문제 발생과 원인

onMouseOver 와 onMouseLeave 를 mouseOver 의 값으로 구분하여 opacity 를 0 또는 1로 변화를 주어 구현했다.
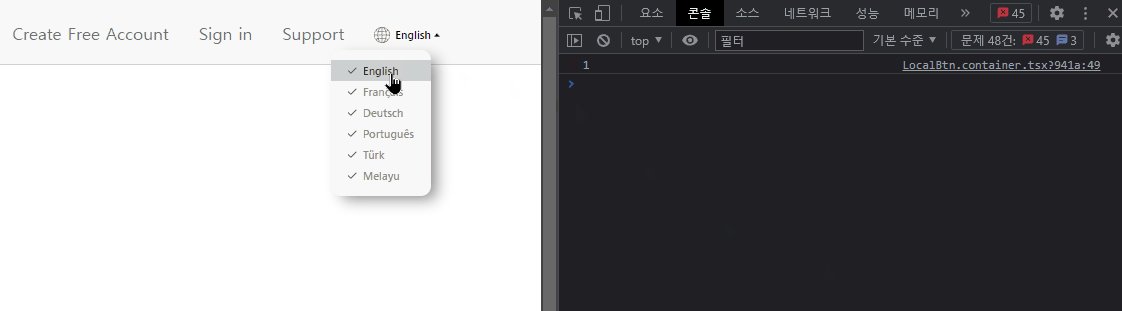
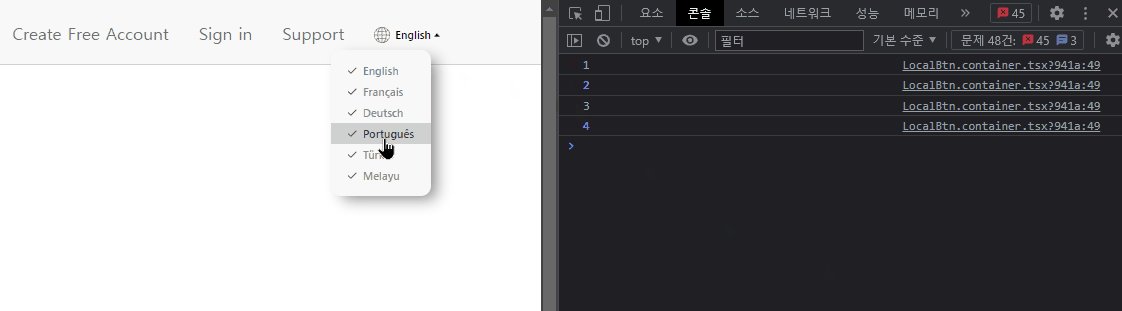
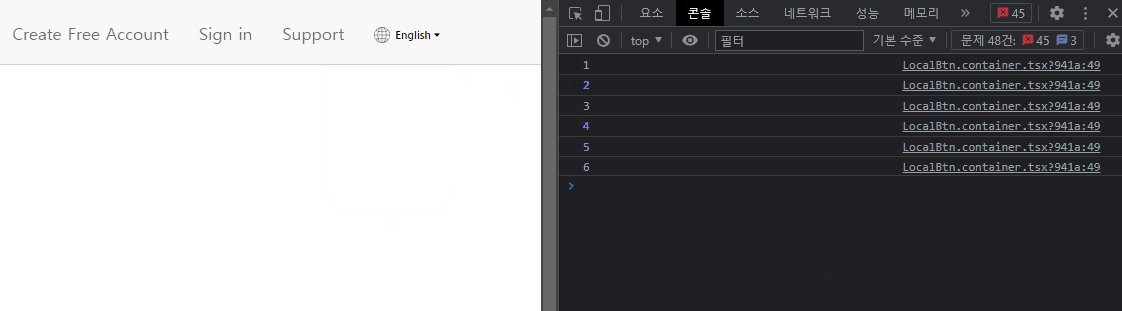
하지만 여기서 해당하는 국가를 클릭 했을 시, onClick 이벤트로 함수를 호출하려는데, 임의로 콘솔을 찍어서보니 클릭을 하지 않아도 마우스 이벤트를 걸어두었던 상위 div에 의해, 이벤트 버블링이 일어났다.
문제의 콘솔

클릭 이벤트 함수
const ChooseLanguage = (langId: number) => {
console.log(langId);
// const selectLang = languages.find((el) => {
// el.id === langId;
// });
// if (selectLang !== undefined)
// localStorage.setItem("countryCode", selectLang.code);
};문제가 발생한 템플릿 코드
<Lang.LocalWindow
mouseOver={props.mouseOver}
onMouseOver={() => props.setMouseOver(true)}
onMouseLeave={() => props.setMouseOver(false)}
>
<Lang.LocalList>
{props.languages.map(
(el: { lang: string; value: boolean; id: number }) => (
<Lang.LocalEl key={el.id} onClick={props.ChooseLanguage(el.id)}>
<Lang.CheckIcon>
<BsCheck style={{ fontSize: "12px" }} />
</Lang.CheckIcon>
<Lang.Language>{el.lang}</Lang.Language>
</Lang.LocalEl>
)
)}
</Lang.LocalList>
</Lang.LocalWindow>문제 해결
이벤트 버블링이 발생한 겹쳐진 영역에 한줄의 코드로 해결이 가능하다!
event.stopPropagation(); // 현재 발생한 이벤트 이후의 이벤트들을 막아주는 함수문제를 해결한 템플릿 코드
<Lang.LocalWindow
mouseOver={props.mouseOver}
onMouseOver={() => props.setMouseOver(true)}
onMouseLeave={() => props.setMouseOver(false)}
>
<Lang.LocalList>
{props.languages.map(
(el: { lang: string; value: boolean; id: number }) => (
<Lang.LocalEl
key={el.id}
onClick={(e) => {
props.ChooseLanguage(el.id);
e.stopPropagation();
}}
>
<Lang.CheckIcon>
<BsCheck style={{ fontSize: "12px" }} />
</Lang.CheckIcon>
<Lang.Language>{el.lang}</Lang.Language>
</Lang.LocalEl>
)
)}
</Lang.LocalList>
</Lang.LocalWindow>정상적으로 작동하는 모습