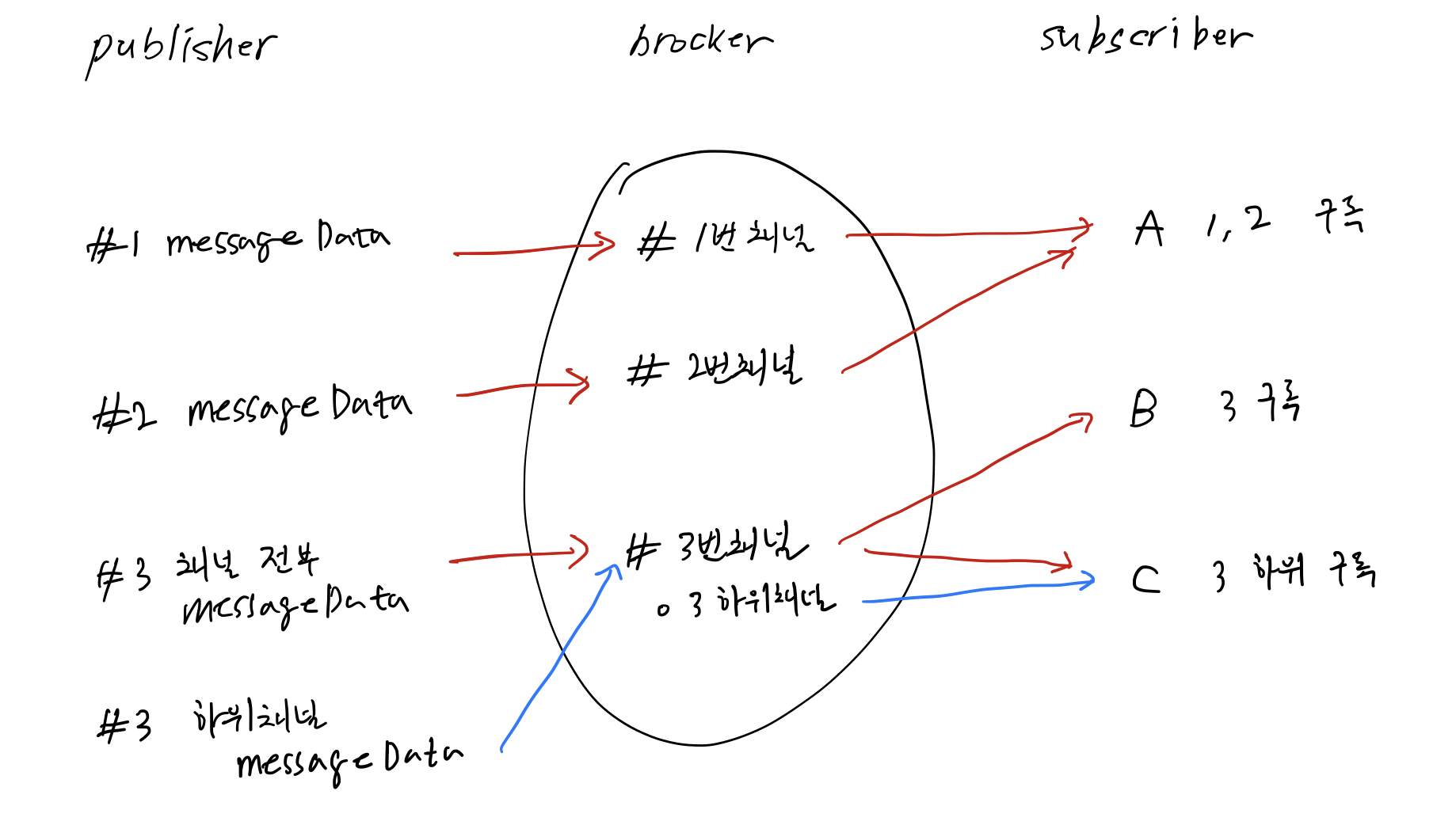
6.MQTT Subscribe(구독) Wildcard(와일드카드)

MQTT 와일드카드 개념에 대해 이해하자..
7.Vue) 데이터를 HTML의 형태로 출력해보자..

html 코드의 형태로 출력하고 싶은 string 값을 v-html을 이용하여 출력하자
8.react-query를 써보자..

React Query는 React 애플리케이션에서 데이터를 가져오고 관리하는 라이브러리이다. 이를 사용하면 API 호출을 간단하게 처리할 수 있고, 캐싱과 자동 업데이트 기능을 통해 데이터를 더 효율적으로 관리할 수 있다..
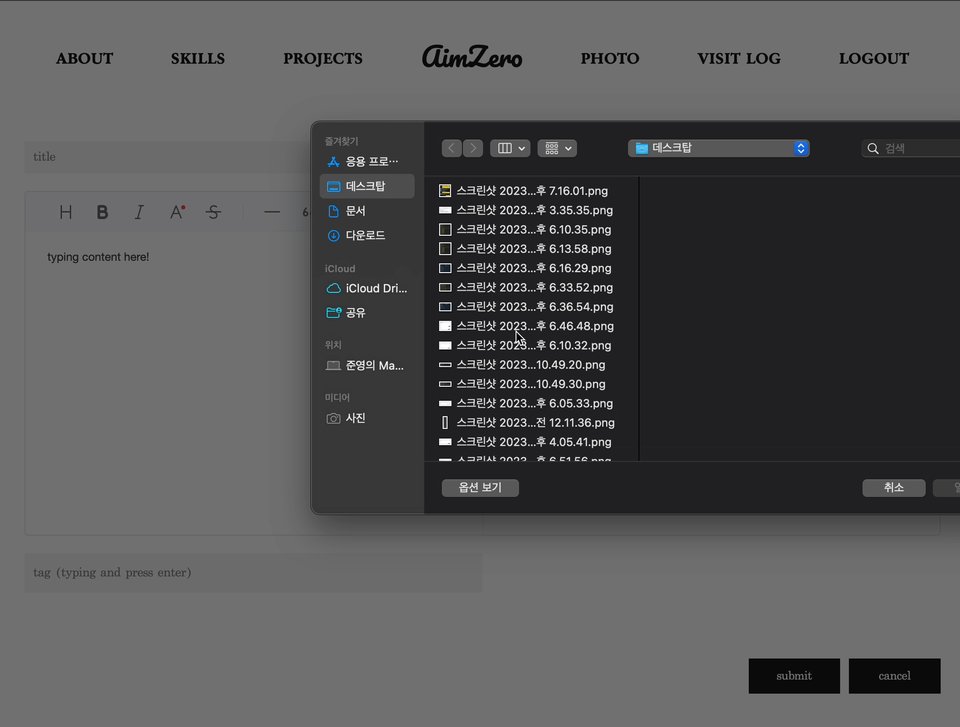
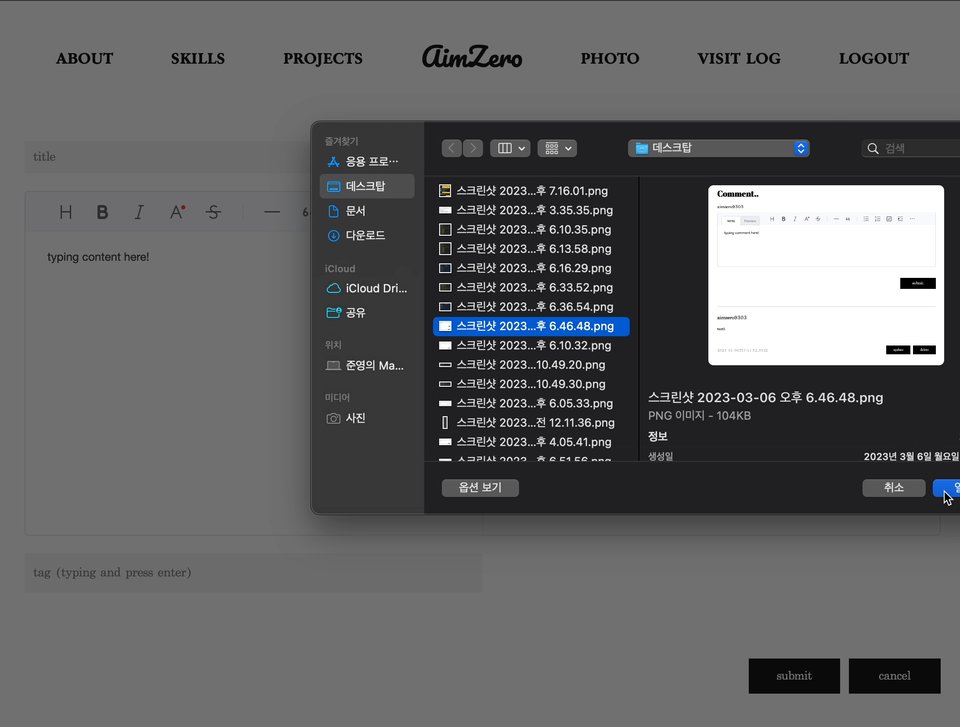
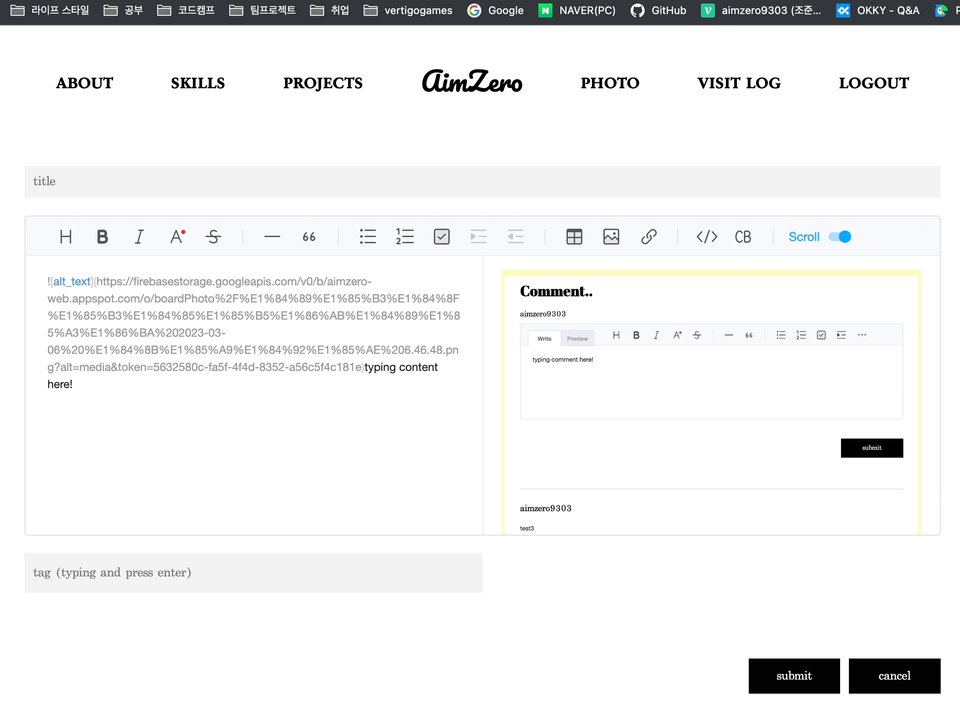
9.toast-editor 이미지 업로드 하기..

기존의 사용했던, 파이어베이스 이미지 업로드 로직을 재사용해서, 기존의 toast-editor에서 제공하는 이미지 업로드는 base64의 형식에서, url 업로드 형식으로 바꿔주었다..
10.v-if와 v-show의 차이

v-if는 "실제" 조건부 렌더링이다. 블록 내 이벤트 리스너와 자식 컴포넌트가 제대로 제거되거나 재생성되기 때문이다.또한 v-if는 초기 조건이 false면 아무 작업도 일어나지 않는다. 조건이 true가 될 때까지 렌더링이 일어나지 않는다.이에 비해..
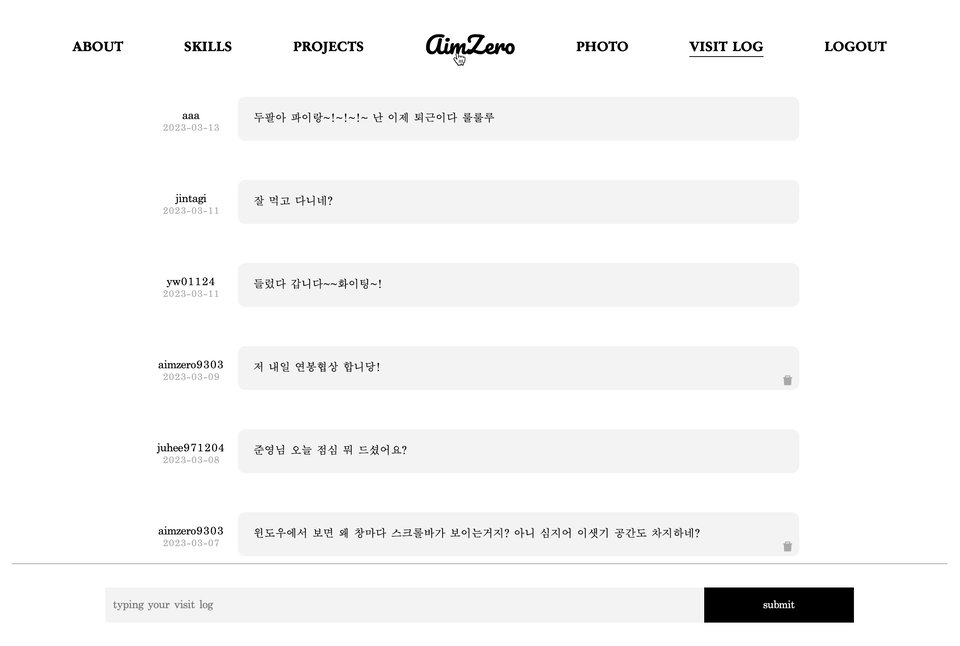
11.EmailJS로 댓글 이메일 알림 기능을 만들어 보자..

EmailJS 설치 npm install emailjs-com yarn add emailjs-com
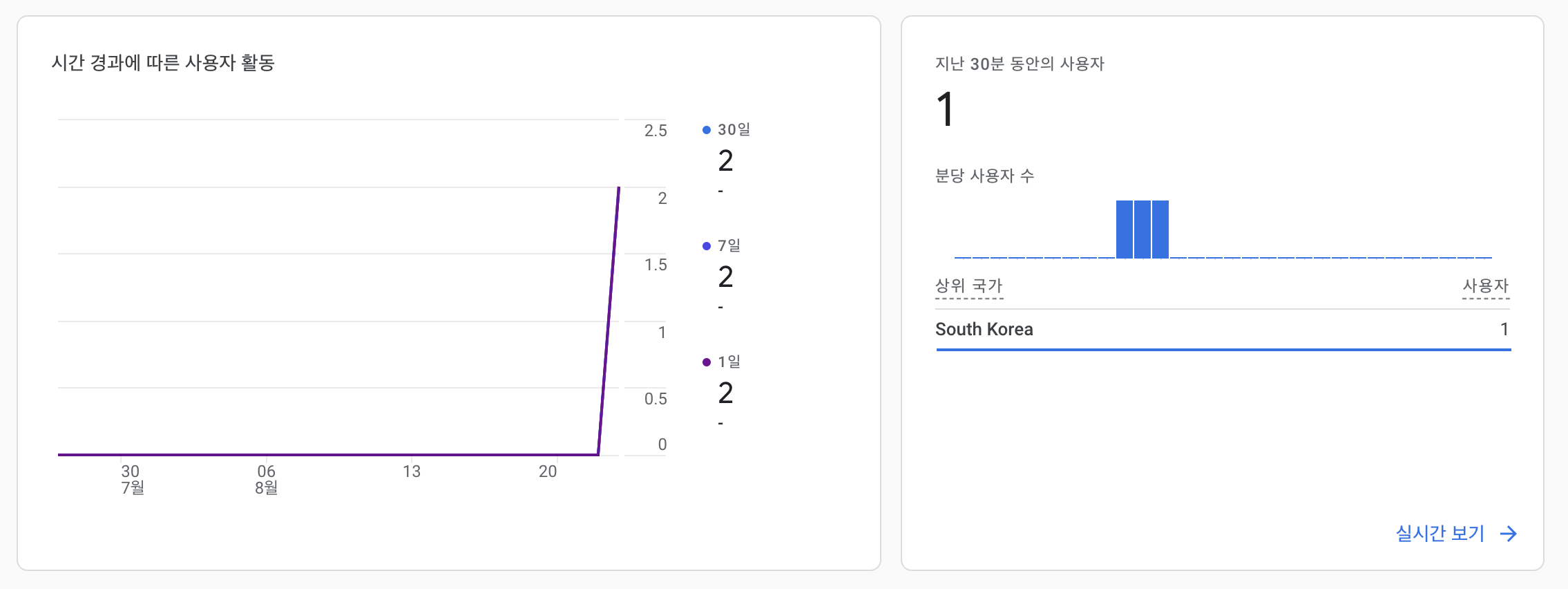
12.Next.JS Google Analytics 연동

Next.JS에서 Google Analytics 연동방법 입니다...
13.컴포넌트(Component)란..

일반인에게 컴포넌트란 간단하게 자동차의 어느 부분이 고장이 났다고 가정해보자.엔진이 고장나면 엔진만 새것으로 바꾸던가 고치면 되는데 이것이 일반인이 생각하는 컴포넌트(Component)이다.웹 개발자 시선에서의 컴포넌트란 각자 어느 한 부분을 책임지는 html 요소라고
14.Set()으로 배열의 중복 요소를 제거한 배열을 만들어 보자..

Set은 JavaScript의 내장 객체 중 하나로, 유일한 값을 저장하는 데 사용되는 자료구조입니다..
15.Mac(Apple Silicon) homebrew, nvm, node 까지..

/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"애플 실리콘의 경우 홈브류 설치 후, brew help라는 명령어를 치면, 찾을 수 없는