인증이나 파일 관련된 작업을 할때 인코딩, 디코딩에 대해 자주 접했고 단순히 암호화, 복호화라고 생각하고 넘어갔었습니다.
하지만 인코딩, 디코딩이 암호화, 복호화와는 목적과 특성이 다르다는 것을 알게 되었고 사용 목적과 장단점, 그리고 인코딩 방식에 대해서 정리해보려합니다.
암호화, 복호화
암호화는 평문 형태로 되어 있는 데이터를 읽을 수 없는 형태로 변환하는 것을 의미합니다.
암호화의 목적은 보안입니다.
인증된 사용자만 데이터에 접근이 가능하도록 하거나 정보 유출 방지, 개인정보 보호 등의 기밀성, 데이터 변조와 위조를 방지하여 데이터를 신뢰할 수 있는 무결성이 암호화의 목적입니다.
데이터를 암호화하기 위해서는 암호화 키가 필요하고 대칭키, 비대칭키와 같은 암호화 방식이 있습니다.
복호화는 간단하게 복호화 키를 사용해 암호화된 데이터를 다시 평문 데이터로 변환하는 것을 의미합니다.
인코딩, 디코딩
인코딩은 데이터를 특정한 형식으로 변환하는 과정입니다. 데이터를 저장하거나 전송하기 쉽게 만들기 위한 목적으로 사용됩니다.
디코딩은 인코딩된 데이터를 다시 원래의 형식으로 변환하는 과정입니다. 디코딩을 통해서 원래의 데이터를 손실없이 복원할 수 있습니다.
컴퓨터는 기본적으로 숫자만 이해할 수 있기 때문에, 사람이 사용하는 문자를 숫자로 변환하는 과정이 필요합니다.
인코딩의 목적은 데이터 저장과 전송입니다.
문자를 숫자로 변환하는 대표적인 문자 인코딩 방식으로는 ASCII, UTF-8, UTF-16, UTF-32가 있습니다.
암호화와 인코딩의 차이
암호화와 인코딩은 사용 목적과 방식이 완전히 다릅니다.
| 개념 | 암호화(Encryption) | 인코딩(Encoding) |
|---|---|---|
| 목적 | 데이터를 보호하고, 인가된 사용자만 접근 가능하도록 함 | 데이터를 변환하여 저장, 전송이 가능하도록 함 |
| 보안성 | 보안 목적 (허가된 사용자만 복호화 가능) | 보안 목적 아님(누구나 디코딩 가능) |
| 복우너 가능 여부 | 암호 해독(Key 필요)로 원래 데이터 복원 가능 | 디코딩을 통해 원래 데이터 복원 가능 |
| 사용 예시 | 비밀번호 저장, 온라인 뱅킹, HTTPS 통신 | URL 인코딩, Base64, 문자 인코딩(UTF-8) |
| 변환 방식 | Key를 사용하여 복잡한 연산을 수행 | 사전 정의된 규칙(ASCII, Unicode)으로 변환 |
| 디코딩 방법 | Key가 필요함 | 누구나 쉽게 변환 가능 |
URL 인코딩
URL(Uniform Resource Locator)은 웹에서 특정 리소스를 가리키는 주소입니다. 하지만 URL에는 특수 문자를 포함할수 없거나 제한이 있습니다.
URL에서 사용할 수 없는 문자를 안전한 형식으로 변환하는 것이 URL 인코딩입니다.
URL 인코딩은 특수 문자를 퍼센트(%)기호 + 16진수 코드로 변환합니다.
예시)
Hello World! → Hello%20World%21URL 인코딩이 필요한 이유
URL은 ASCII 문자만 허용되며, 특수 문자는 특정 용도로 사용됩니다. 따라서 사용하면 안되는 문자는 퍼센트와 16진수 코드로 변환해야 합니다.
URL 인코딩은 아래와 같은 목적으로 사용합니다.
-
웹 브라우저, 서버, API에서 안전한 데이터 전송
-
공백, 특수 문자 등을 포함한 데이터를 URL에서 사용할 수 있도록 변환
-
쿼리 문자열(Query String), HTTP 요청에서 데이터 인코딩
Base64 인코딩
Base64 인코딩은 텍스트 환경에서 바이너리를 안전하게 처리하기 위한 변환 방식입니다. 이 방식은 64개의 안전한 문자를 사용하여 바이너리를 표현합니다.
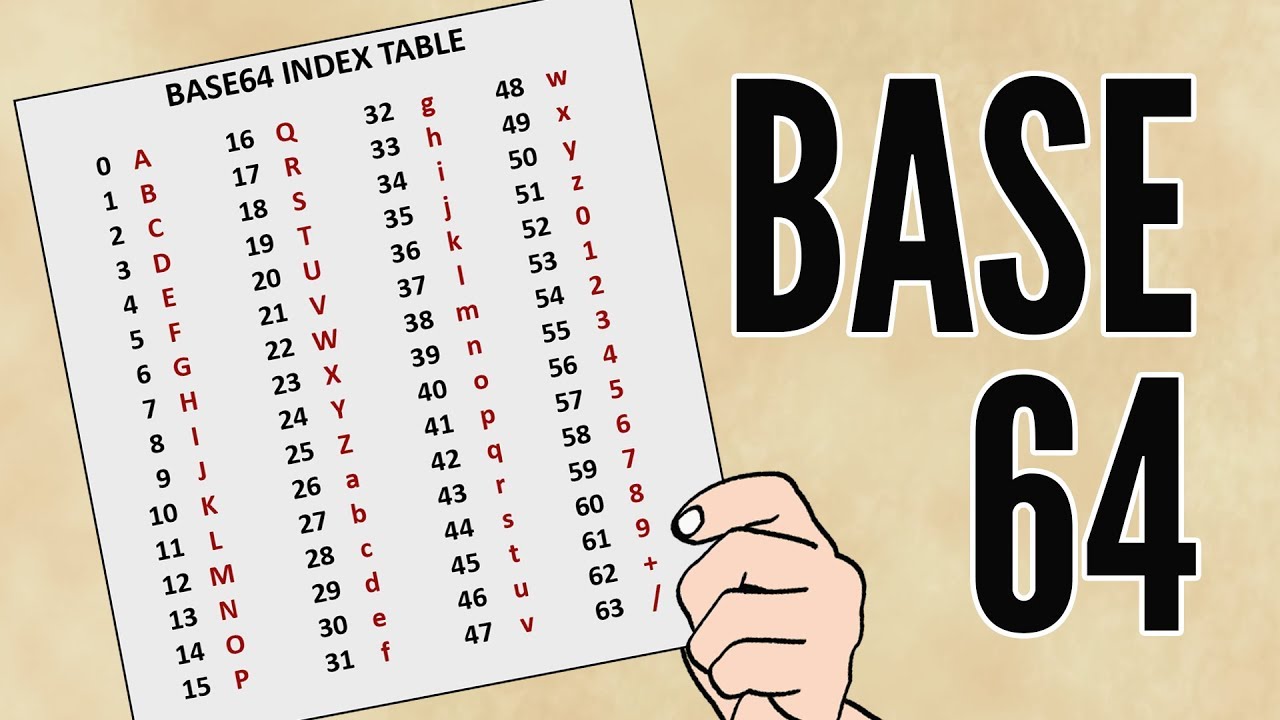
Base64는 3바이트(24비트) 단위의 바이너리 데이터를 4개의 6비트 블록으로 변환합니다. 각 6비트 블록을 64개의 문자로 매핑하여 표현합니다.
원본 바이너리 데이터 (3바이트, 24비트)
01101000 01100101 01101100 ('h' 'e' 'l')
→ 6비트씩 나눔
011010 000110 010101 101100
→ Base64 인코딩 문자로 변환
a G V s위와 같이 변환하면 "hel" → "aGVs"로 인코딩됩니다.
Base64 인코딩이 필요한 이유
바이너리는 텍스트 환경에서 깨질 수 있고 특수 문자가 포함된 데이터가 제대로 처리되지 않을 수 있기 때문에 Base64로 인코딩하여 사용합니다.
Base64 인코딩은 아래와 같은 목적으로 사용합니다.
-
이진 데이터(이미지, 파일 등)를 텍스트 기반 시스템에서 안전하게 전송하기 위해 사용
-
이메일, JSON, HTML, XML, URL 등에 바이너리 데이터를 포함하기 위해 사용
Base64의 장단점
Base64의 장점
-
텍스트 기반 시스템에서 바이너리 데이터 전송 가능
-
이메일 첨부 파일, JSON, URL에서 안전하게 사용 가능
-
특수 문자 없이 안전한 문자만 사용
Base64의 단점
-
파일 크기가 33% 증가 (3바이트 → 4바이트로 변환)
-
디코딩 과정이 필요함
-
큰 파일(Base64 이미지 등)은 성능 문제 발생
Base64를 사용할 시 주의할 점
-
파일 크기 증가
-
인코딩/디코딩 연산으로 인한 CPU 성능 사용
-
대량의 데이터를 처리할 경우 속도 저하 가능
-
브라우저 메모리에 직접 로드하므로 메모리 사용량 증가
이미지 Base64 인코딩
이미지를 Base64로 인코딩하는 이유는 주로 바이너리 데이터를 텍스트 형식으로 변환하여 전송하기 위해서 입니다.
웹에서는 서버와 통신할때 주로 application/json 타입으로 데이터를 주고받는데 JSON은 텍스트 데이터만 처리할 수 있습니다. 따라서 이미지를 Base64로 변환하여 텍스트 기반의 시스템에서 안전하게 전송할 수 있도록 합니다.
이미지를 Base64로 인코딩하면 다음과 같은 장점이 있습니다.
-
네트워크 요청 횟수 감소
- 이미지를 외부 서버에서 불러오는 대신 HTML, CSS 파일에 Base64로 인라인 삽입(src 속성)하면 서버 요청(이미지 다운로드)을 줄일 수 있습니다.
-
파일 시스템 또는 데이터베이스에 이미지 저장
- Base64로 인코딩된 이미지는 데이터베이스나 파일 시스템에 직접 저장할 수 있습니다.
- 텍스트 형식이기 때문에 바이너리 파일을 다루기 어려운 환경에서도 사용할 수 있습니다.
일반적인 이미지를 웹 페이지에서 로드할 때 URL을 통해 이미지 파일을 서버에 요청합니다. 서버에 저장된 이미지 파일을 브라우저가 HTTP 요청을 보내서 가져오기 때문에 이미지 파일에 대한 요청이 발생합니다.
base64로 인코딩된 이미지는 일반적인 이미지와 다르게 브라우저에 캐싱이 불가능합니다.
참고
인코딩과 디코딩