트래픽을 쓸더 담는 검색엔진 최적화 책의 두번째 시간입니다. 해당 글은 SEO 공부하기 Part.1의 후속 내용입니다.
참고하면 좋을 것 같아요!
(괜히 두 개로 나누었나 싶은 생각도 있습니다 😅)

다양해진 스니펫 종류
레귤러 스니펫은 전통적으로 구글 검색엔진이 보여주던 방식입니다. 반면, 리치 스니펫은 이미지, 평점, 가격 등 다양한 정보를 함께 보여주는 방식입니다.
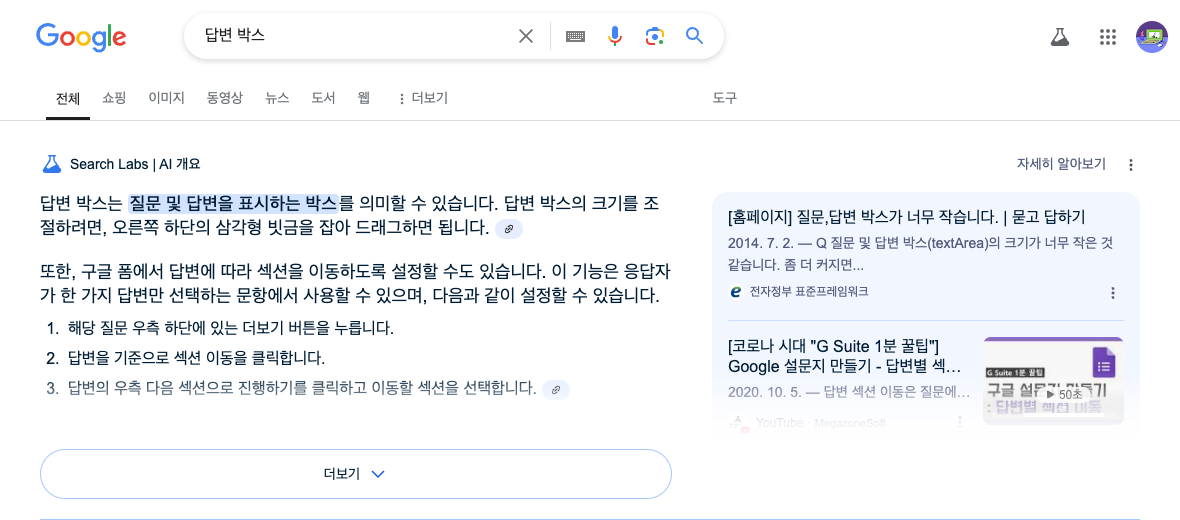
레귤러 스니펫이나 리치 스니펫이 검색 결과 페이지의 가장 상단에 박스 형태로 표시되면 이를 피처드 스니펫이라 부릅니다. 대표적인 예가 '답변 박스'입니다. 요즘은 “구글의 Search Labs | AI 개요”에서 만들어내는 것 같네요.

스키마 마크업 = HTML + 구조화된 데이터
- 마크업은 데이터를 구조적으로 표시하는 작업을 의미합니다.
- HTML은 스키마 마크업이 아니라 단순히 콘텐츠를 시각적으로 표현하는 언어입니다.
스키마 마크업은 "이 데이터는 주소다" 또는 "이 데이터는 이름이다"라는 정의를 통해 검색엔진이 데이터를 이해하도록 돕습니다.
아래 3가지 스키마 마크업을 소개해드리겠습니다.
JSON-LD는 JSON 형식을 사용하여 링크된 데이터를 인코딩하는 방법입니다.
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"@id": "http://dbpedia.org/resource/John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "http://dbpedia.org/resource/Cynthia_Lennon"
}
Microdata는 HTML 콘텐츠 내 구조화된 데이터를 중첩하는데 사용되는 개방형 커뮤니티 HTML 사양입니다.
<div itemscope itemtype="https://schema.org/SoftwareApplication">
<span itemprop="name">Angry Birds</span> - REQUIRES
<span itemprop="operatingSystem">ANDROID</span><br />
<link
itemprop="applicationCategory"
href="https://schema.org/SoftwareApplication" />
<div
itemprop="aggregateRating"
itemscope
itemtype="https://schema.org/AggregateRating">
RATING:
<span itemprop="ratingValue">4.6</span> (
<span itemprop="ratingCount">8864</span> ratings )
</div>
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
Price: $<span itemprop="price">1.00</span>
<meta itemprop="priceCurrency" content="USD" />
</div>
</div>
RDFa는 웹 문서 내 풍부한 메타데이터를 포함하기 위해 HTML, XHTML 및 다양한 XML 기반 문서 유형의 속성 수준으로 확장하여 추가하는 방식입니다.
<span vocab="http://schema.org/" typeof="TechArticle">
<a property="url" href="http://www.w3.org/TR/rdfa-primer/">
<span property="name">RDFa 1.1 Primer</span></a>.
</span>
스키마 마크업을 제대로 활용하면 검색엔진이 콘텐츠의 구조를 명확히 이해해, 리치 스니펫과 같은 부가 기능을 통해 사용자에게 더 나은 검색 경험을 제공합니다.
오프페이지 SEO
오프페이지 SEO는 보유한 웹사이트 외부에서 이루어지는 최적화 작업을 의미합니다.
그중 가장 중요한 요소는 링크 빌딩으로, 다른 웹사이트로부터의 링크를 확보하는 것입니다.
다만, 비윤리적 방식(스팸 링크, 대량 링크 구축)을 사용하면 검색엔진으로부터 패널티를 받을 수 있습니다.
백링크
백링크는 오프페이지 SEO의 핵심 요소입니다.
A 사이트가 B 사이트를 언급하며 B 사이트로 연결해주는 링크를 포함할 경우, B 사이트는 A 사이트로부터 백링크를 얻었다고 표현합니다.
백링크는 웹사이트 신뢰도를 높이고, 더 많은 트래픽을 유도하며, 검색 순위를 향상시킵니다.
백링크 용어
- 링크 주스: 특정 링크가 다른 페이지에 전하는 가치를 의미합니다.
- 노 팔로우 링크(no follow link): 검색 엔진이 링크를 따라가지 않도록 설정된 링크입니다.
<a href="http://www.website.com" rel="nofollow">Text</a> - 스폰서 링크(sponsored link): 광고나 유료로 제공된 링크로, 검색 엔진은 이를 인식합니다.
<a href="http://www.website.com" rel="sponsored">Text</a> - 사용자 생성 콘텐츠 링크(UGC link): 사용자가 생성한 댓글 등에서 생성된 링크입니다.
<a href="http://www.website.com" rel="ugc">Text</a> - 팔로우 링크(do follow link): 기본적으로 모든 링크는 팔로우 상태이며, 링크 주스를 검색엔진에 전달합니다.
링크 빌딩 전략
- 소셜 미디어 활용: 계정을 만들어 프로필에 적절한 이미지와 디스크립션을 추가합니다.
- 위키피디아 등록: 위키피디아에 콘텐츠를 추가하는 것만으로도 신뢰도를 높일 수 있습니다.
- 관련 웹사이트와 링크 교환: 업계 관계자와 협업해 상호 이익을 도모합니다.
- 링크 포칭: 경쟁사 링크가 포함된 페이지 관리자에게 우리 사이트의 링크로 교체를 요청합니다.
(역시 경쟁 사회구나 느꼈습니다. 👀)
링크 빌딩 권장 사항
- 한 페이지에서 동일한 링크 텍스트를 반복 사용하는 것을 피합니다.
- 코너스톤 페이지: 내부 링크를 가장 많이 받는 핵심 콘텐츠를 관리합니다.
- 관련 산업 내 권위 있는 사이트에서 백링크를 확보하는 것이 중요합니다.
이미지 검색 최적화
이미지 대체 텍스트(alt 속성)는 검색엔진 크롤러가 이미지를 이해하도록 돕는 핵심 요소입니다.
이미지 최적화에서 문맥과 관련성은 매우 중요합니다.
이미지 사이트맵 생성 예시
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://example.com/sample1.html</loc>
<image:image>
<image:loc>https://example.com/image.jpg</image:loc>
</image:image>
</url>
</urlset>
반응형 이미지 활용
반응형 이미지는 다양한 기기에 최적화된 크기를 제공합니다.
<img
srcset="
heart-small-480px.jpg 480w,
heart-medium-700px.jpg 700w,
heart-large-1000px.jpg 1000w
"
sizes="
(max-width: 480px) 480px,
(max-width: 700px) 700px,
1000px
"
src="heart-large-1000px.jpg"
alt="하트"
/> <!-- srcset이 설정되었다면 src 속성은 무시됨 -->
웹 사이트 제작 시 고려 사항
AMP(Accelerated Mobile Pages)
AMP는 모바일 페이지 로딩 속도를 극대화하여 사용자 경험을 개선합니다.
빠른 로딩은 검색 엔진 순위와 사용자 유지율 향상에 기여합니다.
사이트맵 파일 자동 관리
사이트맵은 검색 엔진이 페이지 구조를 이해하고 색인화하도록 돕습니다.
정기적으로 업데이트하거나 자동으로 관리되도록 설정하면 SEO 작업의 효율성이 높아집니다.
추가로 챙겨야 할 사항
- 파비콘
- HTTPS 프로토콜
- 타이틀 및 메타 디스크립션
- robots.txt
- sitemap.xml
- 캐노니컬 태그
- 오픈 그래프와 트위터 카드
- 사용자 친화적인 웹 주소
- 반응형 디자인
- 자동 이미지 압축
다국어 웹 사이트 최적화
국가별 고유 도메인을 사용하는 것이 가장 효과적이며, HTML의 <hreflang> 태그를 사용해 각 페이지의 언어와 타겟 국가를 명확히 설정할 수 있습니다.
예시
<head>
<title>한국어 페이지 제목</title>
<meta name="description" content="한국어 페이지에 대한 설명글입니다.">
<link rel="canonical" href="https://example.com/ko">
<link rel="alternate" href="https://example.com/ko" hreflang="ko">
<link rel="alternate" href="https://example.com/en" hreflang="en">
// ...이하 생략...
후기
SEO는 검색엔진과 사용자가 콘텐츠를 잘 이해하고 신뢰할 수 있도록 돕는 과정이며, 스키마 마크업, 백링크, 링크 빌딩 전략, 다국어 웹 사이트 최적화, 이미지 최적화 등 세부적인 작업이 SEO를 잘 이행할 수 있을 겁니다.
저는 SEO 최적화를 통해서 최상단에 올려본 경험이 있고 잘한다고 생각했습니다. 그런데 그저 next.js와 lighthouse가 해주는 기술적 해결방안으로 한 것이지 어떤게 부분 때문인지는 잘 이해하지 못했습니다. 그저 "SSR을 사용해서 사전 렌더링을 통해 html을 생성하니 구글 봇이 잘 읽나봐" 하고 끝냈던 것 같습니다. 그랬던 저에게 네이버 웹툰 개발자분께서 의문을 제기해주셨고, 궁금증이 생겨서 2~3일만에 줄 치면서 다 읽었네요. 신기하고 프론트엔드 개발자라면 한번 생각해보면 좋은 주제였던 것 같습니다.
Part.1이랑 분리 안하는게 나을 것 같은데 아쉬움이 남긴하네요. 이제는 분리할 때도 신경을 써야할 것 같습니다.
읽어주신 분들 감사드립니다.
