CSS
1.한 줄 처리 및 '...' 처리하기

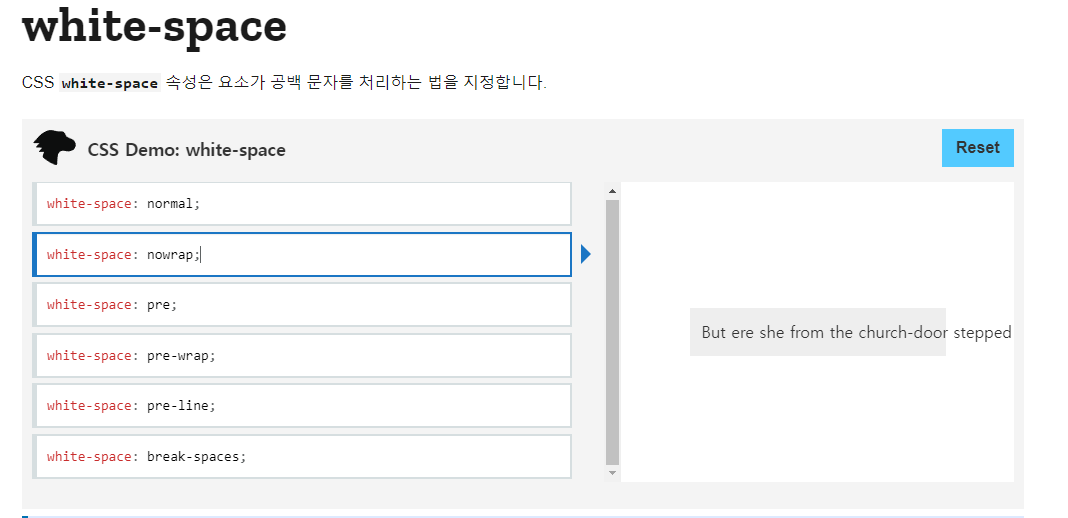
바쁘신 분들은 아래 코드 복사해서 붙여 넣으면 될 것 같다.(출처: developer.mozilla.org)글자를 쓰다보면 길이가 길어져 width의 길이보다 길어져서 2줄이 되는 현상이 생기는데 white-space: nowrap; 은 2줄이 되는 현상을 막고, 한
2021년 12월 12일
2.CSS의 새 로고 Color: “rebeccapurple”에 관한 이야기.

어느 날, Geek News를 보다가 CSS의 새로운 로고여서 문득 관심이 생겨서 읽어보게 되었습니다.
2024년 11월 24일