
글을 읽기 전에 Here With Me 를 들으시면서 해당 내용을 감상해보면 좋을 것 같아요.

어느 날, Geek News를 보다가 CSS의 새로운 로고여서 문득 관심이 생겨서 읽어보게 되었습니다.
저는 "rebeccapurple"이 무엇인지도 몰랐기 때문에 가벼운 마음으로 열어보았고, 그 의미를 알게 된 이후에 모두와 함께 나누고 기리는 마음을 가져보고 싶어졌습니다.

CSS의 새로운 로고에는 rebeccapurple을 사용한다는 기사였습니다.
CSS-Next Github에서 커뮤니티 투표를 통해 CSS의 새로운 로고가 결정되었고, 로고의 색상이 rebeccapurple 을 사용한다는 내용이었습니다. 이 색상은 2014년 CSS 사양에 추가된 #663399 색상으로 여섯 살 아이의 생일에 뇌암으로 세상을 떠난 에릭 마이어의 딸 레베카를 기리기 위해 만들어졌습니다.
#663399 색상은 원래는 beccapurple 로 불릴 예정이었지만, 베카는 여섯 살이 되면 레베카라고 불리고 싶어했기 때문에 beccapurple 대신 rebeccapurple이라고 부르게 되었습니다.
rebeccapurple = "#663399"reset.css
에릭 마이어는 잘 몰라도 reset.css를 통해 접해봤을 것 입니다. 우리가 사용하는 웹사이트 중 상당 수 그의 reset.css를 사용하고 있으며, 에릭 메이어는 W3C에서 웹 표준화의 중요성을 전파하는데 많은 노력을 하였습니다.

2014년 6월 8일
에릭 마이어의 둘째 딸 레베카는 다섯 살이 되던 2013년에 역형성 성상세포종이라는 3급 뇌종양을 선고 받았습니다. 6주간의 집중적 방사선 치료와 1년에 걸친 화학요법 치료를 진행한다고 하더라도 5년 내에 사망률이 50%에 달하는 절망적인 병이었습니다.
웹 커뮤니티 구성원들과 자주 소통해오던 에릭 마이어는 힘들고 절망적인 상황에서도 레베카의 상태와 투병 과정을 종종 공유하곤 했습니다.
에릭 마이어를 알고 지낸 많은 사람들은 그의 슬픔에 공감하며 끊임 없이 위로하고 격려했지만, 레베카는 6살 생일을 맞은 지 11시간 30분만에 결국 세상을 떠났습니다.
2014년 6월 10일
레베카가 세상을 떠난 지 이틀 뒤 에릭 마이어는 [So Many Nevers] 라는 글을 썼습니다.
She’ll never learn to read.
그녀는 절대 읽는 법을 배우지 못할 것입니다.
She’ll never learn to ride a two-wheel bicycle, or to drive a car.
두발 자전거를 타거나 자동차 운전을 배우지 못할 것입니다.
Never get to ride the best roller coasters, never learn to swim unassisted, never go to sleep-away summer camp.
최고의 롤러코스터를 탈 수도 없고, 스스로 수영하는 법을 배울 수도 없으며, 하룻밤 자고 가는 여름 캠프에 갈 수도 없습니다.
Never get her first social-media account, never join a sports team, never compete on the gym floor, never learn to play a musical instrument.
첫 소셜 미디어 계정을 만들지 못하고, 스포츠 팀에 들어갈 수도, 체육관 바닥에서 경쟁하지, 악기 연주를 배우지 못할 것입니다.
Never fall hopelessly in love, never break a heart, never have her heart broken and learn from it.
절망적인 사랑에 빠지지 않을 것이고, 실연을 당하지 않을 것이고, 실연을 통해 배우지도 못할 것 입니다.
Never sneak out for an evening with her friends, never hate her teacher, never graduate from high school.
친구들과 몰래 외박하지도 못하고, 선생님을 미워하지도 못하며, 고등학교를 졸업하지도 못할 것입니다.
Never get her ears pierced, never get her first tattoo.
귀를 뚫지도 못하고, 첫 문신도 하지 못할 것입니다.
Never fight with her sister over clothing, never share secrets with her brother, never be a shoulder for her siblings to cry on.
옷 때문에 언니와 싸우지도 못하고, 동생과 비밀을 공유하지도 못하며, 동생이 울 때 어깨가 되어주지도 못합니다.
Never have her own place to live, never adopt a pet of her own, never get her first job and eventually quit it in disgust for a better job.
독립해서 혼자 살지도 못하고, 반려동물을 입양하지도 못하며, 첫 직장에 실망해서 그만 둘 수도 없습니다.
Never get to decide whether to marry, whether to have children, whether to believe in higher powers and lives beyond this one.
결혼할지, 아이를 낳을지, 더 높은 힘과 이 세상 너머의 삶을 믿을지 결정할 기회도 갖지 못합니다.
All the light bulbs of discovery that will never switch on, all the radiant smiles of pride that will never burst forth, all the moments of insight that will never unfold, all the experiences she’ll never enjoy.
영원히 켜질 수 없는 전구와 같은 수 많은 발견들, 결코 터지지 않을 자랑스럽고 환한 미소들, 결코 펼쳐지지 않을 깨달음의 순간들, 결코 누리지 못할 모든 경험들.
I feel the weight of all the years she will never have, and they may yet crush me.
내 딸이 갖지 못하는 모든 시간들이 나를 짓누르고 결국 부숴버릴지도 모릅니다.
My beautiful, bright-burning girl, my little spark.
아름답고 똑똑한 내 딸, 나의 작은 불꽃.
I wanted so much to watch you grow and learn, and to see the world made new through your eyes.
네가 성장하고 배우는 모습을 보고 싶었고, 네 눈을 통해 새로운 세상을 보고 싶었어.
I would do almost anything to restore all that to you.
그 모든 것을 너에게 돌려주기 위해서라면 뭐든지 할 거야.
Give you my own years, if I could.
할 수만 있다면 내 삶을 너에게 주어서라도.
So many nevers.
너무나도 많은 결코 이루어지지 않을 것들.
2014년 6월 12일
오랜 동료이자 웹 표준 기술의 또 다른 선구자 중 한 명이 제프리 젤드먼은 레베카의 장례식인 2024년 6월 12일 트위터(현: X)에 해시태그로 #663399Becca 와 함께 위로의 메시지를 올리는 것을 제안하였습니다.
#663399 는 레베카가 가장 좋아했던 보라색을 Hex 값으로 표현한 것이었고, 그 날 수 많은 사람들의 트윗이 보랏빛 물결을 이뤘고, #663399Becca 는 트랜딩 해시태그가 되었습니다.
2014년 6월 21일
W3C의 멤버인 도미닉 하자엘-마슈(Dominic Hazaël-Massieux)는 CSS4 컬러 모듈 업데이트에 #663399의 색상명으로rebeccapurple을 제안하였습니다. 많은 사람들이 좋아했고, 모질라, 애플, 구글, 마이크로소프트도 찬성하였습니다. 6월 21일에 월드 와이드 웹 컨소시엄(W3C) 산하의 CSS 워킹그룹은 CSS4 컬러 모듈 업데이트에서 #663399의 색상 값에 CSS의 개선과 웹 표준화에 중심적인 역할을 한 에릭 마이어의 어린 딸 레베카 앨리슨 마이어의 이름을 사용하여 rebeccapurple 색상명을 짓기로 만장일치로 통과시켰습니다.
new CSS logo?
2024년 8월 2일
CSS-Next에서는 CSS의 새로운 시대를 마케팅하고 홍보하는데 도움이 되도록 새로운 로고를 추천을 받았습니다.
새로운 로고는 아래의 조건을 충족하길 원하였습니다.
- 아주 작은 크기에서도 잘 작동해야 한다.
- 읽기 쉬워야 한다.
- 색상이 없어도 작동해야 한다(하지만 색상이 추가될 수도 있음).
- 숫자가 없어도 작동해야 하지만 숫자와 함께도 작동해야 한다.
- SVG 형식으로 존재할 수 있어야 한다.
- 추가 요구사항이 더 있나요?
그렇게 요구 조건에 맞춘 CSS 로고들을 추천 받았습니다.
2024년 9월 17일
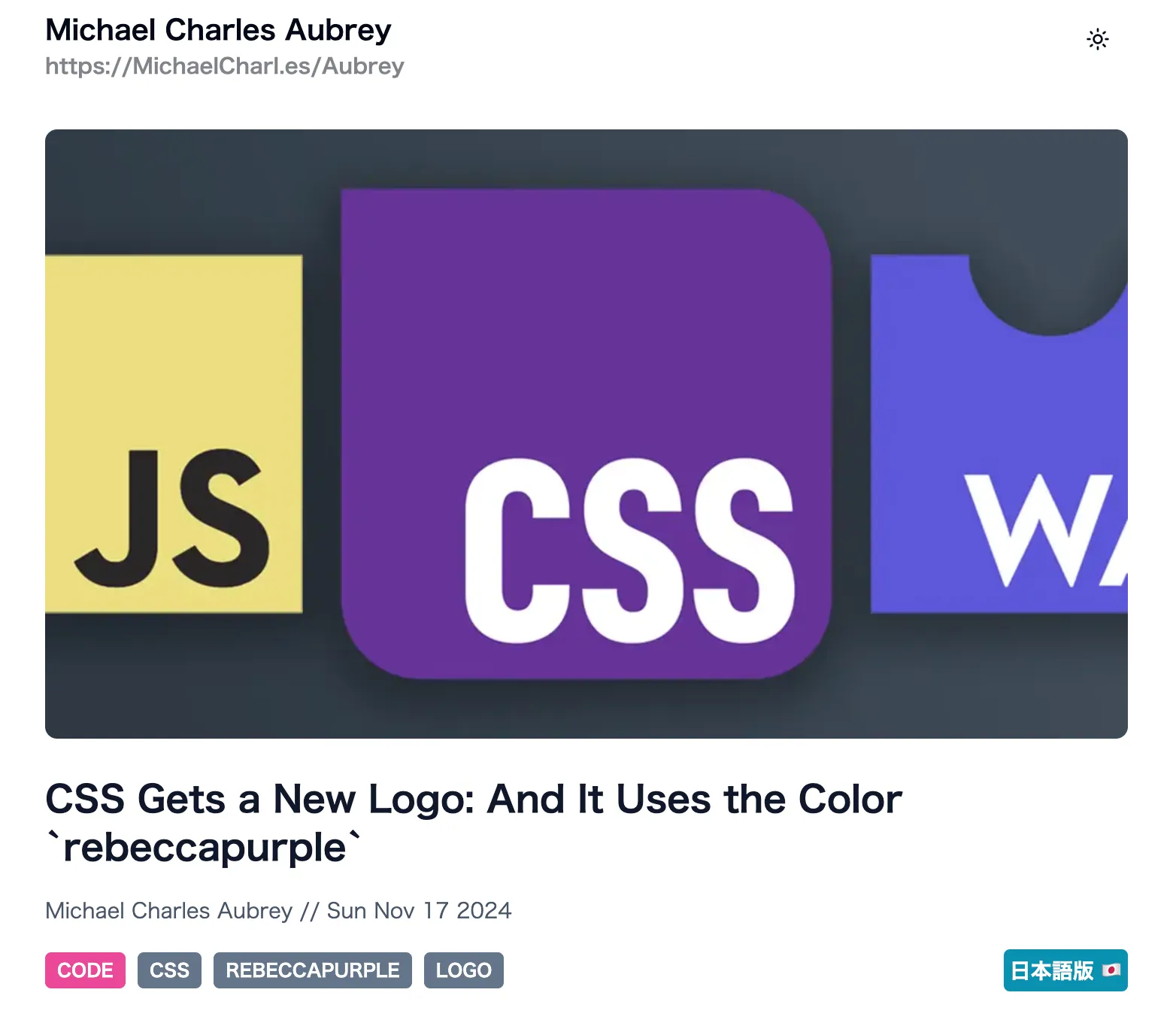
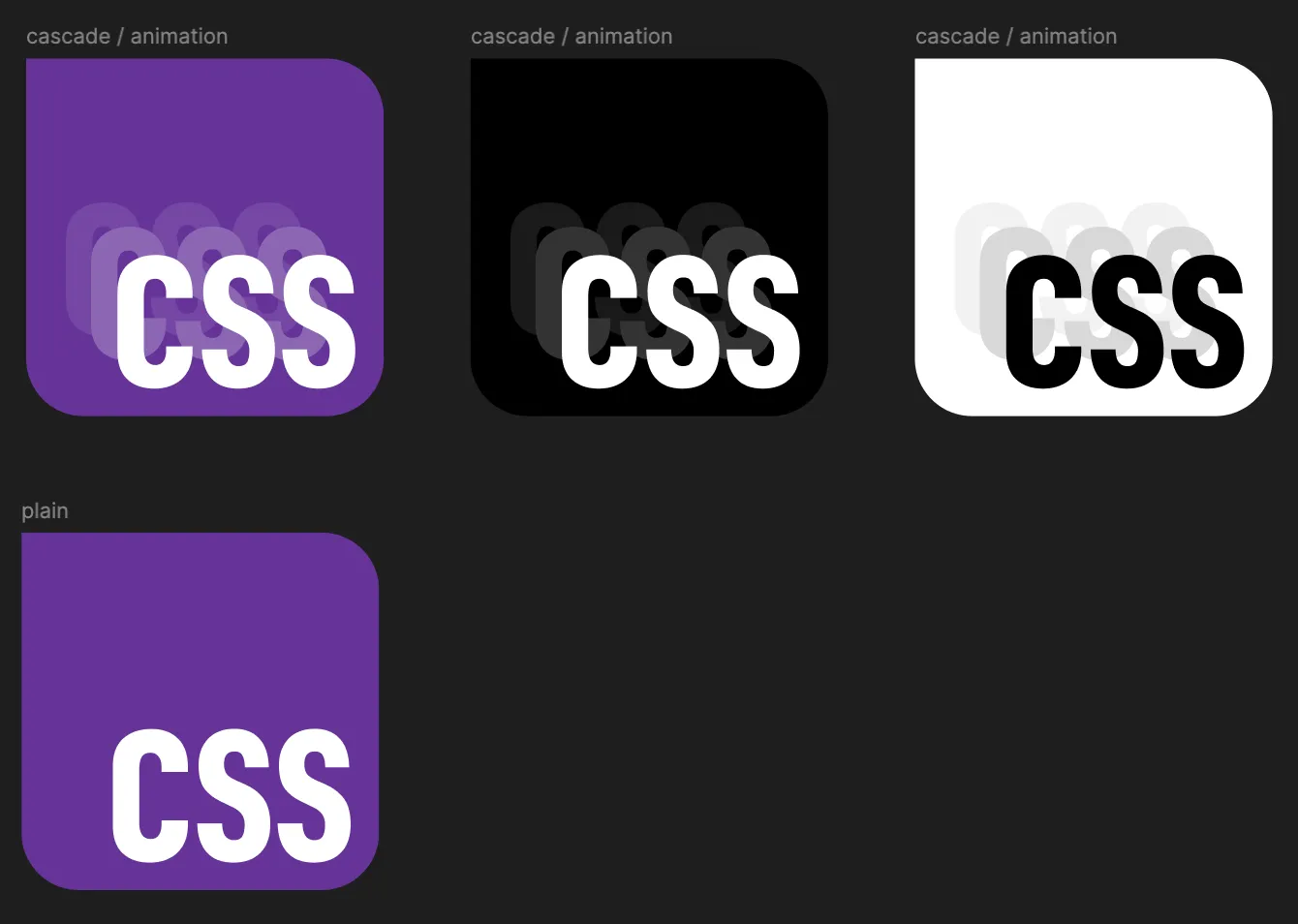
해당 이슈에서 로고에 관해 몇 번이나 심의했고 제출에 대해 만장일치로 합의하여 새로운 로고로 아래와 같은 로고로 결정하게 되었습니다.

그 아래와 같은 이유로 선택되었다고 합니다.
- 동급 로고(js, ts, html 등) 옆에 잘 어울린다.
- 잘 알려진 CSS 이름 색상
hotpink를 사용하여 CSS에 미묘하고 훌륭한 경의를 표한다. - 테두리 반경(border radius)도 미묘하고 훌륭하게 CSS에 경의를 표한다.
- 색상이 없어도 잘 작동하며(밝은 버전과 어두운 버전 모두 가능).
- 크기가 작든 크든 가독성이 좋다.
- 숫자가 있어도 없어도 잘 어울린다.
- 쉽게 SVG나 CSS로 사용할 수 있다.
2024년 10월 4일

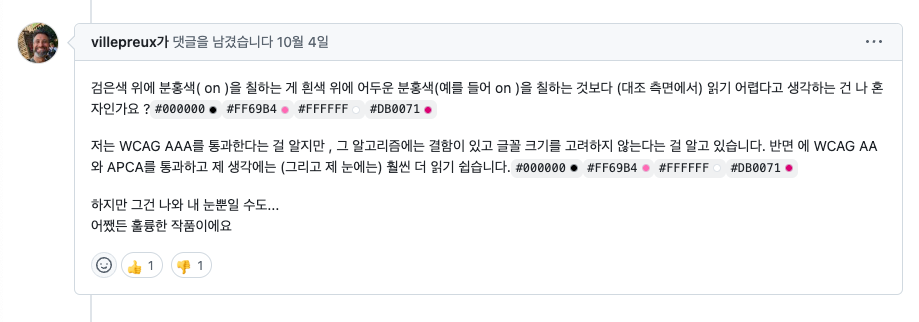
해당 로고의 색상이 읽기 어렵다는 글 내용이 나왔고, 처음으로 색상과 관련된 의견을 나누게 되었습니다.
2024년 10월 19일
we are just trying different ones like
rebeccapurple.
해당 이슈에서 처음으로 rebeccapurple이 사용되었습니다.

2024년 10월 23일

그러다 CSS-Next의 관계자 중 한명이 rebeccapurple 색상이 가진 의미를 기억해주었고, CSS의 색상으로 rebeccapurple이 어떨까 고민을 하게 되었습니다.
2024년 10월 30일
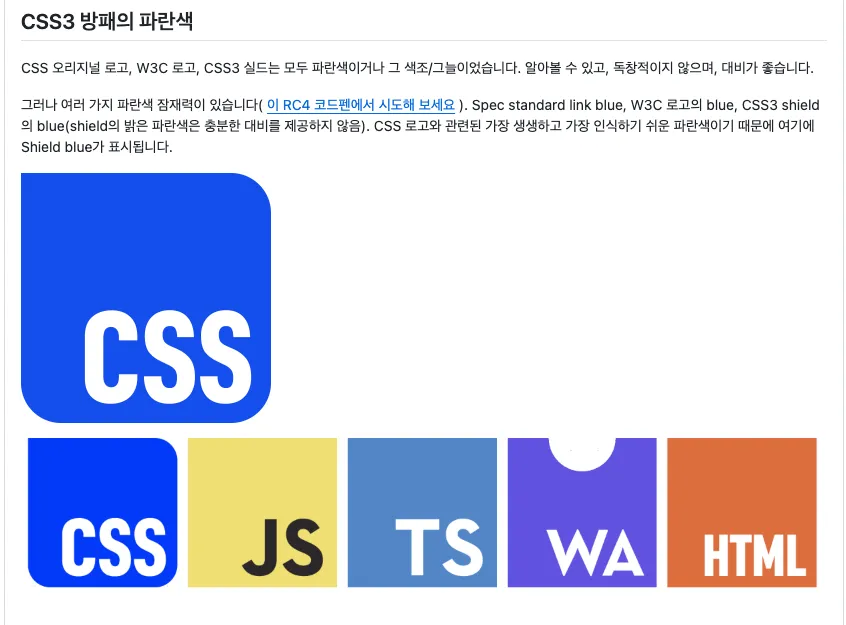
그리고, CSS에서 사용할 색상으로 rebeccapurple 과 Shield blue를 투표하기로 하였습니다.


2024년 11월 13일
이 날을 마지막으로 CSS 로고의 Color은 투표에서 400표를 받은 rebeccapurple 로 확정되었고, 이슈를 닫았습니다.

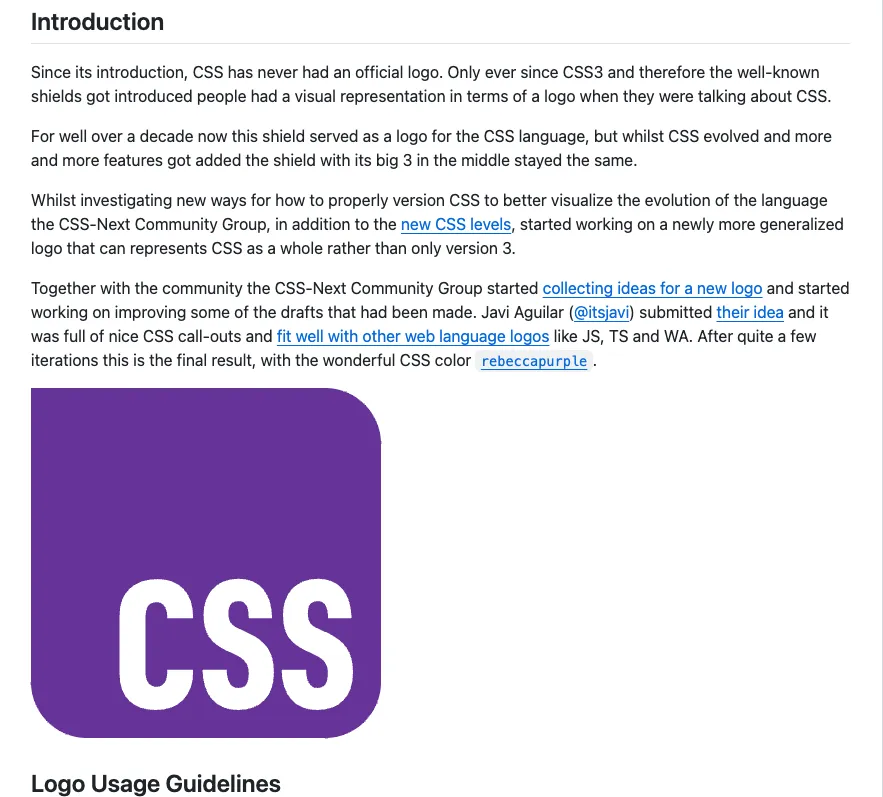
logo.css의 readme의 소개

Since its introduction, CSS has never had an official logo. Only ever since CSS3 and therefore the well-known shields got introduced people had a visual representation in terms of a logo when they were talking about CSS.
CSS는 도입된 이래 공식 로고가 없었습니다. CSS3가 도입되고 잘 알려진 방패가 도입된 이후에야 사람들은 CSS에 대해 이야기할 때 로고라는 시각적 표현을 갖게 되었습니다.
For well over a decade now this shield served as a logo for the CSS language, but whilst CSS evolved and more and more features got added the shield with its big 3 in the middle stayed the same.
10년이 훨씬 넘는 기간 동안 이 방패는 CSS 언어의 로고로 사용되었지만 CSS가 발전하고 점점 더 많은 기능이 추가되는 동안 가운데에 큰 세 개의 방패가 있는 방패는 그대로 유지되었습니다.
Whilst investigating new ways for how to properly version CSS to better visualize the evolution of the language the CSS-Next Community Group, in addition to the new CSS levels, started working on a newly more generalized logo that can represents CSS as a whole rather than only version 3.
CSS-Next 커뮤니티 그룹은 언어의 진화를 더 잘 시각화할 수 있는 새로운 방법을 모색하던 중 새로운 CSS 레벨과 더불어 버전 3만이 아닌 CSS 전체를 대표할 수 있는 보다 일반화된 새로운 로고를 개발하기 시작했습니다.
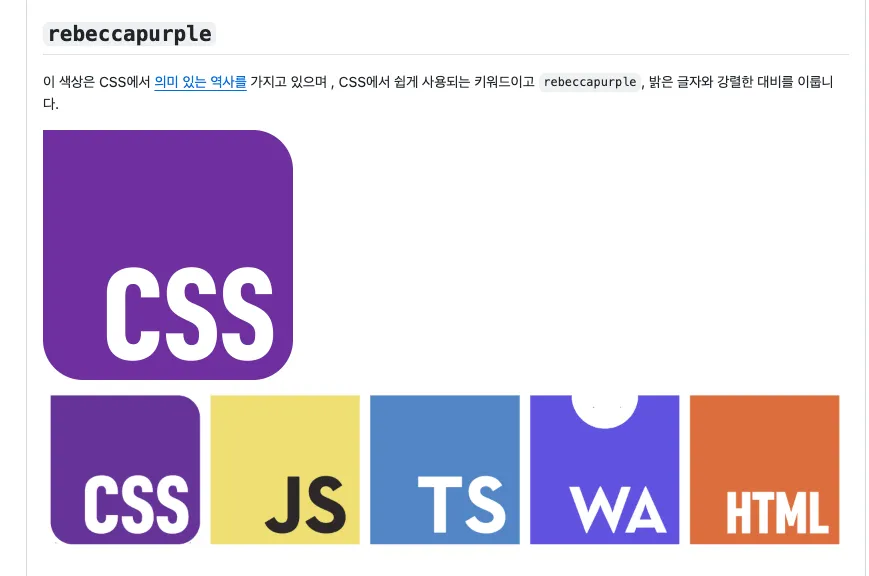
Together with the community the CSS-Next Community Group started collecting ideas for a new logo and started working on improving some of the drafts that had been made. Javi Aguilar (@itsjavi) submitted their idea and it was full of nice CSS call-outs and fit well with other web language logos like JS, TS and WA. After quite a few iterations this is the final result, with the wonderful CSS color rebeccapurple.
CSS-Next 커뮤니티 그룹은 커뮤니티와 함께 새로운 로고에 대한 아이디어를 수집하기 시작했고, 이미 만들어진 초안 중 일부를 개선하는 작업을 시작했습니다. Javi Aguilar(@itsjavi)가 제출한 아이디어는 멋진 CSS 콜아웃으로 가득했고 JS, TS, WA와 같은 다른 웹 언어 로고와도 잘 어울렸습니다. 몇 번의 반복 작업 끝에 멋진 CSS 색상인 레베카퍼플을 사용한 최종 결과물이 완성되었습니다.
이것을 끝으로 CSS의 새로운 로고에 Color로 rebeccapurple이 사용되게 되었습니다.
후기
이번 CSS 로고의 Color가 의미있는 rebeccapurple이 되어서 역사적인 순간이라고 생각합니다. 10년이나 지난 이야기에 의미를 기억하지도 못할 수 있고, 해당 색상이 주는 의미를 모를 수 있습니다. 하지만, 에릭 마이어가 남긴, 남겼던 발자국을 밟으며 우리 웹 클라이언트 개발자들은 웹에서 창작을 할 수 있게 되었습니다. 그래서 길을 닦아주신 분들을 위해 경의를 표하는 이번 일(CSS Logo의 Color를 rebeccapurple로 결정한 일)에 감동을 받았습니다.
해당 블로그를 통해서 모두와 이 즐거운 날을 함께 나누고 싶었어요.
단순한 호기심에서 시작된 기사를 읽고, 블로그에 글을 쓰게 되었네요. 여러분들은 어떤 생각이 들었나요?
저처럼 글 쓰다가 눈시울이 붉어지신 분들이 있을까요?😅!
의미 있는 역사
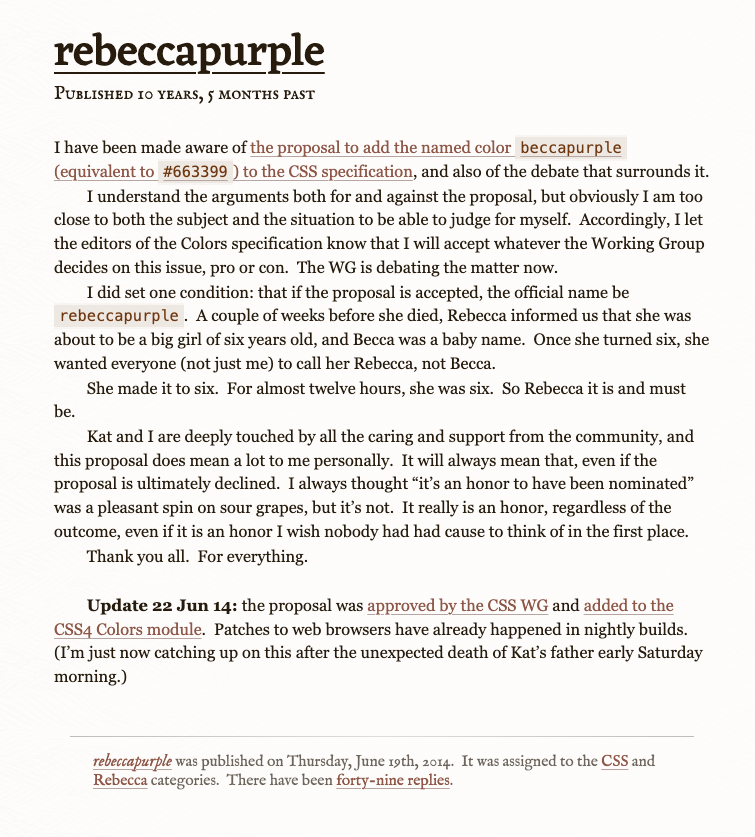
10월 30일의 rebeccapurple을 보면 의미 있는 역사라고 나오는 부분이 있습니다.
이 것을 마지막으로 해석하고 글을 마치겠습니다.

저는 네이밍된 색상인
beccapurple(#663399에 해당)을 CSS 사양에 추가하자는 제안과 이를 둘러싼 논쟁에 대해 알고 있습니다.이 제안에 대한 찬반 양측의 주장을 모두 이해하지만, 제가 직접 판단하기에는 주제와 상황 모두에 너무 가까이 있는 것 같습니다. 따라서 저는 컬러 사양 편집자들에게 이 문제에 대해 워킹 그룹이 찬성이든 반대든 어떤 결정을 내리든 수용하겠다는 의사를 전달했습니다. 현재 WG에서 이 문제에 대해 논의 중입니다.
다만 한 가지 조건을 달았는데, 제안이 받아들여지면 공식 명칭은 레베카퍼플(rebeccapurple)이 되어야 한다는 것이었습니다. 죽기 몇 주 전, 레베카는 곧 여섯 살이 되는 큰 소녀가 될 것이라고 알려주었고, 베카는 아기 이름이었어요. 레베카는 여섯 살이 되면 저뿐만 아니라 모든 사람들이 자신을 베카가 아닌 레베카라고 불러주기를 바랐습니다.
그녀는 여섯 살이 되었습니다. 거의 열두 시간 동안 그녀는 여섯 살이었어요. 그래서 레베카가 맞고 그래야만 합니다.
Kat과 저는 커뮤니티의 모든 배려와 지원에 깊은 감동을 받았으며, 이 제안은 개인적으로도 큰 의미가 있습니다. 이 제안이 최종적으로 거절되더라도 항상 의미 있는 일이 될 것입니다. 저는 항상 “후보에 오른 것만으로도 영광이다”라는 말이 신포도에 대한 기분 좋은 비아냥이라고 생각했지만, 그렇지 않습니다. 결과에 상관없이, 애초에 아무도 생각하지 않았으면 하는 영광일지라도 정말 영광입니다.
모두 감사합니다. 모든 분들께요.
14년 6월 22일 업데이트: 이 제안은 CSS WG에서 승인되어 CSS4 색 모듈에 추가되었습니다. 웹 브라우저에 대한 패치는 이미 야간 빌드에 적용되었습니다. (토요일 아침 일찍 Kat의 아버지가 갑작스럽게 돌아가신 후 이제야 이 소식을 접하게 되었습니다.)


이런 스토리가 있었다는게 너무 신기하네요! 글 잘 읽었습니다.