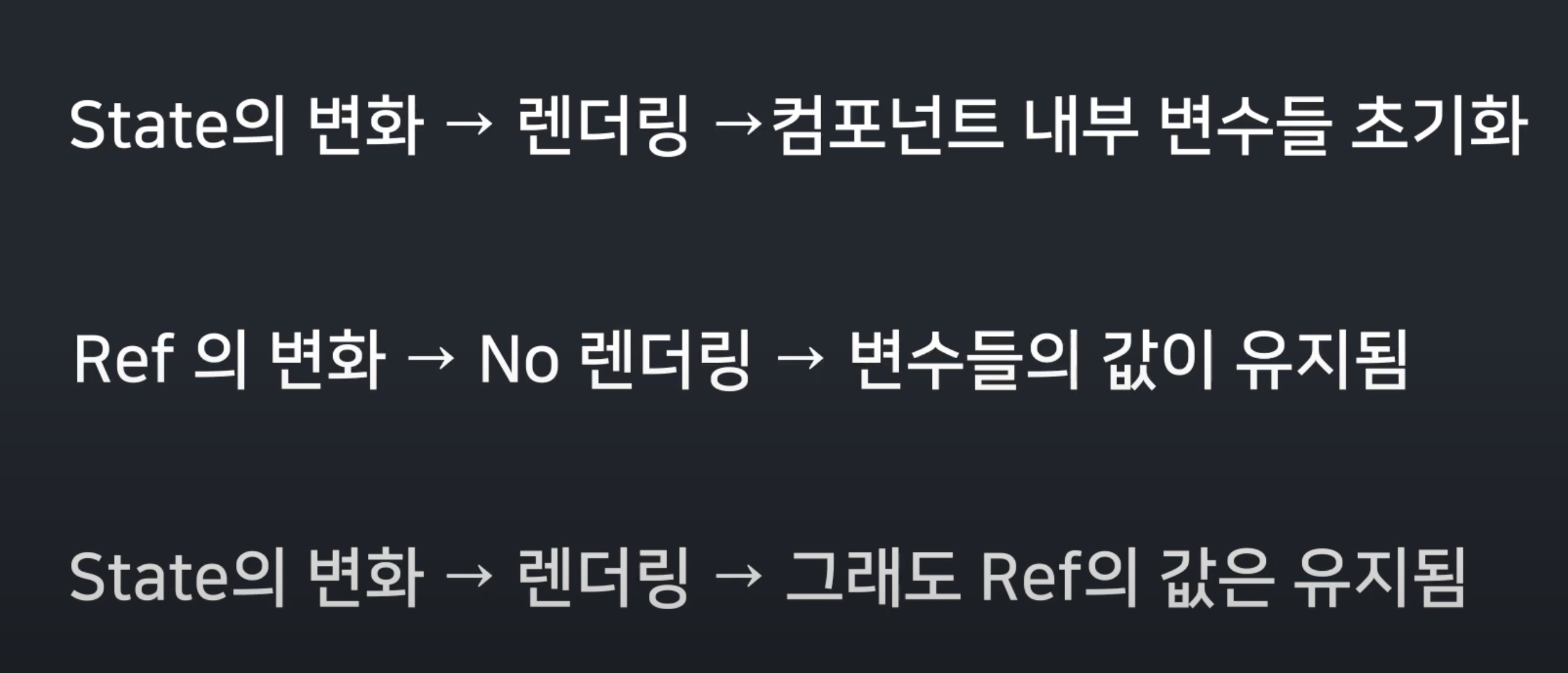
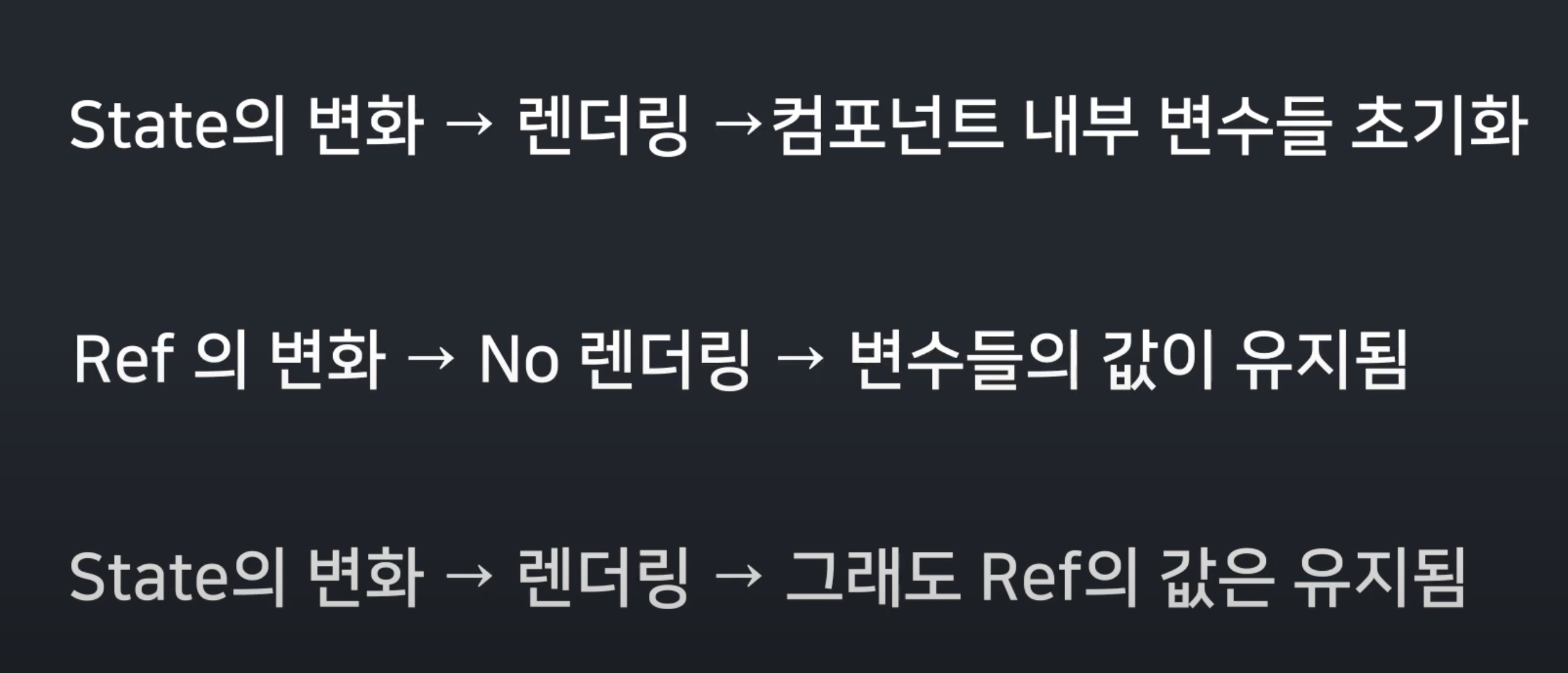
들어가기 앞서 useRef란..?

- 원하지 않는 렌더링 때문에 state값이 초기화가 된다면, ref를 사용하여 값의 초기화를 막을 수 있다.
- useRef는 또한 DOM 요소에 접근해서 여러가지 일들을 할 수 있다. => focus()로 예를 들 수 있고, 마치 바닐라 자바스크립트의 Document.querySelector()와 같다.
VsCode로 연습
연습1)
import { useRef, useState } from "react";
export default function UseRefPractice1() {
const [count, setCount] = useState(0);
const countRef = useRef(0);
console.log("렌더링됨");
const increaseCountState = () => {
setCount(count + 1);
};
const increaseCountRef = () => {
countRef.current = countRef.current + 1;
console.log("Ref: " + countRef.current);
};
return (
<div>
<div>useRefPractice</div>
<hr />
<p>State: {count}</p>
<button onClick={increaseCountState}>State올리기</button>
<p>Ref: {countRef.current}</p>
<button onClick={increaseCountRef}>Ref올리기</button>
</div>
);
}
연습2)
import { useRef, useState } from "react";
export default function UseRefPractice2() {
const [renderer, setRenderer] = useState(0);
const countRef = useRef(0);
let countVar = 0;
const increaseRef = () => {
countRef.current = countRef.current + 1;
console.log("Ref: " + countRef.current);
};
const increaseVar = () => {
countVar = countVar + 1;
console.log("Var: " + countVar);
};
const renderFunc = () => {
setRenderer(renderer + 1);
};
return (
<div>
<div>useRefPractice2</div>
<hr />
<p>Ref: {countRef.current}</p>
<button onClick={increaseRef}>Ref올리기</button>
<p>Var: {countVar}</p>
<button onClick={increaseVar}>Var올리기</button>
<br />
<button onClick={renderFunc}>렌더링하기</button>
</div>
);
}