개발 지식
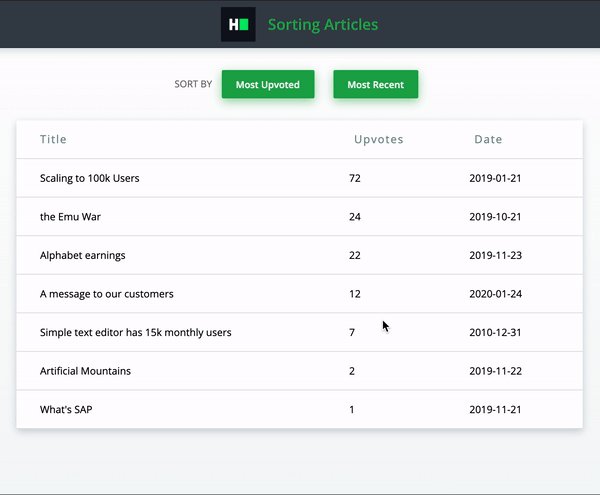
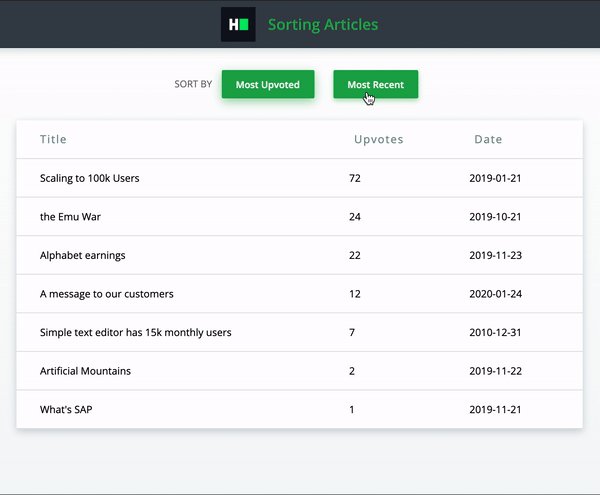
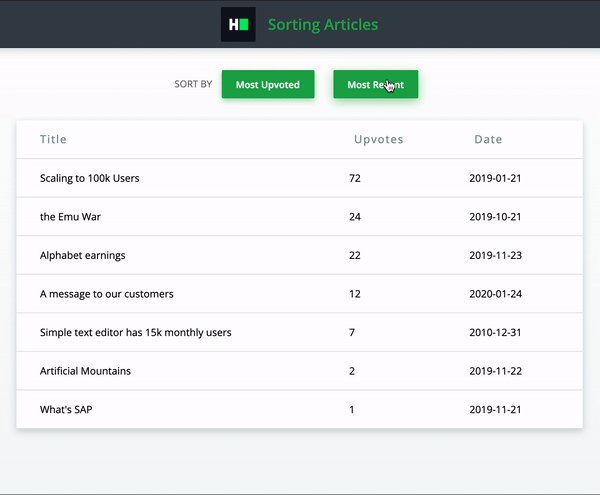
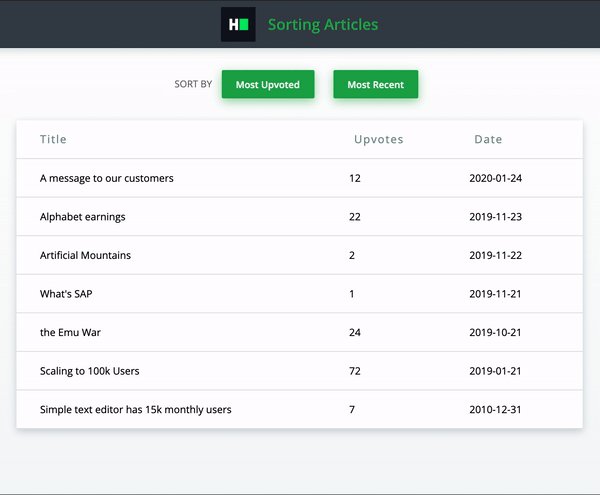
1.자바스크립트 SPA 구현

어제 저녁부터 이틀간 자바스크립트만을 사용한 SPA에 대해 직접 구현해보고 개념등을 학습했다. 사실 실무에서는 React와 같은 프레임워크를 사용해서 작업하지만 과제 구현 테스트에서 자바스크립트만을 사용한 화면 구현을 자주 하기 때문에 기본적인 개념부터 잡고가려고 직접
2.Yarn + Vite로 React + TypeScript 시작하기

매일 이렇게 코테랑 CS공부만 하다가는 React를 다 잊을 것 같아서 포트폴리오 사이트나 만들면서 학습하고자 한다.마지막 프로젝트 때 패키지 관리로 yarn을 사용하고 Vite 모듈 번들러로 React 탬플릿을 사용했는데, CRA보다 빠르고 npm보다 안전해서 그대로
3.TypeScript에서 Zustand로 상태 관리 하기

프로젝트의 메뉴부분의 형태가 다 잡혀서 이제 클릭했을 때 상태마다 보여주는 컴포넌트를 다르게 하기 위해 Zustand를 사용해서 상태관리를 해보려고 한다.위 명령어로 zustand를 간단하게 설치 가능하다.zustand는 타입스크립트로 작성된 라이브러리이기 때문에 @t
4.gh-pages로 React App 배포하기

참고자료:gh-pages로 내 React 웹사이트 배포하기\[React] react-router 적용한 React 앱을 github pages로 배포하는 법이전에 React학습을 위해 진행했던 프로젝트를 그냥 방치하기엔 아까워서 마무리로 배포랑 Readme.md파일이라
5.자바스크립트 fetch()

여러 프로젝트를 진행하면서 API 호출을 할 때 fetch함수나 axios, ajax를 사용했었는데, 사실 어디서 배우거나 학습한적 없이 그냥 검색해서 사용했었던 것 같다.곧 카카오 브레인 과제 테스트가 있기 때문에 시간을 내서 자세하게 학습해보기로 했다.참고자료:자바
6.자바스크립트 Axios()

정글에서 프로젝트를 진행했을 때 함수를 사용했었는데, 당시에는 시간이 촉박해서 사용 방법만 보고 지나갔던 기억이 있다. 이번에 정확하게 이해하기 위해 학습한 내용을 정리해보려 한다. > 참고자료: [React] axios란? (feat. Fetch API) fetch
7.React 프로젝트에서 Axios 사용해보기

어제 Axios에 대해서 학습한 내용을 정리했는데 머리속에만 넣어두면 금방 잊어버리기 마련이다. 바로 프로젝트를 새로 생성해서 직접 사용해보자.API를 요청해서 데이터를 가져오기 위해서는 당연하게도 데이터가 있어야한다.firebase를 사용해서 작게나마 서버를 만들어볼
8.HackerRank React-Basic

과제 테스트 준비를 위해 해커랭크에서 제공하는 React-Basic 과제 테스트를 진행했다.2문제 90분이었는데 1번 문제는 쉽게 통과하고 2번 문제에서 막혀있다가 시간이 끝나버렸다.그래도 마무리는 하고 싶어서 깃허브에서 해당 테스트 프로젝트를 찾아서 끝까지 진행했다.
9.React Virtual DOM

추상화시킨 javascript 객체
10.자바스크립트 호이스팅

호이스팅(hoisting)은 자바스크립트 엔진이 코드를 해석하는 과정에서 변수 및 함수 선언을 스코프의 상단으로 끌어올리는 동작이다. 이는 변수와 함수가 실제 선언된 위치와는 상관없이 해당 스코프의 맨 위로 이동하여 처리된다.따라서 변수를 정의하는 코드보다 사용하는 코
11.자바스크립트 "=="와 "==="의 차이

JavaScript에서 "=="와 "==="는 값의 동등성을 비교하는 데 사용되는 비교 연산자다. "=="(동등 연산자) "=="(동등 연산자)는 두 개의 값을 비교할 때, 타입 강제 변환(type coercion)을 수행한 후에 비교를 수행한다. 이 연산자는 값이
12.CSS

CSS는 Cascading Style Sheets의 약자로, 웹 페이지의 디자인과 레이아웃을 꾸밀 수 있는 스타일 시트 언어다.
13.SPA & MPA / CSR & SSR

SPA & MPA / CSR & SSR 파해치기
14.Framer Motion 라이브러리

Framer Motion은 React 애니메이션 라이브러리로서, 강력한 애니메이션 기능과 간편한 사용법을 제공한다.
15.TypeScript 제네릭

타입스크립트의 제네릭(Generic)은 재사용 가능한 컴포넌트 또는 함수를 작성할 때 타입 안정성을 확보하기 위해 사용되는 기능이다.
16.TypeScript string key로 객체에 접근하기

개인 프로젝트를 진행하다가 string이 담긴 배열을 순회해서 string을 키로 객체에 접근하려다가 문제가 발생했다.
17.React 컴포넌트에 관해서

개인 프로젝트를 진행하다보니 점점 컴포넌트가 많아지고 서로 의존하는 컴포넌트가 많아지다보니 이게 맞는 개발 방법인가?에 대한 의문이 생기기 시작했다.
18.Redux 시작하기

지금까지 프론트 개발을 하면서 Recoil과 Zustand는 사용해봤는데 Redux는 사용해본 적이 없어서 개인 프로젝트에 사용해보기로 했다.
19.쿠키 & 세션 & 스토리지

쿠키(Cookie)와 세션(Session), 웹 스토리지(Web Storage)는 웹 개발에서 사용되는 데이터 저장 및 상태 유지를 위한 메커니즘이다.
20.React Native 작동 원리

React Native는 Facebook에서 개발한 오픈 소스 프레임워크로, JavaScript와 React를 사용하여 iOS 및 Android 애플리케이션을 개발할 수 있도록 도와준다.
21.Redux 흐름 이해하기

Redux를 사용하려고 공식문서를 계속 파봤지만 자꾸 Redux Toolkit이랑 Redux랑 왔다갔다 하면서 혼란을 줘서 생활코딩 강의를 보며 다시 이해해보기로 했다.
22.React + TS에서 Redux Toolkit 적용하기

이전에 Redux에 대해서 기본 개념을 익혔으니 이제 프로젝트에 적용하기 위해 Redux Toolkit에서 사용하는 용어를 먼저 알아보자.
23.검색 엔진 최적화(SEO)

SEO는 웹 사이트가 유기적인(무료) 검색 방식을 통해 검색 엔진에서 상위에 노출될 수 있도록 최적화하는 과정을 말한다.
24.프론트엔드 디자인 패턴

MVC 패턴은 유명한 디자인 패턴이지만 프론트엔드에서의 적용 사례는 쉽게 찾을 수 없고 적용하기 어렵다. MVC가 많이 적용되고 있는 곳은 사실상 백엔드다.
25.React VAC 패턴

VAC 패턴은 View Asset Component의 약자로 렌더링이 필요한 JSX와 스타일을 관리하는 컴포넌트를 의미한다.
26.여러가지 React 디자인 패턴

5가지 React 패턴을 통해 "Inversion of Control"이라는 개념을 활용하는 다양한 방법을 알아보자.
27.상속과 프로토타입

상속(inheritance)은 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 말한다.
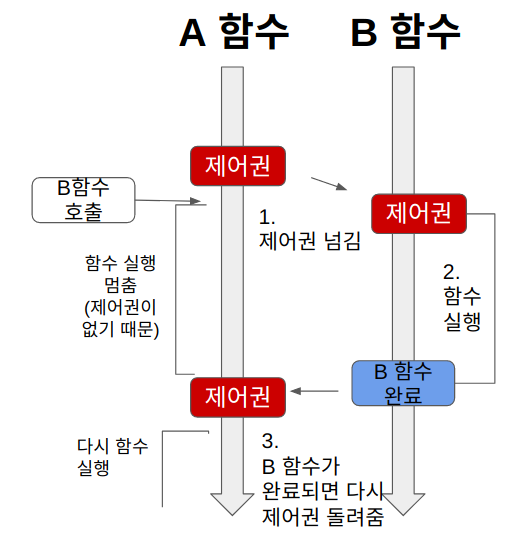
28.JavaScript 블로킹 & 논블로킹

JavaScript에서 블로킹(Blocking)과 논블로킹(Non-blocking)은 코드 실행과 관련된 동작을 설명하는 용어다.
29.자바스크립트 ES6

ES6는 ECMAScript 2015라고도 불린다. ECMAScript의 6번째 버전이다.
30.웹 접근성

웹 접근성(Web Accessibility)은 모든 사용자가 웹 콘텐츠에 동등하게 접근할 수 있도록 보장하는 것을 목표로 하는 웹 디자인과 개발의 원칙과 가이드라인을 의미한다.
31.크로스 브라우징

크로스 브라우징(Cross-Browser Compatibility)은 여러 웹 브라우저 간에 웹 사이트나 웹 애플리케이션이 동일한 방식으로 작동하도록 보장하는 것을 말한다.
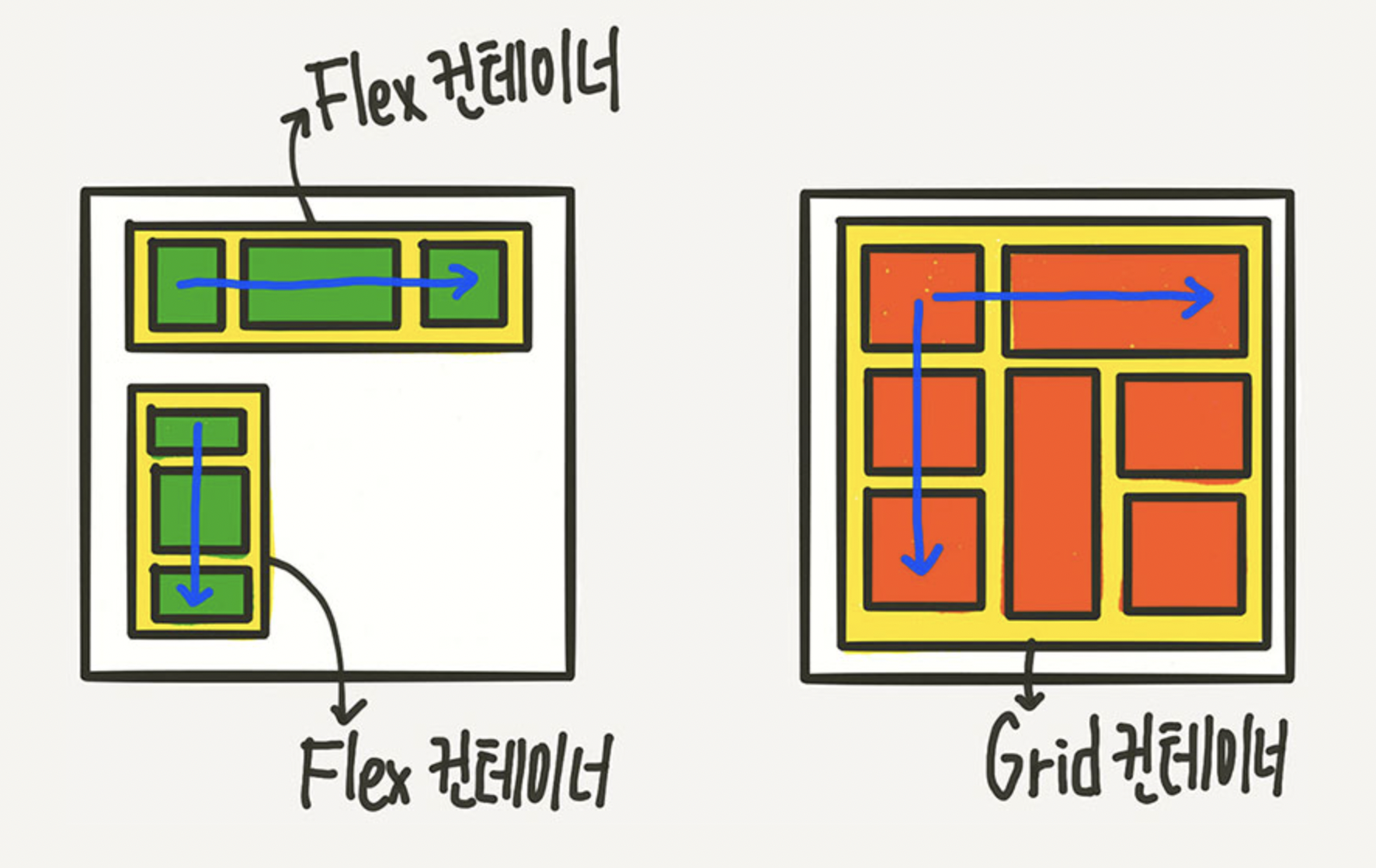
32.CSS Flexbox & grid

Flexbox(Flexible Box Layout)은 1차원 레이아웃을 다루는 CSS 레이아웃 모델로, 주로 수평 또는 수직 방향으로 요소들을 정렬하고 배치하는데 사용된다.
33.React useEffect Hook

useEffect는 React 함수형 컴포넌트에서 side effects를 수행하기 위해 사용되는 Hook이다.
34.Pure Component

Pure Component는 React에서 제공하는 컴포넌트 중 하나로, 성능 최적화를 위해 사용되는 특별한 종류의 컴포넌트다.
35.React Query Optimistic Updates (낙관적인 업데이트)

React Query를 사용하면서 삭제 요청으로 mutationFn 이 실행된 후 서버와 클라이언트의 상태가 일치하지 않는 문제가 있었다.
36.React Query API Error Handling

그동안 React와 Axios를 사용하면서 각각의 요청에 대한 에러 처리를 onError 콜백에서 했지만, 프로젝트에 React Query를 도입하면서 React Query에서 비동기 통신에 대한 에러를 처리하는 방법을 사용해보았다.
37.React Query Error Boundary

바로 이전에 React Query의 비동기 통신에 대한 에러를 처리했다면 이번에는 렌더링시 발생하는 에러를 처리하는 방법을 작성해보고자 한다.
38.Concurrent UI 패턴 사용하기

명령형 컴포넌트들을 선언형 컴포넌트로 변경하는 작업을 해보려 한다.
39.React useState

여기저기서 긁어모은 정보들과 주관적인 생각을 합쳐서 정리한 글이기 때문에 오류가 있을 수 있다.
40.Callback 함수

콜백 함수(callback function)는 다른 함수에게 인수로 전달되어 어떤 이벤트나 조건이 발생했을때 실행되는 함수를 말한다.
41.React + TS 환경에서 path alias 설정하기

프로젝트 생성할때마다 path alias 설정을 까먹어서 찾아보는게 귀찮기 때문에 직접 정리해두려 한다.
42.ESLint & Prettier 왜 쓸까?

Prettier와 ESLint를 건드리다가 여유가 있을 때 제대로 좀 알아보려한다.
43.React 재조정 & Key

노마드코더 Next 강의를 진행하다가 신기한 현상을 발견해서 글로 남겨보고자 한다.
44.React와 Zustand의 얕은 비교

팀원들과 Zustand의 불필요한 렌더링을 줄일 수 있는 올바른 사용방법에 대해서 논의하다가 꽤 깊어지게 되었는데, 이때 새롭게 알게된 것들을 정리해보려 합니다.
45.Tanstack Query 지도 마커 렌더링 최적화하기

저희 팀은 지도를 주로 다루는데, 이번에 지도에 데이터를 마커로 시각화하는 작업에서 마커들이 불필요하게 깜빡거리는 현상이 있었고 이를 해결한 내용을 정리했습니다.
46.리액트 훅을 활용한 마이크로 상태 관리 후기

현재 프로젝트의 팀원들 중 저 혼자 React 경험이 있었기에 기술 스택 대부분을 제가 정했습니다. 그 중에 전역 상태관리로 Zustand를 선택했고 그 이유는 형편없었습니다.
47.JavaScript 클로저

클로저는 자바스크립트의 함수가 일급 객체라는 특성과 렉시컬 스코프의 조합으로 만들어집니다.
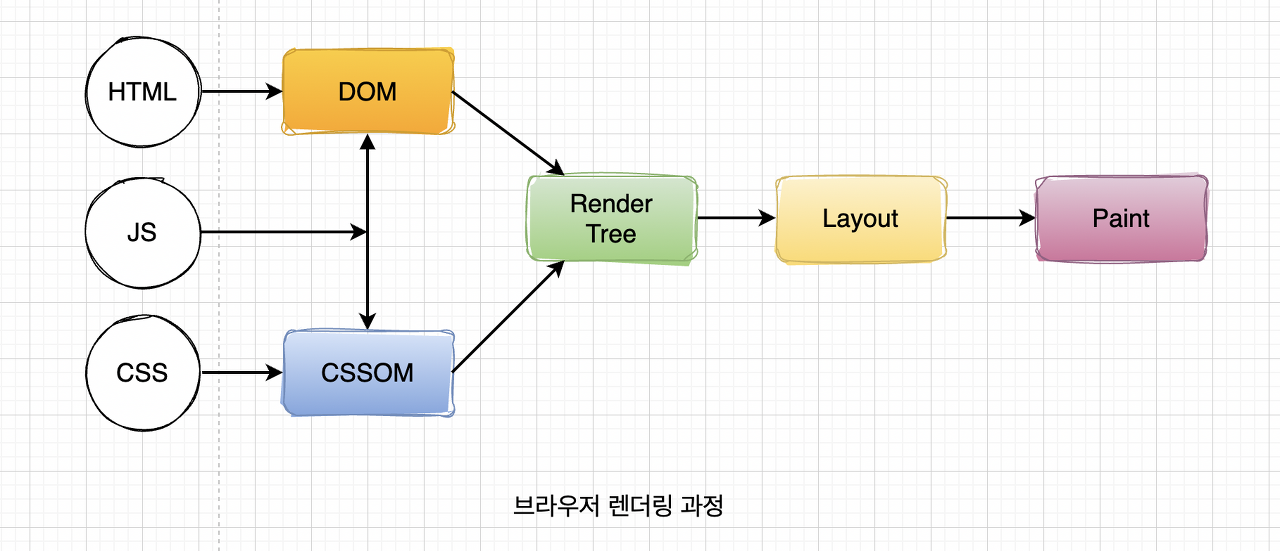
48.reflow & repaint

reflow와 repaint를 잘 이해하고 관리한다면 성능최적화에 큰 도움이 됩니다.
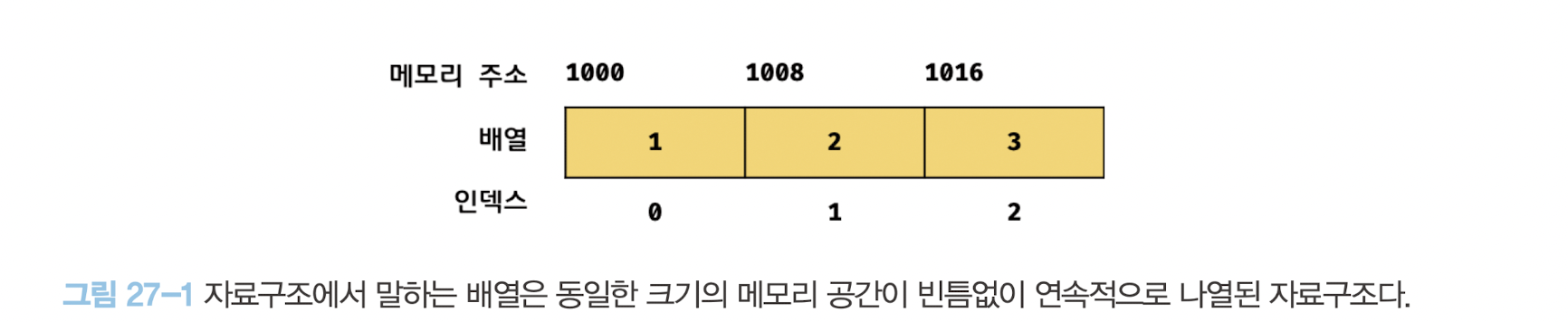
49.자바스크립트 배열

자바스크립트 배열은 다양한 데이터 타입을 담을 수 있는 유연한 리스트형 객체(배열처럼 동작하는 객체)로, 동적 배열이라는 특징을 가지며, 요소를 추가하거나 제거할 때마다 배열 크기가 자동으로 조정됩니다.
50.하나의 PC에서 github 계정 여러개 쓰기

회사에서 가끔 시간이 나면 개인 계정으로 공부하는데 그때마다 깃허브 설정을 깜빡하면 커밋로그가 다른 계정으로 찍히는 일이 가끔 있어서 아예 2개 계정을 사용하는 방법을 찾아서 적용했다.
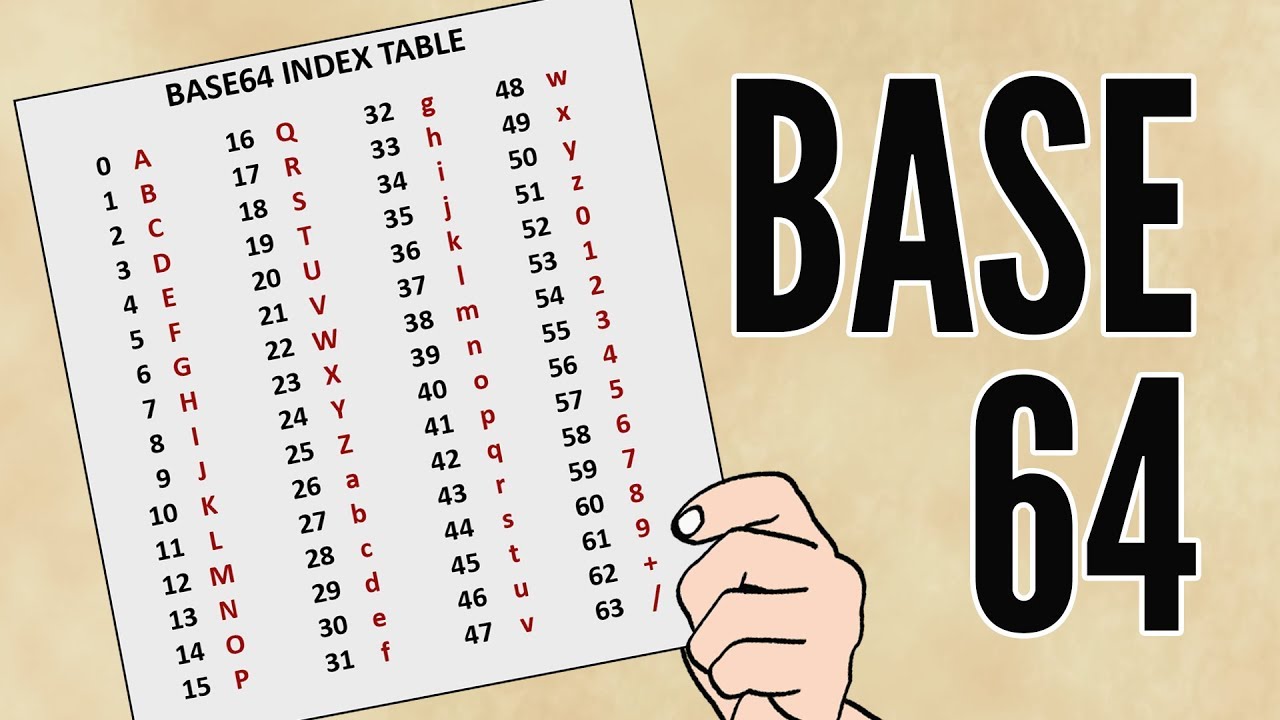
51.Encode, Decode

인코딩은 데이터를 특정한 형식으로 변환하는 과정입니다. 데이터를 저장하거나 전송하기 쉽게 만들기 위한 목적으로 사용됩니다.
52.이미지로 성능 최적화

프론트엔드 개발자가 앱 성능을 최적화하기 위해 이미지 처리 방식에 대해 고민해야 경우가 많습니다.
53.React 비동기와 상태 업데이트

React에서 비동기 작업과 상태 업데이트에서 발생하는 문제, 그리고 이러한 문제가 발생하는 이유와 이를 해결하는 방법도 알아보았습니다.
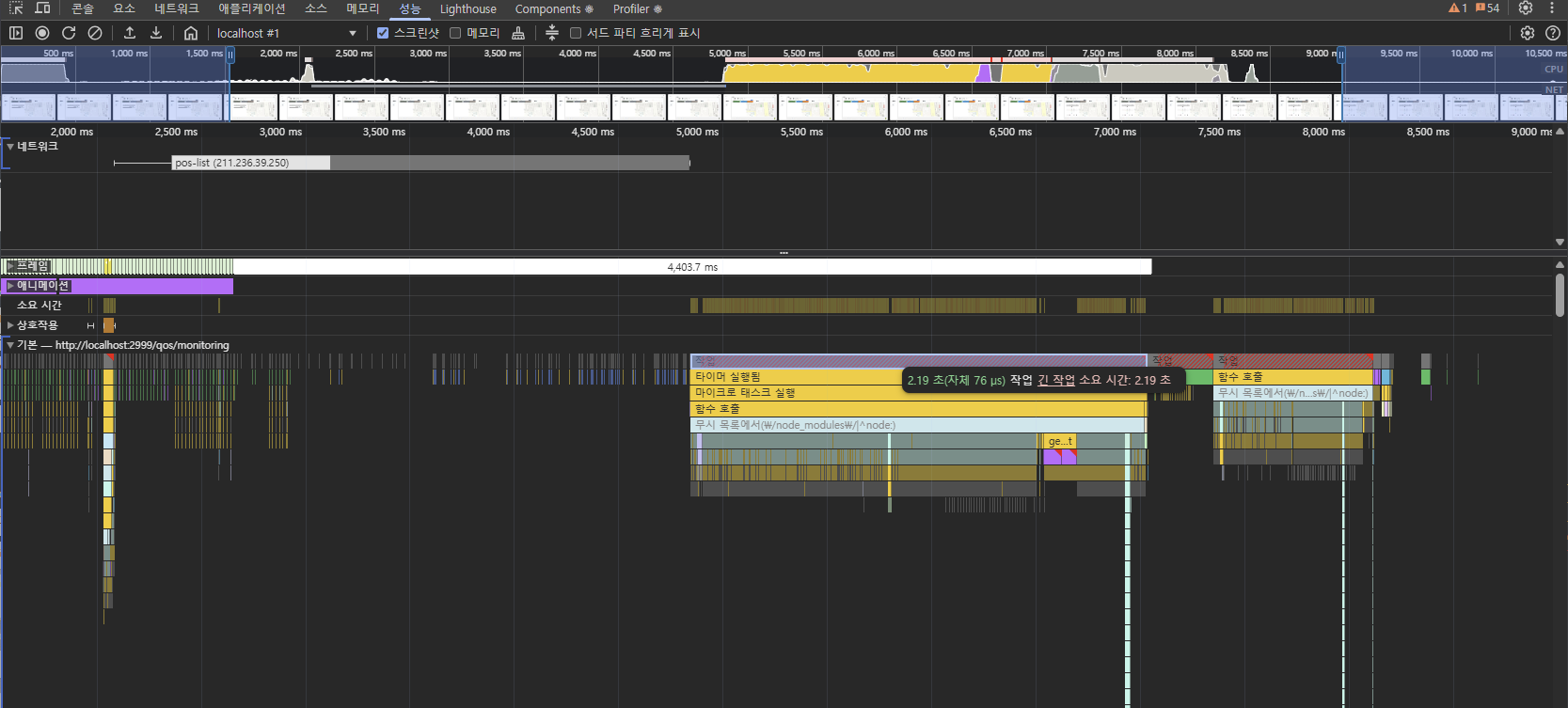
54.React 가상화로 성능 최적화하기

React 가상화 기법을 적용하여 해결하는 방법을 공유하려 합니다.